TypeDoc 中的組件裝飾器
這篇文章我們分析TypeDoc中的Component裝飾器。

讓我們退後一步,先了解什麼是 TypeScript 中的裝飾器。
TypeScript 中的裝飾器
A Decorator 是一種特殊類型的聲明,可以附加到類別聲明、方法、存取器、屬性或參數。裝飾器使用@表達式的形式,其中表達式必須計算為一個函數,該函數將在運行時調用,並包含有關裝飾聲明的資訊。 - 來源。
例如,給定裝飾器@sealed,我們可以將密封函數編寫如下:
function sealed(target) {
// do something with 'target' ...
}
TypeScript 中的類別裝飾器
讓我們從 TypeScript 文件中挑選一個簡單易懂的範例來了解如何使用類別裝飾器。
@sealed
class BugReport {
type = "report";
title: string;
constructor(t: string) {
this.title = t;
}
}
這裡@sealed是一個類別裝飾器,應用在類別聲明之上。這個@sealed是一個在運行時應用的裝飾器。
如果你想防止對BugReport類別進行任何修改,你可以定義密封函數如下:
function sealed(constructor: Function) {
Object.seal(constructor);
Object.seal(constructor.prototype);
}
當執行@sealed 時,它將密封構造函數及其原型,因此將防止在運行時通過訪問BugReport.prototype 或通過在BugReport 本身上定義屬性來向此類添加或刪除任何進一步的功能-來源
有了這些知識,我們現在準備好了解 TypeDoc 程式碼庫中的 @Component 裝飾器。
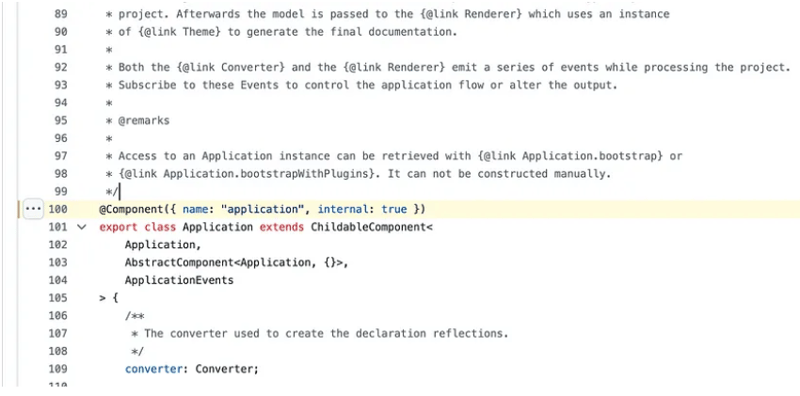
TypeDoc 中的@Component 裝飾器
@Component 裝飾器是從 lib/utils/components.ts 導入的

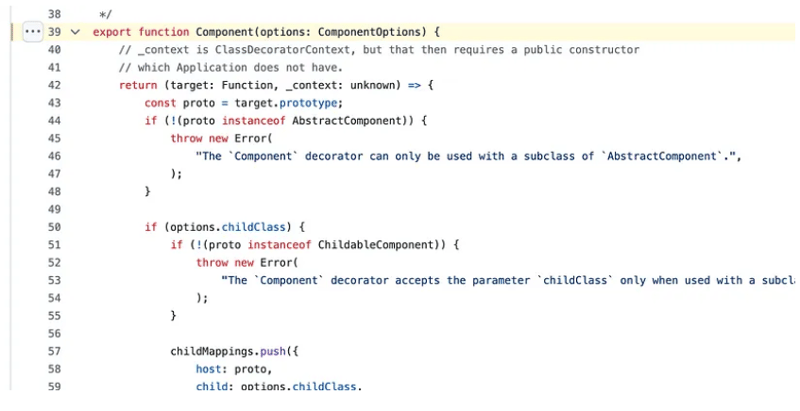
這是一個裝飾器工廠,它傳回一個在運行時執行的箭頭函數。您可以在 TS 文件中閱讀有關裝飾器工廠的更多資訊。
export function Component(options: ComponentOptions) {
// _context is ClassDecoratorContext, but that then requires a public constructor
// which Application does not have.
return (target: Function, _context: unknown) => {
const proto = target.prototype;
if (!(proto instanceof AbstractComponent)) {
throw new Error(
"The `Component` decorator can only be used with a subclass of `AbstractComponent`.",
);
}
if (options.childClass) {
if (!(proto instanceof ChildableComponent)) {
throw new Error(
"The `Component` decorator accepts the parameter `childClass` only when used with a subclass of `ChildableComponent`.",
);
}
childMappings.push({
host: proto,
child: options.childClass,
});
}
const name = options.name;
if (name) {
proto.componentName = name;
}
// If not marked internal, and if we are a subclass of another component T's declared
// childClass, then register ourselves as a _defaultComponents of T.
const internal = !!options.internal;
if (name && !internal) {
for (const childMapping of childMappings) {
if (!(proto instanceof childMapping.child)) {
continue;
}
const host = childMapping.host;
host["_defaultComponents"] = host["_defaultComponents"] || {};
host["_defaultComponents"][name] = target as any;
break;
}
}
};
}
這個組件裝飾器中發生了很多事情,我們不要試圖理解所有內容,而是選擇我們可以推斷出的簡單內容。
- 原型實例
此檢查用於在實例不受支援的情況下引發錯誤。
2. proto.componentName
proto.componentName 根據傳遞給裝飾器的名稱進行更新。在本例中,名稱設定為“application”。
3.子映射
// If not marked internal, and if we are a subclass of
// another component T's declared
// childClass, then register ourselves as a _defaultComponents of T.
const internal = !!options.internal;
if (name && !internal) {
for (const childMapping of childMappings) {
if (!(proto instanceof childMapping.child)) {
continue;
}
const host = childMapping.host;
host["_defaultComponents"] = host["_defaultComponents"] || {};
host["_defaultComponents"][name] = target as any;
break;
}
}
childMapping.host 做了一些更新
關於我們:
在 Think Throo,我們的使命是教授開源專案中使用的高階程式碼庫架構概念。
透過在 Next.js/React 中練習高階架構概念,提升您的程式設計技能,學習最佳實踐並建立生產級專案。
我們是開源的 — https://github.com/thinkthroo/thinkthroo (請給我們一顆星!)
我們也提供網路開發與技術寫作服務。請透過 [email protected] 與我們聯絡以了解更多資訊!
參考:
https://github.com/TypeStrong/typedoc/blob/master/src/lib/application.ts#L100
https://www.typescriptlang.org/docs/handbook/decorators.html
https://github.com/TypeStrong/typedoc/blob/master/src/lib/utils/component.ts#L39
https://www.typescriptlang.org/docs/handbook/decorators.html#decorator-factories
-
 Java為何無法創建泛型數組?通用陣列創建錯誤 arrayList [2]; JAVA報告了“通用數組創建”錯誤。為什麼不允許這樣做? 答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<my...程式設計 發佈於2025-07-01
Java為何無法創建泛型數組?通用陣列創建錯誤 arrayList [2]; JAVA報告了“通用數組創建”錯誤。為什麼不允許這樣做? 答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<my...程式設計 發佈於2025-07-01 -
 Go語言垃圾回收如何處理切片內存?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array.使用切片時,了解垃圾收集行為至關重要,以避免潛在的內存洩...程式設計 發佈於2025-07-01
Go語言垃圾回收如何處理切片內存?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array.使用切片時,了解垃圾收集行為至關重要,以避免潛在的內存洩...程式設計 發佈於2025-07-01 -
 如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-07-01
如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-07-01 -
 PHP未來:適應與創新PHP的未來將通過適應新技術趨勢和引入創新特性來實現:1)適應云計算、容器化和微服務架構,支持Docker和Kubernetes;2)引入JIT編譯器和枚舉類型,提升性能和數據處理效率;3)持續優化性能和推廣最佳實踐。 引言在編程世界中,PHP一直是網頁開發的中流砥柱。作為一個從1994年就開始發展...程式設計 發佈於2025-07-01
PHP未來:適應與創新PHP的未來將通過適應新技術趨勢和引入創新特性來實現:1)適應云計算、容器化和微服務架構,支持Docker和Kubernetes;2)引入JIT編譯器和枚舉類型,提升性能和數據處理效率;3)持續優化性能和推廣最佳實踐。 引言在編程世界中,PHP一直是網頁開發的中流砥柱。作為一個從1994年就開始發展...程式設計 發佈於2025-07-01 -
 您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了更優雅的方法: $ old_section =...程式設計 發佈於2025-07-01
您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了更優雅的方法: $ old_section =...程式設計 發佈於2025-07-01 -
 FastAPI自定義404頁面創建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...程式設計 發佈於2025-07-01
FastAPI自定義404頁面創建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...程式設計 發佈於2025-07-01 -
 如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-07-01
如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-07-01 -
 Go語言如何動態發現導出包類型?與反射軟件包中的有限類型的發現能力相反,本文探討了在運行時發現所有包裝類型(尤其是struntime go import( “ FMT” “去/進口商” ) func main(){ pkg,err:= incorter.default()。導入(“ time”) ...程式設計 發佈於2025-07-01
Go語言如何動態發現導出包類型?與反射軟件包中的有限類型的發現能力相反,本文探討了在運行時發現所有包裝類型(尤其是struntime go import( “ FMT” “去/進口商” ) func main(){ pkg,err:= incorter.default()。導入(“ time”) ...程式設計 發佈於2025-07-01 -
 PHP SimpleXML解析帶命名空間冒號的XML方法在php 很少,請使用該限制很大,很少有很高。例如:這種技術可確保可以通過遍歷XML樹和使用兒童()方法()方法的XML樹和切換名稱空間來訪問名稱空間內的元素。程式設計 發佈於2025-07-01
PHP SimpleXML解析帶命名空間冒號的XML方法在php 很少,請使用該限制很大,很少有很高。例如:這種技術可確保可以通過遍歷XML樹和使用兒童()方法()方法的XML樹和切換名稱空間來訪問名稱空間內的元素。程式設計 發佈於2025-07-01 -
 如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-07-01
如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-07-01 -
 如何將PANDAS DataFrame列轉換為DateTime格式並按日期過濾?將pandas dataframe列轉換為dateTime格式示例:使用column(mycol)包含以下格式的以下dataframe,以自定義格式:})指定的格式參數匹配給定的字符串格式。轉換後,MyCol列現在將包含DateTime對象。 date oped filtering > = ...程式設計 發佈於2025-07-01
如何將PANDAS DataFrame列轉換為DateTime格式並按日期過濾?將pandas dataframe列轉換為dateTime格式示例:使用column(mycol)包含以下格式的以下dataframe,以自定義格式:})指定的格式參數匹配給定的字符串格式。轉換後,MyCol列現在將包含DateTime對象。 date oped filtering > = ...程式設計 發佈於2025-07-01 -
 如何正確使用與PDO參數的查詢一樣?在pdo 中使用類似QUERIES在PDO中的Queries時,您可能會遇到類似疑問中描述的問題:此查詢也可能不會返回結果,即使$ var1和$ var2包含有效的搜索詞。錯誤在於不正確包含%符號。 通過將變量包含在$ params數組中的%符號中,您確保將%字符正確替換到查詢中。沒有此修改,PD...程式設計 發佈於2025-07-01
如何正確使用與PDO參數的查詢一樣?在pdo 中使用類似QUERIES在PDO中的Queries時,您可能會遇到類似疑問中描述的問題:此查詢也可能不會返回結果,即使$ var1和$ var2包含有效的搜索詞。錯誤在於不正確包含%符號。 通過將變量包含在$ params數組中的%符號中,您確保將%字符正確替換到查詢中。沒有此修改,PD...程式設計 發佈於2025-07-01 -
 Java中Lambda表達式為何需要“final”或“有效final”變量?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...程式設計 發佈於2025-07-01
Java中Lambda表達式為何需要“final”或“有效final”變量?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...程式設計 發佈於2025-07-01 -
 如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-07-01
如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-07-01 -
 Java中如何使用觀察者模式實現自定義事件?在Java 中創建自定義事件的自定義事件在許多編程場景中都是無關緊要的,使組件能夠基於特定的觸發器相互通信。本文旨在解決以下內容:問題語句我們如何在Java中實現自定義事件以促進基於特定事件的對象之間的交互,定義了管理訂閱者的類界面。 以下代碼片段演示瞭如何使用觀察者模式創建自定義事件: args...程式設計 發佈於2025-07-01
Java中如何使用觀察者模式實現自定義事件?在Java 中創建自定義事件的自定義事件在許多編程場景中都是無關緊要的,使組件能夠基於特定的觸發器相互通信。本文旨在解決以下內容:問題語句我們如何在Java中實現自定義事件以促進基於特定事件的對象之間的交互,定義了管理訂閱者的類界面。 以下代碼片段演示瞭如何使用觀察者模式創建自定義事件: args...程式設計 發佈於2025-07-01
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























