與時間賽跑的代碼:從點擊到現金
歡迎回到「分秒必爭的程式碼!」部落格系列,我將在其中展示如何將最無聊的任務變成精簡、節省時間的機器。我將分享我為自動化這些雜務所採取的具體步驟以及我在過程中發現的很酷的技巧。準備好了解如何節省時間並使生活變得更加精彩了嗎?讓我們深入研究並自動完成您的任務!
我意想不到的網路忙碌
讓我們回顧一下我的大學時光。我一直在尋找在學習新東西的同時在線賺取額外現金的方法。在我的研究過程中,我偶然發現了一項名為 Sbitly 的服務。這個概念很有趣:它是一個 URL 縮短平台,您可以在其中貼上長鏈接,然後它會為您提供縮短的版本。轉折?當人們點擊這些縮短的連結時,他們首先會看到廣告,然後被重新導向到原始網站。每次點擊你都會獲得報酬,這似乎是一種賺錢的好方法。
我想,「為什麼不自動化這個過程呢?」借助一點 Python 和 Selenium 的魔力,我開始簡化這項任務,看看我能走多遠。
自動化專案:
以下是我如何處理這個專案的:
1。產業工具:
- Python: 因其簡單性和多功能性而被選擇。它是腳本和自動化的強大動力。
- Selenium: Web 自動化的首選工具。它允許您以程式設計方式控制 Web 瀏覽器,使其非常適合與 Web 介面互動。
2.計劃:
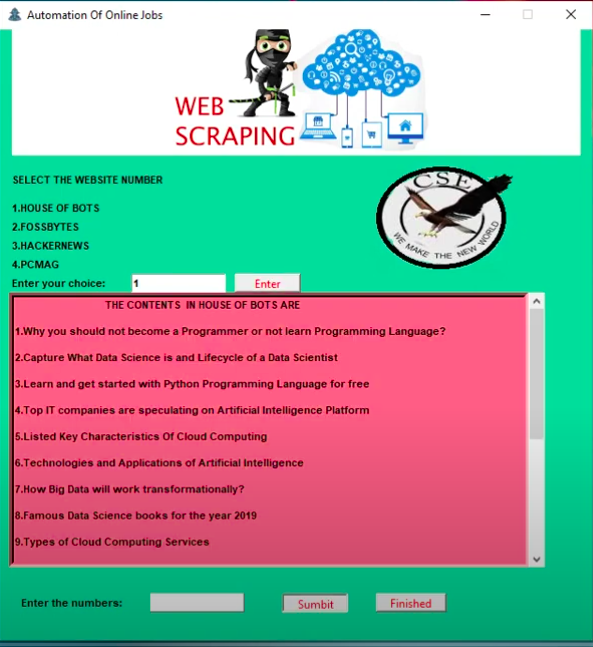
- 抓取技術部落格:我想收集要縮短的技術部落格 URL 清單。 House of Bots、Fossbytes 和 The Hacker News 等網站都是我的目標。為此,我使用 Python 的 BeautifulSoup 庫來抓取這些網站以獲取有趣的部落格連結。

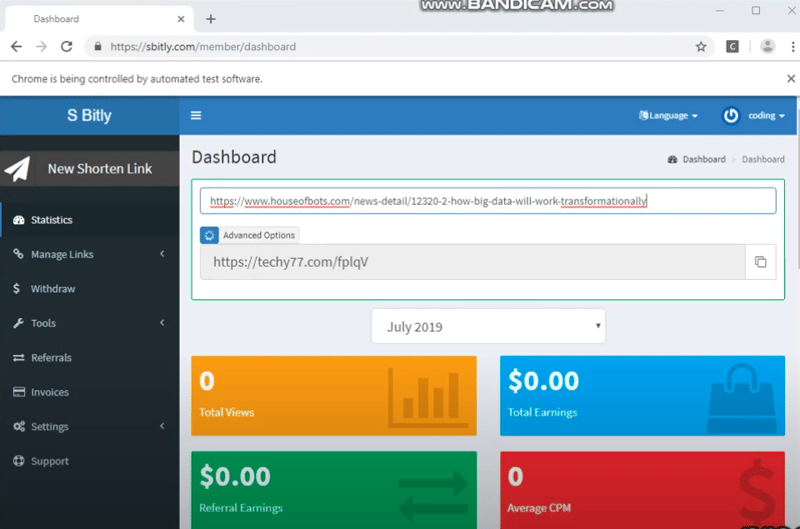
- 縮短 URL: 使用 Selenium,我自動化了存取 Sbitly、貼上 URL 和檢索縮短連結的過程。

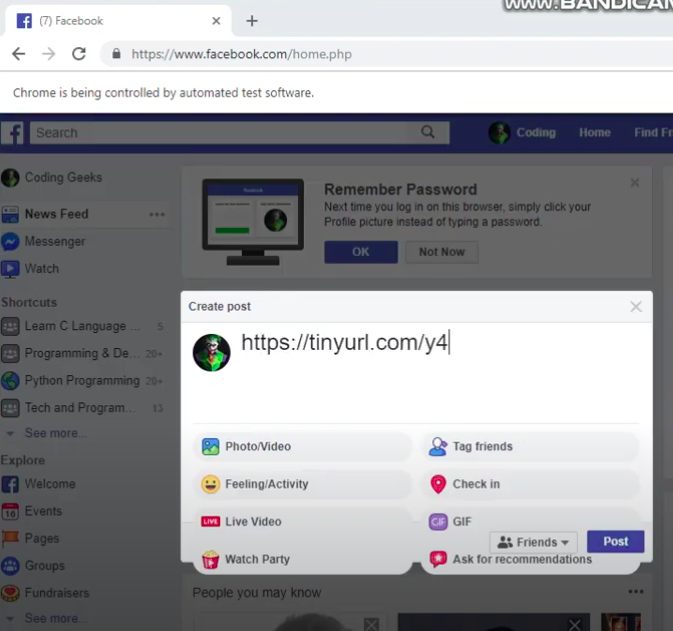
- 在 Facebook 上分享: 最後,我需要在 Facebook 和 Facebook 群組中分享這些縮短的 URL。同樣,Selenium 用於自動化發布流程,確保所有連結均有效共享。

注意: 截至目前,Sbitly 網站不再活躍。這裡分享的自動化技術和程式碼範例是基於我在該平台運行時的經驗。
如果您想要程式碼,請隨時與我聯繫 :) 並在此處觀看演示影片。
輪到你了!
您曾經使用程式碼自動化執行任務嗎?在下面的評論中分享您的經驗和技巧!您希望哪些任務能夠自動化?大家來討論一下吧!
感謝您加入我的自動化之旅。不要忘記訂閱我的部落格以獲取更多提示和更新。快樂編碼!
最後,如果文章對你有幫助,請按讚並關注,謝謝!
-
 插入資料時如何修復「常規錯誤:2006 MySQL 伺服器已消失」?插入記錄時如何解決「一般錯誤:2006 MySQL 伺服器已消失」介紹:將資料插入MySQL 資料庫有時會導致錯誤「一般錯誤:2006 MySQL 伺服器已消失」。當與伺服器的連線遺失時會出現此錯誤,通常是由於 MySQL 配置中的兩個變數之一所致。 解決方案:解決此錯誤的關鍵是調整wait_tim...程式設計 發佈於2024-12-26
插入資料時如何修復「常規錯誤:2006 MySQL 伺服器已消失」?插入記錄時如何解決「一般錯誤:2006 MySQL 伺服器已消失」介紹:將資料插入MySQL 資料庫有時會導致錯誤「一般錯誤:2006 MySQL 伺服器已消失」。當與伺服器的連線遺失時會出現此錯誤,通常是由於 MySQL 配置中的兩個變數之一所致。 解決方案:解決此錯誤的關鍵是調整wait_tim...程式設計 發佈於2024-12-26 -
 儘管程式碼有效,為什麼 POST 請求無法擷取 PHP 中的輸入?解決PHP 中的POST 請求故障在提供的程式碼片段中:action=''而非:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"檢查$_POST陣列:表單提交後使用 var_dump 檢查 $_POST 陣列的內...程式設計 發佈於2024-12-26
儘管程式碼有效,為什麼 POST 請求無法擷取 PHP 中的輸入?解決PHP 中的POST 請求故障在提供的程式碼片段中:action=''而非:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"檢查$_POST陣列:表單提交後使用 var_dump 檢查 $_POST 陣列的內...程式設計 發佈於2024-12-26 -
 在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSocke...程式設計 發佈於2024-12-26
在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSocke...程式設計 發佈於2024-12-26 -
 如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1和$array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建構一...程式設計 發佈於2024-12-26
如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1和$array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建構一...程式設計 發佈於2024-12-26 -
 Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-12-26
Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-12-26 -
 如何在 PHP 中轉換所有類型的智慧引號?在 PHP 中轉換所有類型的智慧引號智慧引號是用來取代常規直引號(' 和")的印刷標記。它們提供了更精緻和然而,軟體應用程式通常會在不同類型的智能引號之間進行轉換,從而導致不一致。智能引號中的挑戰轉換轉換智慧引號的困難在於用於表示它們的各種編碼和字符,不同的作業系統和軟體程式採用自...程式設計 發佈於2024-12-26
如何在 PHP 中轉換所有類型的智慧引號?在 PHP 中轉換所有類型的智慧引號智慧引號是用來取代常規直引號(' 和")的印刷標記。它們提供了更精緻和然而,軟體應用程式通常會在不同類型的智能引號之間進行轉換,從而導致不一致。智能引號中的挑戰轉換轉換智慧引號的困難在於用於表示它們的各種編碼和字符,不同的作業系統和軟體程式採用自...程式設計 發佈於2024-12-26 -
 循環 JavaScript 陣列有哪些不同的方法?使用 JavaScript 迴圈遍歷陣列遍歷陣列的元素是 JavaScript 中常見的任務。有多種方法可供選擇,每種方法都有自己的優點和限制。讓我們探討一下這些選項:陣列1。 for-of 遵循(ES2015 )此循環使用迭代器迭代數組的值:const arr = ["a", ...程式設計 發佈於2024-12-26
循環 JavaScript 陣列有哪些不同的方法?使用 JavaScript 迴圈遍歷陣列遍歷陣列的元素是 JavaScript 中常見的任務。有多種方法可供選擇,每種方法都有自己的優點和限制。讓我們探討一下這些選項:陣列1。 for-of 遵循(ES2015 )此循環使用迭代器迭代數組的值:const arr = ["a", ...程式設計 發佈於2024-12-26 -
 如何在 Python 中有效地暫停 Selenium WebDriver 執行?Selenium WebDriver 中的等待與條件語句問題: 如何在 Python 中暫停 Selenium WebDriver 執行幾毫秒? 答案:雖然time.sleep() 函數可用於暫停執行指定的秒數,在 Selenium WebDriver 自動化中一般不建議使用。 使用 Seleniu...程式設計 發佈於2024-12-26
如何在 Python 中有效地暫停 Selenium WebDriver 執行?Selenium WebDriver 中的等待與條件語句問題: 如何在 Python 中暫停 Selenium WebDriver 執行幾毫秒? 答案:雖然time.sleep() 函數可用於暫停執行指定的秒數,在 Selenium WebDriver 自動化中一般不建議使用。 使用 Seleniu...程式設計 發佈於2024-12-26 -
 C++ 賦值運算子應該是虛擬的嗎?C 中的虛擬賦值運算子及其必要性雖然賦值運算子可以在C 中定義為虛擬,但這不是強制要求。然而,這種虛擬聲明引發了關於虛擬性的必要性以及其他運算子是否也可以虛擬的問題。 虛擬賦值運算子的案例賦值運算子本質上並非虛擬。然而,當將繼承類別的物件分配給基類變數時,它就變得必要了。這種動態綁定保證了呼叫基於物...程式設計 發佈於2024-12-26
C++ 賦值運算子應該是虛擬的嗎?C 中的虛擬賦值運算子及其必要性雖然賦值運算子可以在C 中定義為虛擬,但這不是強制要求。然而,這種虛擬聲明引發了關於虛擬性的必要性以及其他運算子是否也可以虛擬的問題。 虛擬賦值運算子的案例賦值運算子本質上並非虛擬。然而,當將繼承類別的物件分配給基類變數時,它就變得必要了。這種動態綁定保證了呼叫基於物...程式設計 發佈於2024-12-26 -
 JavaScript 中的 Let 與 Var:範圍和用法有什麼區別?JavaScript 中的Let 與Var:揭秘範圍和臨時死區在ECMAScript 6 中引入,let 語句引發了開發人員的語句引發了開發人員的語句引發了開發人員的語句困惑,特別是它與已建立的var 關鍵字有何不同。本文深入研究了這兩個變數聲明之間的細微差別,重點介紹了它們的作用域規則和最佳用例。...程式設計 發佈於2024-12-26
JavaScript 中的 Let 與 Var:範圍和用法有什麼區別?JavaScript 中的Let 與Var:揭秘範圍和臨時死區在ECMAScript 6 中引入,let 語句引發了開發人員的語句引發了開發人員的語句引發了開發人員的語句困惑,特別是它與已建立的var 關鍵字有何不同。本文深入研究了這兩個變數聲明之間的細微差別,重點介紹了它們的作用域規則和最佳用例。...程式設計 發佈於2024-12-26 -
 如何使用 JavaScript 用逗號分割字串,忽略雙引號內的逗號?使用JavaScript 用逗號分割字串,忽略雙引號內的逗號解決用逗號分割字串同時保留double 的挑戰-引用段,我們可以在JavaScript 中使用正規表示式。方法如下:var str = 'a, b, c, "d, e, f", g, h'; var arr = str....程式設計 發佈於2024-12-26
如何使用 JavaScript 用逗號分割字串,忽略雙引號內的逗號?使用JavaScript 用逗號分割字串,忽略雙引號內的逗號解決用逗號分割字串同時保留double 的挑戰-引用段,我們可以在JavaScript 中使用正規表示式。方法如下:var str = 'a, b, c, "d, e, f", g, h'; var arr = str....程式設計 發佈於2024-12-26 -
 JavaScript 函數表達式中的感嘆號 (!) 有何作用?揭示函數表達式中感嘆號的用途在JavaScript 中,執行程式碼時,前面遇到感嘆號(!)函數可能會引發一些問題。讓我們深入研究一下它的功能及其在語法中的作用。 JavaScript 的語法規定,以「function foo() {}」形式宣告的函數是函數聲明,需要呼叫才能執行。然而,預處理帶有感嘆...程式設計 發佈於2024-12-26
JavaScript 函數表達式中的感嘆號 (!) 有何作用?揭示函數表達式中感嘆號的用途在JavaScript 中,執行程式碼時,前面遇到感嘆號(!)函數可能會引發一些問題。讓我們深入研究一下它的功能及其在語法中的作用。 JavaScript 的語法規定,以「function foo() {}」形式宣告的函數是函數聲明,需要呼叫才能執行。然而,預處理帶有感嘆...程式設計 發佈於2024-12-26 -
 如何在 Go 中以程式設計方式存取文件組 ID (GID)?在Go 中訪問文件組ID (GID)在Go 中,os.Stat() 函數檢索文件信息,包括其系統資訊-特定屬性。此資訊儲存在 syscall.Sys 介面中。雖然列印介面直接顯示 GID,但以程式設計方式存取它會帶來挑戰。 要以 Linux 系統的字串形式取得 GID:file_info, _ :=...程式設計 發佈於2024-12-26
如何在 Go 中以程式設計方式存取文件組 ID (GID)?在Go 中訪問文件組ID (GID)在Go 中,os.Stat() 函數檢索文件信息,包括其系統資訊-特定屬性。此資訊儲存在 syscall.Sys 介面中。雖然列印介面直接顯示 GID,但以程式設計方式存取它會帶來挑戰。 要以 Linux 系統的字串形式取得 GID:file_info, _ :=...程式設計 發佈於2024-12-26
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























