使用 FeedRika API 建立趨勢分析工具 - 第一部分 - 設定
使用 FeedRika API 构建趋势分析工具
我最近发现了这个名为 FeedRika 的很酷的新闻 API 服务,它为您提供最新的世界新闻以及情绪评分和相关类别。它有一个免费使用层,所以我想尝试一下,看看我可以用它构建什么。
我的想法之一是构建一个工具来查看公司或主题在新闻中的表现。

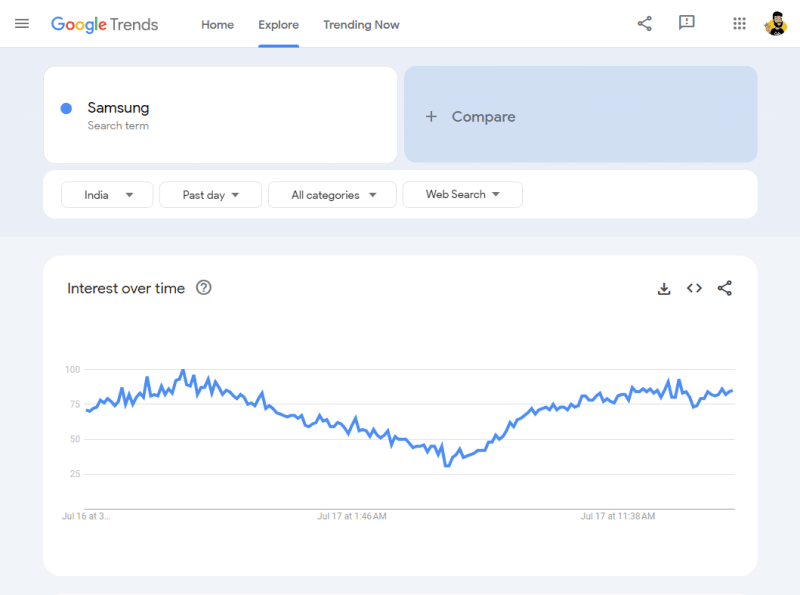
您可以看到 Google 趋势中的图表,该图表显示某个术语在公共空间中的受欢迎程度,但仅反映了搜索量。它无法让您了解周围的情绪是积极的还是消极的。因此,让我们构建一个工具来搜索新闻,看看该主题的报道是否有利,并显示类似的图表。
以下是我们构建此工具将采取的主要步骤:
- 从用户处收集要搜索的主题
- 从 Feedrika 获取与主题匹配的新闻文章
- 循环返回的文章并提取每篇文章的情感分数
- 将这些分数绘制到图表中以直观地显示
- 做一些数学运算来生成该主题的其他统计数据,例如平均情绪、总积极/消极等...
- 向用户显示源新闻文章,以便他们可以更详细地探索该主题。
在我们开始之前
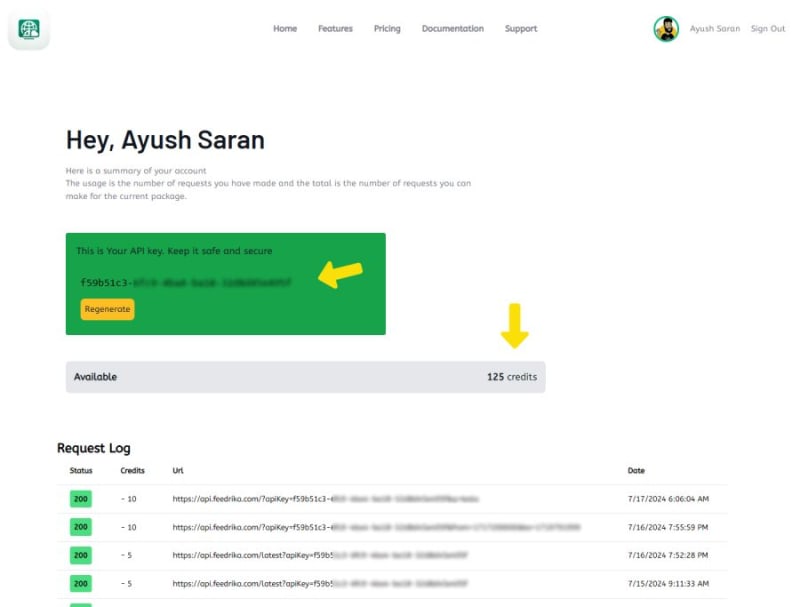
让我们从 Feedrika 网站获取 API 密钥,以便我们可以获取要使用的新闻文章。
前往 feedrika.com 并注册一个帐户。
注册后,您将在您的个人资料页面 feedrika.com/profile 上找到您的 API 密钥,以及您的信用余额和显示您提出的请求的请求日志。

选择平台
我们可以仅用 HTML、CSS 和 Javascript 构建此工具,但它涉及使用私有 API 密钥,并且通过互联网公开传输该密钥并不是一个好主意,因此让我们使用 Node 和 Express 在服务器上隐藏 API 密钥side 作为环境变量并保持其私有。
我将为绝对初学者量身定制本教程,因此如果您已经熟悉 Node 和 Express,请随意跳到更有趣的部分。
设置:
1. Node 和 Express
确保您已安装 Node 运行时环境。如果没有,您可以在这里获取。
在本地计算机上为此项目创建一个目录并在其中导航。
在终端中运行: npm init -y 以使用默认值初始化节点项目。
运行:npm iexpress 安装express框架。
Express 是一个简单的网络服务器,它允许我们在应用程序中提供页面和 api 路由服务。它易于设置且广泛使用,因此在线寻求帮助和故障排除很容易。
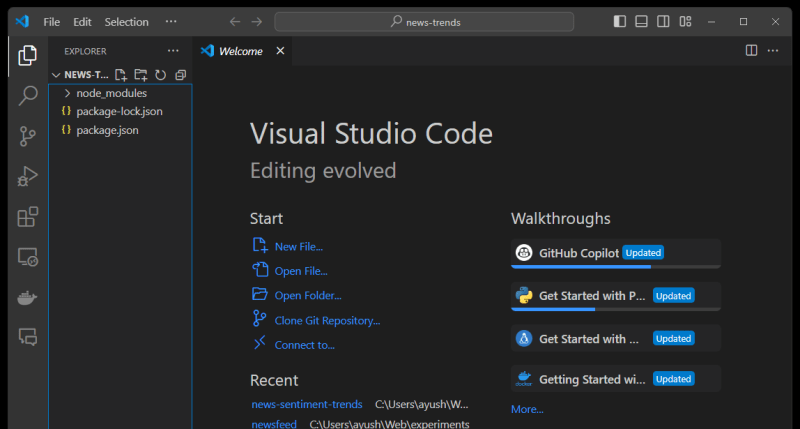
在 VSCode 或您喜欢的 IDE 中打开文件夹并查看内部。

您应该有一个node_modules文件夹、一个package.json文件和一个package-lock.json文件。
2. 创建我们的第一条路线
让我们制作一个欢迎用户使用我们的应用程序的索引页面
在项目的根目录中创建一个新文件“welcome.html”。仅填写基本信息即可开始
Welcome
This is my news trends app!
让我们设置第一个路由,并在有人打开应用程序时返回这个welcome.html页面
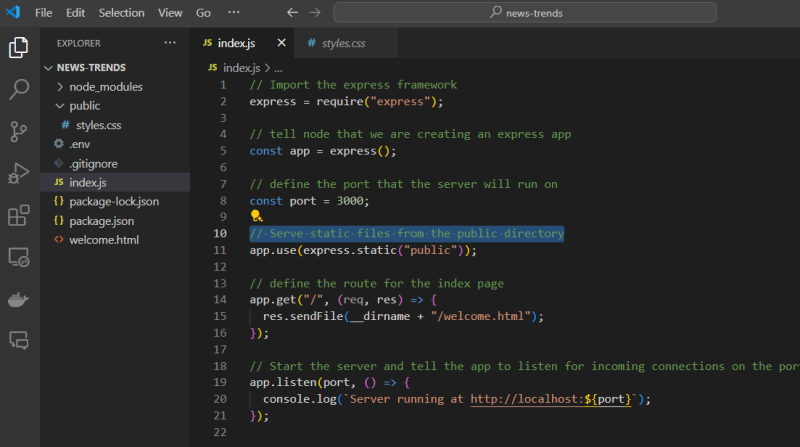
在应用程序的根目录中创建一个“index.js”文件并导入express框架。
// Import the express framework
express = require("express");
// tell node that we are creating an express app
const app = express();
// define the port that the server will run on
const port = 3000;
// define the route for the index page
app.get("/", (req, res) => {
res.sendFile(__dirname "/welcome.html");
});
// Start the server and tell the app to listen for incoming connections on the port
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}`);
});
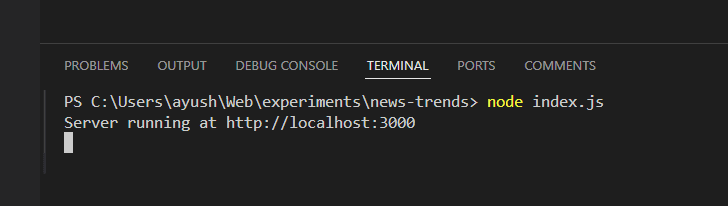
让我们测试一下我们的进度。
从终端运行节点index.js。您应该看到一条确认消息,表明服务器正在运行

点击终端中的链接或将其粘贴到浏览器中以确认您可以看到欢迎页面

3.环境变量
让我们设置一个环境变量来保存我们的 API 密钥。
在项目的根目录中创建一个新文件“.env”。
从 Feedrika 个人资料页面复制并粘贴您的 API 密钥

我们还添加一个“.gitignore”文件,这样我们就不会意外将此私钥上传到网络

现在进行一些家务处理
我们不想每次对应用程序进行编辑时都从终端启动和停止服务器,所以让我们设置自动重新加载。
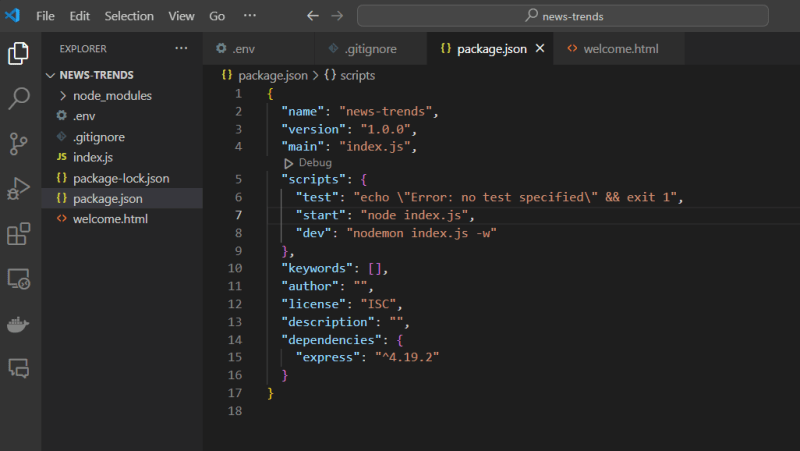
打开 package.json 文件并将这些行添加到脚本对象中
"start": "node index.js", "dev": "nodemon index.js -w"

我们使用带有“-w”标志的nodemon来监视根文件夹中的更改并重新启动服务器。
现在我们可以使用 npm run dev 命令启动我们的服务器,它会自动监视更改并为我们重新启动服务器。
如果您收到无法识别nodemon的错误,请运行此命令以全局安装它,然后重试:
npm 我nodemon -g
好的,设置完成,让我们继续构建我们的应用程序!
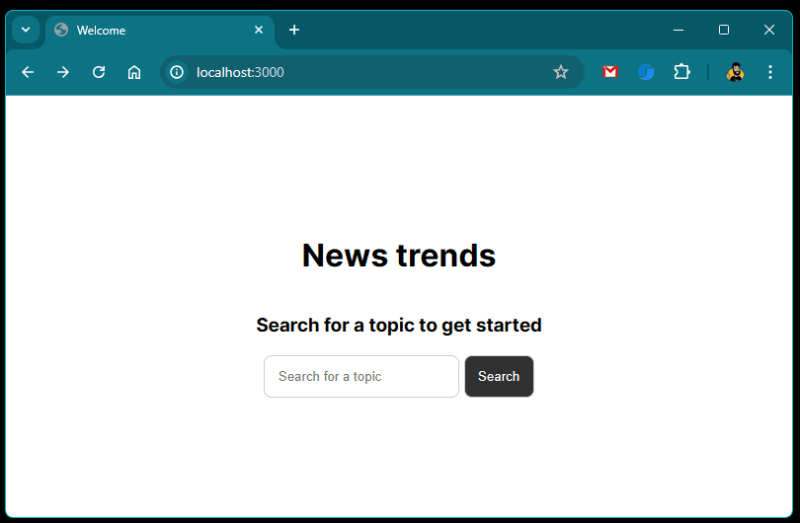
我们来更新欢迎页面并添加一个搜索框来询问主题
Welcome
News trends
Search for a topic to get started
设置样式表
在项目的根目录中创建一个“public”文件夹,用于托管我们的客户端 javascript、css 和图像文件。
在public文件夹中添加一个'styles.css'文件,并为欢迎页面添加一些基本样式

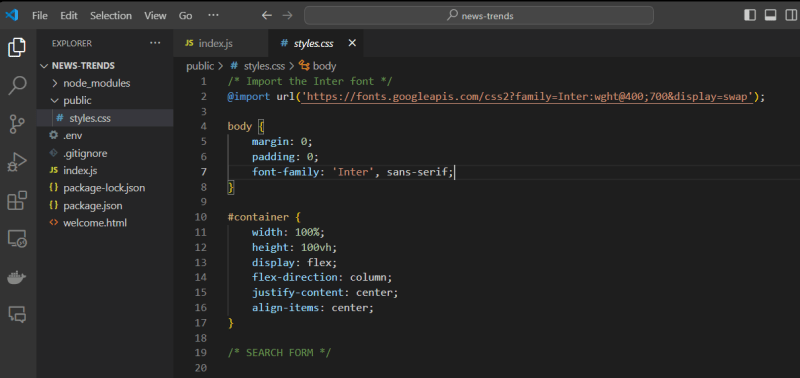
styles.css:
/* Import the Inter font */
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap');
body {
margin: 0;
padding: 0;
font-family: 'Inter', sans-serif;
}
#container {
width: 100%;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* SEARCH FORM */
.search-form input {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
}
.search-form button {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
background-color: #313131;
cursor: pointer;
color: #fff;
}
现在我们需要告诉express如何提供这些静态文件,所以打开'index.js'并添加这一行:
app.use(express.static("public"));

您应该能够立即看到反映的更改,刷新浏览器中的页面并确认

伟大的!现在让我们告诉express如何处理这个表单提交
如果您注意到它提交到“/search”端点的表单,那么让我们设置此路由并处理表单提交
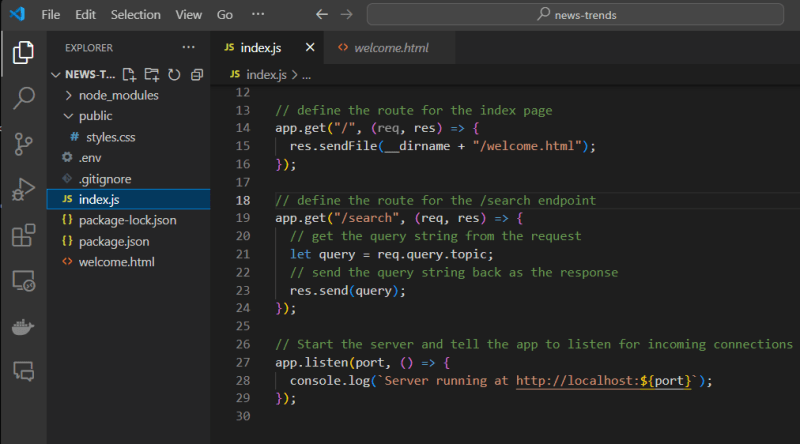
打开“index.js”文件并添加这些行
// define the route for the /search endpoint
app.get("/search", (req, res) => {
// get the query string from the request
let query = req.query.topic;
// send the query string back as the response
res.send(query);
});

让我们测试一下,转到浏览器并在框中输入搜索词,然后单击提交
您应该会看到来自服务器的响应,其中显示您的搜索词,如下所示

好工作!
现在我们已经有了一个可用的搜索路径,让我们插入 FeedRika API 并获取该主题的新闻。
即将推出第二部分 - 获取数据
-
 為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能。 警報'); }; alert('inline Alert')...程式設計 發佈於2025-07-08
為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能。 警報'); }; alert('inline Alert')...程式設計 發佈於2025-07-08 -
 如何使用Python有效地以相反順序讀取大型文件?在python 中,如果您使用一個大文件,並且需要從最後一行讀取其內容,則在第一行到第一行,Python的內置功能可能不合適。這是解決此任務的有效解決方案:反向行讀取器生成器 == ord('\ n'): 緩衝區=緩衝區[:-1] ...程式設計 發佈於2025-07-08
如何使用Python有效地以相反順序讀取大型文件?在python 中,如果您使用一個大文件,並且需要從最後一行讀取其內容,則在第一行到第一行,Python的內置功能可能不合適。這是解決此任務的有效解決方案:反向行讀取器生成器 == ord('\ n'): 緩衝區=緩衝區[:-1] ...程式設計 發佈於2025-07-08 -
 為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-07-08
為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-07-08 -
 Go語言垃圾回收如何處理切片內存?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array.使用切片時,了解垃圾收集行為至關重要,以避免潛在的內存洩...程式設計 發佈於2025-07-08
Go語言垃圾回收如何處理切片內存?Garbage Collection in Go Slices: A Detailed AnalysisIn Go, a slice is a dynamic array that references an underlying array.使用切片時,了解垃圾收集行為至關重要,以避免潛在的內存洩...程式設計 發佈於2025-07-08 -
 如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制,控制元素的滾動行為對於確保用戶體驗和可訪問性是必不可少的。一種這樣的方案涉及限制動態大小的父元素中元素的滾動範圍。 問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限...程式設計 發佈於2025-07-08
如何限制動態大小的父元素中元素的滾動範圍?在交互式接口中實現垂直滾動元素的CSS高度限制,控制元素的滾動行為對於確保用戶體驗和可訪問性是必不可少的。一種這樣的方案涉及限制動態大小的父元素中元素的滾動範圍。 問題:考慮一個佈局,其中我們具有與用戶垂直滾動一起移動的可滾動地圖div,同時與固定的固定sidebar保持一致。但是,地圖的滾動無限...程式設計 發佈於2025-07-08 -
 Java為何無法創建泛型數組?通用陣列創建錯誤 arrayList [2]; JAVA報告了“通用數組創建”錯誤。為什麼不允許這樣做? 答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<my...程式設計 發佈於2025-07-08
Java為何無法創建泛型數組?通用陣列創建錯誤 arrayList [2]; JAVA報告了“通用數組創建”錯誤。為什麼不允許這樣做? 答案:Create an Auxiliary Class:public static ArrayList<myObject>[] a = new ArrayList<my...程式設計 發佈於2025-07-08 -
 如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-07-08
如何從PHP中的Unicode字符串中有效地產生對URL友好的sl。為有效的slug生成首先,該函數用指定的分隔符替換所有非字母或數字字符。此步驟可確保slug遵守URL慣例。隨後,它採用ICONV函數將文本簡化為us-ascii兼容格式,從而允許更廣泛的字符集合兼容性。 接下來,該函數使用正則表達式刪除了不需要的字符,例如特殊字符和空格。此步驟可確保slug僅包...程式設計 發佈於2025-07-08 -
 如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-07-08
如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-07-08 -
 JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-07-08
JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-07-08 -
 在細胞編輯後,如何維護自定義的JTable細胞渲染?在JTable中維護jtable單元格渲染後,在JTable中,在JTable中實現自定義單元格渲染和編輯功能可以增強用戶體驗。但是,至關重要的是要確保即使在編輯操作後也保留所需的格式。 在設置用於格式化“價格”列的“價格”列,用戶遇到的數字格式丟失的“價格”列的“價格”之後,問題在設置自定義單元...程式設計 發佈於2025-07-08
在細胞編輯後,如何維護自定義的JTable細胞渲染?在JTable中維護jtable單元格渲染後,在JTable中,在JTable中實現自定義單元格渲染和編輯功能可以增強用戶體驗。但是,至關重要的是要確保即使在編輯操作後也保留所需的格式。 在設置用於格式化“價格”列的“價格”列,用戶遇到的數字格式丟失的“價格”列的“價格”之後,問題在設置自定義單元...程式設計 發佈於2025-07-08 -
 如何正確使用與PDO參數的查詢一樣?在pdo 中使用類似QUERIES在PDO中的Queries時,您可能會遇到類似疑問中描述的問題:此查詢也可能不會返回結果,即使$ var1和$ var2包含有效的搜索詞。錯誤在於不正確包含%符號。 通過將變量包含在$ params數組中的%符號中,您確保將%字符正確替換到查詢中。沒有此修改,PD...程式設計 發佈於2025-07-08
如何正確使用與PDO參數的查詢一樣?在pdo 中使用類似QUERIES在PDO中的Queries時,您可能會遇到類似疑問中描述的問題:此查詢也可能不會返回結果,即使$ var1和$ var2包含有效的搜索詞。錯誤在於不正確包含%符號。 通過將變量包含在$ params數組中的%符號中,您確保將%字符正確替換到查詢中。沒有此修改,PD...程式設計 發佈於2025-07-08 -
 C++成員函數指針正確傳遞方法如何將成員函數置於c 的函數時,接受成員函數指針的函數時,必須同時提供對象的指針,並提供指針和指針到函數。需要具有一定簽名的功能指針。要通過成員函數,您需要同時提供對象指針(此)和成員函數指針。這可以通過修改Menubutton :: SetButton()(如下所示:[&& && && &&華)...程式設計 發佈於2025-07-08
C++成員函數指針正確傳遞方法如何將成員函數置於c 的函數時,接受成員函數指針的函數時,必須同時提供對象的指針,並提供指針和指針到函數。需要具有一定簽名的功能指針。要通過成員函數,您需要同時提供對象指針(此)和成員函數指針。這可以通過修改Menubutton :: SetButton()(如下所示:[&& && && &&華)...程式設計 發佈於2025-07-08 -
 Java字符串非空且非null的有效檢查方法檢查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。 isement(Isement() trim whitespace whites...程式設計 發佈於2025-07-08
Java字符串非空且非null的有效檢查方法檢查字符串是否不是null而不是空的 if(str!= null && str.isementy())二手: if(str!= null && str.length()== 0) option 3:trim()。 isement(Isement() trim whitespace whites...程式設計 發佈於2025-07-08 -
 C++20 Consteval函數中模板參數能否依賴於函數參數?[ consteval函數和模板參數依賴於函數參數在C 17中,模板參數不能依賴一個函數參數,因為編譯器仍然需要對非contexexpr futcoriations contim at contexpr function進行評估。 compile time。 C 20引入恆定函數,必須在編譯時進...程式設計 發佈於2025-07-08
C++20 Consteval函數中模板參數能否依賴於函數參數?[ consteval函數和模板參數依賴於函數參數在C 17中,模板參數不能依賴一個函數參數,因為編譯器仍然需要對非contexexpr futcoriations contim at contexpr function進行評估。 compile time。 C 20引入恆定函數,必須在編譯時進...程式設計 發佈於2025-07-08 -
 找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-07-08
找到最大計數時,如何解決mySQL中的“組函數\”錯誤的“無效使用”?如何在mySQL中使用mySql 檢索最大計數,您可能會遇到一個問題,您可能會在嘗試使用以下命令:理解錯誤正確找到由名稱列分組的值的最大計數,請使用以下修改後的查詢: 計數(*)為c 來自EMP1 按名稱組 c desc訂購 限制1 查詢說明 select語句提取名稱列和每個名稱...程式設計 發佈於2025-07-08
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























