如何建構處理順序請求的 React Hook
發佈於2024-11-04
當您需要快速回應使用者操作並從後端取得最新資料時,您可能需要一個支援順序請求的 React Hook。如果先前的請求仍在進行,則此掛鉤可以取消它們,並且僅返回最新的資料。這不僅提高了效能,還增強了使用者體驗。
建立一個簡單的順序請求 React Hook
讓我們從建立一個簡單的順序請求 React hook 開始:
import { useCallback, useRef } from 'react';
const buildCancelableFetch = (
requestFn: (signal: AbortSignal) => Promise,
) => {
const abortController = new AbortController();
return {
run: () =>
new Promise((resolve, reject) => {
if (abortController.signal.aborted) {
reject(new Error('CanceledError'));
return;
}
requestFn(abortController.signal).then(resolve, reject);
}),
cancel: () => {
abortController.abort();
},
};
};
function useLatest(value: T) {
const ref = useRef(value);
ref.current = value;
return ref;
}
export function useSequentialRequest(
requestFn: (signal: AbortSignal) => Promise,
) {
const requestFnRef = useLatest(requestFn);
const currentRequest = useRef void } | null>(null);
return useCallback(async () => {
if (currentRequest.current) {
currentRequest.current.cancel();
}
const { run, cancel } = buildCancelableFetch(requestFnRef.current);
currentRequest.current = { cancel };
return run().finally(() => {
if (currentRequest.current?.cancel === cancel) {
currentRequest.current = null;
}
});
}, [requestFnRef]);
}
這裡的關鍵想法來自文章「How to Annul Promises in JavaScript」。你可以這樣使用它:
import { useSequentialRequest } from './useSequentialRequest';
export function App() {
const run = useSequentialRequest((signal: AbortSignal) =>
fetch('http://localhost:5000', { signal }).then((res) => res.text()),
);
return ;
}
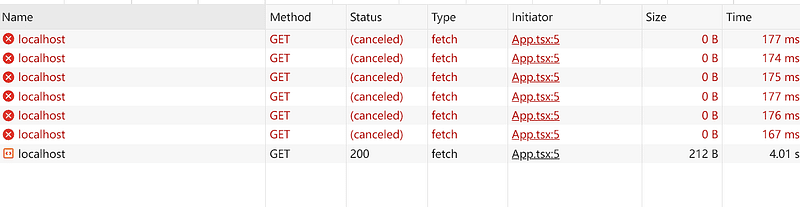
這樣,當您多次快速點擊按鈕時,您只會獲取最新請求的數據,先前的請求將被丟棄。

建構最佳化的順序請求 React Hook
如果我們需要更全面的順序請求React Hook,上面的程式碼還有改進的空間。例如:
我們可以推遲創建 AbortController 直到實際需要時,減少不必要的創建成本。
我們可以使用泛型來支援任何類型的請求參數。
這是更新版本:
import { useCallback, useRef } from 'react';
function useLatest(value: T) {
const ref = useRef(value);
ref.current = value;
return ref;
}
export function useSequentialRequest(
requestFn: (signal: AbortSignal, ...args: Args) => Promise,
) {
const requestFnRef = useLatest(requestFn);
const running = useRef(false);
const abortController = useRef(null);
return useCallback(
async (...args: Args) => {
if (running.current) {
abortController.current?.abort();
abortController.current = null;
}
running.current = true;
const controller = abortController.current ?? new AbortController();
abortController.current = controller;
return requestFnRef.current(controller.signal, ...args).finally(() => {
if (controller === abortController.current) {
running.current = false;
}
});
},
[requestFnRef],
);
}
請注意,在finally區塊中,我們檢查目前控制器是否等於abortController.current以防止競爭條件。這可確保只有活動請求才能修改運行狀態。
更全面的用法:
import { useState } from 'react';
import { useSequentialRequest } from './useSequentialRequest';
export default function Home() {
const [data, setData] = useState('');
const run = useSequentialRequest(async (signal: AbortSignal, query: string) =>
fetch(`/api/hello?query=${query}`, { signal }).then((res) => res.text()),
);
const handleInput = async (queryStr: string) => {
try {
const res = await run(queryStr);
setData(res);
} catch {
// ignore errors
}
};
return (
{
handleInput(e.target.value);
}}
/>
Response Data: {data}
>
);
}
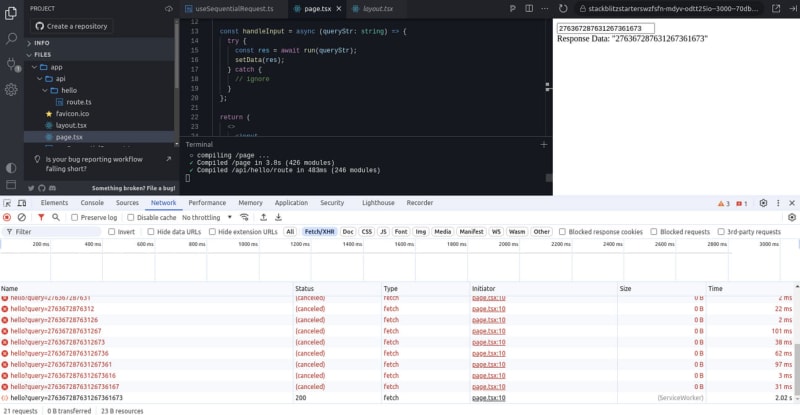
您可以在線上嘗試:當您快速輸入時,先前的請求將被取消,只顯示最新的回應。

如果您覺得這有幫助, 請考慮訂閱 我的時事通訊,以獲取有關Web 開發的更多有用文章和工具。感謝您的閱讀!
版本聲明
本文轉載於:https://dev.to/zacharylee/how-to-build-a-react-hook-that-handles-sequential-requests-e49?1如有侵犯,請聯絡[email protected]刪除
最新教學
更多>
-
 在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...程式設計 發佈於2024-11-16
在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...程式設計 發佈於2024-11-16 -
 Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-11-16
Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-11-16 -
 如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1和$array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建構一...程式設計 發佈於2024-11-16
如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1和$array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建構一...程式設計 發佈於2024-11-16 -
 為什麼 Visual Studio 2010 中 x86 和 x64 的浮點運算不同?x86 與x64 之間的浮點算術差異在Visual Studio 2010 中,x86 與x64 版本之間的浮點算術存在明顯差異當比較某些表達式的值時出現。這種差異體現在以下程式碼:float a = 50.0f; float b = 65.0f; float c = 1.3f; float d =...程式設計 發佈於2024-11-15
為什麼 Visual Studio 2010 中 x86 和 x64 的浮點運算不同?x86 與x64 之間的浮點算術差異在Visual Studio 2010 中,x86 與x64 版本之間的浮點算術存在明顯差異當比較某些表達式的值時出現。這種差異體現在以下程式碼:float a = 50.0f; float b = 65.0f; float c = 1.3f; float d =...程式設計 發佈於2024-11-15 -
 如何提高帶有通配符的 MySQL LIKE 運算子的效能?MySQL LIKE 運算子最佳化MySQL LIKE 運算子最佳化問題:使用萬用字元(例如'%test% ')?答案: 是的,在查詢中使用特定模式時,MySQL 可以最佳化LIKE 運算子的效能。 前綴通配符: 如果您的查詢類似於 foo LIKE 'abc%' 或...程式設計 發佈於2024-11-15
如何提高帶有通配符的 MySQL LIKE 運算子的效能?MySQL LIKE 運算子最佳化MySQL LIKE 運算子最佳化問題:使用萬用字元(例如'%test% ')?答案: 是的,在查詢中使用特定模式時,MySQL 可以最佳化LIKE 運算子的效能。 前綴通配符: 如果您的查詢類似於 foo LIKE 'abc%' 或...程式設計 發佈於2024-11-15 -
 如何使用 PHP 透過 POST 向外部網站發送資料?在PHP 中透過POST 重新導向並傳送資料在PHP 中,您可能會遇到需要將使用者重新導向到外部的情況網站並透過POST 將資料傳遞到該網站。與 HTML 表單不同,PHP 本身並不支援此行為。 GET 與POST在Web 開發中,有兩種主要方法用於從來源發送資料到目的地: GET:資料作為查詢...程式設計 發佈於2024-11-15
如何使用 PHP 透過 POST 向外部網站發送資料?在PHP 中透過POST 重新導向並傳送資料在PHP 中,您可能會遇到需要將使用者重新導向到外部的情況網站並透過POST 將資料傳遞到該網站。與 HTML 表單不同,PHP 本身並不支援此行為。 GET 與POST在Web 開發中,有兩種主要方法用於從來源發送資料到目的地: GET:資料作為查詢...程式設計 發佈於2024-11-15 -
 如何使用 GCC 捕捉 Linux 中的分段錯誤?捕獲Linux 中的分段錯誤問:我在第三方庫中遇到分段錯誤,但我無法解決根本問題。是否有跨平台或特定於平台的解決方案來使用 gcc 捕獲 Linux 中的這些錯誤? A:Linux 允許將分段錯誤作為異常處理。當程式遇到此類故障時,它會收到 SIGSEGV 訊號。透過設定訊號處理程序,您可以攔截此訊...程式設計 發佈於2024-11-15
如何使用 GCC 捕捉 Linux 中的分段錯誤?捕獲Linux 中的分段錯誤問:我在第三方庫中遇到分段錯誤,但我無法解決根本問題。是否有跨平台或特定於平台的解決方案來使用 gcc 捕獲 Linux 中的這些錯誤? A:Linux 允許將分段錯誤作為異常處理。當程式遇到此類故障時,它會收到 SIGSEGV 訊號。透過設定訊號處理程序,您可以攔截此訊...程式設計 發佈於2024-11-15 -
 如何在不建立實例的情況下存取Go結構體的類型?在不創建物理結構的情況下訪問Reflect.Type在Go 中,動態加載問題的解決方案需要訪問結構的類型,而無需物理創建它們。雖然現有的解決方案要求在類型註冊之前建立結構體並清除零,但有一種更有效的方法。 人們可以利用 reflect.TypeOf((*Struct)(nil)).Elem()手術。...程式設計 發佈於2024-11-15
如何在不建立實例的情況下存取Go結構體的類型?在不創建物理結構的情況下訪問Reflect.Type在Go 中,動態加載問題的解決方案需要訪問結構的類型,而無需物理創建它們。雖然現有的解決方案要求在類型註冊之前建立結構體並清除零,但有一種更有效的方法。 人們可以利用 reflect.TypeOf((*Struct)(nil)).Elem()手術。...程式設計 發佈於2024-11-15 -
 Java中如何有效率地將整數轉換為位元組數組?Java 中整數到位元組數組的高效轉換將整數轉換為位元組數組可用於多種目的,例如網路傳輸或資料儲存。有多種方法可以實現此轉換。 ByteBuffer 類別:一個有效的方法是使用 ByteBuffer 類別。 ByteBuffer 是一個儲存二進位資料並提供各種操作來操縱它的緩衝區。使用 ByteBu...程式設計 發佈於2024-11-15
Java中如何有效率地將整數轉換為位元組數組?Java 中整數到位元組數組的高效轉換將整數轉換為位元組數組可用於多種目的,例如網路傳輸或資料儲存。有多種方法可以實現此轉換。 ByteBuffer 類別:一個有效的方法是使用 ByteBuffer 類別。 ByteBuffer 是一個儲存二進位資料並提供各種操作來操縱它的緩衝區。使用 ByteBu...程式設計 發佈於2024-11-15 -
 如何在 Go 中按多個欄位對結構體切片進行排序?按多個欄位對切片物件進行排序依多個條件排序考慮以下Parent 和Child 結構:type Parent struct { id string children []Child } type Child struct { id string }假設我們有一個帶有...程式設計 發佈於2024-11-15
如何在 Go 中按多個欄位對結構體切片進行排序?按多個欄位對切片物件進行排序依多個條件排序考慮以下Parent 和Child 結構:type Parent struct { id string children []Child } type Child struct { id string }假設我們有一個帶有...程式設計 發佈於2024-11-15 -
 Qt 線程與 Python 線程:我應該在 PyQt 應用程式中使用哪個?PyQt 應用程式中的線程:Qt 線程與Python 線程尋求使用PyQt 創建響應式GUI 應用程式的開發人員經常遇到到執行的挑戰長時間運行的任務而不影響UI 的功能。一種解決方案是使用單獨的執行緒來完成這些任務。這就提出了使用 Qt 執行緒還是原生 Python 執行緒模組的問題。 Qt 執行緒...程式設計 發佈於2024-11-15
Qt 線程與 Python 線程:我應該在 PyQt 應用程式中使用哪個?PyQt 應用程式中的線程:Qt 線程與Python 線程尋求使用PyQt 創建響應式GUI 應用程式的開發人員經常遇到到執行的挑戰長時間運行的任務而不影響UI 的功能。一種解決方案是使用單獨的執行緒來完成這些任務。這就提出了使用 Qt 執行緒還是原生 Python 執行緒模組的問題。 Qt 執行緒...程式設計 發佈於2024-11-15 -
 為什麼我的PHP提交按鈕沒有觸發回顯和表格顯示?PHP 提交按鈕困境:不可用的回顯和表格您的程式碼打算在點擊「提交」按鈕時顯示回顯和表格在PHP 表單上。但是,您遇到了這些元素仍然隱藏的問題。這是因為您使用 if(isset($_POST['submit'])) 來控制這些元素的顯示,但提交按鈕缺少 name 屬性。 解決方案:提...程式設計 發佈於2024-11-15
為什麼我的PHP提交按鈕沒有觸發回顯和表格顯示?PHP 提交按鈕困境:不可用的回顯和表格您的程式碼打算在點擊「提交」按鈕時顯示回顯和表格在PHP 表單上。但是,您遇到了這些元素仍然隱藏的問題。這是因為您使用 if(isset($_POST['submit'])) 來控制這些元素的顯示,但提交按鈕缺少 name 屬性。 解決方案:提...程式設計 發佈於2024-11-15 -
 為什麼我的 @font-face EOT 字型無法在 Internet Explorer 中透過 HTTPS 載入?@font-face EOT 無法透過HTTPS 載入:解決方案在Internet 中與@font-face EOT 檔案在Internet 中無法透過HTTPS 載入的問題在Explorer 版本7、8 和9 中,使用者發現無論HTTPS 上包含的HTML 頁面的託管狀態如何,問題仍然存在。經過實...程式設計 發佈於2024-11-15
為什麼我的 @font-face EOT 字型無法在 Internet Explorer 中透過 HTTPS 載入?@font-face EOT 無法透過HTTPS 載入:解決方案在Internet 中與@font-face EOT 檔案在Internet 中無法透過HTTPS 載入的問題在Explorer 版本7、8 和9 中,使用者發現無論HTTPS 上包含的HTML 頁面的託管狀態如何,問題仍然存在。經過實...程式設計 發佈於2024-11-15 -
 為什麼透過 Makefile 運行 Go 程式時出現「權限被拒絕」錯誤?權限被拒絕:調查「go run」和Makefile 呼叫之間的差異透過Makefile 執行Go 程式時遇到權限被拒絕錯誤可能會令人困惑。此問題源自於 GNU make 或其 gnulib 元件中的錯誤。根本原因在於系統 PATH 中存在一個名為「go」的目錄,該目錄位於實際 Go 執行檔所在的目錄...程式設計 發佈於2024-11-15
為什麼透過 Makefile 運行 Go 程式時出現「權限被拒絕」錯誤?權限被拒絕:調查「go run」和Makefile 呼叫之間的差異透過Makefile 執行Go 程式時遇到權限被拒絕錯誤可能會令人困惑。此問題源自於 GNU make 或其 gnulib 元件中的錯誤。根本原因在於系統 PATH 中存在一個名為「go」的目錄,該目錄位於實際 Go 執行檔所在的目錄...程式設計 發佈於2024-11-15
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























