建立 jargons.dev [# 字典搜尋引擎
没有搜索引擎或嗯搜索功能的字典是什么!?
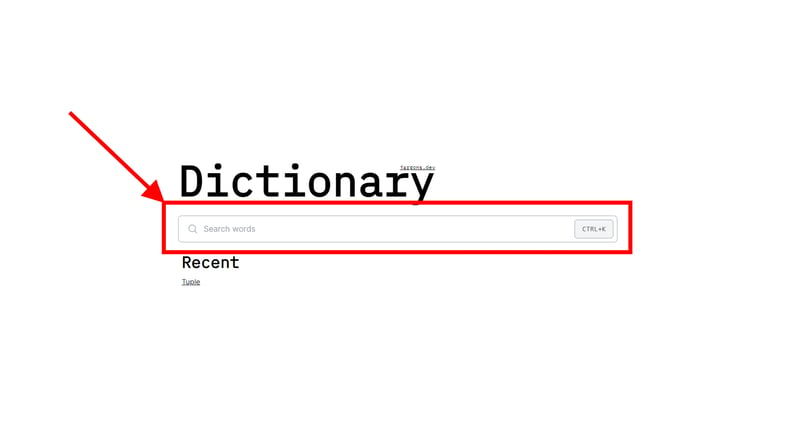
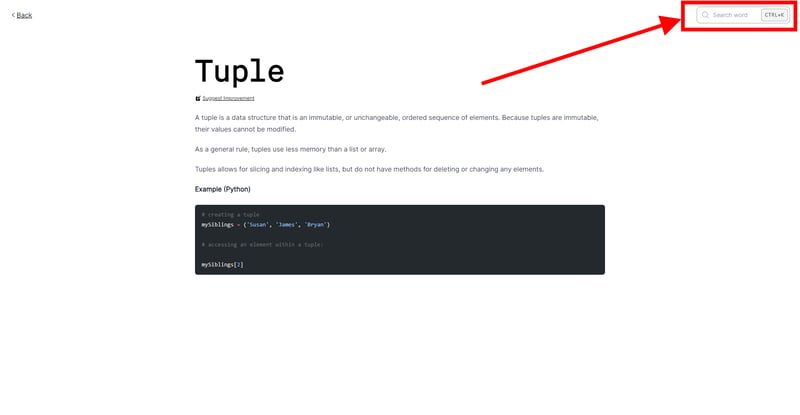
在基本词典的实现过程中,我创建了这些静态搜索表单(一个在主页上,另一个在单词布局上使用的导航栏上)为这一特定功能做准备。


我只需要从那里开始工作并让它工作,轻松的工作 - 如果这是真的。
过去的事
重要的是要重申,我最初的计划是使用 Nextra 构建 jargons.dev,正如我在最初的提交中承认的那样:
...Nextra(这实际上是我穿着闪亮盔甲的骑士,我想用 Nextra 来建造)。
我是 React ⚛️ 粉丝,非常喜欢 Next.js; Nextra 是一个基于 Next.js 构建的以内容为中心的 Web 框架。所以我想你应该能理解为什么 Nextra 听起来像个骑士。在我最初探索 Nextra 的过程中,有一个功能对我来说很突出:全文搜索——我对这个流口水了(我必须承认)。
该功能由 Flexsearch 提供支持——一个零深度的全文搜索库;天哪,我是轻量级和无/低依赖性的忠实粉丝。我深入研究了 Nextra 如何使用它在构建时索引内容以进行搜索;很有趣。
所以!?
在我早期接触 Astro 的过程中,我发现自己正在使用 Flexsearch 进行黑客攻击;当我遵循 astro 文档的构建博客教程时,我更进一步,非常轻松地实现了搜索功能。
所以,这次实施的经验;我向搜索引擎传递了 jargons.dev.
搜索引擎
任务非常简单,我需要..
- 获取单词字典目录内所有文件的访问或调用它的引用 - 此时它是 src/pages/word 目录
- 获取使用 Flexsearch 索引的这些文件内容
- 插入搜索表单并繁荣?
看起来很简单!也许对于搜索索引和实际搜索来说,它是;但到达那里需要做很多事情。
在 jargons.dev 中集成第一个“岛”
Astro 默认情况下采用服务器优先的方法,这意味着它会在服务器上构建网站的 HTML/CSS,自动删除所有客户端 javascript (JS)(除非您另有说明)。去掉所有 JS 可以保证性能提升,但没有 JS 就意味着没有交互性;但如果您想要互动,阿斯特罗岛是您的最佳选择之一。我需要搜索引擎的交互性,所以它就是岛屿!
什么是“岛”!?
我简单地说,岛是网页上一个独立的交互式组件,其 HTML/CSS 在服务器端呈现和/但它的客户端 javaScript 也与之捆绑在一起 -未删除。
我在 TILConf'24 上发表了有关 Island 的演讲,请查看以了解更多信息。
Astro 的产品
Astro 提供了将 Island 与我最喜欢的 UI 库(是的,你猜对了,React)集成的支持。这使我能够将静态搜索表单构建为功能性的东西。
我做过的事
- 我首先为我需要集成的岛屿添加集成模块(@astrojs/react);使用 npx astro add React 命令很容易完成
- 我将所有静态搜索表单转移到单个 React 组件中(这是两个不同大小的表单);配置组件以根据给定的 props 以所需的大小渲染它们。
- 我还实现了一些子组件,这些子组件仅在同一搜索组件中本地使用,这些是......
- SearchDialog - 执行搜索操作的主要组件
- SearchResult 组件等...
- 我实现了一些自定义键盘快捷键和按键绑定,可以与搜索组件进行交互(从现在起我想将其称为“搜索岛”),这些是......
- CTRL K 或 ⌘K 开始搜索
- ESC 关闭搜索
- ...以及在搜索结果中导航所需的基本导航按钮
- 我还添加了一些自定义挂钩,以便搜索岛的工作顺利进行,这些是......
- useLockBody - 打开搜索对话框后禁用滚动的钩子
- useRouter - 我作为一些 window.location 方法的包装器制作的钩子,使它们感觉像 React 中已知的路由器库,这是我特别在搜索结果组件上的导航按钮键绑定中的 ENTER 按钮单击处理程序上使用的钩子在搜索岛上。
- and useIsMacOS - 检查计算机是否为 MacOS,以确定在搜索表单触发器上呈现的适当描述文本;即 CTRL K 或 ⌘K
- 我添加了命令式模块——flexsearch;
- 我使用 Astro.glob() 函数非常轻松地检索了对单词目录文件的访问(太糟糕了,我无法谈论这个函数有多么强大;我很高兴它在 Astro 中开箱即用)以及它为启动和运行这个搜索引擎的流程带来了多少便利)并将返回的单词对象数组插入由 Nanostore(另一个漂亮的东西就在那里)提供支持的 $dictionary 状态(也许我应该称其为商店)
- 然后使用 flexsearch 为这个 $dictionary 建立索引,为以后的搜索做好准备。
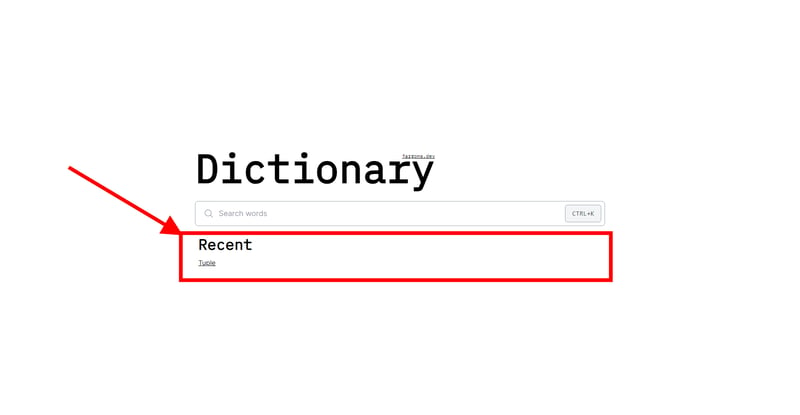
另一个重要功能:最近的搜索
这是我必须谈论的另一个重要功能;此功能跟踪搜索到的项目并将其存储在本地存储中,以便在页面重新加载时保留它们;然后,这些商店搜索的项目将呈现在词典主页上的列表中。

它还将集成作为一个岛屿,并将价值保存在由 Nanostore 驱动的 $recentSearches 状态中。
我对此功能的实现并不完全完美,这里列出了一些需要修复的问题(在撰写本文时),以使其沿着这条路线更进一步(即使我们永远无法达到完美,是的)一定)
- 将加载组件添加到最近的搜索岛 - https://github.com/devjargons/jargons.dev/issues/31
- 错误:在导航栏中使用搜索表单执行的搜索操作覆盖 LocalStorage - https://github.com/devjargons/jargons.dev/issues/10
- 增强功能:Word 编辑器 - 第二次迭代功能 - https://github.com/devjargons/jargons.dev/issues/9
公关
这是一篇很长的文章,我希望保持简短...这是 PR
 壮举:实现字典搜索引擎
#5
壮举:实现字典搜索引擎
#5

这个 Pull Request 实现了字典项目的搜索功能。它使用@astro/react集成为Islands提供动力,并结合nanostore进行状态管理和flexsearch作为文本搜索库。
所做的更改
- 添加了文本搜索所需的以下 astrojs 集成和库
- @astrojs/react
- @nanostores/react
- 弹性搜索
- 实现了搜索岛(一个反应组件),其中实现了其他子组件以供内部使用
- 实现了 SearchTrigger 组件,该组件呈现两种不同大小的搜索字段并在网页上的两个不同位置使用...
- size md - 在网络应用程序的主页上使用
- size sm - 用于词典单词布局导航部分
- 实现了SearchDialog组件,该组件仅在单击SearchTrigger时呈现
- 实现了SearchInfo组件,当表单字段中没有输入搜索词时呈现为默认占位符
- 实现了 SearchResult 组件,呈现搜索结果或未找到搜索结果的消息
- 在搜索岛中实现了按键绑定,以允许使用指定的键盘快捷键进行以下操作
- CTRL K 或 ⌘K 打开搜索对话框,无需单击搜索触发器
- ArrowUp、ArrowDown 和 Enter 允许在搜索结果列表上导航
- ESC 允许关闭搜索对话框
- 添加了搜索岛上消费的自定义挂钩
- useIsMacOS - 检查当前用户是否正在使用 MacOS 计算机浏览 Web 应用程序;这用于确定在搜索触发器上呈现的适当的短;即 CTRL K 或 ⌘K
- useLockBody - 用于在打开搜索对话框时禁用当前视口滚动
- useRouter - (而不是将react-router添加到deps中)这个钩子环绕window.location并使用分配对象作为推送;主要用在SearchResult组件中路由到选定/点击的结果页面
- 在搜索岛上实现了 searchIndexing,并使用 flexsearch 的 Document 方法作为首选
- 添加了一个新的搜索存储,用于使用 nanostores 和 @nanostores/react 集成管理搜索相关状态
- 添加了以下存储值和操作
- $isSearchOpen - 用于管理 SearchDialog 状态的全局状态
- $recentSearches - 用于跟踪最近搜索的单词的状态;它与 localStorage 协同工作,即使在选项卡重新加载后也能保留其值
- $addToRecentSearchesFn - 将新项目添加到 $recentSearches 存储值的存储操作
- 实现了 SearchTrigger 组件,该组件呈现两种不同大小的搜索字段并在网页上的两个不同位置使用...
- 添加了一个 $dictionary 存储来管理整个字典条目;使其可供客户端访问并用作搜索岛中 searchIndex 的值
- 使用 Astro.glob() 方法索引整个字典目录,尽早从布局/库计算字典存储的值
- 添加了RecentSearches岛,它从$recentSearches存储中读取值并将其呈现在主页上
截屏
完整演示
截屏-bpconcjcammlapcogcnnelfmaeghhagj-2024.03.25-13_32_30.webm
?
-
 使用 React Query 建立 Feed 頁面目标 在本文中,我们将探索如何使用 React Query 构建提要页面! 这是我们将要创建的内容: 本文不会涵盖构建应用程序所涉及的每个步骤和细节。 相反,我们将重点关注关键功能,特别是“无限滚动”和“滚动到顶部”功能。 如果您有兴趣咨询整个实现,您可以在此 GitHub 存...程式設計 發佈於2024-11-08
使用 React Query 建立 Feed 頁面目标 在本文中,我们将探索如何使用 React Query 构建提要页面! 这是我们将要创建的内容: 本文不会涵盖构建应用程序所涉及的每个步骤和细节。 相反,我们将重点关注关键功能,特别是“无限滚动”和“滚动到顶部”功能。 如果您有兴趣咨询整个实现,您可以在此 GitHub 存...程式設計 發佈於2024-11-08 -
 (SQL 查詢)Express.js 中的快取與索引開發者您好,這是我在這個平台上的第一篇文章! ? 我想分享我在 Express.js 和 SQL 方面的令人驚訝的體驗。我是一名初學者開發人員,在為我的專案開發 API 時,我每天處理超過 20 萬個 API 請求。最初,我使用 Express.js API 設定了一個 SQLite 資料庫(約 ...程式設計 發佈於2024-11-08
(SQL 查詢)Express.js 中的快取與索引開發者您好,這是我在這個平台上的第一篇文章! ? 我想分享我在 Express.js 和 SQL 方面的令人驚訝的體驗。我是一名初學者開發人員,在為我的專案開發 API 時,我每天處理超過 20 萬個 API 請求。最初,我使用 Express.js API 設定了一個 SQLite 資料庫(約 ...程式設計 發佈於2024-11-08 -
 如何防止 Chrome 的自動填充更改您的字體?克服Chrome 的自動填充字體變更挑戰在Windows 上遇到Chrome 的自動填充功能時,您可能會遇到煩人的字體更改問題。將滑鼠懸停在已儲存的使用者名稱上時,字體大小和樣式會發生變化,從而破壞表單的對齊方式。雖然您可以對輸入套用固定寬度來緩解此問題,但更有效的解決方案是完全防止字體變更。 要實...程式設計 發佈於2024-11-08
如何防止 Chrome 的自動填充更改您的字體?克服Chrome 的自動填充字體變更挑戰在Windows 上遇到Chrome 的自動填充功能時,您可能會遇到煩人的字體更改問題。將滑鼠懸停在已儲存的使用者名稱上時,字體大小和樣式會發生變化,從而破壞表單的對齊方式。雖然您可以對輸入套用固定寬度來緩解此問題,但更有效的解決方案是完全防止字體變更。 要實...程式設計 發佈於2024-11-08 -
 以下是一些適合您文章內容的基於問題的標題: * 如何為 Spring Boot 應用程式配置上下文路徑? * 如何使用自訂 Con 存取我的 Spring Boot 應用程式如何為Spring Boot 應用程式添加上下文路徑Spring Boot 提供了一種簡單的方法來設定應用程式的上下文根,允許它透過localhost:port/{app_name} 存取。操作方法如下:使用應用程式屬性:在src/main/resources 目錄中建立一個application....程式設計 發佈於2024-11-08
以下是一些適合您文章內容的基於問題的標題: * 如何為 Spring Boot 應用程式配置上下文路徑? * 如何使用自訂 Con 存取我的 Spring Boot 應用程式如何為Spring Boot 應用程式添加上下文路徑Spring Boot 提供了一種簡單的方法來設定應用程式的上下文根,允許它透過localhost:port/{app_name} 存取。操作方法如下:使用應用程式屬性:在src/main/resources 目錄中建立一個application....程式設計 發佈於2024-11-08 -
 程式碼日數:進階循環2024 年 8 月 30 日星期五 我目前正在學習 Codecademy 全端工程師路徑的第二門課程。我最近完成了 JavaScript 語法 I 課程,並完成了 JavaScript 語法 II 中的陣列和循環作業。接下來是物件、迭代器、錯誤和調試、練習和三個挑戰項目。 今天的主要亮點是學習對...程式設計 發佈於2024-11-08
程式碼日數:進階循環2024 年 8 月 30 日星期五 我目前正在學習 Codecademy 全端工程師路徑的第二門課程。我最近完成了 JavaScript 語法 I 課程,並完成了 JavaScript 語法 II 中的陣列和循環作業。接下來是物件、迭代器、錯誤和調試、練習和三個挑戰項目。 今天的主要亮點是學習對...程式設計 發佈於2024-11-08 -
 Angular Addicts # Angular 隱式函式庫,未來是獨立的等等?嘿,Angular Addict 夥伴 這是 Angular Addicts Newsletter 的第 29 期,這是一本每月精選的引起我注意的 Angular 資源合集。 (這裡是第28期、27期、26期) ?發佈公告 ? Angular 18...程式設計 發佈於2024-11-08
Angular Addicts # Angular 隱式函式庫,未來是獨立的等等?嘿,Angular Addict 夥伴 這是 Angular Addicts Newsletter 的第 29 期,這是一本每月精選的引起我注意的 Angular 資源合集。 (這裡是第28期、27期、26期) ?發佈公告 ? Angular 18...程式設計 發佈於2024-11-08 -
 機器學習中的 C++:逃離 Python 與 GIL介紹 當 Python 的全域解釋器鎖定 (GIL) 成為需要高並發或原始效能的機器學習應用程式的瓶頸時,C 提供了一個引人注目的替代方案。這篇部落格文章探討如何利用 C 語言進行 ML,並專注於效能、並發性以及與 Python 的整合。 閱讀完整的部落格! ...程式設計 發佈於2024-11-08
機器學習中的 C++:逃離 Python 與 GIL介紹 當 Python 的全域解釋器鎖定 (GIL) 成為需要高並發或原始效能的機器學習應用程式的瓶頸時,C 提供了一個引人注目的替代方案。這篇部落格文章探討如何利用 C 語言進行 ML,並專注於效能、並發性以及與 Python 的整合。 閱讀完整的部落格! ...程式設計 發佈於2024-11-08 -
 如何在 Java HashMap 中將多個值對應到單一鍵?HashMap 中將多個值對應到單一鍵在 Java 的 HashMap 中,每個鍵都與單一值關聯。但是,在某些情況下,您可能需要將多個值對應到單一鍵。以下是實現此目的的方法:多值映射方法:最簡單、最直接的方法是使用列表映射。這涉及創建一個 HashMap,其中的值是包含多個值的 ArrayList。...程式設計 發佈於2024-11-08
如何在 Java HashMap 中將多個值對應到單一鍵?HashMap 中將多個值對應到單一鍵在 Java 的 HashMap 中,每個鍵都與單一值關聯。但是,在某些情況下,您可能需要將多個值對應到單一鍵。以下是實現此目的的方法:多值映射方法:最簡單、最直接的方法是使用列表映射。這涉及創建一個 HashMap,其中的值是包含多個值的 ArrayList。...程式設計 發佈於2024-11-08 -
 如何使用 PHP 有效率地檢查檔案中的字串?如何在PHP 中檢查文件是否包含字串要確定文件中是否存在特定字串,讓我們探索一下解決方案和更有效的替代方案。 原始程式碼:提供的程式碼嘗試檢查透過逐行讀取檔案來判斷檔案中是否存在由變數 $id 表示的字串。但是,while 迴圈中的條件 (strpos($buffer, $id) === false...程式設計 發佈於2024-11-08
如何使用 PHP 有效率地檢查檔案中的字串?如何在PHP 中檢查文件是否包含字串要確定文件中是否存在特定字串,讓我們探索一下解決方案和更有效的替代方案。 原始程式碼:提供的程式碼嘗試檢查透過逐行讀取檔案來判斷檔案中是否存在由變數 $id 表示的字串。但是,while 迴圈中的條件 (strpos($buffer, $id) === false...程式設計 發佈於2024-11-08 -
 小型 Swoole 實體管理器我很高興向大家介紹 Small Swoole Entity Manager。 它是一個圍繞 Swoole(和 OpenSwoole)構建的 ORM。 它支援非同步連接到: MySQL Postgres Small Swoole Db(Swoole Tables 之上的關係層) 目前僅提供核心包...程式設計 發佈於2024-11-08
小型 Swoole 實體管理器我很高興向大家介紹 Small Swoole Entity Manager。 它是一個圍繞 Swoole(和 OpenSwoole)構建的 ORM。 它支援非同步連接到: MySQL Postgres Small Swoole Db(Swoole Tables 之上的關係層) 目前僅提供核心包...程式設計 發佈於2024-11-08 -
 WebCodec - 發送和接收介绍 你好! ? 在本教程中,我将向您展示如何使用 WebCodec API 发送和接收视频。 首先让我们对服务器进行编码。 设置服务器 为了在对等点之间发送和接收数据包,我们需要一个 websocket 服务器。 为此,我们将使用 Nodejs 创建一个非常基...程式設計 發佈於2024-11-08
WebCodec - 發送和接收介绍 你好! ? 在本教程中,我将向您展示如何使用 WebCodec API 发送和接收视频。 首先让我们对服务器进行编码。 设置服务器 为了在对等点之间发送和接收数据包,我们需要一个 websocket 服务器。 为此,我们将使用 Nodejs 创建一个非常基...程式設計 發佈於2024-11-08 -
 為什麼 PHP ftp_put() 失敗:分析與解決問題PHP ftp_put 失敗:分析問題並解決它傳輸時ftp_put() 無法正常運行可能是一個令人沮喪的問題通過FTP 傳輸檔案。在 PHP 中,此問題的常見原因在於預設使用主動模式。 主動與被動模式傳輸主動模式指示 FTP 伺服器連接到指定連接埠上的用戶端。另一方面,被動模式讓伺服器偵聽隨機端口,...程式設計 發佈於2024-11-08
為什麼 PHP ftp_put() 失敗:分析與解決問題PHP ftp_put 失敗:分析問題並解決它傳輸時ftp_put() 無法正常運行可能是一個令人沮喪的問題通過FTP 傳輸檔案。在 PHP 中,此問題的常見原因在於預設使用主動模式。 主動與被動模式傳輸主動模式指示 FTP 伺服器連接到指定連接埠上的用戶端。另一方面,被動模式讓伺服器偵聽隨機端口,...程式設計 發佈於2024-11-08 -
 如何從字串中刪除非數字字符,同時保留 Java 中的小數位分隔符?在刪除Java 字串中的非數字字元時保留小數分隔符號使用Java 字串時,可能會出現您需要的情況刪除所有非數字字符,同時保留小數點分隔符。使用正規表示式和replaceAll()方法可以有效地實現這一點。 為了解決這個問題,我們可以使用以下程式碼片段:String str = "a12.3...程式設計 發佈於2024-11-08
如何從字串中刪除非數字字符,同時保留 Java 中的小數位分隔符?在刪除Java 字串中的非數字字元時保留小數分隔符號使用Java 字串時,可能會出現您需要的情況刪除所有非數字字符,同時保留小數點分隔符。使用正規表示式和replaceAll()方法可以有效地實現這一點。 為了解決這個問題,我們可以使用以下程式碼片段:String str = "a12.3...程式設計 發佈於2024-11-08 -
 如何重新排列 MySQL 中的欄位以提高資料視覺性和查詢效率?有效地重新排列 MySQL 列以增強可見性當列沒有最佳排序時,查詢大型資料庫可能會很麻煩。本文提供了一個全面的解決方案,可以輕鬆地重新排列現有列,優化表的可見性而不影響其資料完整性。 要修改列的位置,請使用「ALTER TABLE」指令,後面接著「MODIFY」子句。此語法允許您透過在指定的引用列之...程式設計 發佈於2024-11-08
如何重新排列 MySQL 中的欄位以提高資料視覺性和查詢效率?有效地重新排列 MySQL 列以增強可見性當列沒有最佳排序時,查詢大型資料庫可能會很麻煩。本文提供了一個全面的解決方案,可以輕鬆地重新排列現有列,優化表的可見性而不影響其資料完整性。 要修改列的位置,請使用「ALTER TABLE」指令,後面接著「MODIFY」子句。此語法允許您透過在指定的引用列之...程式設計 發佈於2024-11-08 -
 如何正確使用 getElementsByClassName 並根據事件更改元素樣式?使用 getElementsByClassName 更改元素樣式getElementsByClassName 讓您選擇具有相同類別名稱的多個元素。在給出的範例中,程式碼旨在當事件發生在具有特定類別名稱的所有 div 之外時更改這些 div 的背景顏色。 問題診斷The提供的程式碼有一些問題: get...程式設計 發佈於2024-11-08
如何正確使用 getElementsByClassName 並根據事件更改元素樣式?使用 getElementsByClassName 更改元素樣式getElementsByClassName 讓您選擇具有相同類別名稱的多個元素。在給出的範例中,程式碼旨在當事件發生在具有特定類別名稱的所有 div 之外時更改這些 div 的背景顏色。 問題診斷The提供的程式碼有一些問題: get...程式設計 發佈於2024-11-08
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























