React-Quill 綜合指南:React 應用程式的富文本編輯器
在现代 Web 应用程序中,为用户提供文本格式和样式的能力是一个常见的要求。无论您是构建博客、内容管理系统 (CMS) 还是任何需要富文本输入的应用程序,强大的文本编辑器都可以增强用户体验。 React-Quill 是将富文本编辑器集成到 React 应用程序的流行选择。在本文中,我们将探讨 React-Quill 是什么、如何设置它,以及使其成为开发人员首选解决方案的一些关键功能。
什么是 React-Quill?
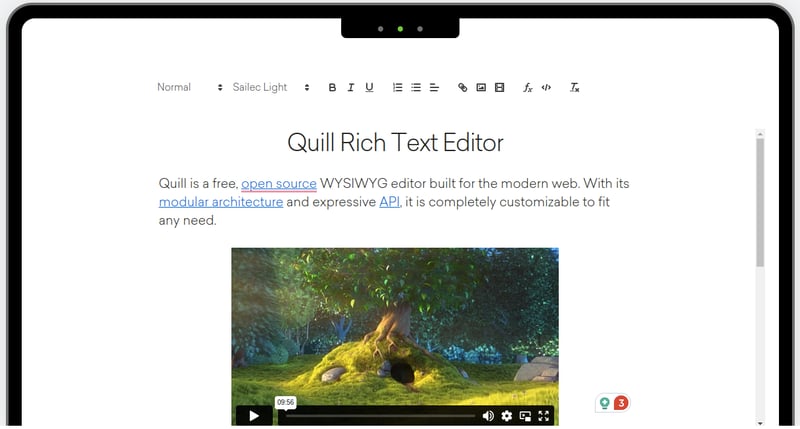
React-Quill 是一个 React 组件,它包装了 Quill 富文本编辑器,提供与 React 应用程序的无缝集成。 Quill 本身是一个功能强大、可定制、开源的富文本编辑器,提供多种格式选项,例如粗体、斜体、列表、链接等。 React-Quill 利用 Quill 的灵活性,同时完美融入 React 生态系统,使其易于管理和扩展。
为什么使用 React-Quill?
- 易于集成: React-Quill 简化了向 React 应用程序添加富文本编辑器的过程。只需最少的设置,您就可以集成支持各种格式选项的全功能文本编辑器。
- 定制: Quill 和 React-Quill 都是高度可定制的。您可以修改工具栏、添加自定义格式以及使用插件扩展功能。
- 响应式且适合移动设备: Quill 设计为在桌面和移动设备上都能良好运行,确保所有用户获得流畅的体验。
- 社区支持:React-Quill 拥有强大的社区并且文档齐全,可以更轻松地找到解决方案并扩展其功能。

React-Quill 入门
让我们来看看在 React 应用程序中设置 React-Quill 的过程。
1. 安装
首先,您需要在项目中安装 React-quill 作为依赖项。您可以使用npm或yarn来完成此操作:
npm install react-quill
或者
yarn add react-quill
2. 基本使用
安装后,您可以开始在组件中使用React-Quill。下面是一个如何实现它的简单示例:
import React, { useState } from 'react';
import ReactQuill from 'react-quill';
import 'react-quill/dist/quill.snow.css'; // Import styles
function MyEditor() {
const [value, setValue] = useState('');
return (
在此示例中,我们使用空字符串初始化 value 并使用 ReactQuill 作为受控组件。每当用户键入文本或设置文本格式时,onChange 事件都会更新状态。我们还使用angerlySetInnerHTML 显示原始HTML 输出。
3. 自定义工具栏
React-Quill 允许您自定义工具栏,使您能够根据需要添加、删除或重新排列格式选项。以下是创建自定义工具栏的方法:
import React, { useState } from 'react';
import ReactQuill from 'react-quill';
import 'react-quill/dist/quill.snow.css';
const toolbarOptions = [
[{ 'header': '1'}, { 'header': '2'}, { 'font': [] }],
[{size: []}],
['bold', 'italic', 'underline', 'strike', 'blockquote'],
[{'list': 'ordered'}, {'list': 'bullet'}, {'indent': '-1'}, {'indent': ' 1'}],
['link', 'image', 'video'],
['clean'] // remove formatting button
];
function MyEditor() {
const [value, setValue] = useState('');
return (
在此配置中,modules 属性用于定义自定义工具栏选项。您可以控制显示哪些格式设置按钮及其顺序,从而为您提供编辑器 UI 的灵活性。
4. 处理 HTML 输出
React-Quill 的主要功能之一是能够将格式化文本输出为 HTML。这对于将内容存储在数据库中或将其呈现在应用程序的其他位置非常有用。但是,如果内容未经净化,使用angerouslySetInnerHTML 呈现HTML 会带来安全风险。您应该始终清理 HTML 以避免跨站点脚本 (XSS) 攻击。
您可以使用 dompurify 等库来清理 HTML:
npm install dompurify
import React, { useState } from 'react';
import ReactQuill from 'react-quill';
import DOMPurify from 'dompurify';
import 'react-quill/dist/quill.snow.css';
function MyEditor() {
const [value, setValue] = useState('');
const createMarkup = (html) => {
return {
__html: DOMPurify.sanitize(html),
};
};
return (
在此示例中,我们使用 DOMPurify.sanitize 在渲染 HTML 输出之前对其进行清理,确保删除任何可能有害的代码。
高级功能和定制
React-Quill 提供了一系列高级功能,允许您根据您的特定需求定制编辑器:
- 自定义主题:您可以应用自定义 CSS 或创建自己的主题来更改编辑器的外观。
- 自定义格式: React-Quill 允许您定义自定义格式,从而实现独特的文本样式或内容插入。
- 插件: Quill 的模块化架构支持插件,允许您通过语法突出显示或提及等功能来扩展编辑器的功能。
常见用例
React-Quill 用途广泛,可用于多种应用:
- 内容管理系统 (CMS): 使非技术用户能够轻松创建和格式化内容。
- 博客平台:为博主提供一套丰富的工具来创建格式良好的帖子。
- 电子邮件生成器:允许用户直接在您的应用程序中制作和设计电子邮件模板。
- 评论系统:通过让用户格式化评论来增强用户参与度。
结论
React-Quill 是一个强大而灵活的工具,用于向 React 应用程序添加富文本编辑器。它的易用性加上定制和扩展其功能的能力,使其成为需要将文本编辑功能集成到项目中的开发人员的绝佳选择。无论您是构建简单的博客还是复杂的内容管理系统,React-Quill 都能提供您所需的功能来提供无缝且引人入胜的用户体验。
通过遵循本指南,您应该能够在下一个项目中开始使用 React-Quill,创建满足用户需求的丰富的交互式内容。
我编写本指南是因为我看到了一个好的文本编辑器对于为 Web 应用程序创建直观且用户友好的界面有多么重要。作为一名 React 开发人员,您可能正在寻找一个可靠且可定制的富文本编辑器,非常适合 React 生态系统 - React-Quill 正是这样。本文应帮助您入门、根据您的需求自定义编辑器并避免常见陷阱。
我希望本指南对您有所帮助!如果您对 React-Quill 的任何部分有任何疑问或需要进一步说明,请随时在下面的评论中留下您的问题。您的问题可以引发更多讨论,并帮助其他可能正在探索类似挑战的人。我们继续对话吧!
-
 JavaScript 機器學習入門:TensorFlow.js 初學者指南機器學習 (ML) 迅速改變了軟體開發世界。直到最近,由於 TensorFlow 和 PyTorch 等函式庫,Python 仍是 ML 領域的主導語言。但隨著 TensorFlow.js 的興起,JavaScript 開發人員現在可以深入令人興奮的機器學習世界,使用熟悉的語法直接在瀏覽器或 Nod...程式設計 發佈於2024-11-05
JavaScript 機器學習入門:TensorFlow.js 初學者指南機器學習 (ML) 迅速改變了軟體開發世界。直到最近,由於 TensorFlow 和 PyTorch 等函式庫,Python 仍是 ML 領域的主導語言。但隨著 TensorFlow.js 的興起,JavaScript 開發人員現在可以深入令人興奮的機器學習世界,使用熟悉的語法直接在瀏覽器或 Nod...程式設計 發佈於2024-11-05 -
 extjs API 查詢參數範例API 查詢 參數是附加到 API 請求 URL 的鍵值對,用於傳送附加資訊至伺服器。它們允許用戶端(例如 Web 瀏覽器或應用程式)在向伺服器發出請求時指定某些條件或傳遞資料。 查詢參數加入到 URL 末端問號 (?) 後。每個參數都是鍵值對,鍵和值之間以等號 (=) 分隔。如果有多個查詢參數,...程式設計 發佈於2024-11-05
extjs API 查詢參數範例API 查詢 參數是附加到 API 請求 URL 的鍵值對,用於傳送附加資訊至伺服器。它們允許用戶端(例如 Web 瀏覽器或應用程式)在向伺服器發出請求時指定某些條件或傳遞資料。 查詢參數加入到 URL 末端問號 (?) 後。每個參數都是鍵值對,鍵和值之間以等號 (=) 分隔。如果有多個查詢參數,...程式設計 發佈於2024-11-05 -
 如何解決Go中從不同套件匯入Proto檔案時出現「Missing Method Protoreflect」錯誤?如何從不同的套件導入Proto 檔案而不遇到「Missing Method Protoreflect」錯誤在Go 中,protobuf 常用於資料序列化。將 protobuf 組織到不同的套件中時,可能會遇到與缺少 ProtoReflect 方法相關的錯誤。當嘗試將資料解組到單獨套件中定義的自訂 p...程式設計 發佈於2024-11-05
如何解決Go中從不同套件匯入Proto檔案時出現「Missing Method Protoreflect」錯誤?如何從不同的套件導入Proto 檔案而不遇到「Missing Method Protoreflect」錯誤在Go 中,protobuf 常用於資料序列化。將 protobuf 組織到不同的套件中時,可能會遇到與缺少 ProtoReflect 方法相關的錯誤。當嘗試將資料解組到單獨套件中定義的自訂 p...程式設計 發佈於2024-11-05 -
 為什麼MySQL在查詢「Field = 0」非數位資料時傳回所有行?不明確的查詢:理解為什麼MySQL 回傳「Field=0」的所有行在MySQL 查詢領域,一個看似無害的比較,例如“SELECT * FROM table WHERE email=0”,可能會產生意外的結果。它沒有按預期過濾特定行,而是返回表中的所有記錄,從而引發了對資料安全性和查詢完整性的擔憂。 ...程式設計 發佈於2024-11-05
為什麼MySQL在查詢「Field = 0」非數位資料時傳回所有行?不明確的查詢:理解為什麼MySQL 回傳「Field=0」的所有行在MySQL 查詢領域,一個看似無害的比較,例如“SELECT * FROM table WHERE email=0”,可能會產生意外的結果。它沒有按預期過濾特定行,而是返回表中的所有記錄,從而引發了對資料安全性和查詢完整性的擔憂。 ...程式設計 發佈於2024-11-05 -
 伺服器發送事件 (SSE) 的工作原理SSE(服务器发送事件)在 Web 开发领域并未广泛使用,本文将深入探讨 SSE 是什么、它是如何工作的以及它如何受益您的申请。 什么是上交所? SSE 是一种通过 HTTP 连接从服务器向客户端发送实时更新的简单而有效的方法。它是 HTML5 规范的一部分,并受到所有现代 Web ...程式設計 發佈於2024-11-05
伺服器發送事件 (SSE) 的工作原理SSE(服务器发送事件)在 Web 开发领域并未广泛使用,本文将深入探讨 SSE 是什么、它是如何工作的以及它如何受益您的申请。 什么是上交所? SSE 是一种通过 HTTP 连接从服务器向客户端发送实时更新的简单而有效的方法。它是 HTML5 规范的一部分,并受到所有现代 Web ...程式設計 發佈於2024-11-05 -
 如何從字串 TraceID 建立 OpenTelemetry Span?從字串 TraceID 建構 OpenTelemetry Span要建立 Span 之間的父子關係,必須在上下文傳播不可行的情況下使用標頭。在這種情況下,追蹤 ID 和跨度 ID 包含在訊息代理程式的標頭中,這允許訂閱者使用父追蹤 ID 建立新的跨度。 解決方案以下步驟可以使用追蹤ID 在訂閱者端建...程式設計 發佈於2024-11-05
如何從字串 TraceID 建立 OpenTelemetry Span?從字串 TraceID 建構 OpenTelemetry Span要建立 Span 之間的父子關係,必須在上下文傳播不可行的情況下使用標頭。在這種情況下,追蹤 ID 和跨度 ID 包含在訊息代理程式的標頭中,這允許訂閱者使用父追蹤 ID 建立新的跨度。 解決方案以下步驟可以使用追蹤ID 在訂閱者端建...程式設計 發佈於2024-11-05 -
 如何在gRPC中實現伺服器到客戶端的廣播?gRPC 中的廣播:伺服器到客戶端通訊建立gRPC 連線時,通常需要將事件或更新從伺服器廣播到客戶端連接的客戶端。為了實現這一點,可以採用各種方法。 Stream Observables常見的方法是利用伺服器端流。每個連線的客戶端都與伺服器建立自己的流。然而,直接訂閱其他伺服器客戶端流是不可行的。 ...程式設計 發佈於2024-11-05
如何在gRPC中實現伺服器到客戶端的廣播?gRPC 中的廣播:伺服器到客戶端通訊建立gRPC 連線時,通常需要將事件或更新從伺服器廣播到客戶端連接的客戶端。為了實現這一點,可以採用各種方法。 Stream Observables常見的方法是利用伺服器端流。每個連線的客戶端都與伺服器建立自己的流。然而,直接訂閱其他伺服器客戶端流是不可行的。 ...程式設計 發佈於2024-11-05 -
 為什麼填入在 Safari 和 IE 選擇清單中不起作用?在Safari 和IE 的選擇清單中不顯示填充儘管W3 規範中沒有限制,但WebKit 瀏覽器不支援選擇框中的填充,包括Safari和Chrome。因此,這些瀏覽器中不應用填充。 要解決此問題,請考慮使用 text-indent 而不是 padding-left。透過相應增加選擇框的寬度來保持相同的...程式設計 發佈於2024-11-05
為什麼填入在 Safari 和 IE 選擇清單中不起作用?在Safari 和IE 的選擇清單中不顯示填充儘管W3 規範中沒有限制,但WebKit 瀏覽器不支援選擇框中的填充,包括Safari和Chrome。因此,這些瀏覽器中不應用填充。 要解決此問題,請考慮使用 text-indent 而不是 padding-left。透過相應增加選擇框的寬度來保持相同的...程式設計 發佈於2024-11-05 -
 在 Spring Boot 中建立自訂註解的終極指南Such annotations fill the entire project in Spring Boot. But do you know what problems these annotations solve? Why were custom annotations introduce...程式設計 發佈於2024-11-05
在 Spring Boot 中建立自訂註解的終極指南Such annotations fill the entire project in Spring Boot. But do you know what problems these annotations solve? Why were custom annotations introduce...程式設計 發佈於2024-11-05 -
 為什麼 Elixir 在非同步處理方面比 Node.js 更好?简单回答:Node.js 是单线程的,并拆分该单线程来模拟并发,而 Elixir 利用了 Erlang 虚拟机 BEAM 原生的并发和并行性,同时执行进程。 下面,我们将更深入地了解这种差异,探索两个关键概念:Node.js 事件循环和 Elixir 的 BEAM VM 和 OTP。这些元素对于理解...程式設計 發佈於2024-11-05
為什麼 Elixir 在非同步處理方面比 Node.js 更好?简单回答:Node.js 是单线程的,并拆分该单线程来模拟并发,而 Elixir 利用了 Erlang 虚拟机 BEAM 原生的并发和并行性,同时执行进程。 下面,我们将更深入地了解这种差异,探索两个关键概念:Node.js 事件循环和 Elixir 的 BEAM VM 和 OTP。这些元素对于理解...程式設計 發佈於2024-11-05 -
 AngularJS $watch 如何取代動態導航高度調整中的計時器?避免 AngularJS 的高度監視計時器當導航高度是動態時,AngularJS 程式設計師經常面臨響應式導航的挑戰。這就導致需要調整內容的 margin-top 值以回應導航高度的變化。 以前,使用計時器來偵測導航高度的變化,但這種方法有缺點:使用計時器和調整內容的 margin-top 出現延遲...程式設計 發佈於2024-11-05
AngularJS $watch 如何取代動態導航高度調整中的計時器?避免 AngularJS 的高度監視計時器當導航高度是動態時,AngularJS 程式設計師經常面臨響應式導航的挑戰。這就導致需要調整內容的 margin-top 值以回應導航高度的變化。 以前,使用計時器來偵測導航高度的變化,但這種方法有缺點:使用計時器和調整內容的 margin-top 出現延遲...程式設計 發佈於2024-11-05 -
 從零到 Web 開發人員:掌握 PHP 基礎知識掌握PHP基礎至關重要:安裝PHP建立PHP檔案運行程式碼理解變數和資料類型使用表達式和運算子建立實際專案以提高技能 PHP開發入門:掌握PHP基礎PHP是一種用途廣泛、功能強大的腳本語言,用於創建動態且互動式Web應用程式。對於初學者來說,掌握PHP的基本知識至關重要。 一、安裝PHP在本地開發機...程式設計 發佈於2024-11-05
從零到 Web 開發人員:掌握 PHP 基礎知識掌握PHP基礎至關重要:安裝PHP建立PHP檔案運行程式碼理解變數和資料類型使用表達式和運算子建立實際專案以提高技能 PHP開發入門:掌握PHP基礎PHP是一種用途廣泛、功能強大的腳本語言,用於創建動態且互動式Web應用程式。對於初學者來說,掌握PHP的基本知識至關重要。 一、安裝PHP在本地開發機...程式設計 發佈於2024-11-05 -
 緩衝區:Node.jsNode.js 中緩衝區的簡單指南 Node.js 中的 Buffer 用於處理原始二進位數據,這在處理流、文件或網路數據時非常有用。 如何建立緩衝區 來自字串: const buf = Buffer.from('Hello'); 分配特定大小的Buffer...程式設計 發佈於2024-11-05
緩衝區:Node.jsNode.js 中緩衝區的簡單指南 Node.js 中的 Buffer 用於處理原始二進位數據,這在處理流、文件或網路數據時非常有用。 如何建立緩衝區 來自字串: const buf = Buffer.from('Hello'); 分配特定大小的Buffer...程式設計 發佈於2024-11-05 -
 掌握 Node.js 中的版本管理作為開發者,我們經常遇到需要不同 Node.js 版本的專案。對於可能不經常參與 Node.js 專案的新手和經驗豐富的開發人員來說,這種情況都是一個陷阱:確保每個專案使用正確的 Node.js 版本。 在安裝依賴項並執行專案之前,驗證您的 Node.js 版本是否符合或至少相容專案的要求至關重要...程式設計 發佈於2024-11-05
掌握 Node.js 中的版本管理作為開發者,我們經常遇到需要不同 Node.js 版本的專案。對於可能不經常參與 Node.js 專案的新手和經驗豐富的開發人員來說,這種情況都是一個陷阱:確保每個專案使用正確的 Node.js 版本。 在安裝依賴項並執行專案之前,驗證您的 Node.js 版本是否符合或至少相容專案的要求至關重要...程式設計 發佈於2024-11-05 -
 如何在 Go 二進位檔案中嵌入 Git 修訂資訊以進行故障排除?確定Go 二進位檔案中的Git 修訂版部署程式碼時,將二進位檔案與建置它們的git 修訂版關聯起來會很有幫助排除故障的目的。然而,直接使用修訂號更新原始程式碼是不可行的,因為它會改變原始程式碼。 解決方案:利用建造標誌解決此挑戰的方法包括利用建造標誌。透過使用建置標誌在主套件中設定當前 git 修訂...程式設計 發佈於2024-11-05
如何在 Go 二進位檔案中嵌入 Git 修訂資訊以進行故障排除?確定Go 二進位檔案中的Git 修訂版部署程式碼時,將二進位檔案與建置它們的git 修訂版關聯起來會很有幫助排除故障的目的。然而,直接使用修訂號更新原始程式碼是不可行的,因為它會改變原始程式碼。 解決方案:利用建造標誌解決此挑戰的方法包括利用建造標誌。透過使用建置標誌在主套件中設定當前 git 修訂...程式設計 發佈於2024-11-05
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























