在 AWS Elastic Beanstalk 上部署 Next.js 的完整指南:使用 Docker、AWS CodePipeline 和 CodeBuild
介绍
通过 AWS Code Build、Code Deploy 和 GitLab 利用 AWS (Amazon Web Services) Elastic Beanstalk、Docker 和 CI/CD 管道,可以简化且高效地将 Next.js Web 应用程序部署到生产中。本指南将引导您设置现代部署管道,以确保您的应用程序健壮、可扩展且易于维护。
先决条件
在深入部署过程之前,请确保您拥有:
有权在 AWS 中创建 Elastic Beanstalk 环境的 AWS 根账户或 IAM 账户
Docker 安装在本地计算机上
包含 Next.js 应用存储库的 GitLab 或 GitHub 帐户
已准备好部署的 Next.js 项目
步骤 1:设置 AWS Elastic Beanstalk
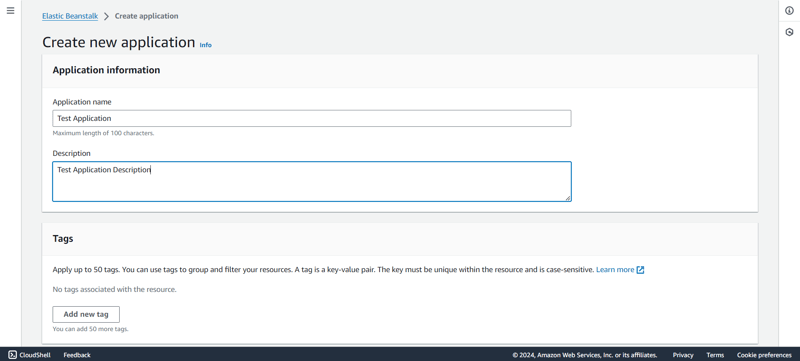
- 创建 Elastic Beanstalk 环境 - 登录 AWS 管理控制台,导航到 Elastic Beanstalk,然后创建新应用程序。

输入您的应用程序名称,然后单击“创建”。
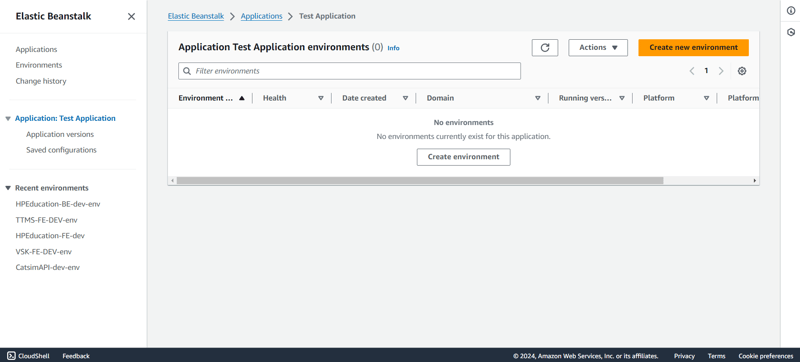
创建应用程序后,现在是创建新环境的时候了。单击创建新环境。

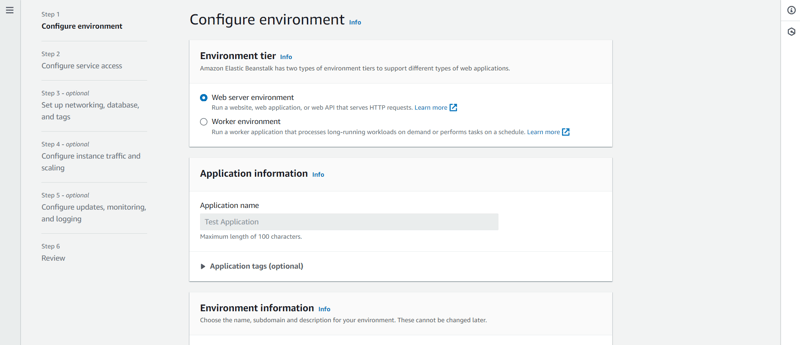
- 选择Web服务器环境。环境名称将带有后缀 env 以及您的应用程序名称,您可以根据需要对其进行编辑。

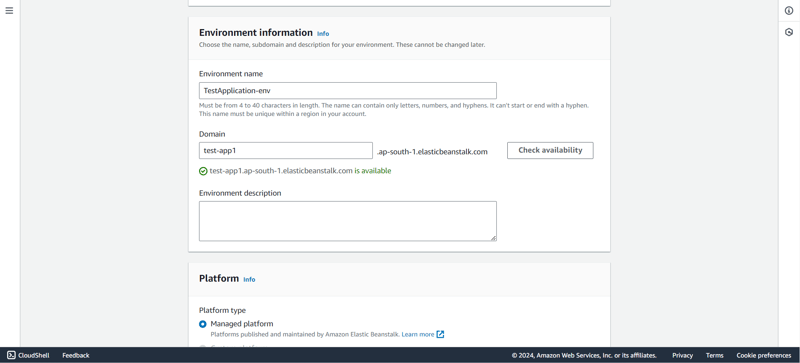
- 输入有效的环境名称以及域。输入域名.

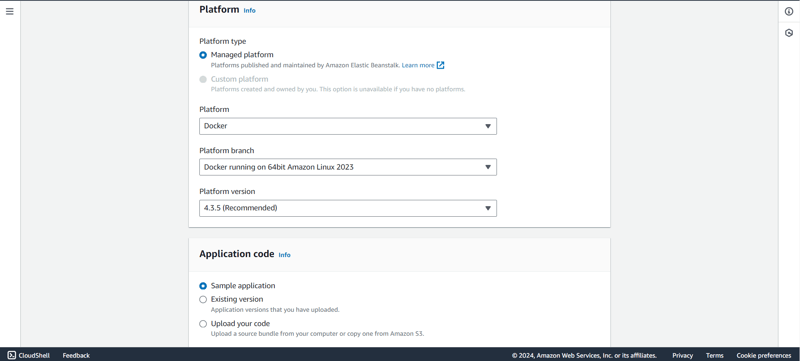
- 选择合适的平台。在本例中,我们将选择 Managed Platform 和 Docker 作为平台。

在应用程序代码中,选择示例应用程序,因为我们将通过 AWS Code Pipeline 部署我们自己的代码。
在预设中,您可以将其保留为默认值,但是,对于生产应用程序,建议使用高可用性实例。选择预设后,单击“下一步”。
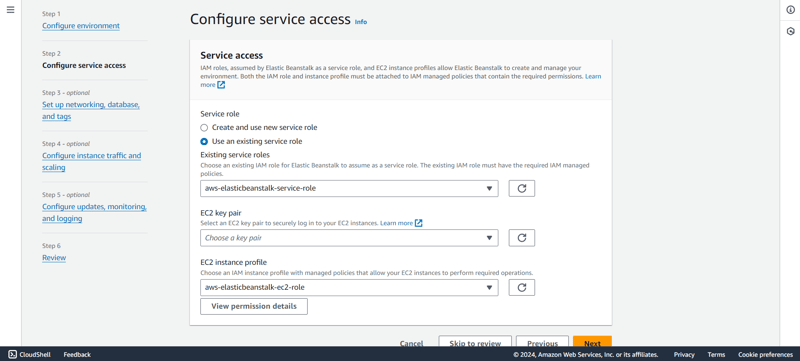
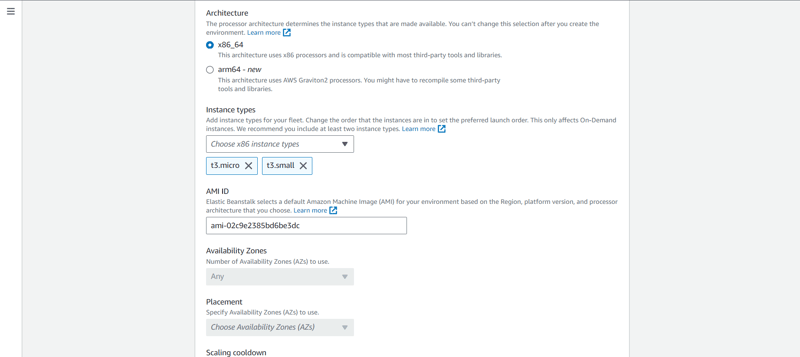
创建或使用您现有的服务角色。在继续创建 EC2 实例之前,拥有 Elastic Beanstalk 服务角色以及 EC2 服务角色设置非常重要。
但是,如果您希望从终端通过 SSH 访问 EC2 实例,请添加 EC2 密钥对,并创建 EC2 实例配置文件以执行必要的操作。

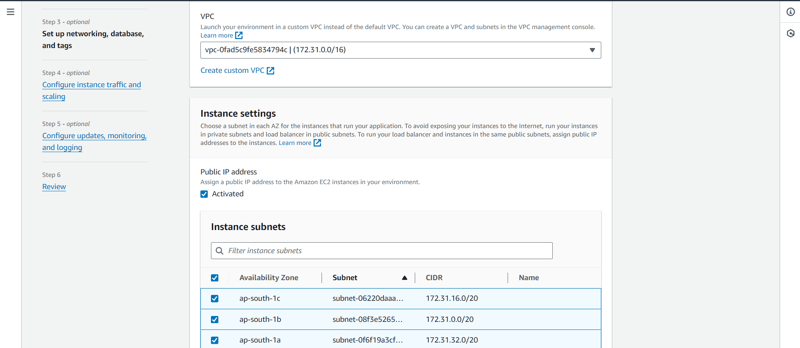
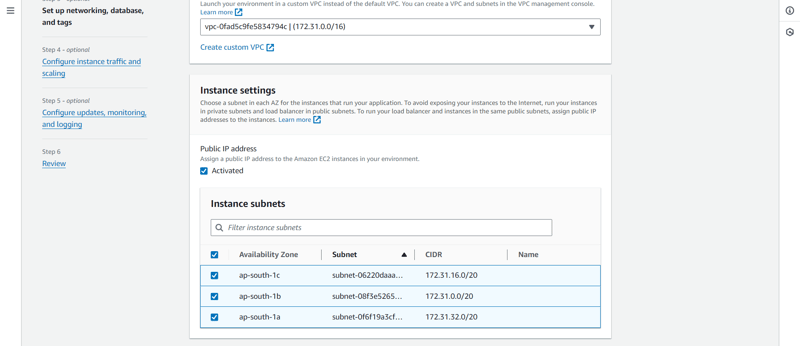
- 选择您要在其中部署 EC2 实例的 VPC。

- 选择VPC后,选择各个可用区的子网。要在同一公有子网中运行负载均衡器和实例,请将公有 IP 地址分配给实例,如图所示。

由于我们不需要配置数据库,因此我们可以单击下一步继续下一步。
对于根卷,我们将选择通用SSD。
现在,在安全组中,您可以从现有的安全组中进行选择,也可以保持原样,Elastic Beanstalk 将在设置 EC2 实例时为您创建一个安全组。
如果出于生产目的进行部署,始终建议配置自动扩展并选择 Elastic Beanstalk 将创建来服务流量的实例类型。我们将和 t3 家族一起去。

单击“下一步”。
在健康报告中,我们将使用基本报告,但请随意根据您需要的报告类型从可用选项中进行选择。
我们还将取消选中托管平台更新,因为演示网站不需要它。
其余设置保持原样,然后单击“下一步”。
最后,检查您的更改并单击“提交”。
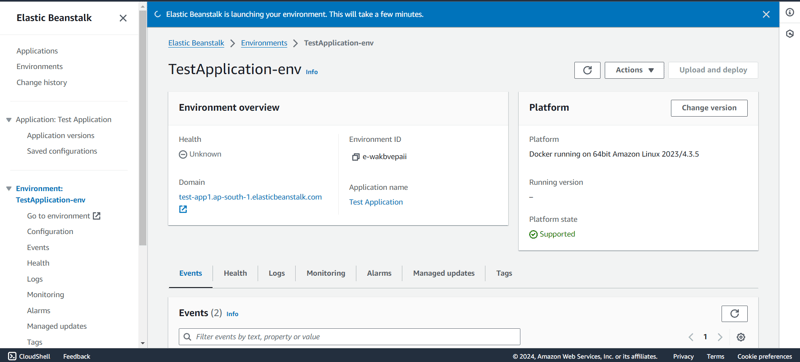
Elastic Beanstalk 将启动您的环境,这将需要一些时间。

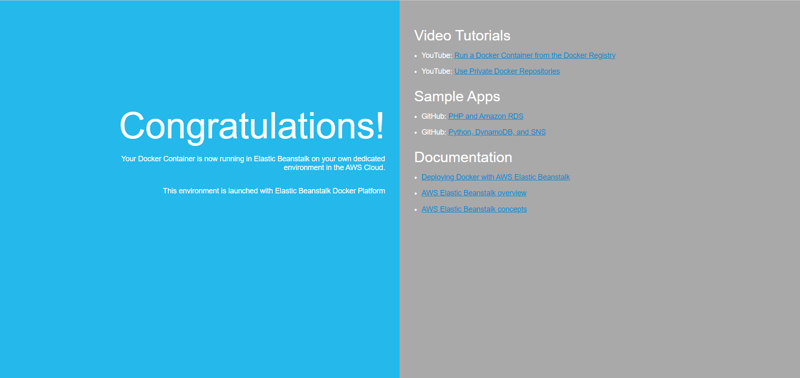
- 启动成功后,您将看到祝贺屏幕。

第 2 步:创建 Next.js 应用程序(或使用现有应用程序)
- 要创建 Next.js 应用程序,请打开终端,进入要在其中创建应用程序的目录,然后运行以下命令:
npx create-next-app@latest nextjs-blog --use-npm --example "https://github.com/vercel/next-learn/tree/main/basics/learn-starter"
如果您已经准备好现有代码,您可以跳到下一部分
- 您现在有一个名为 nextjs-blog 的新目录。让我们进入它:
cd nextjs-blog
然后,运行以下命令:
npm run dev
这将在端口 3000 上启动 Next.js 应用程序的“开发服务器”(稍后详细介绍)。
让我们检查一下它是否正常工作。在浏览器中打开 http://localhost:3000。
现在是时候在应用程序中创建 Dockerfile 了。
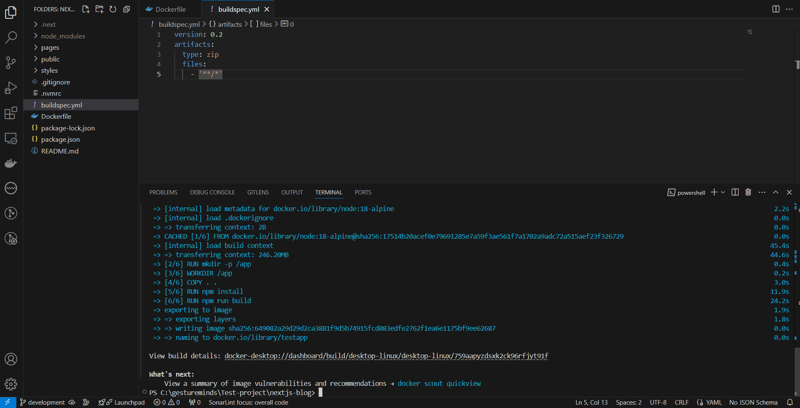
在应用程序的根目录中创建一个名为 Dockerfile 的文件并添加以下代码:
FROM node:18-alpine RUN mkdir -p /app WORKDIR /app COPY . . RUN npm install RUN npm run build EXPOSE 3000 CMD ["npm", "start"]
- 进行更改后,检查构建是否成功非常重要。启动docker引擎并运行以下命令:
docker build -t testapp .

构建成功后,使用以下命令运行应用程序:
docker run -p 3000:3000 testapp
- 在应用程序的根目录中创建一个名为 buildspec.yml 的文件并添加以下代码。该文件将在稍后阶段在 AWS 中设置代码管道时使用。
version: 0.2
artifacts:
type: zip
files:
- '**/*'
- 将这些文件添加到新的或现有的代码中后,将这些更改推送到 Gitlab 或 GitHub 上的远程存储库。
第 3 步:设置代码管道
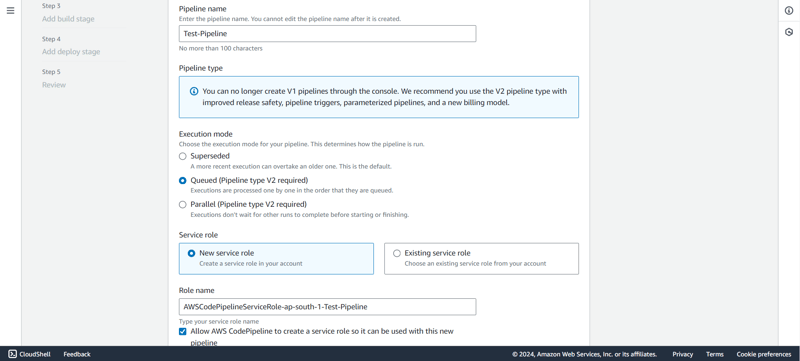
登录 AWS 管理控制台,导航到 Code Pipeline,然后单击创建管道。
输入有效的管道名称并选择管道的执行模式。在我们的例子中,我们将选择“排队”(需要管道类型 V2)。
创建新的服务角色(如果尚不存在)或从现有服务角色中进行选择,然后单击“下一步”。

从源提供商中选择您的工件存储位置。我们将选择“Gitlab”。
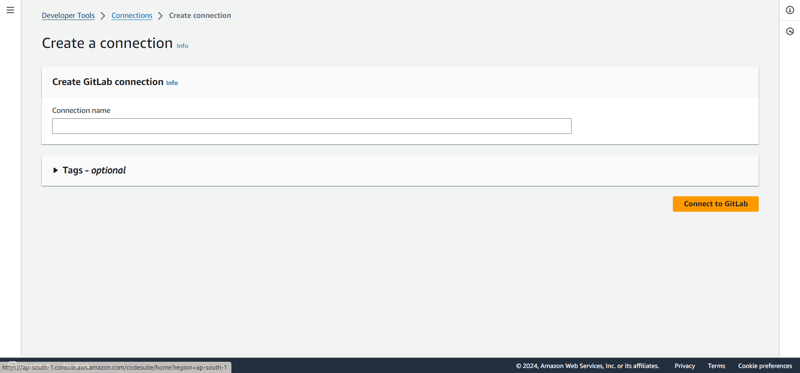
从连接列表中,选择现有连接或创建新连接。

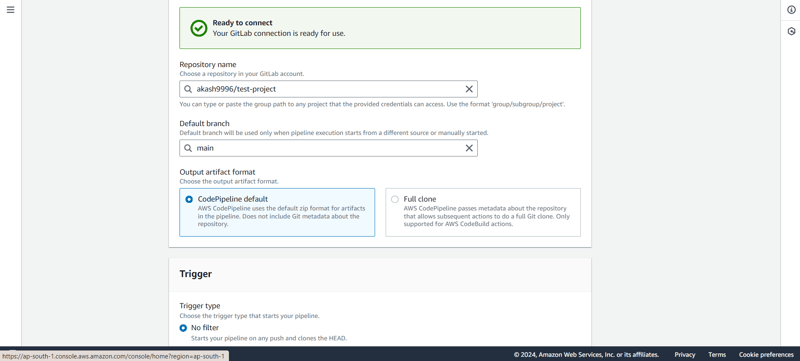
连接成功后,选择存储库名称以及将使用代码的分支。
对于触发器类型,我们将选择“无过滤器”,然后单击“下一步”。

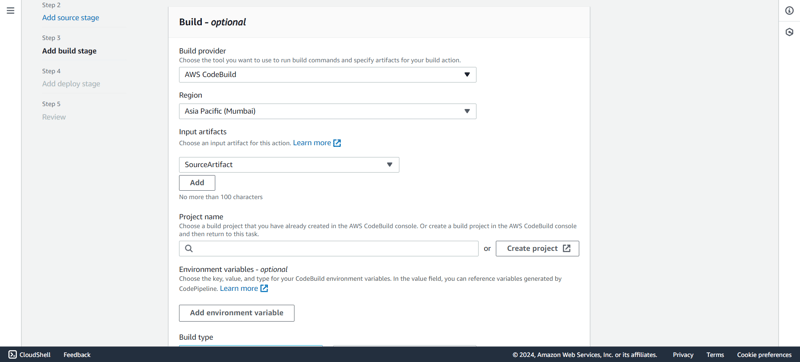
- 接下来,我们选择构建提供商。在我们的示例中,我们将选择 AWS Code Build。选择区域或将其保留为默认 AWS 区域。

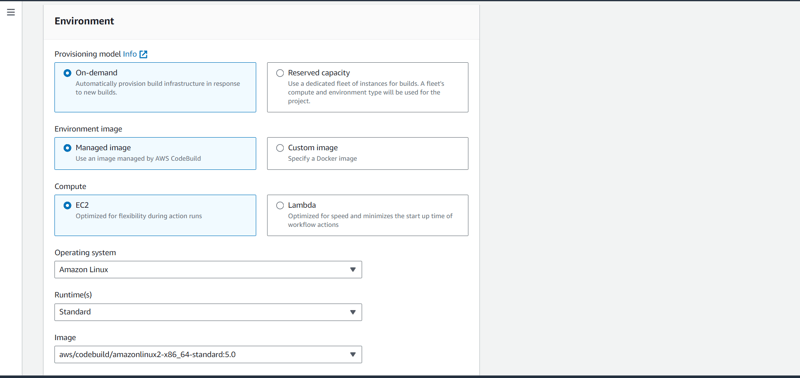
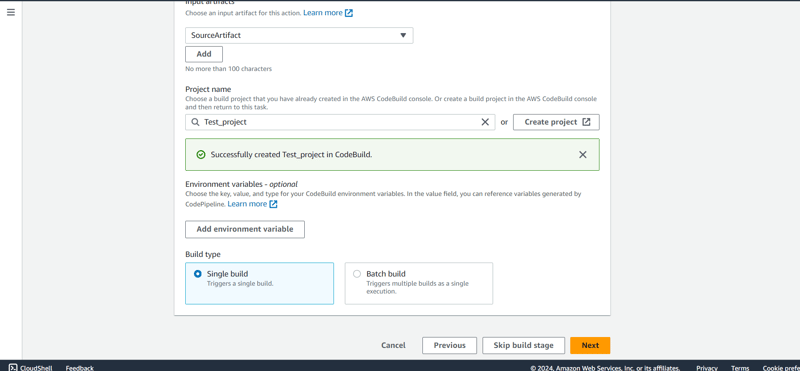
- 然后通过单击“创建项目”在“代码构建”中创建一个新项目。这将打开一个新窗口。输入项目名称并将环境中的所有内容保留为默认值。

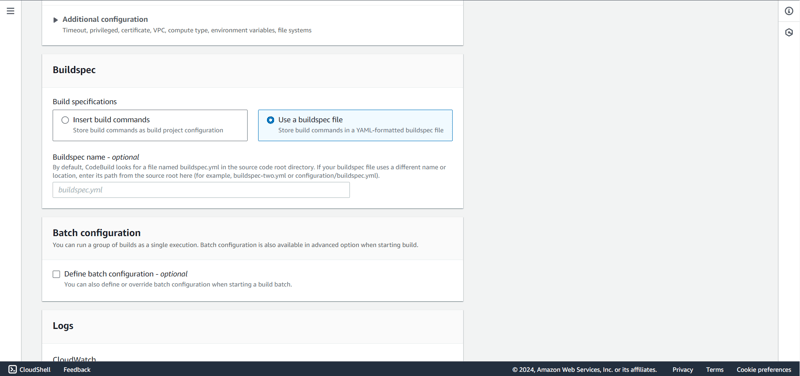
- 指定构建规范时,请确保选择“使用构建规范文件”。这与我们之前创建的文件相同。将其他设置保留为默认值并转到下一步。

当您单击“继续代码管道”时,窗口将自动关闭并带您返回代码管道屏幕。
将构建类型指定为单一构建,然后单击“下一步”。

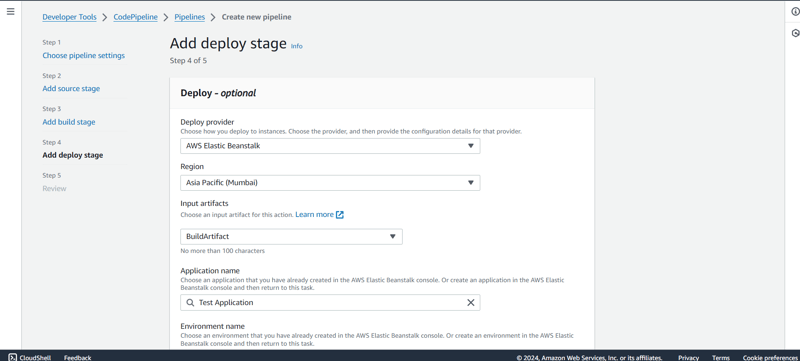
- 在添加部署阶段,选择部署提供商。在本例中,我们希望应用程序最终部署在 AWS Elastic Beanstalk 上。

- 选择应用程序名称、环境名称,配置回滚设置,然后单击“下一步”。检查您的代码管道设置并单击“创建管道”。
第 4 步:网站上线!
将 Next.js Web 应用程序部署到生产环境非常简单,并且可以使用 AWS Code Build、Code Deploy 和 GitLab 通过 AWS Elastic Beanstalk、Docker 和 CI/CD 管道更高效地完成。
您可以使用 Elastic Beanstalk 提供的 URL 访问它。在本地进行更改,当您推送到分支时,它将自动部署。
快乐编码!
-
 Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-12-28
Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-12-28 -
 在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...程式設計 發佈於2024-12-28
在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...程式設計 發佈於2024-12-28 -
 插入資料時如何修復「常規錯誤:2006 MySQL 伺服器已消失」?插入記錄時如何解決「一般錯誤:2006 MySQL 伺服器已消失」介紹:將資料插入MySQL 資料庫有時會導致錯誤「一般錯誤:2006 MySQL 伺服器已消失」。當與伺服器的連線遺失時會出現此錯誤,通常是由於 MySQL 配置中的兩個變數之一所致。 解決方案:解決此錯誤的關鍵是調整wait_tim...程式設計 發佈於2024-12-28
插入資料時如何修復「常規錯誤:2006 MySQL 伺服器已消失」?插入記錄時如何解決「一般錯誤:2006 MySQL 伺服器已消失」介紹:將資料插入MySQL 資料庫有時會導致錯誤「一般錯誤:2006 MySQL 伺服器已消失」。當與伺服器的連線遺失時會出現此錯誤,通常是由於 MySQL 配置中的兩個變數之一所致。 解決方案:解決此錯誤的關鍵是調整wait_tim...程式設計 發佈於2024-12-28 -
 如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1 和 $array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建...程式設計 發佈於2024-12-28
如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1 和 $array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建...程式設計 發佈於2024-12-28 -
 儘管程式碼有效,為什麼 POST 請求無法擷取 PHP 中的輸入?解決PHP 中的POST 請求故障在提供的程式碼片段:action=''而非:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"檢查$_POST陣列:表單提交後使用 var_dump 檢查 $_POST 陣列的內容...程式設計 發佈於2024-12-28
儘管程式碼有效,為什麼 POST 請求無法擷取 PHP 中的輸入?解決PHP 中的POST 請求故障在提供的程式碼片段:action=''而非:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"檢查$_POST陣列:表單提交後使用 var_dump 檢查 $_POST 陣列的內容...程式設計 發佈於2024-12-28 -
 如何準確地透視具有不同記錄的資料以避免遺失資訊?有效地透視不同記錄透視查詢在將資料轉換為表格格式、實現輕鬆資料分析方面發揮著至關重要的作用。但是,在處理不同記錄時,資料透視查詢的預設行為可能會出現問題。 問題:忽略不同值考慮下表:------------------------------------------------------ | Id...程式設計 發佈於2024-12-27
如何準確地透視具有不同記錄的資料以避免遺失資訊?有效地透視不同記錄透視查詢在將資料轉換為表格格式、實現輕鬆資料分析方面發揮著至關重要的作用。但是,在處理不同記錄時,資料透視查詢的預設行為可能會出現問題。 問題:忽略不同值考慮下表:------------------------------------------------------ | Id...程式設計 發佈於2024-12-27 -
 為什麼 C 和 C++ 忽略函式簽章中的陣列長度?將陣列傳遞給C 和C 中的函數問題:為什麼C和C 編譯器允許在函數簽章中宣告數組長度,例如int dis(char a[1])(當它們不允許時)強制執行? 答案:C 和C 中用於將數組傳遞給函數的語法是歷史上的奇怪現象,它允許將指針傳遞給第一個元素詳細說明:在C 和C 中,數組不是透過函數的引用傳遞...程式設計 發佈於2024-12-26
為什麼 C 和 C++ 忽略函式簽章中的陣列長度?將陣列傳遞給C 和C 中的函數問題:為什麼C和C 編譯器允許在函數簽章中宣告數組長度,例如int dis(char a[1])(當它們不允許時)強制執行? 答案:C 和C 中用於將數組傳遞給函數的語法是歷史上的奇怪現象,它允許將指針傳遞給第一個元素詳細說明:在C 和C 中,數組不是透過函數的引用傳遞...程式設計 發佈於2024-12-26 -
 如何刪除 MySQL 中的重音符號以改進自動完成搜尋?在MySQL 中刪除重音符號以實現高效的自動完成搜尋管理大型地名資料庫時,確保準確和高效至關重要資料檢索。使用自動完成功能時,地名中的重音可能會帶來挑戰。為了解決這個問題,一個自然的問題出現了:如何在 MySQL 中刪除重音符號以改善自動完成功能? 解決方案在於為資料庫列使用適當的排序規則設定。透過...程式設計 發佈於2024-12-26
如何刪除 MySQL 中的重音符號以改進自動完成搜尋?在MySQL 中刪除重音符號以實現高效的自動完成搜尋管理大型地名資料庫時,確保準確和高效至關重要資料檢索。使用自動完成功能時,地名中的重音可能會帶來挑戰。為了解決這個問題,一個自然的問題出現了:如何在 MySQL 中刪除重音符號以改善自動完成功能? 解決方案在於為資料庫列使用適當的排序規則設定。透過...程式設計 發佈於2024-12-26 -
 如何在MySQL中實作複合外鍵?在 SQL 中實作複合外鍵一個常見的資料庫設計涉及使用複合鍵在表之間建立關係。複合鍵是多個列的組合,唯一標識表中的記錄。在這個場景中,你有兩個表,tutorial和group,你需要將tutorial中的複合唯一鍵連結到group中的欄位。 根據MySQL文檔,MySQL支援外鍵對應到複合鍵。但是,...程式設計 發佈於2024-12-26
如何在MySQL中實作複合外鍵?在 SQL 中實作複合外鍵一個常見的資料庫設計涉及使用複合鍵在表之間建立關係。複合鍵是多個列的組合,唯一標識表中的記錄。在這個場景中,你有兩個表,tutorial和group,你需要將tutorial中的複合唯一鍵連結到group中的欄位。 根據MySQL文檔,MySQL支援外鍵對應到複合鍵。但是,...程式設計 發佈於2024-12-26 -
 為什麼我的 JComponent 隱藏在 Java 的背景圖片後面?調試背景圖像隱藏的JComponent在Java 應用程式中使用JComponent(例如JLabels)時,必須確保正確的行為和可見度。如果遇到組件隱藏在背景圖像後面的問題,請考慮以下方法:1。正確設定組件透明度:確保背景面板是透明的,以允許底層組件透過。使用setOpaque(false)方法來...程式設計 發佈於2024-12-26
為什麼我的 JComponent 隱藏在 Java 的背景圖片後面?調試背景圖像隱藏的JComponent在Java 應用程式中使用JComponent(例如JLabels)時,必須確保正確的行為和可見度。如果遇到組件隱藏在背景圖像後面的問題,請考慮以下方法:1。正確設定組件透明度:確保背景面板是透明的,以允許底層組件透過。使用setOpaque(false)方法來...程式設計 發佈於2024-12-26 -
 如何在 PHP 中轉換所有類型的智慧引號?在 PHP 中轉換所有類型的智慧引號智慧引號是用來取代常規直引號(' 和")的印刷標記。它們提供了更精緻和然而,軟體應用程式通常會在不同類型的智能引號之間進行轉換,從而導致不一致。智能引號中的挑戰轉換轉換智慧引號的困難在於用於表示它們的各種編碼和字符,不同的作業系統和軟體程式採用自...程式設計 發佈於2024-12-26
如何在 PHP 中轉換所有類型的智慧引號?在 PHP 中轉換所有類型的智慧引號智慧引號是用來取代常規直引號(' 和")的印刷標記。它們提供了更精緻和然而,軟體應用程式通常會在不同類型的智能引號之間進行轉換,從而導致不一致。智能引號中的挑戰轉換轉換智慧引號的困難在於用於表示它們的各種編碼和字符,不同的作業系統和軟體程式採用自...程式設計 發佈於2024-12-26 -
 循環 JavaScript 陣列有哪些不同的方法?使用 JavaScript 迴圈遍歷陣列遍歷陣列的元素是 JavaScript 中常見的任務。有多種方法可供選擇,每種方法都有自己的優點和限制。讓我們探討一下這些選項:陣列1。 for-of 遵循(ES2015 )此循環使用迭代器迭代數組的值:const arr = ["a", ...程式設計 發佈於2024-12-26
循環 JavaScript 陣列有哪些不同的方法?使用 JavaScript 迴圈遍歷陣列遍歷陣列的元素是 JavaScript 中常見的任務。有多種方法可供選擇,每種方法都有自己的優點和限制。讓我們探討一下這些選項:陣列1。 for-of 遵循(ES2015 )此循環使用迭代器迭代數組的值:const arr = ["a", ...程式設計 發佈於2024-12-26 -
 如何在 Python 中有效地暫停 Selenium WebDriver 執行?Selenium WebDriver 中的等待與條件語句問題: 如何在 Python 中暫停 Selenium WebDriver 執行幾毫秒? 答案:雖然time.sleep() 函數可用於暫停執行指定的秒數,在 Selenium WebDriver 自動化中一般不建議使用。 使用 Seleniu...程式設計 發佈於2024-12-26
如何在 Python 中有效地暫停 Selenium WebDriver 執行?Selenium WebDriver 中的等待與條件語句問題: 如何在 Python 中暫停 Selenium WebDriver 執行幾毫秒? 答案:雖然time.sleep() 函數可用於暫停執行指定的秒數,在 Selenium WebDriver 自動化中一般不建議使用。 使用 Seleniu...程式設計 發佈於2024-12-26
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























