如何建立資料輸入系統(快速簡單指南)
三步构建数据输入系统
在本指南中,我们详细介绍了使用 Five 的快速应用程序开发环境构建和部署数据输入系统所需的步骤。
什么是数据输入系统?
数据输入系统是一个旨在捕获、存储、管理和分析数据的平台。这些系统有助于收集用于决策、研究、分析和报告的重要信息。数据输入系统范围从基本的在线表格到与数据库和分析工具集成的高级软件。
数据输入系统的基本组件:
- 在线表格: 用户填写以提交数据的网络表格。
- 数据库: MySQL、PostgreSQL 或 MongoDB 等系统,用于组织和存储输入的数据。
- 数据安全:保护数据免遭未经授权的访问和泄露的措施。
- 分析工具: 用于查询数据库、生成报告和可视化数据的软件。
- 仪表板:提供实时见解和趋势的交互式界面。
构建具有五个功能的数据输入系统:
与传统表单构建器相比,在 Five 中创建数据输入应用程序具有许多优势,特别是对于那些需要可靠、安全和可分析数据的应用程序。
Five 的突出功能之一是能够创建受登录保护的表单。此功能可确保只有授权用户才能访问和提交数据,从而显着增强数据输入系统的安全性。传统的表单生成器通常缺乏此类高级安全功能,可能会使您的数据遭受未经授权的访问。
此外,Five 允许您将数据输入系统直接连接到数据库。这种连接意味着您可以查询数据库并生成数据的可视化表示,从而更轻松地识别趋势、模式和相关性。相比之下,大多数传统的表单生成器通常需要将数据导出到第三方工具进行分析,这意味着额外的步骤和潜在的错误。
使用 Five 构建的数据输入系统专为专业级数据输入而设计,使其成为广泛调查、研究项目或反馈分析的理想选择。
构建数据输入系统的分步指南
要遵循本教程构建数据输入系统,请注册免费访问 Five。
Build a Data Entry Application
Check out Five's online data entry
即时访问
第 1 步:为您的数据输入系统设置数据库
从 Five 的数据输入平台开始
首先,注册免费访问 Five 并导航到“应用程序”部分并单击黄色加号按钮来创建新应用程序。
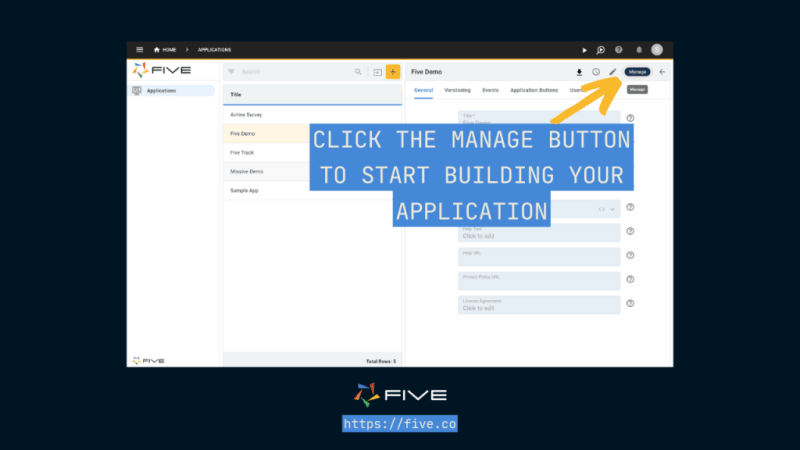
创建新应用程序:
- 单击黄色加号按钮。
- 为您的应用程序命名(例如,我的第一个应用程序或数据输入表)。
- 点击右上角的勾号图标确认。

- 点击蓝色“管理”按钮,进入开发环境。

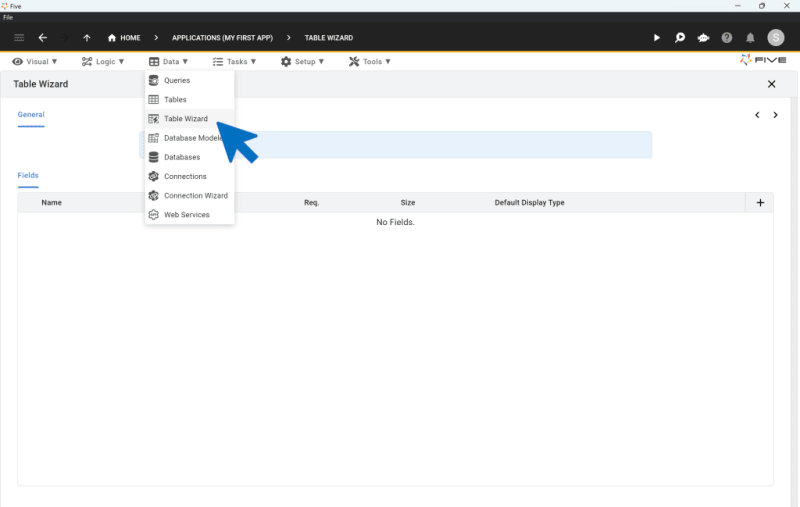
创建数据库表:
- 转到数据 > 表向导,这是一个用于创建数据库表的点击式界面。

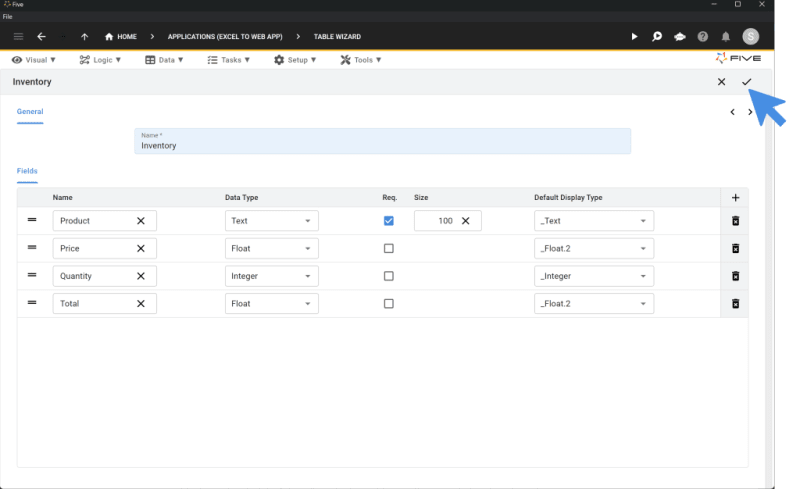
- 为您的表格命名。
- 使用加号按钮将字段添加到表中,并指定数据类型(例如文本、整数、浮点数)。
- 选择适当的数据和显示类型,以确保您的数据正确存储和显示。例如,对于具有两位小数的价格,请使用 Float.2。
- 通过单击右上角的复选图标保存您的表格。您的 MySQL 数据库表现在已准备好存储数据。

第 2 步:设计数据输入表单
接下来,导航到“五”中的“视觉”>“表单向导”。
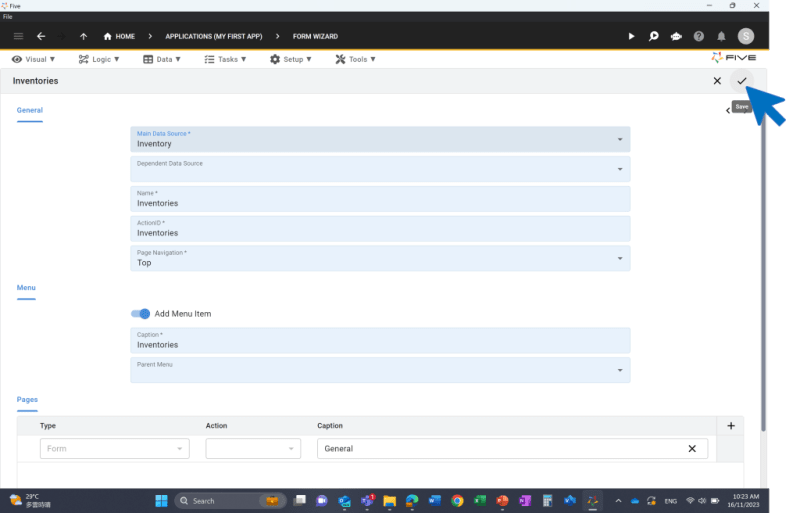
选择数据源:
- 在表单向导的常规部分中,选择您创建的数据库表作为主数据源。
- 这将您的后端(数据库)与前端(表单)链接起来。

创建表单:
- 点击右上角的对号图标,完成表单创建。
- 您的表单现已完成并已连接到您的数据库。
第 3 步:部署表单
部署您的表单:
部署到开发:
- 单击右上角的“部署到开发”按钮。这将在新的浏览器选项卡中打开您的应用程序。
- 您的原型数据输入应用程序现已上线。要增强它,请考虑添加主题或附加功能。
保护您的数据输入表单:登录、身份验证、权限
五可让您快速构建具有用户角色和权限的安全在线数据输入系统。
添加用户角色和登录:
- 将您的应用程序变成多用户应用程序,自动添加登录屏幕。
- 创建具有特定权限的用户角色。例如,一个角色可以提交表单,而另一个角色可以查看总结表单响应的仪表板。
- 浏览 Five 的文档,了解有关设置用户角色和权限的更多详细说明。
通过执行以下步骤,您可以使用 Five 的快速应用程序开发环境创建强大、安全且高效的数据输入系统。
结论:如何构建数据输入系统
使用 Five 的快速应用程序开发环境构建数据输入系统比传统表单构建器具有许多优势。该过程涉及三个关键步骤:创建数据库、设计表单和启动 Web 表单。 Five 提供安全功能,包括登录保护、身份验证和权限,确保您的数据输入系统安全且仅可供授权用户访问。
通过使用 Five,您可以将数据输入系统直接连接到数据库,通过自定义图表和可视化表示实现高效的数据管理和实时分析。此功能使您可以轻松识别趋势、模式和相关性,而对于需要将数据导出到第三方工具的传统表单构建器来说,这通常很麻烦且容易出错。
使用 Five,您可以改进数据输入流程、提高数据安全性并使用分析工具获得见解,使其成为构建全面、高效的数据输入系统的最佳选择。
-
 使用 Stimulus 建立可調整大小的導航本文最初發佈於 Rails Designer——Rails 應用程式的 UI 元件庫,使用 ViewComponent 構建,使用 Tailwind CSS 設計並使用 Hotwire 增強。 如果您的應用程式有側邊欄導航(這在大多數螢幕足夠寬的情況下很常見),那麼調整其大小可能是一個很好的添加功...程式設計 發佈於2024-11-08
使用 Stimulus 建立可調整大小的導航本文最初發佈於 Rails Designer——Rails 應用程式的 UI 元件庫,使用 ViewComponent 構建,使用 Tailwind CSS 設計並使用 Hotwire 增強。 如果您的應用程式有側邊欄導航(這在大多數螢幕足夠寬的情況下很常見),那麼調整其大小可能是一個很好的添加功...程式設計 發佈於2024-11-08 -
 PHP中如何有效率地檢查變數空值並處理未初始化的變數?檢查變數為空:最佳化和簡化在 PHP 中,在處理變數之前檢查變數是否為空至關重要。範例程式碼檢查 $user_id、$user_name 和 $user_logged 是否為空,但有更有效的方法可以實現此目的。 使用身分運算子(===)若要確定變數是否真正為NULL(而非空字串或零),請使用恆等運算...程式設計 發佈於2024-11-08
PHP中如何有效率地檢查變數空值並處理未初始化的變數?檢查變數為空:最佳化和簡化在 PHP 中,在處理變數之前檢查變數是否為空至關重要。範例程式碼檢查 $user_id、$user_name 和 $user_logged 是否為空,但有更有效的方法可以實現此目的。 使用身分運算子(===)若要確定變數是否真正為NULL(而非空字串或零),請使用恆等運算...程式設計 發佈於2024-11-08 -
 如何消除Python清單中的重複字典?從字典列表中刪除重複項資料集合中的重複可能會妨礙高效的資料處理。在Python程式設計中,字典列表通常用於儲存表格資料。但是,在某些情況下,您可能需要從此類清單中刪除重複的字典。 考慮以下字典列表:[ {'id': 1, 'name': 'john', 'age': 34}, {'i...程式設計 發佈於2024-11-08
如何消除Python清單中的重複字典?從字典列表中刪除重複項資料集合中的重複可能會妨礙高效的資料處理。在Python程式設計中,字典列表通常用於儲存表格資料。但是,在某些情況下,您可能需要從此類清單中刪除重複的字典。 考慮以下字典列表:[ {'id': 1, 'name': 'john', 'age': 34}, {'i...程式設計 發佈於2024-11-08 -
 PL/SQL 中的批量收集當然!以下是一個簡單的範例來示範 BULK COLLECT 在 PL/SQL 中的使用。 什麼是大量收集? BULK COLLECT 是一種用於在單一操作中將 SQL 查詢中的多行取得到 PL/SQL 集合中的方法。這減少了 SQL 和 PL/SQL 引擎之間的上下文切換,使流程更加高效,尤其是...程式設計 發佈於2024-11-08
PL/SQL 中的批量收集當然!以下是一個簡單的範例來示範 BULK COLLECT 在 PL/SQL 中的使用。 什麼是大量收集? BULK COLLECT 是一種用於在單一操作中將 SQL 查詢中的多行取得到 PL/SQL 集合中的方法。這減少了 SQL 和 PL/SQL 引擎之間的上下文切換,使流程更加高效,尤其是...程式設計 發佈於2024-11-08 -
 提高 Spring Boot 應用程式的效能 - 第二部分在本文的第一部分中,我们学习了如何提高应用程序的性能,将 Tomcat 替换为 Undertow,即高性能 Web 服务器,除了启用和配置数据压缩之外,还可以减少通过网络传输的 HTTP 响应的大小。 现在,我们将讨论如何在持久化部分提高Spring Boot应用程序的性能,但首先我们需要了解什么是...程式設計 發佈於2024-11-08
提高 Spring Boot 應用程式的效能 - 第二部分在本文的第一部分中,我们学习了如何提高应用程序的性能,将 Tomcat 替换为 Undertow,即高性能 Web 服务器,除了启用和配置数据压缩之外,还可以减少通过网络传输的 HTTP 响应的大小。 现在,我们将讨论如何在持久化部分提高Spring Boot应用程序的性能,但首先我们需要了解什么是...程式設計 發佈於2024-11-08 -
 C 程式設計學習路線圖学习 C 编程是一项令人兴奋且具有挑战性的工作,因为它是一种多功能且功能强大的语言,构成了众多现代编程语言的基础。 让我们看看住在小镇的充满好奇心的年轻学生Alex是如何决定踏上学习C编程之旅的。 C 程序员的旅程 Alex,一个充满好奇心的年轻学生,踏上了学习 C 编程的旅程。他...程式設計 發佈於2024-11-08
C 程式設計學習路線圖学习 C 编程是一项令人兴奋且具有挑战性的工作,因为它是一种多功能且功能强大的语言,构成了众多现代编程语言的基础。 让我们看看住在小镇的充满好奇心的年轻学生Alex是如何决定踏上学习C编程之旅的。 C 程序员的旅程 Alex,一个充满好奇心的年轻学生,踏上了学习 C 编程的旅程。他...程式設計 發佈於2024-11-08 -
 用 JavaScript 解釋數學概念學習數學符號可能會讓人感到害怕。 所以我創建了常見數學符號的 JS 程式碼範例清單: https://math4devs.com 歡迎 PR! https://github.com/joshnuss/math4devs.com程式設計 發佈於2024-11-08
用 JavaScript 解釋數學概念學習數學符號可能會讓人感到害怕。 所以我創建了常見數學符號的 JS 程式碼範例清單: https://math4devs.com 歡迎 PR! https://github.com/joshnuss/math4devs.com程式設計 發佈於2024-11-08 -
 如何在 PHP 中將 Array_column 與物件陣列一起使用?Array_column 和物件陣列在某些場景下有必要將 array_column 與物件陣列一起使用。但是,直接將 array_column 應用於物件陣列可能不會產生預期結果,因為其功能主要是為簡單陣列設計的。 要克服此限制,請考慮以下解決方案:PHP 5 用戶對於PHP 5 用戶,array_...程式設計 發佈於2024-11-08
如何在 PHP 中將 Array_column 與物件陣列一起使用?Array_column 和物件陣列在某些場景下有必要將 array_column 與物件陣列一起使用。但是,直接將 array_column 應用於物件陣列可能不會產生預期結果,因為其功能主要是為簡單陣列設計的。 要克服此限制,請考慮以下解決方案:PHP 5 用戶對於PHP 5 用戶,array_...程式設計 發佈於2024-11-08 -
 如何在Python中高效率地轉置矩陣?轉置矩陣 Python 中的轉置轉置運算反轉矩陣的行和列。在程式設計中處理矩陣時,理解這個概念至關重要。在 Python 中,您可以使用各種方法執行矩陣轉置,每種方法都有不同的方法和效率。 使用 Zip 與 Asterisk 轉置zip(*) 是一種方便且易於使用的方法。轉置矩陣的簡單方法。它將矩陣...程式設計 發佈於2024-11-08
如何在Python中高效率地轉置矩陣?轉置矩陣 Python 中的轉置轉置運算反轉矩陣的行和列。在程式設計中處理矩陣時,理解這個概念至關重要。在 Python 中,您可以使用各種方法執行矩陣轉置,每種方法都有不同的方法和效率。 使用 Zip 與 Asterisk 轉置zip(*) 是一種方便且易於使用的方法。轉置矩陣的簡單方法。它將矩陣...程式設計 發佈於2024-11-08 -
 從靜態到動態:建立響應式單頁網站從靜態到動態:建立響應式單頁網站 嘿,代碼愛好者們!今天,我想分享我最近為一家名為「最後一站咖啡館」的虛構咖啡館建立響應式單頁網站的經驗。該專案是結合 HTML、CSS 和 JavaScript 來創建流暢、用戶友好的體驗的絕佳練習。讓我們深入探討一些可以應用於您自己的專案的關鍵要點! https...程式設計 發佈於2024-11-08
從靜態到動態:建立響應式單頁網站從靜態到動態:建立響應式單頁網站 嘿,代碼愛好者們!今天,我想分享我最近為一家名為「最後一站咖啡館」的虛構咖啡館建立響應式單頁網站的經驗。該專案是結合 HTML、CSS 和 JavaScript 來創建流暢、用戶友好的體驗的絕佳練習。讓我們深入探討一些可以應用於您自己的專案的關鍵要點! https...程式設計 發佈於2024-11-08 -
 創建強大的 XSS 多語言多語言有效負載利用多種編碼、注入和混淆技術來繞過過濾器、迷惑解析器並跨不同上下文(如HTML、JavaScript、CSS、JSON 等)觸發執行。 -合併評論風格 多語言者經常透過合併不同的註解風格來混淆解析器: JavaScript: //, /* */ HTML: <!-- -->...程式設計 發佈於2024-11-08
創建強大的 XSS 多語言多語言有效負載利用多種編碼、注入和混淆技術來繞過過濾器、迷惑解析器並跨不同上下文(如HTML、JavaScript、CSS、JSON 等)觸發執行。 -合併評論風格 多語言者經常透過合併不同的註解風格來混淆解析器: JavaScript: //, /* */ HTML: <!-- -->...程式設計 發佈於2024-11-08 -
 如何克服將 PHP 陣列轉換為 CSV 檔案時出現的錯誤將PHP 陣列轉換為CSV 檔案將產品陣列轉換為CSV 檔案可能是一個簡單的過程,但如果檔案最終會成為單行長行,或如果標頭未啟動下載。 單行問題的一個解決方案是利用fputcsv() 函數而不是手動寫出值。透過使用 fputcsv(),您可以輕鬆地將資料格式化為 CSV 相容的結構。程式碼可以改進如...程式設計 發佈於2024-11-08
如何克服將 PHP 陣列轉換為 CSV 檔案時出現的錯誤將PHP 陣列轉換為CSV 檔案將產品陣列轉換為CSV 檔案可能是一個簡單的過程,但如果檔案最終會成為單行長行,或如果標頭未啟動下載。 單行問題的一個解決方案是利用fputcsv() 函數而不是手動寫出值。透過使用 fputcsv(),您可以輕鬆地將資料格式化為 CSV 相容的結構。程式碼可以改進如...程式設計 發佈於2024-11-08 -
 如何使用 PHP Curl 建立持久 HTTP 連線?使用 PHP Curl 實現持久 HTTP 連線使用 Curl 函式庫進行 HTTP 請求時,維護持久連線可以透過減少連線開銷來顯著提高效能。本文探討如何使用 Curl 建立和管理 keepalive 連結。 重複使用 Curl 句柄進行持久連接預設情況下,當使用相同的 Curl 句柄時,Curl ...程式設計 發佈於2024-11-08
如何使用 PHP Curl 建立持久 HTTP 連線?使用 PHP Curl 實現持久 HTTP 連線使用 Curl 函式庫進行 HTTP 請求時,維護持久連線可以透過減少連線開銷來顯著提高效能。本文探討如何使用 Curl 建立和管理 keepalive 連結。 重複使用 Curl 句柄進行持久連接預設情況下,當使用相同的 Curl 句柄時,Curl ...程式設計 發佈於2024-11-08 -
 如何在 PHP 中實作立即呼叫函數表達式 (IIFE)?PHP 的立即函數呼叫在PHP 中,立即呼叫函數表達式(IIFE) 在PHP 7 中具有部分等價性,因為您可以在函數執行完後立即呼叫該函數。定義。但是,PHP 5.x 不支援此功能。 對於PHP 7,示例如下:(function() { echo "yes, this works in P...程式設計 發佈於2024-11-08
如何在 PHP 中實作立即呼叫函數表達式 (IIFE)?PHP 的立即函數呼叫在PHP 中,立即呼叫函數表達式(IIFE) 在PHP 7 中具有部分等價性,因為您可以在函數執行完後立即呼叫該函數。定義。但是,PHP 5.x 不支援此功能。 對於PHP 7,示例如下:(function() { echo "yes, this works in P...程式設計 發佈於2024-11-08 -
 如何協調 Ed25519 的 Golang 和 Bittorrent 私鑰格式之間的差異?ed25519.Public Result Discrepancyed25519.Public Result Discrepancy問題是由 ed25519 私鑰的不同格式所引起的。金鑰以 32 位元組種子開始,使用 SHA512 進行雜湊處理以建立 64 位元組(在此過程中某些位元會翻轉)。 Go...程式設計 發佈於2024-11-08
如何協調 Ed25519 的 Golang 和 Bittorrent 私鑰格式之間的差異?ed25519.Public Result Discrepancyed25519.Public Result Discrepancy問題是由 ed25519 私鑰的不同格式所引起的。金鑰以 32 位元組種子開始,使用 SHA512 進行雜湊處理以建立 64 位元組(在此過程中某些位元會翻轉)。 Go...程式設計 發佈於2024-11-08
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























