將 Azure Functions 部署到 Azure 容器應用程式的兩種方法的比較
昨天,我寫了一篇題為「在 Azure 容器應用程式上部署 Java Azure Function」的文章。
在那篇文章中,我提到使用 Azure 的整合管理功能,我想澄清這意味著什麼以及它與本文中先前的方法有何不同。
舊方法:使用 az containerapp create 創建
Azure 容器應用程式是 Azure 的容器執行環境之一,可讓你執行任何容器化服務。以前,如果您想在 Azure 容器應用程式中執行 Azure Functions,您可以使用下列命令建立實例:
az containerapp create \ --name general-container-app \ --resource-group $RESOURCE_GROUP_NAME \ --environment $CONTAINER_ENVIRONMENT \ --registry-server $CONTAINER_REGISTRY_SERVER \ --image $CONTAINER_REGISTRY_SERVER/$C_IMAGE_NAME:$C_IMAGE_TAG \ --target-port 80 \ --ingress external \ --query properties.configuration.ingress.fqdn
執行命令後,您將看到以下訊息:
Container app created. Access your app at https://general-container-app.niceocean-********.eastus.azurecontainerapps.io/
然後您可以使用curl命令連接到您的Azure Functions服務:
curl https://general-container-app.niceocean-********.eastus.azurecontainerapps.io/api/httpexample?name=World
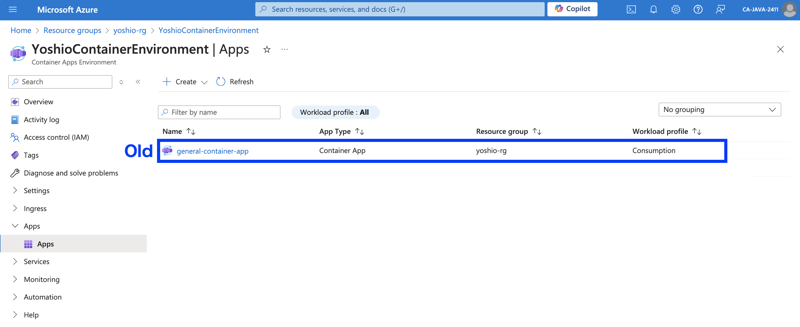
存取Azure容器應用程式環境後,您將看到general-container-app被建立為容器應用程序,並且此管理介面可用於任何已部署的容器化應用程式。

https://raw.githubusercontent.com/yoshioterada/Azure-Functions-Deploy-To-Azure-Container-Apps/main/images/ACA-Instance-for-Azure-Functions.png
新方法:使用 az functionapp create 建立
新方法可讓您使用 az functionapp create 指令而不是 az containerapp create 在 Azure 容器應用程式中建立 Azure Functions。
az functionapp create \ --name $AZURE_FUNCTION_NAME \ --resource-group $RESOURCE_GROUP_NAME \ --environment $CONTAINER_ENVIRONMENT \ --storage-account $STORAGE_NAME \ --workload-profile-name "Consumption" \ --max-replicas 15 \ --min-replicas 1 \ --functions-version 4 \ --runtime java \ --image $CONTAINER_REGISTRY_SERVER/$C_IMAGE_NAME:$C_IMAGE_TAG \ --assign-identity
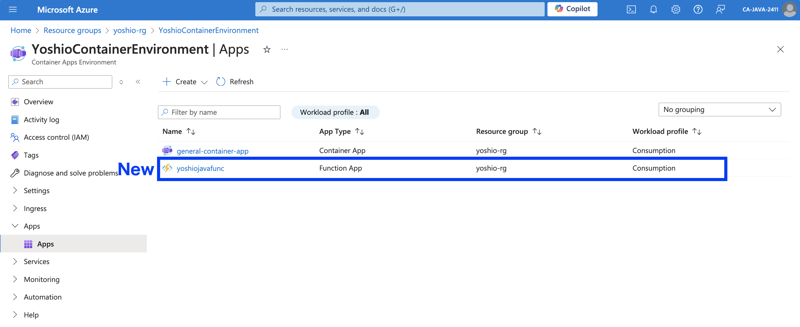
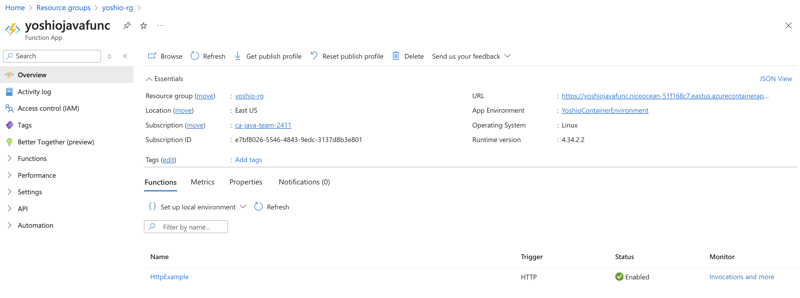
透過此指令,您的Azure Functions將在Azure Container Apps中創建,並且管理介面將清楚地顯示它是一個Function App。

這意味著現在可以透過專用的 Azure Functions 管理介面來管理 Azure Functions,這使其與其他容器應用程式有所不同。
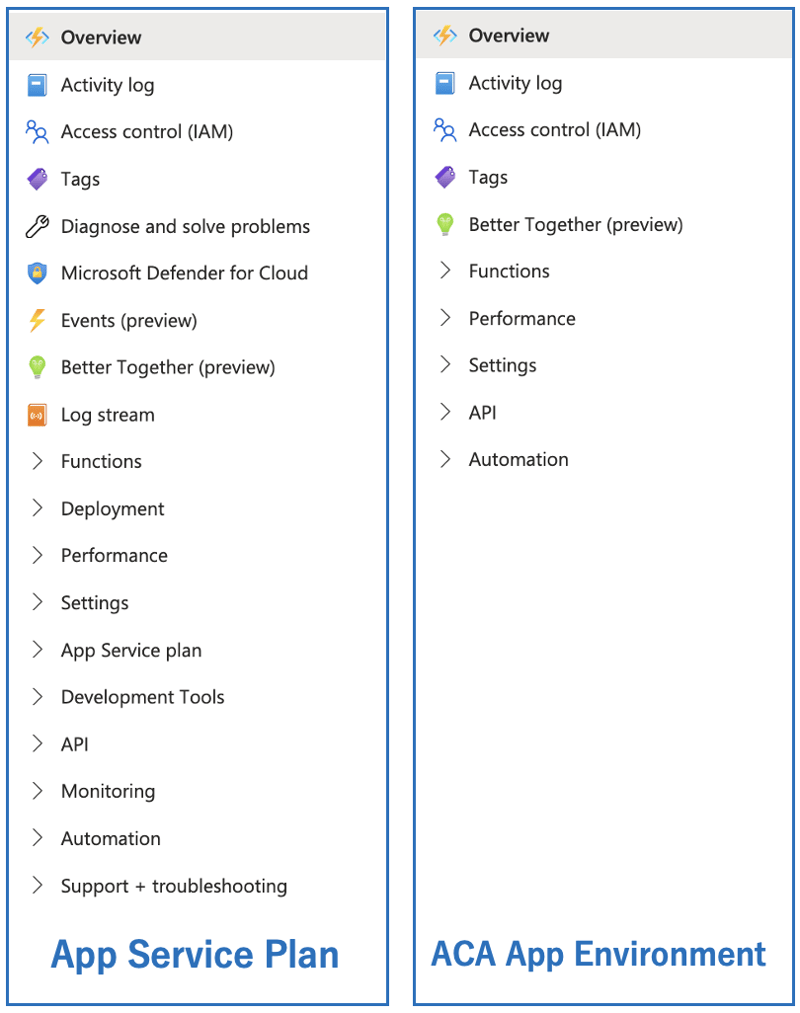
但是,Azure 應用程式服務中提供的管理功能與容器應用程式上的 Azure Functions 提供的管理功能之間存在一些差異。例如,診斷工具、部署功能等某些功能可能無法使用。

參考:應用程式服務上的 Azure Functions(入口網站)
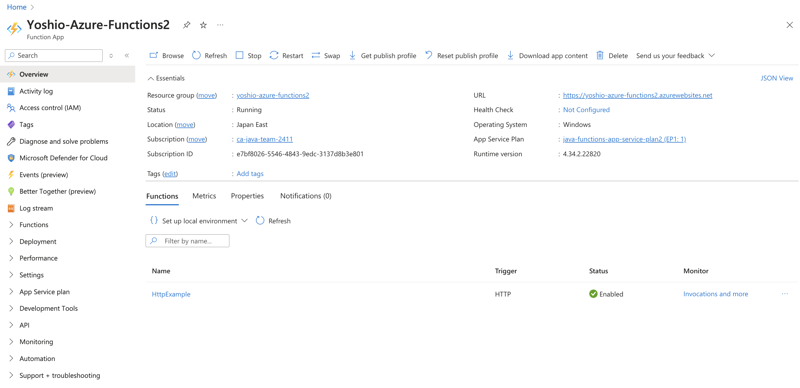
為了進行比較,這裡是部署在 Azure 應用程式服務上的 Azure Functions 的管理介面。

應用服務與 Azure 容器應用程式之間的管理功能差異可能包括:

- 撿起:
- Diagnose and solve problems - Microsoft Defender for Cloud - Events (preview) - Log stream - Deployment - App Service plan - Development Tools - Monitoring - Support troubleshooting
有些人可能認為缺少某些功能意味著缺少功能。
但是,部署到Azure Container Apps時,運行環境是基於容器的,這就改變了部署和管理方式。 Azure Functions 管理介面中未包含的功能需要透過 Azure 容器應用程式介面單獨管理。
Azure 容器應用程式中容器的管理
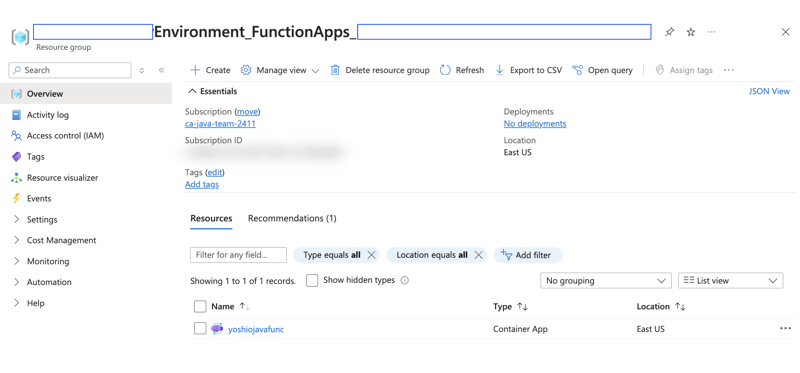
使用 az functionapp create 指令在 Azure 容器應用程式上建立 Azure Functions 執行個體時,會自動建立一個新的資源組來容納該容器執行個體。

在我的環境中,資源組名稱遵循以下約定:
$CONTAINER_ENVIRONMENT_FunctionApps_$UUID
您將看到已產生以您指定的 $AZURE_FUNCTION_NAME 命名的 Azure 容器應用程式實例。
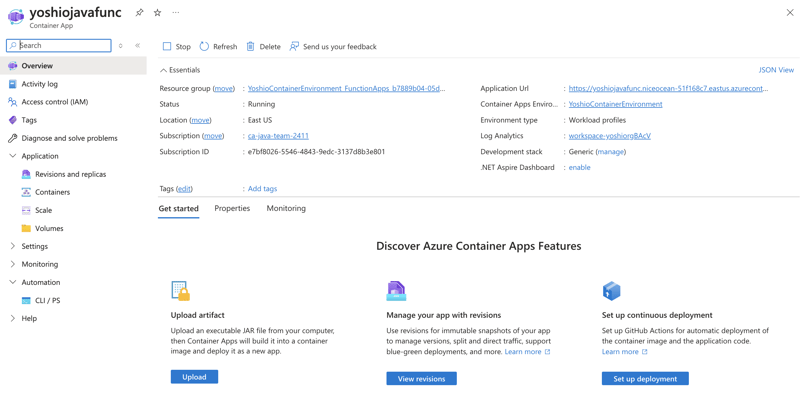
當您按一下此執行個體時,您將被導向至特定於 Azure 容器應用程式的管理介面,其中 Azure Functions 會作為容器執行個體執行。

Azure 容器應用程式提供了與 Azure 應用程式服務不同的 CI/CD 和部署方法。它還允許在容器層級提供功能,例如可以利用的 Dapr 和 Service Connector。
結論
以前,可以透過將 Azure Functions 容器化在容器執行環境中來執行 Azure Functions,但 Azure Functions 沒有專用的管理介面。
透過這種新方法,Azure Functions 和 Azure 容器應用程式已集成,提供具有關聯的 Azure Functions 管理介面的容器環境。
我知道有些客戶在 Azure Kubernetes 服務 (AKS) 上執行 Azure Functions 容器。以前,他們缺乏專門的管理介面。但是,透過部署到 Azure 容器應用程序,他們現在可以使用 Azure Functions 管理,同時享受與管理 AKS 上的操作相比管理 Azure 容器應用程式的簡單性。
將 Azure Functions 部署到 Azure 容器應用程式的方法可能會進一步發展。我期待看到事情如何發展。
-
 如何在Java中正確顯示“ DD/MM/YYYY HH:MM:SS.SS”格式的當前日期和時間?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解決方案: args)拋出異常{ 日曆cal = calendar.getInstance(); SimpleDateFormat SDF =新的SimpleDateFormat(“...程式設計 發佈於2025-04-09
如何在Java中正確顯示“ DD/MM/YYYY HH:MM:SS.SS”格式的當前日期和時間?如何在“ dd/mm/yyyy hh:mm:mm:ss.ss”格式“ gormat 解決方案: args)拋出異常{ 日曆cal = calendar.getInstance(); SimpleDateFormat SDF =新的SimpleDateFormat(“...程式設計 發佈於2025-04-09 -
 如何處理PHP文件系統功能中的UTF-8文件名?在PHP的Filesystem functions中處理UTF-8 FileNames 在使用PHP的MKDIR函數中含有UTF-8字符的文件很多flusf-8字符時,您可能會在Windows Explorer中遇到comploreer grounder grounder grounder gro...程式設計 發佈於2025-04-09
如何處理PHP文件系統功能中的UTF-8文件名?在PHP的Filesystem functions中處理UTF-8 FileNames 在使用PHP的MKDIR函數中含有UTF-8字符的文件很多flusf-8字符時,您可能會在Windows Explorer中遇到comploreer grounder grounder grounder gro...程式設計 發佈於2025-04-09 -
 如何在Java的全屏獨家模式下處理用戶輸入?在Java 中,以全屏幕獨立模式運行Java應用程序時,通常無法按期望的工作可能無法使用JAVA應用程序時,將用戶輸入在Java ProblemPassive rendering mode allows the use of KeyListener and ActionListener inter...程式設計 發佈於2025-04-09
如何在Java的全屏獨家模式下處理用戶輸入?在Java 中,以全屏幕獨立模式運行Java應用程序時,通常無法按期望的工作可能無法使用JAVA應用程序時,將用戶輸入在Java ProblemPassive rendering mode allows the use of KeyListener and ActionListener inter...程式設計 發佈於2025-04-09 -
 為什麼不````''{margin:0; }`始終刪除CSS中的最高邊距?在CSS 問題:不正確的代碼: 全球範圍將所有餘量重置為零,如提供的代碼所建議的,可能會導致意外的副作用。解決特定的保證金問題是更建議的。 例如,在提供的示例中,將以下代碼添加到CSS中,將解決餘量問題: body H1 { 保證金頂:-40px; } 此方法更精確,避免了由全局保證金重置...程式設計 發佈於2025-04-09
為什麼不````''{margin:0; }`始終刪除CSS中的最高邊距?在CSS 問題:不正確的代碼: 全球範圍將所有餘量重置為零,如提供的代碼所建議的,可能會導致意外的副作用。解決特定的保證金問題是更建議的。 例如,在提供的示例中,將以下代碼添加到CSS中,將解決餘量問題: body H1 { 保證金頂:-40px; } 此方法更精確,避免了由全局保證金重置...程式設計 發佈於2025-04-09 -
 如何將多種用戶類型(學生,老師和管理員)重定向到Firebase應用中的各自活動?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...程式設計 發佈於2025-04-09
如何將多種用戶類型(學生,老師和管理員)重定向到Firebase應用中的各自活動?Red: How to Redirect Multiple User Types to Respective ActivitiesUnderstanding the ProblemIn a Firebase-based voting app with three distinct user type...程式設計 發佈於2025-04-09 -
 如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-04-09
如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-04-09 -
 為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-04-09
為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-04-09 -
 為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?在Microsoft Visual C 中,Microsoft consions用戶strate strate strate strate strate strate strate strate strate strate strate strate strate strate strate st...程式設計 發佈於2025-04-09
為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?在Microsoft Visual C 中,Microsoft consions用戶strate strate strate strate strate strate strate strate strate strate strate strate strate strate strate st...程式設計 發佈於2025-04-09 -
 如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-04-09
如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-04-09 -
 對象擬合:IE和Edge中的封面失敗,如何修復?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...程式設計 發佈於2025-04-09
對象擬合:IE和Edge中的封面失敗,如何修復?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...程式設計 發佈於2025-04-09 -
 找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-04-09
找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-04-09 -
 如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-04-09
如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-04-09 -
 如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-04-09
如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-04-09 -
 為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-04-09
為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-04-09
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























