我们不需要更多的布局部分,因为我们的应用程序将只定义一页。
主页面的实现在文件:src/pages/IndexPage.vue
这是我们将放置文本字段和保存按钮的主页。
对于此文件,我们只需从模板( 标签)中删除 Quasar 徽标,并修改脚本部分以使用 vueJS 3 组合 api,以便源看起来像以下文件:
我们现在将使用 Quasar 组件 QInput 添加文本字段
为此,我们将 q-input 组件添加到页面模板中:
您可以看到文本字段显示在屏幕中央,这是由于 Quasar flex 和 flex-center 类所致。这些类由 Quasar 定义:Flexbox。我们将通过将文本字段放置在屏幕顶部来解决此问题,我们还将利用它来设置组件的样式。
Quasar 甚至为我们提供了一个 Flex Playground 来进行实验并找到要放置的类。
正如你所看到的,我们在脚本部分定义了一个句子引用来存储用户输入的值。它通过 v-model 指令关联到 q-input 组件
我们将通过添加允许录制单词或句子发音的按钮来完成第一部分。为此,我们将简单地使用 Quasar 的 q 按钮组件并将其放置在文本字段之后。
请注意,我们添加了 q-mt-lg 类,通过在每个组件上方留出一些空间来稍微放松界面。关于间距可以参考Quasar文档。
应用程序将如下所示:

因此,我们成功获得了应用程序的框架。
在后面的部分我们将了解如何获取音频,然后如何通过 SpeechSuper API 获取分数
不要犹豫评论帖子!第 2 部分即将推出!
","image":"http://www.luping.net/uploads/20240828/172485325166cf2c030035a.png","datePublished":"2024-08-28T21:54:10+08:00","dateModified":"2024-08-28T21:54:10+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}本教程的目的是创建一个应用程序来控制用户的发音。
要遵循它,您必须了解 javascript,更理想的是 Vue.js 3。
我最近决定回到德语。我在使用这种语言时遇到的主要困难是正确发音。通常我会听一个例子,然后把自己重复的录音录下来,然后再听一遍。这是一个复杂的过程,我必须承认我的耳朵不太好。
基于这一观察,我想知道是否有一个应用程序或 API 可以告诉我我的德语单词或句子的发音是否正确!经过一些调查和重大发现后,我想编写自己的应用程序来解决我的问题。
我就是这样做的!
经过一番研究,我找到了解决我问题的应用程序。但总的来说,发音验证通常只是付费应用程序(或与订阅一起使用的应用程序)的一项附加功能。然后我决定寻找 API。
以下是执行此操作的 API 列表:
这些 API 是付费的,但通常允许您获得 2 周的测试和实验访问权限。
由于我想检查我的德语发音,所以我选择使用SpeechSuper API进行测试,因为它支持包括德语在内的多种语言。在本教程的后面部分,我们将尝试 Speechace API 来演示根据您的需求从一个 API 切换到另一个 API 是多么容易。
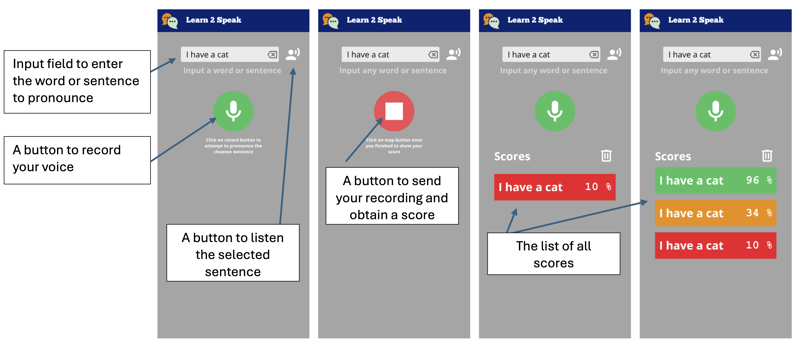
目标是实现一个简单的应用程序,允许您输入单词、录制您的声音、将录音发送到 API 并显示您的分数。
应用程序如下所示:

因此,我们将创建一个应用程序,该应用程序将显示一个允许输入单词或句子的文本字段。一个按钮将允许您收听它。
然后我们有一个按钮来录制我们的声音,这个按钮在录音模式下会改变风格。只需点击它即可停止并发送到API以获取发音分数。
获得分数后,它会显示为一个图块,其颜色代表我们的分数,从红色到绿色到橙色。
理想的情况是能够将应用程序部署为 Web 应用程序,同时也能够部署为原生 Android 应用程序。因此我们将使用 Quasar。
Quasar 是一个开源 Vue.js 框架,用于使用单个代码库开发应用程序。它们可以部署在网络上(SPA、PWA、SSR)、作为移动应用程序(Android、iOS)或桌面应用程序(MacOs、Windows、Linux)。
如果还不是这种情况,您需要安装 NodeJS。更好的是使用 volta,因为它允许您根据您的项目使用不同版本的 NodeJ。
我们将首先使用 Quasar 脚手架工具初始化我们的项目。
npm i -g @quasar/cli npm init quasar
cli会问我们几个问题,选择以下选项:
选项列表
命令执行后,您可以进入该目录并在本地为应用程序提供服务:
cd learn2speak npm run dev
您的默认浏览器应打开以下地址的页面:http://localhost:9000

示例应用程序可用,我们将删除不需要的元素。为此,我们将在 VSCode 中打开源代码(您当然可以使用其他编辑器)
code .
Quasar 为我们提供了布局的概念,以及后者中包含的页面的概念。页面和布局是通过路由器选择的。对于本教程,我们不需要了解这些概念,但您可以在这里学习它们:Quasar 布局
我们不需要抽屉,至少现在不需要,所以我们将从 src/layouts/MainLayout.vue 文件中删除它。为此,删除
Learn2Speak
然后我们可以删除整个脚本部分并用以下代码替换它:
我们不需要更多的布局部分,因为我们的应用程序将只定义一页。
主页面的实现在文件:src/pages/IndexPage.vue
这是我们将放置文本字段和保存按钮的主页。
对于此文件,我们只需从模板( 标签)中删除 Quasar 徽标,并修改脚本部分以使用 vueJS 3 组合 api,以便源看起来像以下文件:
我们现在将使用 Quasar 组件 QInput 添加文本字段
为此,我们将 q-input 组件添加到页面模板中:
您可以看到文本字段显示在屏幕中央,这是由于 Quasar flex 和 flex-center 类所致。这些类由 Quasar 定义:Flexbox。我们将通过将文本字段放置在屏幕顶部来解决此问题,我们还将利用它来设置组件的样式。
Quasar 甚至为我们提供了一个 Flex Playground 来进行实验并找到要放置的类。
正如你所看到的,我们在脚本部分定义了一个句子引用来存储用户输入的值。它通过 v-model 指令关联到 q-input 组件
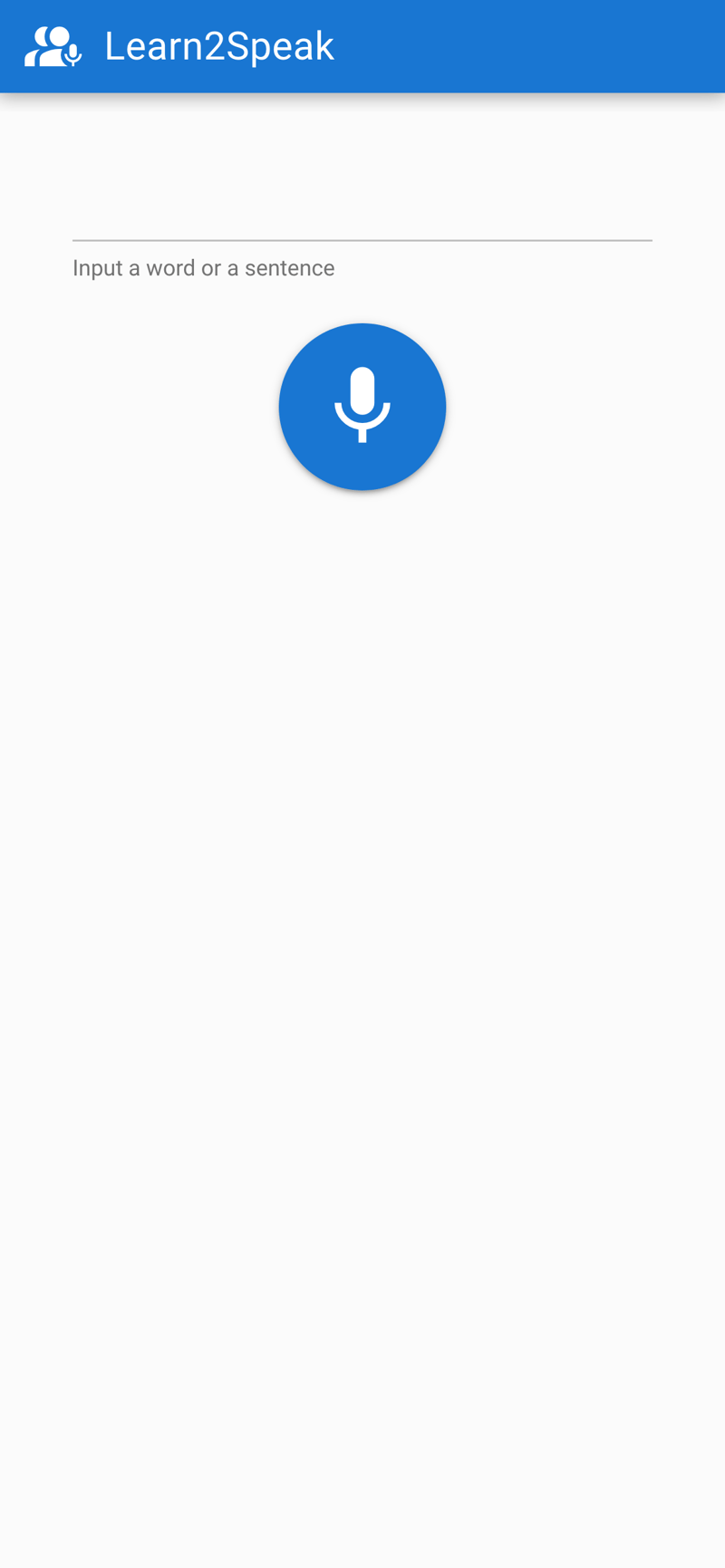
我们将通过添加允许录制单词或句子发音的按钮来完成第一部分。为此,我们将简单地使用 Quasar 的 q 按钮组件并将其放置在文本字段之后。
请注意,我们添加了 q-mt-lg 类,通过在每个组件上方留出一些空间来稍微放松界面。关于间距可以参考Quasar文档。
应用程序将如下所示:

因此,我们成功获得了应用程序的框架。
在后面的部分我们将了解如何获取音频,然后如何通过 SpeechSuper API 获取分数
不要犹豫评论帖子!第 2 部分即将推出!















免責聲明: 提供的所有資源部分來自互聯網,如果有侵犯您的版權或其他權益,請說明詳細緣由並提供版權或權益證明然後發到郵箱:[email protected] 我們會在第一時間內為您處理。
Copyright© 2022 湘ICP备2022001581号-3