了解 JavaScript 中的深複製
發佈於2024-11-01
JavaScript 不需要介紹,它是一種強大的語言,具有許多多功能性,但如果您使用過它,您可能已經注意到一些不尋常的行為。其中之一是 JavaScript 如何處理變數副本,特別是在處理物件時。在本文中,我們將探討深度複製的概念以及它如何幫助我們在程式中複製資料時避免意外的問題。
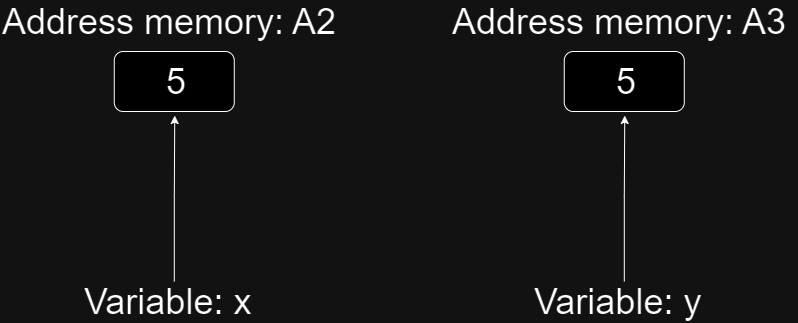
當我們複製變數時,JavaScript 會建立一個新的記憶體空間並將複製的值儲存在那裡;那麼新的變數就指向這個新的記憶體空間。例如:
x = 5; y = x;
y 指向一個新的記憶體空間,其值與 x 相同,即 5 。會是這樣的:

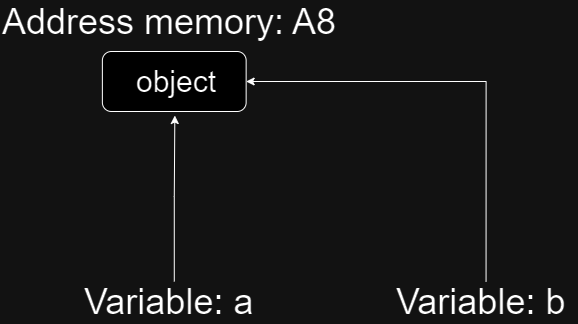
上述概念僅適用於原始值,且對物件則不同。想像一下我們有以下兩個物件:
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
在上面的例子中,b並沒有像我們想像的那樣擁有自己的內存空間;相反,a指向儲存a的記憶體空間。

這種行為會導致什麼問題?基本上,如果您更改 a 或 b 中的任何字段,兩個變數都會更改。運行以下程式碼並自行驗證。
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
b.name = 'Morty';
console.log('a: ', a); // a: { name: 'Morty', lastName: 'Sanchez' }
console.log('b: ', b); // b: { name: 'Morty', lastName: 'Sanchez' }
這個問題的解決方案?我們需要進行深拷貝,將a的值保存到b指向的新的獨立記憶體空間中。
const b = JSON.parse(JSON.stringify(a));
透過這種方式,我們透過將格式從 Object 變更為 JSON 來強制 JavaScript 建立新的記憶體空間。這是使用 stringify 方法完成的,然後使用 parse 方法將具有自己記憶體空間的 JSON 轉換回對象,因此兩個變數保持完全獨立。
這種奇怪的行為發生在你身上嗎?在評論中讓我知道,我很樂意閱讀您的文章!
版本聲明
本文轉載於:https://dev.to/daniel1775/comprendiendo-la-copia-profunda-en-javascript-2oon?1如有侵犯,請聯絡[email protected]刪除
最新教學
更多>
-
 如何將來自三個MySQL表的數據組合到新表中?mysql:從三個表和列的新表創建新表 答案:為了實現這一目標,您可以利用一個3-way Join。 選擇p。 *,d.content作為年齡 來自人為p的人 加入d.person_id = p.id上的d的詳細信息 加入T.Id = d.detail_id的分類法 其中t.taxonomy ...程式設計 發佈於2025-04-12
如何將來自三個MySQL表的數據組合到新表中?mysql:從三個表和列的新表創建新表 答案:為了實現這一目標,您可以利用一個3-way Join。 選擇p。 *,d.content作為年齡 來自人為p的人 加入d.person_id = p.id上的d的詳細信息 加入T.Id = d.detail_id的分類法 其中t.taxonomy ...程式設計 發佈於2025-04-12 -
 如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_rename() runkit_function_redefine() //重新定義'this'以返回“新和...程式設計 發佈於2025-04-12
如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_rename() runkit_function_redefine() //重新定義'this'以返回“新和...程式設計 發佈於2025-04-12 -
 PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-04-12
PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-04-12 -
 為什麼不````''{margin:0; }`始終刪除CSS中的最高邊距?在CSS 問題:不正確的代碼: 全球範圍將所有餘量重置為零,如提供的代碼所建議的,可能會導致意外的副作用。解決特定的保證金問題是更建議的。 例如,在提供的示例中,將以下代碼添加到CSS中,將解決餘量問題: body H1 { 保證金頂:-40px; } 此方法更精確,避免了由全局保證金重置...程式設計 發佈於2025-04-12
為什麼不````''{margin:0; }`始終刪除CSS中的最高邊距?在CSS 問題:不正確的代碼: 全球範圍將所有餘量重置為零,如提供的代碼所建議的,可能會導致意外的副作用。解決特定的保證金問題是更建議的。 例如,在提供的示例中,將以下代碼添加到CSS中,將解決餘量問題: body H1 { 保證金頂:-40px; } 此方法更精確,避免了由全局保證金重置...程式設計 發佈於2025-04-12 -
 版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-04-12
版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-04-12 -
 創建響應式縮略圖,保持原圖質量從上傳圖像使用php 檢索原始圖像:使用getimagesize()獲取原始圖像的尺寸和啞劇類型。像素)。 創建一個新的圖像資源:使用imageCreateTeTueColor()。 使用imagejpeg()或imagepng()將縮略圖保存到所需的位置。 維護原始圖像的質量,使用ImageJ...程式設計 發佈於2025-04-12
創建響應式縮略圖,保持原圖質量從上傳圖像使用php 檢索原始圖像:使用getimagesize()獲取原始圖像的尺寸和啞劇類型。像素)。 創建一個新的圖像資源:使用imageCreateTeTueColor()。 使用imagejpeg()或imagepng()將縮略圖保存到所需的位置。 維護原始圖像的質量,使用ImageJ...程式設計 發佈於2025-04-12 -
 找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-04-12
找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-04-12 -
 如何有效地轉換PHP中的時區?在PHP 利用dateTime對象和functions DateTime對象及其相應的功能別名為時區轉換提供方便的方法。例如: //定義用戶的時區 date_default_timezone_set('歐洲/倫敦'); //創建DateTime對象 $ dateTime = ne...程式設計 發佈於2025-04-12
如何有效地轉換PHP中的時區?在PHP 利用dateTime對象和functions DateTime對象及其相應的功能別名為時區轉換提供方便的方法。例如: //定義用戶的時區 date_default_timezone_set('歐洲/倫敦'); //創建DateTime對象 $ dateTime = ne...程式設計 發佈於2025-04-12 -
 Java時間戳轉換為格式化時間字符串(HH:mm:ss:SSS)方法中將時間戳轉換為格式化時間,您在編程中遇到了一個常見的任務:將時間戳轉換為一個毫米,通常是毫秒為毫秒的時間表,自從特定的時間(通常是Epchoch)上的特定點(通常是epoch)。在這種情況下,您要特別想轉換為顯示小時,分鐘,秒和毫秒的格式(h:m:s:ms)。 以實現此轉換,第一步是將長度時間段...程式設計 發佈於2025-04-12
Java時間戳轉換為格式化時間字符串(HH:mm:ss:SSS)方法中將時間戳轉換為格式化時間,您在編程中遇到了一個常見的任務:將時間戳轉換為一個毫米,通常是毫秒為毫秒的時間表,自從特定的時間(通常是Epchoch)上的特定點(通常是epoch)。在這種情況下,您要特別想轉換為顯示小時,分鐘,秒和毫秒的格式(h:m:s:ms)。 以實現此轉換,第一步是將長度時間段...程式設計 發佈於2025-04-12 -
 React學習日記:第27天[2 今天的重點是掌握React Router,這是在React單頁應用程序(SPA)中構建無縫導航的關鍵工具。讓我帶您完成我的學習旅程和發現! 我從用React Router構建導航 1.setup and installation: 要開始使用React路由器,我使用以下方式...程式設計 發佈於2025-04-12
React學習日記:第27天[2 今天的重點是掌握React Router,這是在React單頁應用程序(SPA)中構建無縫導航的關鍵工具。讓我帶您完成我的學習旅程和發現! 我從用React Router構建導航 1.setup and installation: 要開始使用React路由器,我使用以下方式...程式設計 發佈於2025-04-12 -
 如何使用Depimal.parse()中的指數表示法中的數字?在嘗試使用Decimal.parse(“ 1.2345e-02”中的指數符號表示法表示的字符串時,您可能會遇到錯誤。這是因為默認解析方法無法識別指數符號。 成功解析這樣的字符串,您需要明確指定它代表浮點數。您可以使用numbersTyles.Float樣式進行此操作,如下所示:[&& && && ...程式設計 發佈於2025-04-12
如何使用Depimal.parse()中的指數表示法中的數字?在嘗試使用Decimal.parse(“ 1.2345e-02”中的指數符號表示法表示的字符串時,您可能會遇到錯誤。這是因為默認解析方法無法識別指數符號。 成功解析這樣的字符串,您需要明確指定它代表浮點數。您可以使用numbersTyles.Float樣式進行此操作,如下所示:[&& && && ...程式設計 發佈於2025-04-12 -
 如何使用Regex在PHP中有效地提取括號內的文本php:在括號內提取文本在處理括號內的文本時,找到最有效的解決方案是必不可少的。一種方法是利用PHP的字符串操作函數,如下所示: 作為替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式來搜索特...程式設計 發佈於2025-04-12
如何使用Regex在PHP中有效地提取括號內的文本php:在括號內提取文本在處理括號內的文本時,找到最有效的解決方案是必不可少的。一種方法是利用PHP的字符串操作函數,如下所示: 作為替代 $ text ='忽略除此之外的一切(text)'; preg_match('#((。 &&& [Regex使用模式來搜索特...程式設計 發佈於2025-04-12 -
 如何在Chrome擴展內容腳本中成功導入ES6模塊?在Chrome Extension content scripts中導入ES6模塊但是,此方法具有局限性:可以被網站的服務工作者阻止。 Using a normal non-module script.Adding its name to "js" in "conte...程式設計 發佈於2025-04-12
如何在Chrome擴展內容腳本中成功導入ES6模塊?在Chrome Extension content scripts中導入ES6模塊但是,此方法具有局限性:可以被網站的服務工作者阻止。 Using a normal non-module script.Adding its name to "js" in "conte...程式設計 發佈於2025-04-12 -
 為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-04-12
為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-04-12
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























