噢,CommonJS!為什麼跟我聊天?放棄 CommonJS 的原因
这是正常的修补日。我在没有更改代码的情况下修补并升级了我的 npm 依赖项,突然间,我的一些单元测试失败了。

天哪!

我的测试失败了,因为 Jest 遇到了意外的标记;他们失败了,因为 Jest 无法处理开箱即用的仅 ESM 包。事实上,Jest 是用 CommonJS 编写的。
但是,这是什么意思?为此,我们需要了解 CommonJS 和 ESM 存在的原因。
为什么我们需要模块系统?
在 Web 开发的早期,JavaScript 主要用于通过 jQuery 等库来操作文档对象模型 (DOM)。然而,Node.js 的引入也导致 JavaScript 被用于服务器端编程。这种转变增加了 JavaScript 代码库的复杂性和大小。因此,需要一种结构化方法来组织和管理 JavaScript 代码。模块系统的引入就是为了满足这种需求,使开发人员能够将代码划分为可管理、可重用的单元1.
CommonJS 的出现
CommonJS成立于2009年,最初名为ServerJS2。它是为服务器端 JavaScript 设计的,提供了定义模块的约定。 Node.js 采用 CommonJS 作为其默认模块系统,使其在后端 JavaScript 开发人员中流行。 CommonJS 使用 require 导入,使用 module.exports 导出模块。 CommonJS 中的所有操作都是同步的,这意味着每个模块都是单独加载的。
ESM(ECMAScript 模块)的兴起
2015 年,ECMAScript 引入了一个名为 ECMAScript Modules (ESM) 的新模块系统,主要针对客户端开发。 ESM使用导入和导出语句,其操作是异步的,允许并行加载模块3。最初,ESM 是为浏览器设计的,而 CommonJS 是为服务器设计的。它越来越成为 JS 生态系统的标准。如今,现代 JavaScript 运行时支持这两种模块系统。浏览器从 2017 年开始原生支持 ESM。甚至 Typescript 也适配了 ESM 语法,每当你学习它时,你也在潜意识中学习 ESM。

CommonJS 将会继续存在
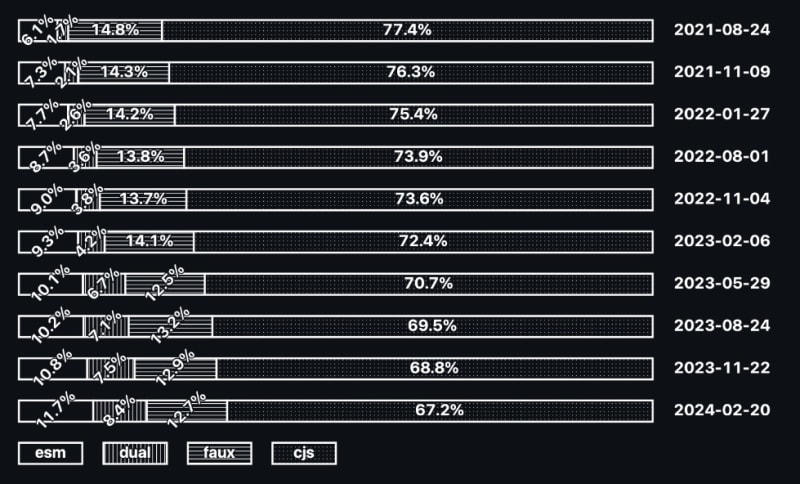
事实是,仅 CommonJS (CJS) 的软件包比仅 ESM 的软件包多得多4.

然而,有一个明显的趋势。纯 ESM 或双模块软件包的数量正在增加,而纯 CJS 软件包的数量正在减少。这一趋势凸显了人们对 ESM 日益增长的偏好,并提出了有多少纯 CJS 软件包得到积极维护的问题。
比较
CommonJS 和 ESM 之间的一个有趣的比较涉及性能基准。由于其同步特性,CommonJS 在直接使用 require 和 import 语句时速度更快。让我们考虑以下示例:
// CommonJS -> s3-get-files.cjs
const s3 = require('@aws-sdk/client-s3');
new s3.S3Client({ region: 'eu-central-1' });
// ESM -> s3-get-files.mjs
import { S3Client } from '@aws-sdk/client-s3';
new S3Client({ region: 'eu-central-1' });
我使用了aws-sdk S3-Client,因为它具有双模块支持。这里我们实例化客户端,然后用node:
执行
hyperfine --warmup 10 --style color 'node s3-get-files.cjs' 'node s3-get-files.mjs' Benchmark 1: node s3-get-files.cjs Time (mean ± σ): 82.6 ms ± 3.7 ms [User: 78.5 ms, System: 16.7 ms] Range (min … max): 78.0 ms … 93.6 ms 37 runs Benchmark 2: node s3-get-files.mjs Time (mean ± σ): 93.9 ms ± 4.0 ms [User: 98.3 ms, System: 18.1 ms] Range (min … max): 88.1 ms … 104.8 ms 32 runs Summary node s3-get-files.cjs ran 1.14 ± 0.07 times faster than node s3-get-files.mjs
如您所见,s3-get-files.cjs 以及 CommonJS 运行得更快。
我受到 Buns 博客文章的启发。
但是,当你想要生产你的 JS 库时,你需要捆绑它。否则,您将运送所有的node_modules。使用 esbuild 因为它能够捆绑到 CJS 和 ESM。 现在,让我们使用捆绑版本运行相同的基准测试。
hyperfine --warmup 10 --style color 'node s3-bundle.cjs' 'node s3-bundle.mjs'
Benchmark 1: node s3-bundle.cjs
Time (mean ± σ): 62.1 ms ± 2.5 ms [User: 53.8 ms, System: 6.7 ms]
Range (min … max): 59.5 ms … 74.5 ms 45 runs
Warning: Statistical outliers were detected. Consider re-running this benchmark on a quiet system without any interferences from other programs. It might help to use the '--warmup' or '--prepare' options.
Benchmark 2: node s3-bundle.mjs
Time (mean ± σ): 45.3 ms ± 2.2 ms [User: 38.1 ms, System: 5.6 ms]
Range (min … max): 43.0 ms … 59.2 ms 62 runs
Warning: Statistical outliers were detected. Consider re-running this benchmark on a quiet system without any interferences from other programs. It might help to use the '--warmup' or '--prepare' options.
Summary
node s3-bundle.mjs ran
1.37 ± 0.09 times faster than node s3-bundle.cjs
如您所见,s3-bundle.mjs 现在比 s3-bundle.cjs 更快。 ESM 文件现在甚至比未捆绑的 CommonJS 文件更快,因为由于有效的树摇动(删除未使用的代码的过程),它会导致更小的文件大小和更快的加载时间。
拥抱 ESM!
JavaScript模块的未来无疑倾向于ESM。这在创建新的 NodeJS 项目甚至 React 项目时开始。每个教程和文章都使用 import 语句,这就是 ESM。尽管已有许多 CommonJS 包,但随着越来越多的开发人员和维护人员因其性能优势和现代语法而采用 ESM,这种趋势正在发生变化。另一个问题是还有多少这些仅 CJS 的项目仍在维护。
ESM 是一种可在任何运行时(例如 NodeJS、Bun 或 Deno)以及浏览器中运行的标准,无需在服务器上运行。没有必要通过 Babel 转换为 CommonJS,因为浏览器可以理解 ESM。您仍然可以使用 Babel 转换为不同的 ECMAScript 版本,但不应转换为 CJS。
您应该仅使用 ESM 进行开发,因为现在的每个运行时和 2017 年更新的浏览器都可以理解 ESM。
如果您的代码损坏,您可能会遇到遗留问题。考虑使用不同的工具或包。例如,您可以从 Jest 迁移到 vitest,或者从 ExpressJS 迁移到 h3。语法保持不变;唯一的区别是导入语句。
要点:
- 更小的捆绑包:ESM 通过 tree-shaking 生成更小的捆绑包,从而加快加载时间。
- 通用支持:浏览器和 JavaScript 运行时(Node.js、Bun、Deno)原生支持 ESM。
- 面向未来:随着不断采用,ESM 被定位为现代 JavaScript 模块的标准。
要开始使用,您可以遵循此要点或在此处获得鼓舞人心的学习。
为了更好的 JavaScript 未来,拥抱 ESM!
演示
更多资源
- https://dev.to/logto/migrate-a-60k-loc-typescript-nodejs-repo-to-esm-and-testing-become-4x-faster-22-4a4k
- https://jakearchibald.com/2017/es-modules-in-browsers/
- https://gist.github.com/joepie91/bca2fda868c1e8b2c2caf76af7dfcad3
- https://gist.github.com/joepie91/bca2fda868c1e8b2c2caf76af7dfcad3
-
https://www.freecodecamp.org/news/javascript-es-modules-and-module-bundlers/#why-use-modules↩
-
https://deno.com/blog/commonjs-is-hurting-javascript ↩
-
https://tc39.es/ecma262/#sec-overview ↩
-
https://twitter.com/wooorm/status/1759918205928194443 ↩
-
 切換到MySQLi後CodeIgniter連接MySQL數據庫失敗原因Unable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...程式設計 發佈於2025-07-03
切換到MySQLi後CodeIgniter連接MySQL數據庫失敗原因Unable to Connect to MySQL Database: Troubleshooting Error MessageWhen attempting to switch from the MySQL driver to the MySQLi driver in CodeIgniter,...程式設計 發佈於2025-07-03 -
 在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-07-03
在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-07-03 -
 如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-07-03
如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-07-03 -
 如何將來自三個MySQL表的數據組合到新表中?mysql:從三個表和列的新表創建新表 答案:為了實現這一目標,您可以利用一個3-way Join。 選擇p。 *,d.content作為年齡 來自人為p的人 加入d.person_id = p.id上的d的詳細信息 加入T.Id = d.detail_id的分類法 其中t.taxonomy ...程式設計 發佈於2025-07-03
如何將來自三個MySQL表的數據組合到新表中?mysql:從三個表和列的新表創建新表 答案:為了實現這一目標,您可以利用一個3-way Join。 選擇p。 *,d.content作為年齡 來自人為p的人 加入d.person_id = p.id上的d的詳細信息 加入T.Id = d.detail_id的分類法 其中t.taxonomy ...程式設計 發佈於2025-07-03 -
 CSS強類型語言解析您可以通过其强度或弱输入的方式对编程语言进行分类的方式之一。在这里,“键入”意味着是否在编译时已知变量。一个例子是一个场景,将整数(1)添加到包含整数(“ 1”)的字符串: result = 1 "1";包含整数的字符串可能是由带有许多运动部件的复杂逻辑套件无意间生成的。它也可以是故意从单个真理...程式設計 發佈於2025-07-03
CSS強類型語言解析您可以通过其强度或弱输入的方式对编程语言进行分类的方式之一。在这里,“键入”意味着是否在编译时已知变量。一个例子是一个场景,将整数(1)添加到包含整数(“ 1”)的字符串: result = 1 "1";包含整数的字符串可能是由带有许多运动部件的复杂逻辑套件无意间生成的。它也可以是故意从单个真理...程式設計 發佈於2025-07-03 -
 Java中如何使用觀察者模式實現自定義事件?在Java 中創建自定義事件的自定義事件在許多編程場景中都是無關緊要的,使組件能夠基於特定的觸發器相互通信。本文旨在解決以下內容:問題語句我們如何在Java中實現自定義事件以促進基於特定事件的對象之間的交互,定義了管理訂閱者的類界面。 以下代碼片段演示瞭如何使用觀察者模式創建自定義事件: args...程式設計 發佈於2025-07-03
Java中如何使用觀察者模式實現自定義事件?在Java 中創建自定義事件的自定義事件在許多編程場景中都是無關緊要的,使組件能夠基於特定的觸發器相互通信。本文旨在解決以下內容:問題語句我們如何在Java中實現自定義事件以促進基於特定事件的對象之間的交互,定義了管理訂閱者的類界面。 以下代碼片段演示瞭如何使用觀察者模式創建自定義事件: args...程式設計 發佈於2025-07-03 -
 input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解決“Warning: mysqli_query() 參數應為 mysqli 而非 resource”錯誤的解析與修復方法mysqli_query()期望參數1是mysqli,resource給定的,嘗試使用mysql Query進行執行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,給定的資源“可能發...程式設計 發佈於2025-07-03
input: Why Does "Warning: mysqli_query() expects parameter 1 to be mysqli, resource given" Error Occur and How to Fix It? output: 解決“Warning: mysqli_query() 參數應為 mysqli 而非 resource”錯誤的解析與修復方法mysqli_query()期望參數1是mysqli,resource給定的,嘗試使用mysql Query進行執行MySQLI_QUERY_QUERY formation,be be yessqli:sqli:sqli:sqli:sqli:sqli:sqli: mysqli,給定的資源“可能發...程式設計 發佈於2025-07-03 -
 JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-07-03
JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-07-03 -
 Python中何時用"try"而非"if"檢測變量值?使用“ try“ vs.” if”來測試python 在python中的變量值,在某些情況下,您可能需要在處理之前檢查變量是否具有值。在使用“如果”或“ try”構建體之間決定。 “ if” constructs result = function() 如果結果: 對於結果: ...程式設計 發佈於2025-07-03
Python中何時用"try"而非"if"檢測變量值?使用“ try“ vs.” if”來測試python 在python中的變量值,在某些情況下,您可能需要在處理之前檢查變量是否具有值。在使用“如果”或“ try”構建體之間決定。 “ if” constructs result = function() 如果結果: 對於結果: ...程式設計 發佈於2025-07-03 -
 反射動態實現Go接口用於RPC方法探索在GO 使用反射來實現定義RPC式方法的界面。例如,考慮一個接口,例如:鍵入myService接口{ 登錄(用戶名,密碼字符串)(sessionId int,錯誤錯誤) helloworld(sessionid int)(hi String,錯誤錯誤) } 替代方案而不是依靠反射...程式設計 發佈於2025-07-03
反射動態實現Go接口用於RPC方法探索在GO 使用反射來實現定義RPC式方法的界面。例如,考慮一個接口,例如:鍵入myService接口{ 登錄(用戶名,密碼字符串)(sessionId int,錯誤錯誤) helloworld(sessionid int)(hi String,錯誤錯誤) } 替代方案而不是依靠反射...程式設計 發佈於2025-07-03 -
 如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-07-03
如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-07-03 -
 如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-07-03
如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限期擴展,超過了視口的高度,阻止用戶訪問頁面頁腳。 $("#map").css({ margin...程式設計 發佈於2025-07-03 -
 CSS可以根據任何屬性值來定位HTML元素嗎?靶向html元素,在CSS 中使用任何屬性值,在CSS中,可以基於特定屬性(如下所示)基於特定屬性的基於特定屬性的emants目標元素: 字體家庭:康斯拉斯(Consolas); } 但是,出現一個常見的問題:元素可以根據任何屬性值而定位嗎?本文探討了此主題。 的目標元素有任何任何屬性值,...程式設計 發佈於2025-07-03
CSS可以根據任何屬性值來定位HTML元素嗎?靶向html元素,在CSS 中使用任何屬性值,在CSS中,可以基於特定屬性(如下所示)基於特定屬性的基於特定屬性的emants目標元素: 字體家庭:康斯拉斯(Consolas); } 但是,出現一個常見的問題:元素可以根據任何屬性值而定位嗎?本文探討了此主題。 的目標元素有任何任何屬性值,...程式設計 發佈於2025-07-03 -
 查找當前執行JavaScript的腳本元素方法如何引用當前執行腳本的腳本元素在某些方案中理解問題在某些方案中,開發人員可能需要將其他腳本動態加載其他腳本。但是,如果Head Element尚未完全渲染,則使用document.getElementsbytagname('head')[0] .appendChild(v)的常規方...程式設計 發佈於2025-07-03
查找當前執行JavaScript的腳本元素方法如何引用當前執行腳本的腳本元素在某些方案中理解問題在某些方案中,開發人員可能需要將其他腳本動態加載其他腳本。但是,如果Head Element尚未完全渲染,則使用document.getElementsbytagname('head')[0] .appendChild(v)的常規方...程式設計 發佈於2025-07-03 -
 為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-07-03
為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-07-03
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























