CSS 網格:維度關鍵字
註:我剛剛翻譯了下面的文字並將其發佈在這裡。參考文獻在本文末。
你好。今天我想談談一些特殊的 CSS 網格關鍵字,它們對於定義網格軌道的大小很有用。使用這些關鍵字的能力將使您能夠精確地確定所需的網格軌道尺寸。那麼,我們走吧。
這篇文章是我介紹 CSS Grid 系列的一部分。如果您想查看我以前的帖子,可以在這裡找到完整的目錄。
介紹尺寸關鍵字
當談到CSS網格時,只有三個關鍵字可以用來決定軌道的大小。這些關鍵字是 auto、min-content 和 max-content。所有這些都可以在 CSS 屬性 grid-template-colums 和 grid-template-rows 中使用。
最小內容和最大內容
如果您想要讓網格軌道的大小取決於其內容,則必須使用兩個關鍵字之一:min-content 或 max-content。 最小內容網格軌道將嘗試保持最小大小而不溢出其內容。 最大內容網格軌道 但是,假設可擴展的可用空間是無限的,並假定內容的理想寬度。
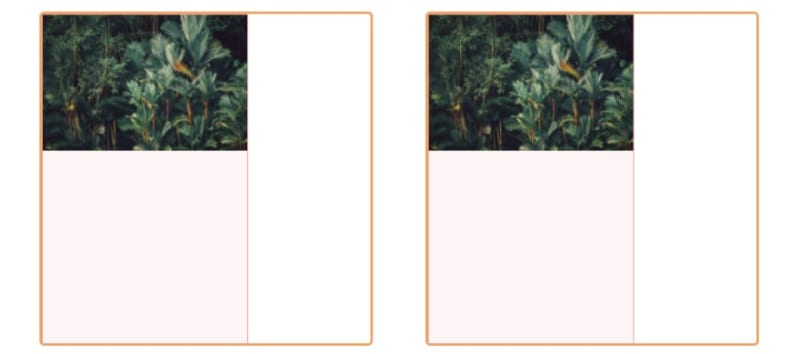
讓我向您展示一些範例,顯示所提及的關鍵字之間的差異。請記住,每個映像包含兩個容器:左側帶有 min-content 網格列 的容器,右側帶有 max-content 網格列 的容器。

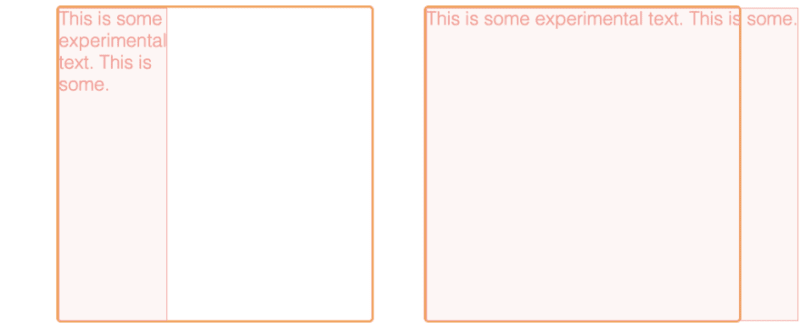
正如您在此處看到的,最小內容列和最大內容列之間的大小沒有差異。原因是圖像有其“預設固定大小”,除非您明確告訴它更改,否則該圖像不會更改。另一方面,文字的內容可以根據情況「壓縮」其大小。這種壓縮是使用文字換行(文字換行)來完成的,即單字不換行。知道了這一點,讓我們用一些文字替換上面範例中的圖像。

這次,列寬不同。列 min-content 強制其文字內容“換行”,而列 max-content 擴展太多,以至於不需要文字換行。請注意,列 min-content 與最長單字的寬度相同,且欄位 max-content 現在比容器本身更寬。
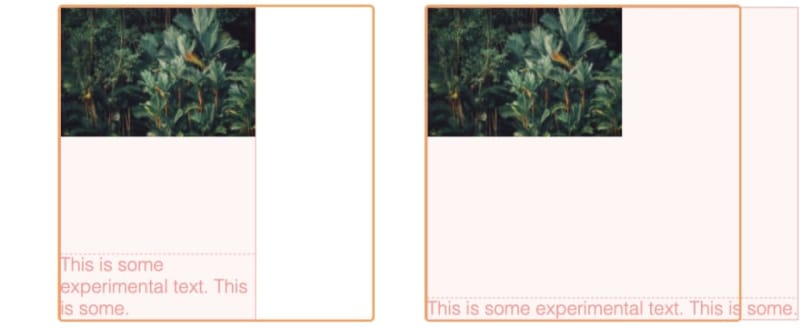
當一列包含多個內容類型時會發生什麼?以下是包含圖像和文字的列的範例。

在這兩種情況下,最寬的元素決定列的大小。對於 min-content,該元素是圖像或最長的單字。對於列 max-width,這是圖像或整個文字。請注意兩種內容類型如何在列中垂直分隔。我想在我以後的一篇文章中討論這種行為。
關鍵字自動
關鍵字auto與我在前兩篇文章中描述的單元fr有關。它同樣確定網格軌道必須“填充”給定軸上的所有可用空間。
.container {
/** ... **/
grid-template-columns: auto auto;
}

但是,auto 關鍵字和 fr 單位之間有兩個主要差異。首先,關鍵字 auto 不是一個單位,因此您不能像使用 fr 那樣將其與數值(例如 2auto)一起使用。其次,當兩者一起使用時,關鍵字 auto 總是會「輸掉」單位 fr。請參閱下面的範例。
.container {
/** ... **/
grid-template-columns: auto 1fr;
}

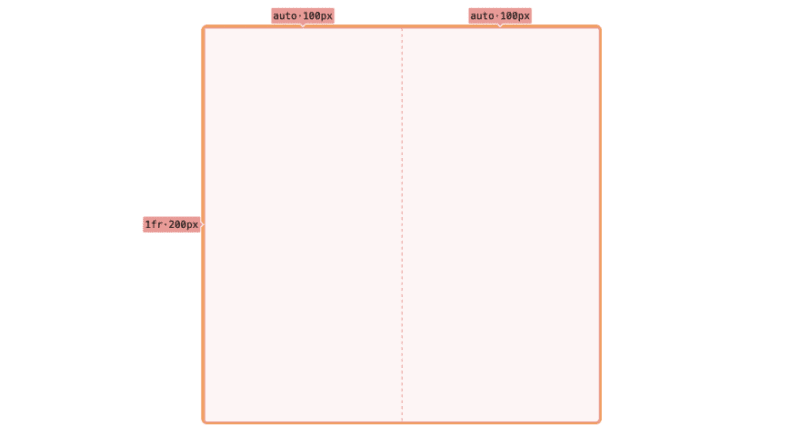
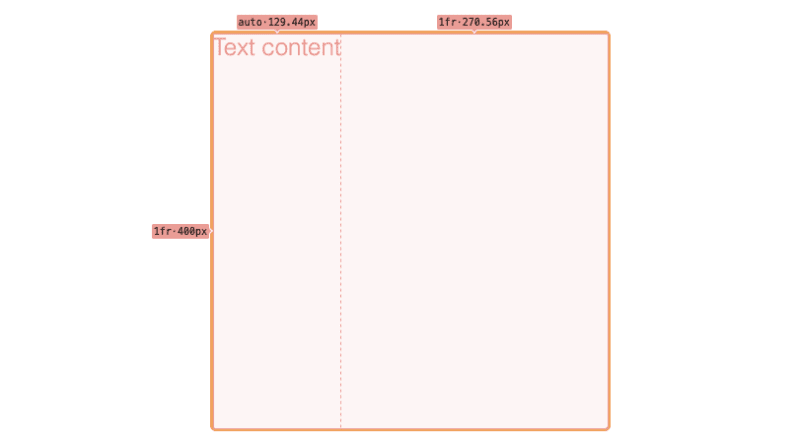
您可以預期 auto 列在水平維度上「填滿」與 fr 列等量的空間。然而,列 fr 的存在會導致該列自動「縮小」其大小以適應目前內容的大小。
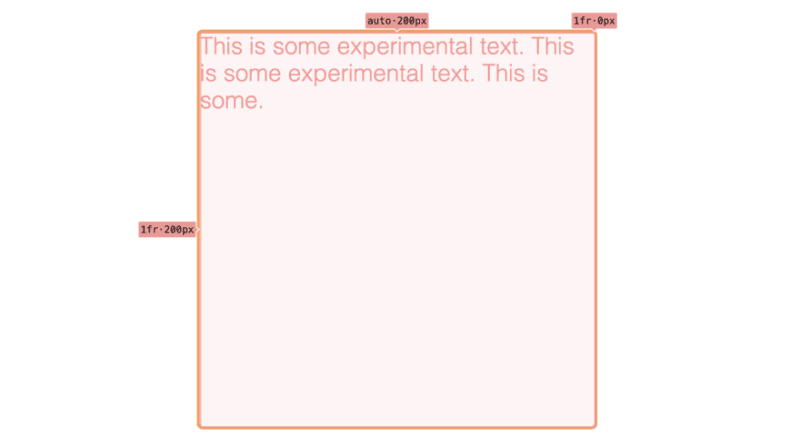
請注意,對於文字內容,自動網格軌道的行為與最小內容/最大內容網格軌道不同。當 auto 與 fr 混合時,auto-track 永遠不會強製文字內容“換行”,除非自動追蹤“填充”所有可用空間。
.container {
/** ... **/
width: 200px;
grid-template-columns: auto 1fr;
}

感謝您閱讀這篇短文。如果您想閱讀更多這樣的內容,請關注我的 dev.to 或 Twitter 帳戶。另外,請隨時給我任何回饋。我很想閱讀您的評論。我們下一篇文章再見!
PS。如果您想支持我的工作,請給我一杯咖啡,我將不勝感激。謝謝。 ❤️

來源
文章作者:Mateusz Kirmuć.
-
 左連接為何在右表WHERE子句過濾時像內連接?左JOIN CONUNDRUM:WITCHING小時在數據庫Wizard的領域中變成內在的加入很有趣,當將c.foobar條件放置在上面的Where子句中時,據說左聯接似乎會轉換為內部連接。僅當滿足A.Foo和C.Foobar標準時,才會返回結果。 為什麼要變形?關鍵在於其中的子句。當左聯接的右側...程式設計 發佈於2025-04-17
左連接為何在右表WHERE子句過濾時像內連接?左JOIN CONUNDRUM:WITCHING小時在數據庫Wizard的領域中變成內在的加入很有趣,當將c.foobar條件放置在上面的Where子句中時,據說左聯接似乎會轉換為內部連接。僅當滿足A.Foo和C.Foobar標準時,才會返回結果。 為什麼要變形?關鍵在於其中的子句。當左聯接的右側...程式設計 發佈於2025-04-17 -
 如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-04-17
如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-04-17 -
 Python不會對超範圍子串切片報錯的原因在python中用索引切片範圍:二重性和空序列索引單個元素不同,該元素會引起錯誤,切片在序列的邊界之外沒有。 這種行為源於索引和切片之間的基本差異。索引一個序列,例如“示例” [3],返回一個項目。但是,切片序列(例如“示例” [3:4])返回項目的子序列。 索引不存在的元素時,例如“示例” [9...程式設計 發佈於2025-04-17
Python不會對超範圍子串切片報錯的原因在python中用索引切片範圍:二重性和空序列索引單個元素不同,該元素會引起錯誤,切片在序列的邊界之外沒有。 這種行為源於索引和切片之間的基本差異。索引一個序列,例如“示例” [3],返回一個項目。但是,切片序列(例如“示例” [3:4])返回項目的子序列。 索引不存在的元素時,例如“示例” [9...程式設計 發佈於2025-04-17 -
 如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-04-17
如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-04-17 -
 Java的Map.Entry和SimpleEntry如何簡化鍵值對管理?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...程式設計 發佈於2025-04-17
Java的Map.Entry和SimpleEntry如何簡化鍵值對管理?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...程式設計 發佈於2025-04-17 -
 Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-04-17
Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-04-17 -
 Java為何無法創建泛型數組?通用陣列創建錯誤 arrayList [2]; JAVA報告了“通用數組創建”錯誤。為什麼不允許這樣做? 答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<my...程式設計 發佈於2025-04-17
Java為何無法創建泛型數組?通用陣列創建錯誤 arrayList [2]; JAVA報告了“通用數組創建”錯誤。為什麼不允許這樣做? 答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<my...程式設計 發佈於2025-04-17 -
 Go web應用何時關閉數據庫連接?在GO Web Applications中管理數據庫連接很少,考慮以下簡化的web應用程序代碼:出現的問題:何時應在DB連接上調用Close()方法? ,該特定方案將自動關閉程序時,該程序將在EXITS EXITS EXITS出現時自動關閉。但是,其他考慮因素可能保證手動處理。 選項1:隱式關閉終...程式設計 發佈於2025-04-17
Go web應用何時關閉數據庫連接?在GO Web Applications中管理數據庫連接很少,考慮以下簡化的web應用程序代碼:出現的問題:何時應在DB連接上調用Close()方法? ,該特定方案將自動關閉程序時,該程序將在EXITS EXITS EXITS出現時自動關閉。但是,其他考慮因素可能保證手動處理。 選項1:隱式關閉終...程式設計 發佈於2025-04-17 -
 為什麼堆疊的半透明盒子顏色會隨順序變化?堆疊的semi-translucent boxes 將帶有紅色背景的層放置在藍色背景的頂部時,眼睛可感知到底層的50%藍色的組合,從頂層進行25%的紅色。這是因為頂層的50%透明度允許底層的一半顏色顯示出來。但是,當訂單倒轉時,頂部的藍色背景在上面時,眼睛從底層遇到50%的紅色組合,而藍色則是藍色...程式設計 發佈於2025-04-17
為什麼堆疊的半透明盒子顏色會隨順序變化?堆疊的semi-translucent boxes 將帶有紅色背景的層放置在藍色背景的頂部時,眼睛可感知到底層的50%藍色的組合,從頂層進行25%的紅色。這是因為頂層的50%透明度允許底層的一半顏色顯示出來。但是,當訂單倒轉時,頂部的藍色背景在上面時,眼睛從底層遇到50%的紅色組合,而藍色則是藍色...程式設計 發佈於2025-04-17 -
 如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-04-17
如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-04-17 -
 PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-04-17
PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-04-17 -
 如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-04-17
如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-04-17 -
 如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-04-17
如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-04-17 -
 PHP SimpleXML解析帶命名空間冒號的XML方法在php 很少,請使用該限制很大,很少有很高。例如:這種技術可確保可以通過遍歷XML樹和使用兒童()方法()方法的XML樹和切換名稱空間來訪問名稱空間內的元素。程式設計 發佈於2025-04-17
PHP SimpleXML解析帶命名空間冒號的XML方法在php 很少,請使用該限制很大,很少有很高。例如:這種技術可確保可以通過遍歷XML樹和使用兒童()方法()方法的XML樹和切換名稱空間來訪問名稱空間內的元素。程式設計 發佈於2025-04-17 -
 如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-04-17
如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-04-17
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























