命令
發佈於2024-11-04
命令模式是行為模式之一,其中請求作為command 包裝在物件內,並將該物件傳遞給呼叫者,然後呼叫者尋找可以處理此命令的適當物件並將命令傳遞給相應的對象,該對象然後執行該命令。
這也遵循OCP紮實的原則
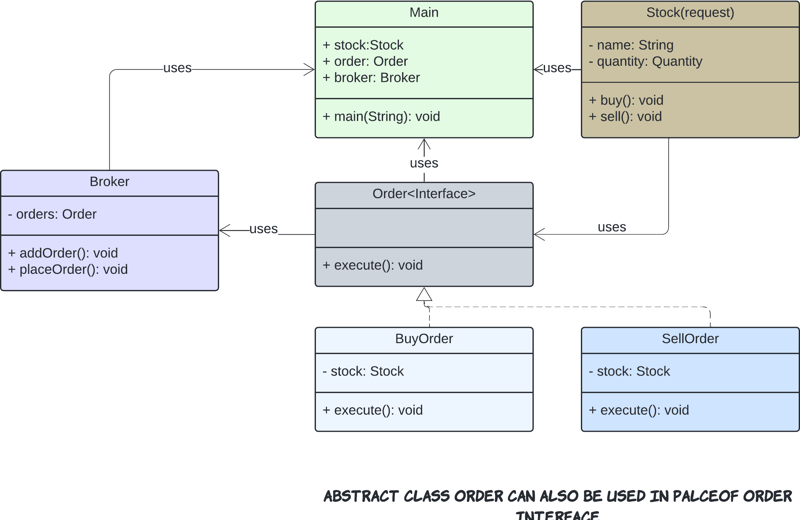
讓我們以股票市場為例,其中Stock 是一個應該買進或賣出的請求(command),這個Stock 被包裝在Order 下,然後這個Order 被送到經紀人( Invoker ),然後經紀商分析訂單以確定這是BuyOrder還是SellOrder,最後執行買入或賣出訂單(執行命令/請求)

庫存(請求)
public class Stock {
private String name ;
private int quantity;
public Stock(String n, int q){
this.name = n;
this.quantity = q;
}
public void sell(){
System.out.println("[Sell order of quantity " quantity " for stock " name " has been performed]");
}
public void buy(){
System.out.println("[Buy order of quantity " quantity " for stock " name " has been performed]");
}
}
順序(作為命令包裝在物件內的請求)
public interface Order {
public void execute();
}
具體訂單
public class BuyOrder implements Order {
private Stock stock;
public BuyOrder(Stock s){
this.stock = s;
}
@Override
public void execute(){
stock.buy();
}
}
public class SellOrder implements Order {
private Stock stock;
public SellOrder(Stock s){
this.stock = s;
}
@Override
public void execute(){
stock.sell();
}
}
經紀商(選擇可以處理命令/訂單的適當物件的呼叫者)
import java.util.ArrayList;
import java.util.List;
public class Broker {
List orders;
public Broker(){
orders = new ArrayList();
}
public void addOrder(Order e){
orders.add(e);
}
public void placeOrder(){
for(Order e : orders){
e.execute();
}
orders.clear();// once all the orders are placed by the broker then, the list should be emptied
}
}
主要的
public class Main {
public static void main(String args[]){
//requests
Stock stock = new Stock("TCS",20);
Stock stock2 = new Stock("Infy",10);
//requests wrapped inside object(order) as commands
Order order1 = new BuyOrder(stock);
Order order2 = new SellOrder(stock2);
//order is sent to the broker
Broker broker = new Broker();
broker.addOrder(order1);
broker.addOrder(order2);
//broker at runtime decides the appropriate Object for the reference Order
//in other words the invokers decide which object is appropriate and can handle this command/Order
broker.placeOrder();
}
}
輸出:
[Buy order of quantity 20 for stock TCS has been performed] [Sell order of quantity 10 for stock Infy has been performed]
此模式的要點
- 遵循 OCP 和 SIP 堅實原則。
- 訂單類型在運行時已知
版本聲明
本文轉載於:https://dev.to/prashantrmishra/command-p16?1如有侵犯,請聯絡[email protected]刪除
最新教學
更多>
-
 在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...程式設計 發佈於2024-11-17
在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...程式設計 發佈於2024-11-17 -
 儘管檔案存在且有權限,為什麼 File.delete() 會回傳 False?儘管存在並進行權限檢查,File.delete() 返回False使用FileOutputStream 寫入檔案後嘗試刪除檔案時,某些使用者遇到意外問題: file.delete() 傳回false。儘管檔案存在且所有權限檢查(.exists()、.canRead()、.canWrite()、.ca...程式設計 發佈於2024-11-17
儘管檔案存在且有權限,為什麼 File.delete() 會回傳 False?儘管存在並進行權限檢查,File.delete() 返回False使用FileOutputStream 寫入檔案後嘗試刪除檔案時,某些使用者遇到意外問題: file.delete() 傳回false。儘管檔案存在且所有權限檢查(.exists()、.canRead()、.canWrite()、.ca...程式設計 發佈於2024-11-17 -
 如何有效地從 Go 中的切片中刪除重複的對等點?從切片中刪除重複項給定一個文字文件,其中包含表示為具有“Address”和“PeerID”的對象的對等點清單屬性,任務是根據程式碼配置中「Bootstrap」切片中匹配的「Address」和「PeerID」刪除所有重複的對等點。 為了實現此目的,我們迭代切片中的每個對等點物件多次。在每次迭代期間,我...程式設計 發佈於2024-11-17
如何有效地從 Go 中的切片中刪除重複的對等點?從切片中刪除重複項給定一個文字文件,其中包含表示為具有“Address”和“PeerID”的對象的對等點清單屬性,任務是根據程式碼配置中「Bootstrap」切片中匹配的「Address」和「PeerID」刪除所有重複的對等點。 為了實現此目的,我們迭代切片中的每個對等點物件多次。在每次迭代期間,我...程式設計 發佈於2024-11-17 -
 如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1和$array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建構一...程式設計 發佈於2024-11-17
如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1和$array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建構一...程式設計 發佈於2024-11-17 -
 如何自訂Bootstrap 4的檔案輸入元件?繞過 Bootstrap 4 檔案輸入的限制Bootstrap 4 提供了自訂檔案輸入元件來簡化使用者的檔案選擇。但是,如果您希望自訂「選擇檔案...」佔位符文字或顯示所選檔案的名稱,您可能會遇到一些挑戰。 更改 Bootstrap 4.1 及更高版本中的佔位符自 Bootstrap 4.1 起,佔...程式設計 發佈於2024-11-17
如何自訂Bootstrap 4的檔案輸入元件?繞過 Bootstrap 4 檔案輸入的限制Bootstrap 4 提供了自訂檔案輸入元件來簡化使用者的檔案選擇。但是,如果您希望自訂「選擇檔案...」佔位符文字或顯示所選檔案的名稱,您可能會遇到一些挑戰。 更改 Bootstrap 4.1 及更高版本中的佔位符自 Bootstrap 4.1 起,佔...程式設計 發佈於2024-11-17 -
 如何在 CSS 盒子上創建斜角?在 CSS 框上建立斜角可以使用多種方法在 CSS 框上實現斜角。一種方法描述如下:使用邊框的方法此技術依賴於沿容器左側建立透明邊框和沿底部建立傾斜邊框。以下程式碼示範如何實現:<div class="cornered"></div> <div cl...程式設計 發佈於2024-11-17
如何在 CSS 盒子上創建斜角?在 CSS 框上建立斜角可以使用多種方法在 CSS 框上實現斜角。一種方法描述如下:使用邊框的方法此技術依賴於沿容器左側建立透明邊框和沿底部建立傾斜邊框。以下程式碼示範如何實現:<div class="cornered"></div> <div cl...程式設計 發佈於2024-11-17 -
 如何在 Pandas DataFrame 中的字串中新增前導零?在 Pandas Dataframe 中的字串中加入前導零在 Pandas 中,處理字串有時需要修改其格式。一項常見任務是向資料幀中的字串新增前導零。這在處理需要轉換為字串格式的數值資料(例如 ID 或日期)時特別有用。 要實現此目的,您可以利用 Pandas Series 的 str 屬性。此屬性...程式設計 發佈於2024-11-17
如何在 Pandas DataFrame 中的字串中新增前導零?在 Pandas Dataframe 中的字串中加入前導零在 Pandas 中,處理字串有時需要修改其格式。一項常見任務是向資料幀中的字串新增前導零。這在處理需要轉換為字串格式的數值資料(例如 ID 或日期)時特別有用。 要實現此目的,您可以利用 Pandas Series 的 str 屬性。此屬性...程式設計 發佈於2024-11-17 -
 Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-11-17
Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-11-17 -
 您是否應該異步加載腳本以提高網站效能?非同步腳本載入以提高網站效能在現今的Web 開發領域,優化頁面載入速度對於使用者體驗和搜尋引擎優化至關重要。提高效能的有效技術之一是非同步載入腳本,使瀏覽器能夠與其他頁面元素並行下載腳本。 傳統方法是將腳本標籤直接放置在 HTML 文件中,但這種方法常常會造成瓶頸因為瀏覽器必須等待每個腳本完成載入才...程式設計 發佈於2024-11-17
您是否應該異步加載腳本以提高網站效能?非同步腳本載入以提高網站效能在現今的Web 開發領域,優化頁面載入速度對於使用者體驗和搜尋引擎優化至關重要。提高效能的有效技術之一是非同步載入腳本,使瀏覽器能夠與其他頁面元素並行下載腳本。 傳統方法是將腳本標籤直接放置在 HTML 文件中,但這種方法常常會造成瓶頸因為瀏覽器必須等待每個腳本完成載入才...程式設計 發佈於2024-11-17 -
 如何將 Python 日期時間物件轉換為自紀元以來的毫秒數?在Python 中將日期時間物件轉換為自紀元以來的毫秒數Python 的datetime 物件提供了一種穩健的方式來表示日期和時間。但是,某些情況可能需要將 datetime 物件轉換為自 UNIX 紀元以來的毫秒數,表示自 1970 年 1 月 1 日協調世界時 (UTC) 午夜以來經過的毫秒數。...程式設計 發佈於2024-11-17
如何將 Python 日期時間物件轉換為自紀元以來的毫秒數?在Python 中將日期時間物件轉換為自紀元以來的毫秒數Python 的datetime 物件提供了一種穩健的方式來表示日期和時間。但是,某些情況可能需要將 datetime 物件轉換為自 UNIX 紀元以來的毫秒數,表示自 1970 年 1 月 1 日協調世界時 (UTC) 午夜以來經過的毫秒數。...程式設計 發佈於2024-11-17 -
 如何在 Python 中使用特定前綴重命名目錄中的多個文件使用Python重命名目錄中的多個檔案當面臨重命名目錄中檔案的任務時,Python提供了一個方便的解決方案。然而,處理錯綜複雜的文件重命名可能具有挑戰性,特別是在處理特定模式匹配時。 為了解決這個問題,讓我們考慮一個場景,我們需要從檔案名稱中刪除前綴“CHEESE_”,例如“CHEESE_CHEES...程式設計 發佈於2024-11-17
如何在 Python 中使用特定前綴重命名目錄中的多個文件使用Python重命名目錄中的多個檔案當面臨重命名目錄中檔案的任務時,Python提供了一個方便的解決方案。然而,處理錯綜複雜的文件重命名可能具有挑戰性,特別是在處理特定模式匹配時。 為了解決這個問題,讓我們考慮一個場景,我們需要從檔案名稱中刪除前綴“CHEESE_”,例如“CHEESE_CHEES...程式設計 發佈於2024-11-17 -
 Java中的同步靜態方法如何處理執行緒同步?Java 中的同步靜態方法:解鎖物件類別困境Java 文件指出,在同一物件上多次呼叫同步方法不會交錯。但是,當涉及靜態方法時會發生什麼?靜態方法不與具體物件關聯,那麼synchronized關鍵字是指物件還是類別呢? 分解答案根據Java語言規範(8.4.3.6),同步方法在執行之前取得監視器。對於...程式設計 發佈於2024-11-16
Java中的同步靜態方法如何處理執行緒同步?Java 中的同步靜態方法:解鎖物件類別困境Java 文件指出,在同一物件上多次呼叫同步方法不會交錯。但是,當涉及靜態方法時會發生什麼?靜態方法不與具體物件關聯,那麼synchronized關鍵字是指物件還是類別呢? 分解答案根據Java語言規範(8.4.3.6),同步方法在執行之前取得監視器。對於...程式設計 發佈於2024-11-16 -
 如何使用 Python 取得目錄中按建立日期排序的檔案清單?使用Python 獲取按創建日期排序的目錄列表使用Python 獲取按創建日期排序的目錄列表導航目錄時,經常需要獲取排序後的內容列表根據特定標準,例如建立日期。在Python中,這個任務可以輕鬆完成。 建議方法:import glob import os search_dir = "/my...程式設計 發佈於2024-11-16
如何使用 Python 取得目錄中按建立日期排序的檔案清單?使用Python 獲取按創建日期排序的目錄列表使用Python 獲取按創建日期排序的目錄列表導航目錄時,經常需要獲取排序後的內容列表根據特定標準,例如建立日期。在Python中,這個任務可以輕鬆完成。 建議方法:import glob import os search_dir = "/my...程式設計 發佈於2024-11-16 -
 如何在初始頁面載入後動態載入 Less.js 規則?動態載入Less.js規則將Less.js合併到網站中可以增強其樣式功能。然而,遇到的一個限制是需要在 Less.js 腳本之前載入所有 LESS 樣式表。當某些樣式需要在初始頁面載入後動態載入時,這可能會帶來挑戰。 目前限制目前,Less.js 規定載入外部的順序樣式表和腳本起著至關重要的作用。顛...程式設計 發佈於2024-11-16
如何在初始頁面載入後動態載入 Less.js 規則?動態載入Less.js規則將Less.js合併到網站中可以增強其樣式功能。然而,遇到的一個限制是需要在 Less.js 腳本之前載入所有 LESS 樣式表。當某些樣式需要在初始頁面載入後動態載入時,這可能會帶來挑戰。 目前限制目前,Less.js 規定載入外部的順序樣式表和腳本起著至關重要的作用。顛...程式設計 發佈於2024-11-16
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























