OpenCV 影像壓縮完整指南
图像压缩是计算机视觉中的一项关键技术,它使我们能够更有效地存储和传输图像,同时保持视觉质量。理想情况下,我们希望拥有最佳质量的小文件。然而,我们必须做出权衡并决定哪个更重要。
本教程将教授使用 OpenCV 进行图像压缩,涵盖理论和实际应用。最后,您将了解如何为计算机视觉项目(或您可能拥有的任何其他项目)成功压缩照片。
什么是图像压缩?
图像压缩正在减小图像的文件大小,同时保持可接受的视觉质量水平。压缩主要有两种类型:
- 无损压缩:保留所有原始数据,允许精确的图像重建。
- 有损压缩: 丢弃一些数据以获得更小的文件大小,可能会降低图像质量。
为什么要压缩图像?
如果正如我们经常听到的那样“磁盘空间很便宜”,那么为什么还要压缩图像呢?在小范围内,图像压缩并不重要,但在大范围内,它至关重要。
例如,如果您的硬盘上有一些图像,您可以压缩它们并保存几兆字节的数据。当硬盘驱动器以 TB 为单位时,这不会产生太大影响。但如果您的硬盘上有 100,000 张图像怎么办?一些基本的压缩可以节省实时时间和金钱。从性能的角度来看,是一样的。如果您的网站包含大量图像,并且每天有 10,000 人访问您的网站,那么压缩就很重要。
这就是我们这样做的原因:
- 减少存储要求:在同一空间中存储更多图像
- 更快的传输:非常适合Web应用程序和带宽受限的场景
- 提高处理速度:较小的图像加载和处理速度更快
图像压缩背后的理论
图像压缩技术利用两种类型的冗余:
- 空间冗余:相邻像素之间的相关性
- 颜色冗余:相邻区域颜色值的相似度
空间冗余利用了相邻像素在大多数自然图像中往往具有相似值的事实。这会产生平滑的过渡。许多照片“看起来很真实”,因为从一个区域到另一个区域有一种自然的流动。当相邻像素具有截然不同的值时,您会得到“嘈杂”的图像。像素发生了变化,通过将像素分组为单一颜色,使这些过渡变得不那么“平滑”,从而使图像更小。

颜色冗余重点关注图像中的相邻区域如何经常共享相似的颜色。想象一下蓝天或绿地——图像的大部分可能具有非常相似的颜色值。它们也可以组合在一起并制成单一颜色以节省空间。

OpenCV 提供了用于处理这些想法的可靠工具。例如,OpenCV 的 cv2.inpaint() 函数利用空间冗余,使用附近像素的信息填充图片中缺失或损坏的区域。 OpenCV 允许开发人员使用 cv2.cvtColor() 在多个关于颜色冗余的颜色空间之间转换图像。这作为许多压缩技术中的预处理步骤可能会有所帮助,因为某些颜色空间在编码特定类型的图像时比其他颜色空间更有效。
我们现在将测试这个理论的一些内容。我们来玩一下吧。
动手实践图像压缩
让我们探索如何使用 OpenCV 的 Python 绑定来压缩图像。写出此代码或复制它:
您也可以在这里获取源代码
import cv2
import numpy as np
def compress_image(image_path, quality=90):
# Read the image
img = cv2.imread(image_path)
# Encode the image with JPEG compression
encode_param = [int(cv2.IMWRITE_JPEG_QUALITY), quality]
_, encoded_img = cv2.imencode('.jpg', img, encode_param)
# Decode the compressed image
decoded_img = cv2.imdecode(encoded_img, cv2.IMREAD_COLOR)
return decoded_img
# Example usage
original_img = cv2.imread('original_image.jpg')
compressed_img = compress_image('original_image.jpg', quality=50)
# Display results
cv2.imshow('Original', original_img)
cv2.imshow('Compressed', compressed_img)
cv2.waitKey(0)
cv2.destroyAllWindows()
# Calculate compression ratio
original_size = original_img.nbytes
compressed_size = compressed_img.nbytes
compression_ratio = original_size / compressed_size
print(f"Compression ratio: {compression_ratio:.2f}")
此示例包含一个 compress_image 函数,该函数采用两个参数:
- 图片路径(图片所在的位置)
- 质量(所需图像的质量)
然后,我们将原始图像加载到original_img中。然后,我们将同一图像压缩 50% 并将其加载到新实例压缩图像中。
然后我们将显示原始图像和压缩图像,以便您可以并排查看它们。
然后我们计算并显示压缩比。
此示例演示如何在 OpenCV 中使用 JPEG 压缩来压缩图像。质量参数控制文件大小和图像质量的权衡。
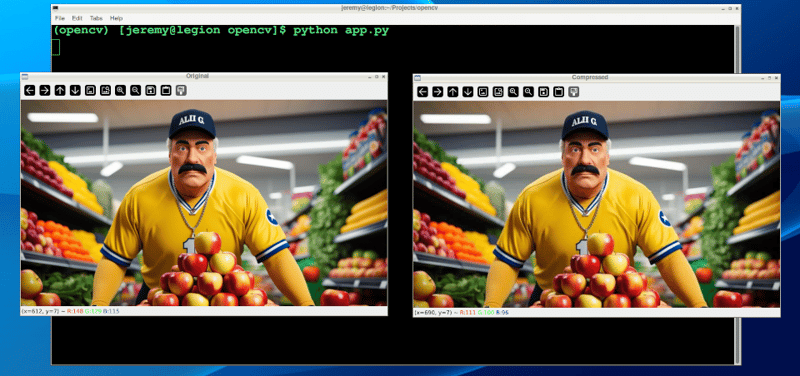
让我们运行它:

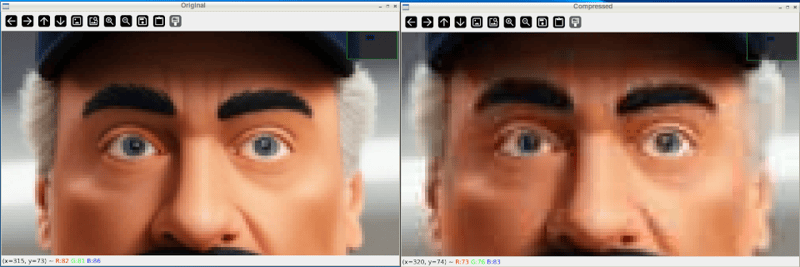
最初查看图像时,您发现几乎没有什么区别。但是,放大后您会看到质量的差异:

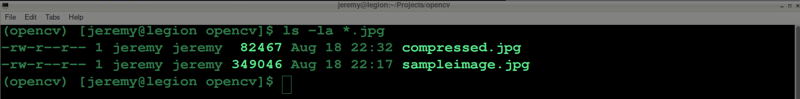
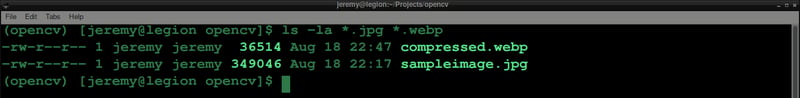
关闭窗口并查看文件后,我们可以看到文件的大小急剧减小:

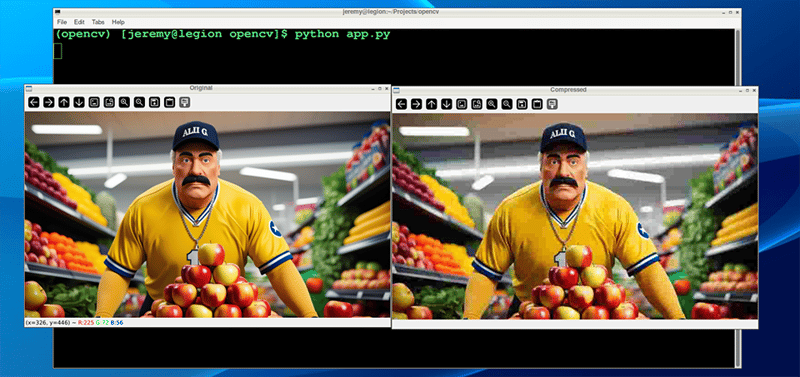
另外,如果我们进一步降低,我们可以将质量更改为10%
compressed_img = compress_image('sampleimage.jpg', quality=10)
结果更加剧烈:

文件大小结果也更加剧烈:

您可以非常轻松地调整这些参数,并在质量和文件大小之间实现所需的平衡。
评估压缩质量
为了评估压缩的影响,我们可以使用以下指标:
- 均方误差 (MSE)
均方误差 (MSE) 衡量两幅图像之间的差异程度。当您压缩图像时,MSE 可以帮助您确定压缩图像与原始图像相比发生了多少变化。
它通过对两个图像中相应像素的颜色之间的差异进行采样、对这些差异进行平方并取平均值来实现此目的。结果是一个数字:较低的 MSE 意味着压缩图像更接近原始图像。相比之下,更高的 MSE 意味着质量损失更明显。
这里有一些Python代码来衡量:
def calculate_mse(img1, img2):
return np.mean((img1 - img2) ** 2)
mse = calculate_mse(original_img, compressed_img)
print(f"Mean Squared Error: {mse:.2f}")
这是我们的演示图像压缩的样子:

- 峰值信噪比 (PSNR)
峰值信噪比 (PSNR) 是一种衡量图像质量在压缩后下降程度的指标。这通常是肉眼可见的,但它指定了一个设定值。它将原始图像与压缩图像进行比较,并将差异表示为比率。
PSNR 值越高,意味着压缩后的图像质量更接近原始图像,表明质量损失更少。 PSNR 越低意味着退化越明显。 PSNR 通常与 MSE 一起使用,PSNR 提供了一个更易于解释的量表,其中越高越好。
下面是一些用于测量的 Python 代码:
def calculate_psnr(img1, img2):
mse = calculate_mse(img1, img2)
if mse == 0:
return float('inf')
max_pixel = 255.0
return 20 * np.log10(max_pixel / np.sqrt(mse))
psnr = calculate_psnr(original_img, compressed_img)
print(f"PSNR: {psnr:.2f} dB")
这是我们的演示图像压缩的样子:

压缩后“观察”图像以确定质量是否良好;然而,在大规模上,让脚本执行此操作是设置标准并确保图像遵循这些标准的更简单的方法。
让我们看看其他一些技巧:
先进的压缩技术
对于更高级的压缩,OpenCV 支持各种算法:
- PNG 压缩:
您可以将图像转换为PNG格式,它有很多优点。使用以下代码行,您可以根据需要将压缩设置为 0 到 9。 0 表示不进行任何压缩,9 表示最大。请记住,PNG 是一种“无损”格式,因此即使在最大压缩下,图像也应保持完整。最大的权衡是文件大小和压缩时间。
以下是使用 OpenCV 进行 PNG 压缩的代码:
cv2.imwrite('compressed.png', img, [cv2.IMWRITE_PNG_COMPRESSION, 9])
这是我们的结果:

注意:有时您可能会注意到 PNG 文件实际上尺寸更大,如本例所示。这取决于图像的内容。
- WebP 压缩:
您还可以将图像转换为 .webp 格式。这是一种越来越流行的新型压缩方法。多年来我一直在博客上的图像上使用这种压缩。
在下面的代码中,我们可以将图像写入 webp 文件并将压缩级别设置为 0 到 100。这与 PNG 的比例相反,因为 0,因为我们设置的是 quality 而不是压缩。这个微小的区别很重要,因为设置为 0 是可能的最低质量,文件大小较小且损失很大。 100是最高质量,这意味着大文件具有最好的图像质量。
下面是实现这一点的 Python 代码:
cv2.imwrite('compressed.webp', img, [cv2.IMWRITE_WEBP_QUALITY, 80])
这是我们的结果:

这两种技术非常适合压缩大量数据。您可以编写脚本来自动压缩数千或数十万张图像。
结论
图像压缩非常棒。它在很多方面对于计算机视觉任务都是至关重要的,特别是在节省空间或提高处理速度时。当您想要减少硬盘空间或节省带宽时,计算机视觉之外还有许多用例。图像压缩有很大帮助。
通过理解其背后的理论并应用它,您可以在您的项目中做一些强大的事情。
请记住,有效压缩的关键是找到减小文件大小和保持应用程序可接受的视觉质量之间的最佳平衡点。
感谢您的阅读,如果您有任何意见或问题,请随时与我们联系!
-
 Java的Map.Entry和SimpleEntry如何簡化鍵值對管理?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...程式設計 發佈於2025-07-10
Java的Map.Entry和SimpleEntry如何簡化鍵值對管理?A Comprehensive Collection for Value Pairs: Introducing Java's Map.Entry and SimpleEntryIn Java, when defining a collection where each element com...程式設計 發佈於2025-07-10 -
 Python中何時用"try"而非"if"檢測變量值?使用“ try“ vs.” if”來測試python 在python中的變量值,在某些情況下,您可能需要在處理之前檢查變量是否具有值。在使用“如果”或“ try”構建體之間決定。 “ if” constructs result = function() 如果結果: 對於結果: ...程式設計 發佈於2025-07-10
Python中何時用"try"而非"if"檢測變量值?使用“ try“ vs.” if”來測試python 在python中的變量值,在某些情況下,您可能需要在處理之前檢查變量是否具有值。在使用“如果”或“ try”構建體之間決定。 “ if” constructs result = function() 如果結果: 對於結果: ...程式設計 發佈於2025-07-10 -
 Async Void vs. Async Task在ASP.NET中:為什麼Async Void方法有時會拋出異常?在ASP.NET async void void async void void void void void的設計無需返回asynchroncon而無需返回任務對象。他們在執行過程中增加未償還操作的計數,並在完成後減少。在某些情況下,這種行為可能是有益的,例如未期望或明確預期操作結果的火災和...程式設計 發佈於2025-07-10
Async Void vs. Async Task在ASP.NET中:為什麼Async Void方法有時會拋出異常?在ASP.NET async void void async void void void void void的設計無需返回asynchroncon而無需返回任務對象。他們在執行過程中增加未償還操作的計數,並在完成後減少。在某些情況下,這種行為可能是有益的,例如未期望或明確預期操作結果的火災和...程式設計 發佈於2025-07-10 -
 在C#中如何高效重複字符串字符用於縮進?在基於項目的深度下固定字符串時,重複一個字符串以進行凹痕,很方便有效地有一種有效的方法來返回字符串重複指定的次數的字符串。使用指定的次數。 constructor 這將返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.W...程式設計 發佈於2025-07-10
在C#中如何高效重複字符串字符用於縮進?在基於項目的深度下固定字符串時,重複一個字符串以進行凹痕,很方便有效地有一種有效的方法來返回字符串重複指定的次數的字符串。使用指定的次數。 constructor 這將返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.W...程式設計 發佈於2025-07-10 -
 Java中如何使用觀察者模式實現自定義事件?在Java 中創建自定義事件的自定義事件在許多編程場景中都是無關緊要的,使組件能夠基於特定的觸發器相互通信。本文旨在解決以下內容:問題語句我們如何在Java中實現自定義事件以促進基於特定事件的對象之間的交互,定義了管理訂閱者的類界面。 以下代碼片段演示瞭如何使用觀察者模式創建自定義事件: args...程式設計 發佈於2025-07-10
Java中如何使用觀察者模式實現自定義事件?在Java 中創建自定義事件的自定義事件在許多編程場景中都是無關緊要的,使組件能夠基於特定的觸發器相互通信。本文旨在解決以下內容:問題語句我們如何在Java中實現自定義事件以促進基於特定事件的對象之間的交互,定義了管理訂閱者的類界面。 以下代碼片段演示瞭如何使用觀察者模式創建自定義事件: args...程式設計 發佈於2025-07-10 -
 Go語言垃圾回收如何處理切片內存?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array.使用切片時,了解垃圾收集行為至關重要,以避免潛在的內存洩...程式設計 發佈於2025-07-10
Go語言垃圾回收如何處理切片內存?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array.使用切片時,了解垃圾收集行為至關重要,以避免潛在的內存洩...程式設計 發佈於2025-07-10 -
 如何處理PHP文件系統功能中的UTF-8文件名?在PHP的Filesystem functions中處理UTF-8 FileNames 在使用PHP的MKDIR函數中含有UTF-8字符的文件很多flusf-8字符時,您可能會在Windows Explorer中遇到comploreer grounder grounder grounder gro...程式設計 發佈於2025-07-10
如何處理PHP文件系統功能中的UTF-8文件名?在PHP的Filesystem functions中處理UTF-8 FileNames 在使用PHP的MKDIR函數中含有UTF-8字符的文件很多flusf-8字符時,您可能會在Windows Explorer中遇到comploreer grounder grounder grounder gro...程式設計 發佈於2025-07-10 -
 表單刷新後如何防止重複提交?在Web開發中預防重複提交 在表格提交後刷新頁面時,遇到重複提交的問題是常見的。要解決這個問題,請考慮以下方法: 想像一下具有這樣的代碼段,看起來像這樣的代碼段:)){ //數據庫操作... 迴聲“操作完成”; 死(); } ? > ...程式設計 發佈於2025-07-10
表單刷新後如何防止重複提交?在Web開發中預防重複提交 在表格提交後刷新頁面時,遇到重複提交的問題是常見的。要解決這個問題,請考慮以下方法: 想像一下具有這樣的代碼段,看起來像這樣的代碼段:)){ //數據庫操作... 迴聲“操作完成”; 死(); } ? > ...程式設計 發佈於2025-07-10 -
 CSS可以根據任何屬性值來定位HTML元素嗎?靶向html元素,在CSS 中使用任何屬性值,在CSS中,可以基於特定屬性(如下所示)基於特定屬性的基於特定屬性的emants目標元素: 字體家庭:康斯拉斯(Consolas); } 但是,出現一個常見的問題:元素可以根據任何屬性值而定位嗎?本文探討了此主題。 的目標元素有任何任何屬性值,...程式設計 發佈於2025-07-10
CSS可以根據任何屬性值來定位HTML元素嗎?靶向html元素,在CSS 中使用任何屬性值,在CSS中,可以基於特定屬性(如下所示)基於特定屬性的基於特定屬性的emants目標元素: 字體家庭:康斯拉斯(Consolas); } 但是,出現一個常見的問題:元素可以根據任何屬性值而定位嗎?本文探討了此主題。 的目標元素有任何任何屬性值,...程式設計 發佈於2025-07-10 -
 PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-07-10
PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-07-10 -
 在Ubuntu/linux上安裝mysql-python時,如何修復\“ mysql_config \”錯誤?mysql-python安裝錯誤:“ mysql_config找不到”“ 由於缺少MySQL開發庫而出現此錯誤。解決此問題,建議在Ubuntu上使用該分發的存儲庫。使用以下命令安裝Python-MysqldB: sudo apt-get安裝python-mysqldb sudo pip in...程式設計 發佈於2025-07-10
在Ubuntu/linux上安裝mysql-python時,如何修復\“ mysql_config \”錯誤?mysql-python安裝錯誤:“ mysql_config找不到”“ 由於缺少MySQL開發庫而出現此錯誤。解決此問題,建議在Ubuntu上使用該分發的存儲庫。使用以下命令安裝Python-MysqldB: sudo apt-get安裝python-mysqldb sudo pip in...程式設計 發佈於2025-07-10 -
 在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-07-10
在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-07-10 -
 如何將PANDAS DataFrame列轉換為DateTime格式並按日期過濾?將pandas dataframe列轉換為dateTime格式示例:使用column(mycol)包含以下格式的以下dataframe,以自定義格式:})指定的格式參數匹配給定的字符串格式。轉換後,MyCol列現在將包含DateTime對象。 date oped filtering > = ...程式設計 發佈於2025-07-10
如何將PANDAS DataFrame列轉換為DateTime格式並按日期過濾?將pandas dataframe列轉換為dateTime格式示例:使用column(mycol)包含以下格式的以下dataframe,以自定義格式:})指定的格式參數匹配給定的字符串格式。轉換後,MyCol列現在將包含DateTime對象。 date oped filtering > = ...程式設計 發佈於2025-07-10 -
 如何使用Depimal.parse()中的指數表示法中的數字?在嘗試使用Decimal.parse(“ 1.2345e-02”中的指數符號表示法表示的字符串時,您可能會遇到錯誤。這是因為默認解析方法無法識別指數符號。 成功解析這樣的字符串,您需要明確指定它代表浮點數。您可以使用numbersTyles.Float樣式進行此操作,如下所示:[&& && && ...程式設計 發佈於2025-07-10
如何使用Depimal.parse()中的指數表示法中的數字?在嘗試使用Decimal.parse(“ 1.2345e-02”中的指數符號表示法表示的字符串時,您可能會遇到錯誤。這是因為默認解析方法無法識別指數符號。 成功解析這樣的字符串,您需要明確指定它代表浮點數。您可以使用numbersTyles.Float樣式進行此操作,如下所示:[&& && && ...程式設計 發佈於2025-07-10 -
 如何在其容器中為DIV創建平滑的左右CSS動畫?通用CSS動畫,用於左右運動 ,我們將探索創建一個通用的CSS動畫,以向左和右移動DIV,從而到達其容器的邊緣。該動畫可以應用於具有絕對定位的任何div,無論其未知長度如何。 問題:使用左直接導致瞬時消失 更加流暢的解決方案:混合轉換和左 [並實現平穩的,線性的運動,我們介紹了線性的轉換。...程式設計 發佈於2025-07-10
如何在其容器中為DIV創建平滑的左右CSS動畫?通用CSS動畫,用於左右運動 ,我們將探索創建一個通用的CSS動畫,以向左和右移動DIV,從而到達其容器的邊緣。該動畫可以應用於具有絕對定位的任何div,無論其未知長度如何。 問題:使用左直接導致瞬時消失 更加流暢的解決方案:混合轉換和左 [並實現平穩的,線性的運動,我們介紹了線性的轉換。...程式設計 發佈於2025-07-10
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























