使用 honeystone/context 建立多租戶應用程式
不要与 Laravel 的新上下文库混淆,该包可用于构建多上下文多租户应用程序。大多数多租户库本质上都有一个“租户”上下文,因此如果您需要多个上下文,事情可能会变得有点麻烦。这个新包解决了这个问题。
让我们看一个例子好吗?
示例项目
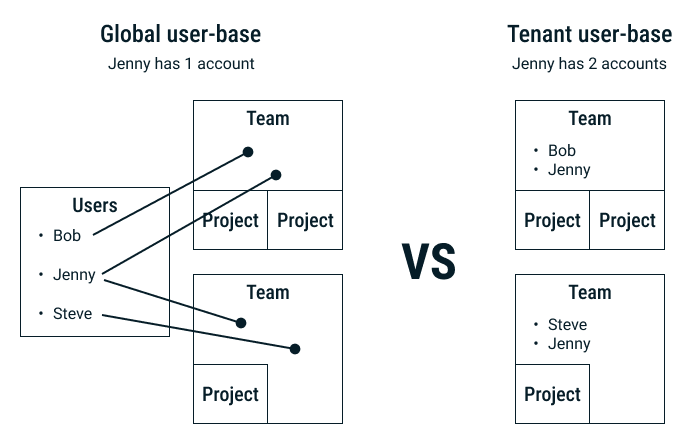
对于我们的示例应用程序,我们将拥有一个组织成团队的全球用户群,每个团队将有多个项目。这是许多软件即服务应用程序中相当常见的结构。
对于多租户应用程序来说,每个用户群存在于租户上下文中并不罕见,但对于我们的示例应用程序,我们希望用户能够加入多个团队,因此它是全局用户群。
全球用户群与租户用户群图

作为 SaaS,团队很可能是计费实体(即席位),并且某些团队成员将被授予管理团队的权限。不过,我不会在此示例中深入探讨这些实现细节,但希望它提供一些额外的上下文。
安装
为了保持这篇文章的简洁,我不会解释如何启动你的 Laravel 项目。已经有许多更好的资源可用,尤其是官方文档。我们假设您已经有一个 Laravel 项目,其中包含用户、团队和项目模型,并且您已准备好开始实现我们的上下文包。
安装很简单,作曲家推荐:
composer install honeystone/context
这个库有一个方便的函数 context(),从 Laravel 11 开始,它与 Laravel 自己的 context 函数发生冲突。这其实并不是一个问题。您可以导入我们的函数:
use function Honestone\Context\context;
或者只使用 Laravel 的依赖注入容器。在这篇文章中,我将假设您已导入该函数并相应地使用它。
型号
让我们从配置我们的团队模型开始:
belongsToMany(User::class);
}
public function projects(): HasMany
{
return $this->hasMany(Project::class);
}
}
团队有名称、成员和项目。在我们的应用程序中,只有团队成员才能访问该团队或其项目。
好吧,让我们看看我们的项目:
belongsTo(Team::class);
}
}
项目有一个名称并属于一个团队。
确定上下文
当有人访问我们的应用程序时,我们需要确定他们在哪个团队和项目中工作。为了简单起见,我们用路由参数来处理这个问题。我们还假设只有经过身份验证的用户才能访问该应用程序。
既不是团队也不是项目上下文: app.mysaas.dev
仅团队上下文: app.mysaas.dev/my-team
团队和项目上下文: app.mysaas.dev/my-team/my-project
我们的路线将如下所示:
Route::middleware('auth')->group(function () {
Route::get('/', DashboardController::class);
Route::middleware(AppContextMiddleware::Class)->group(function () {
Route::get('/{team}', TeamController::class);
Route::get('/{team}/{project}', ProjectController::class);
});
});
考虑到命名空间冲突的可能性,这是一种非常不灵活的方法,但它使示例保持简洁。在现实世界的应用程序中,您需要稍微不同地处理这个问题,也许是 anothersaas.dev/teams/my-team/projects/my-project 或 my-team.anothersas.dev/projects/my-project。
我们应该首先看看我们的 AppContextMiddleware。该中间件初始化团队上下文以及项目上下文(如果设置):
route('team');
$request->route()->forgetParameter('team');
$projectId = null;
//if there's a project, pull that too
if ($request->route()->hasParamater('project')) {
$projectId = $request->route('project');
$request->route()->forgetParameter('project');
}
//initialise the context
context()->initialize(new AppResolver($teamId, $projectId));
}
}
首先,我们从路线中获取团队 ID,然后忘记路线参数。一旦参数进入上下文,我们就不需要到达控制器。如果设置了项目 ID,我们也会提取它。然后,我们使用 AppResolver 传递团队 id 和项目 id(或 null)来初始化上下文:
require('team', Team::class)
->accept('project', Project::class);
}
public function resolveTeam(): ?Team
{
return Team::with('members')->find($this->teamId);
}
public function resolveProject(): ?Project
{
return $this->projectId ?: Project::with('team')->find($this->projectId);
}
public function checkTeam(DefinesContext $definition, Team $team): bool
{
return $team->members->find(context()->auth()->getUser()) !== null;
}
public function checkProject(DefinesContext $definition, ?Project $project): bool
{
return $project === null || $project->team->id === $this->teamId;
}
public function deserialize(array $data): self
{
return new static($data['team'], $data['project']);
}
}
这里还有更多内容。
define() 方法负责定义正在解析的上下文。团队是必需的并且必须是团队模型,并且项目已接受(即可选)并且必须是项目模型(或为空)。
resolveTeam() 将在初始化时在内部调用。它返回 Team 或 null。如果出现空响应,ContextInitializer 将抛出 CouldNotResolveRequiredContextException。
resolveProject() 也将在初始化时在内部调用。它返回项目或 null。在这种情况下,空响应不会导致异常,因为定义不需要该项目。
解析团队和项目后,ContextInitializer 将调用可选的 checkTeam() 和 checkProject() 方法。这些方法执行完整性检查。对于 checkTeam(),我们确保经过身份验证的用户是团队的成员,对于 checkProject(),我们检查项目是否属于团队。
最后,每个解析器都需要一个 deserialization() 方法。此方法用于恢复序列化上下文。最值得注意的是,当在排队作业中使用上下文时,会发生这种情况。
现在我们的应用程序上下文已经设置好了,我们应该使用它。
访问上下文
像往常一样,我们会保持简单,尽管有点做作。查看团队时,我们希望看到项目列表。我们可以构建我们的 TeamController 来处理这样的需求:
projects;
return view('team', compact('projects'));
}
}
很简单。属于当前团队上下文的项目将传递到我们的视图。想象一下,我们现在需要查询项目以获得更专业的视图。我们可以这样做:
id)
->where('name', 'like', "%$query%")
->get();
return view('queried-projects', compact('projects'));
}
}
现在变得有点麻烦,而且很容易意外地忘记按团队“确定查询范围”。我们可以使用项目模型上的 BelongsToContext 特征来解决这个问题:
belongsTo(Team::class);
}
}
所有项目查询现在都将由团队上下文获取,并且当前的团队模型将自动注入到新的项目模型中。
让我们简化该控制器:
get();
return view('queried-projects', compact('projects'));
}
}
这就是大家
从这里开始,您只需构建您的应用程序。上下文很容易获得,您的查询是有范围的,排队的作业将自动访问调度它们的相同上下文。
但并非所有与上下文相关的问题都得到解决。您可能想要创建一些验证宏来为您的验证规则提供一些上下文,并且不要忘记手动查询不会自动应用上下文。
如果您计划在下一个项目中使用此软件包,我们很乐意听取您的意见。随时欢迎反馈和贡献。
您可以查看 GitHub 存储库以获取其他文档。如果您觉得我们的套餐有用,请给个星星。
下次再见..
本文最初发布于 Honeystone 博客。如果您喜欢我们的文章,请考虑在那里查看我们的更多内容。
-
 PHP 設計模式:轉接器適配器設計模式是一種結構模式,允許具有不相容介面的物件一起工作。它充當兩個物件之間的中介(或適配器),將一個物件的介面轉換為另一個物件期望的介面。這允許那些因為具有不同介面而不相容的類別在不修改其原始程式碼的情況下進行協作。 適配器結構 適配器模式一般由三個主要元素組成: 客戶端:期望與特定介...程式設計 發佈於2024-11-06
PHP 設計模式:轉接器適配器設計模式是一種結構模式,允許具有不相容介面的物件一起工作。它充當兩個物件之間的中介(或適配器),將一個物件的介面轉換為另一個物件期望的介面。這允許那些因為具有不同介面而不相容的類別在不修改其原始程式碼的情況下進行協作。 適配器結構 適配器模式一般由三個主要元素組成: 客戶端:期望與特定介...程式設計 發佈於2024-11-06 -
 了解 PHP 中的 WebSocketWebSockets 通过单个 TCP 连接提供实时、全双工通信通道。与 HTTP 不同,HTTP 中客户端向服务器发送请求并等待响应,WebSocket 允许客户端和服务器之间进行连续通信,而无需多次请求。这非常适合需要实时更新的应用程序,例如聊天应用程序、实时通知和在线游戏。 在本指南中,我们将...程式設計 發佈於2024-11-06
了解 PHP 中的 WebSocketWebSockets 通过单个 TCP 连接提供实时、全双工通信通道。与 HTTP 不同,HTTP 中客户端向服务器发送请求并等待响应,WebSocket 允许客户端和服务器之间进行连续通信,而无需多次请求。这非常适合需要实时更新的应用程序,例如聊天应用程序、实时通知和在线游戏。 在本指南中,我们将...程式設計 發佈於2024-11-06 -
 Visual Studio 2012 支援哪些 C++11 功能?Visual Studio 2012 中的 C 11 功能隨著最近發布的 Visual Studio 2012 預覽版,許多開發人員對 C 11 功能的支援感到好奇。雖然 Visual Studio 2010 已提供部分 C 11 支持,但新版本提供了擴充的功能。 Visual Studio 201...程式設計 發佈於2024-11-06
Visual Studio 2012 支援哪些 C++11 功能?Visual Studio 2012 中的 C 11 功能隨著最近發布的 Visual Studio 2012 預覽版,許多開發人員對 C 11 功能的支援感到好奇。雖然 Visual Studio 2010 已提供部分 C 11 支持,但新版本提供了擴充的功能。 Visual Studio 201...程式設計 發佈於2024-11-06 -
 如何在Windows啟動時自動執行Python腳本?在 Windows 啟動時運行 Python 腳本每次 Windows 啟動時執行 Python 腳本對於自動化任務或啟動基本程式至關重要。多種方法提供不同等級的自訂和使用者控制。 自動執行腳本的選項:1。打包為服務:建立 Windows 服務並安裝它。此方法在電腦上運行腳本,無論使用者是否登入。需...程式設計 發佈於2024-11-06
如何在Windows啟動時自動執行Python腳本?在 Windows 啟動時運行 Python 腳本每次 Windows 啟動時執行 Python 腳本對於自動化任務或啟動基本程式至關重要。多種方法提供不同等級的自訂和使用者控制。 自動執行腳本的選項:1。打包為服務:建立 Windows 服務並安裝它。此方法在電腦上運行腳本,無論使用者是否登入。需...程式設計 發佈於2024-11-06 -
 探索 Astral.CSS:徹底改變網頁設計的 CSS 框架。在快節奏的 Web 開發世界中,框架在幫助開發人員高效創建具有視覺吸引力和功能性的網站方面發揮著關鍵作用。在當今可用的各種框架中,Astral CSS 因其獨特的設計理念和易用性而脫穎而出。本文深入探討了 Astral CSS 的功能、優點和整體影響。 什麼是星界? Astral 是一個現代 C...程式設計 發佈於2024-11-06
探索 Astral.CSS:徹底改變網頁設計的 CSS 框架。在快節奏的 Web 開發世界中,框架在幫助開發人員高效創建具有視覺吸引力和功能性的網站方面發揮著關鍵作用。在當今可用的各種框架中,Astral CSS 因其獨特的設計理念和易用性而脫穎而出。本文深入探討了 Astral CSS 的功能、優點和整體影響。 什麼是星界? Astral 是一個現代 C...程式設計 發佈於2024-11-06 -
 ESnd 箭頭函數綜合指南ES6简介 ECMAScript 2015,也称为 ES6 (ECMAScript 6),是对 JavaScript 的重大更新,引入了新的语法和功能,使编码更高效、更易于管理。 JavaScript 是用于 Web 开发的最流行的编程语言之一,ES6 的改进大大增强了其功能。 本...程式設計 發佈於2024-11-06
ESnd 箭頭函數綜合指南ES6简介 ECMAScript 2015,也称为 ES6 (ECMAScript 6),是对 JavaScript 的重大更新,引入了新的语法和功能,使编码更高效、更易于管理。 JavaScript 是用于 Web 开发的最流行的编程语言之一,ES6 的改进大大增强了其功能。 本...程式設計 發佈於2024-11-06 -
 揭示演算法和資料結構:高效程式設計的基礎在這一系列文章中,我將分享我的學習歷程,涉及在學術環境和大型科技公司中廣泛討論的兩個主題:演算法和資料結構。儘管這些主題乍看之下似乎令人畏懼,特別是對於像我這樣由於其他職業挑戰而在整個職業生涯中沒有機會深入研究這些主題的人,但我的目標是讓它們易於理解。 我將從最基本的概念開始,然後轉向更高級的主題...程式設計 發佈於2024-11-06
揭示演算法和資料結構:高效程式設計的基礎在這一系列文章中,我將分享我的學習歷程,涉及在學術環境和大型科技公司中廣泛討論的兩個主題:演算法和資料結構。儘管這些主題乍看之下似乎令人畏懼,特別是對於像我這樣由於其他職業挑戰而在整個職業生涯中沒有機會深入研究這些主題的人,但我的目標是讓它們易於理解。 我將從最基本的概念開始,然後轉向更高級的主題...程式設計 發佈於2024-11-06 -
 如何使用 pprof 來分析 Go 程式中的 goroutine 數量?使用 pprof 分析 Goroutine 數量使用 pprof 分析 Goroutine 數量檢測 Go 程式中潛在的 Goroutine 洩漏需要監控一段時間內活動的 Goroutine 數量。雖然標準 go 工具 pprof 命令提供了對阻塞的深入了解,但它並不直接解決 goroutine 計...程式設計 發佈於2024-11-06
如何使用 pprof 來分析 Go 程式中的 goroutine 數量?使用 pprof 分析 Goroutine 數量使用 pprof 分析 Goroutine 數量檢測 Go 程式中潛在的 Goroutine 洩漏需要監控一段時間內活動的 Goroutine 數量。雖然標準 go 工具 pprof 命令提供了對阻塞的深入了解,但它並不直接解決 goroutine 計...程式設計 發佈於2024-11-06 -
 如何將類別方法作為回調傳遞:了解機制和技術如何將類別方法作為回調傳遞後台在某些場景下,您可能需要將類別方法作為回調傳遞給其他函數以提高效率具體任務的執行。本文將引導您完成實現此目的的各種機制。 使用可調用語法要將函數作為回調傳遞,您可以直接將其名稱作為字串提供。但是,此方法不適用於類別方法。 傳遞實例方法類別實例方法可以使用陣列作為回調傳遞...程式設計 發佈於2024-11-06
如何將類別方法作為回調傳遞:了解機制和技術如何將類別方法作為回調傳遞後台在某些場景下,您可能需要將類別方法作為回調傳遞給其他函數以提高效率具體任務的執行。本文將引導您完成實現此目的的各種機制。 使用可調用語法要將函數作為回調傳遞,您可以直接將其名稱作為字串提供。但是,此方法不適用於類別方法。 傳遞實例方法類別實例方法可以使用陣列作為回調傳遞...程式設計 發佈於2024-11-06 -
 網頁抓取 - 有趣!一個很酷的術語: CRON = 依指定時間間隔自動安排任務的程式設計技術 網路什麼? 在研究專案等時,我們通常會從各個網站編寫資訊 - 無論是日記/Excel/文件等。 我們正在抓取網路並手動提取資料。 網路抓取正在自動化這個過程。 例子 當在網路上搜尋運動鞋時...程式設計 發佈於2024-11-06
網頁抓取 - 有趣!一個很酷的術語: CRON = 依指定時間間隔自動安排任務的程式設計技術 網路什麼? 在研究專案等時,我們通常會從各個網站編寫資訊 - 無論是日記/Excel/文件等。 我們正在抓取網路並手動提取資料。 網路抓取正在自動化這個過程。 例子 當在網路上搜尋運動鞋時...程式設計 發佈於2024-11-06 -
 為什麼 REGISTER_GLOBALS 被認為是 PHP 中的主要安全風險?REGISTER_GLOBALS 的危險REGISTER_GLOBALS 是一個 PHP 設定,它允許所有 GET 和 POST 變數在 PHP 腳本中用作全域變數。此功能可能看起來很方便,但由於潛在的安全漏洞和編碼實踐,強烈建議不要使用它。 為什麼 REGISTER_GLOBALS 不好? REG...程式設計 發佈於2024-11-06
為什麼 REGISTER_GLOBALS 被認為是 PHP 中的主要安全風險?REGISTER_GLOBALS 的危險REGISTER_GLOBALS 是一個 PHP 設定,它允許所有 GET 和 POST 變數在 PHP 腳本中用作全域變數。此功能可能看起來很方便,但由於潛在的安全漏洞和編碼實踐,強烈建議不要使用它。 為什麼 REGISTER_GLOBALS 不好? REG...程式設計 發佈於2024-11-06 -
 Nodemailer 概述:在 Node.js 中輕鬆發送電子郵件Nodemailer 是用於發送電子郵件的 Node.js 模組。以下是快速概述: Transporter:定義電子郵件的傳送方式(透過 Gmail、自訂 SMTP 等)。 const transporter = nodemailer.createTransport({ ... }); 訊息物...程式設計 發佈於2024-11-06
Nodemailer 概述:在 Node.js 中輕鬆發送電子郵件Nodemailer 是用於發送電子郵件的 Node.js 模組。以下是快速概述: Transporter:定義電子郵件的傳送方式(透過 Gmail、自訂 SMTP 等)。 const transporter = nodemailer.createTransport({ ... }); 訊息物...程式設計 發佈於2024-11-06 -
 JavaScript 中的輕鬆錯誤處理:安全賦值運算子如何簡化您的程式碼JavaScript 中的錯誤處理可能很混亂。將大塊程式碼包裝在 try/catch 語句中是可行的,但隨著專案的成長,調試就變成了一場噩夢。幸運的是,有更好的方法。輸入 安全賦值運算子 (?=) - 一種更乾淨、更有效的錯誤處理方法,可將程式碼保持可讀性並簡化偵錯。 什麼是安全賦...程式設計 發佈於2024-11-06
JavaScript 中的輕鬆錯誤處理:安全賦值運算子如何簡化您的程式碼JavaScript 中的錯誤處理可能很混亂。將大塊程式碼包裝在 try/catch 語句中是可行的,但隨著專案的成長,調試就變成了一場噩夢。幸運的是,有更好的方法。輸入 安全賦值運算子 (?=) - 一種更乾淨、更有效的錯誤處理方法,可將程式碼保持可讀性並簡化偵錯。 什麼是安全賦...程式設計 發佈於2024-11-06 -
 Javascript 很難(有悲傷)这将是一个很长的阅读,但让我再说一遍。 JAVASCRIPT很难。上次我们见面时,我正在踏入 Javascript 的世界,一个眼睛明亮、充满希望的程序员踏入野生丛林,说“这能有多难?”。我错得有多离谱??事情变得更难了,我(勉强)活了下来,这是关于我的旅程的一个小混乱的故事。 变量:疯狂的开始 ...程式設計 發佈於2024-11-06
Javascript 很難(有悲傷)这将是一个很长的阅读,但让我再说一遍。 JAVASCRIPT很难。上次我们见面时,我正在踏入 Javascript 的世界,一个眼睛明亮、充满希望的程序员踏入野生丛林,说“这能有多难?”。我错得有多离谱??事情变得更难了,我(勉强)活了下来,这是关于我的旅程的一个小混乱的故事。 变量:疯狂的开始 ...程式設計 發佈於2024-11-06
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























