如何為 Laravel API 建立緩存層
Let's say you are building an API to serve some data, you discover GET responses are quite slow. You have tried optimizing your queries, indexing your database tables by frequently queried columns and you are still not getting the response times you want. The next step to take is to write a Caching layer for your API. 'Caching layer' here is just a fancy term for a middleware that stores successful responses in a fast to retrieve store. e.g. Redis, Memcached etc. then any further requests to the API checks if the data is available in the store and serves the response.
Prerequisites
- Laravel
- Redis
Before we start
I am assuming if you have gotten here, you know how to create a laravel app. You should also have either a local or cloud Redis instance to connect to. If you have docker locally, you can copy my compose file here. Also, for a guide on how to connect to the Redis cache driver read here.
Creating our Dummy Data
To help us see our caching layer is working as expected. of course we need some data let's say we have a model named Post. so I will be creating some posts, I will also add some complex filtering that could be database intensive and then we can optimize by caching.
Now let's start writing our middleware:
We create our middleware skeleton by running
php artisan make:middleware CacheLayer
Then register it in your app/Http/Kernel.php under the api middleware group like so:
protected $middlewareGroups = [
'api' => [
CacheLayer::class,
],
];
But if you are running Laravel 11. register it in your bootstrap/app.php
->withMiddleware(function (Middleware $middleware) {
$middleware->api(append: [
\App\Http\Middleware\CacheLayer::class,
]);
})
Caching Terminologies
- Cache Hit: occurs when data requested is found in the cache.
- Cache Miss: happens when the requested data is not found in the cache.
- Cache Flush: clearing out the stored data in the cache so that it can be repopulated with fresh data.
- Cache tags: This is a feature unique to Redis. cache tags are a feature used to group related items in the cache, making it easier to manage and invalidate related data simultaneously.
- Time to Live (TTL): this refers to the amount of time a cached object stays valid before it expires. One common misunderstanding is thinking that every time an object is accessed from the cache (a cache hit), its expiry time gets reset. However, this isn't true. For instance, if the TTL is set to 5 minutes, the cached object will expire after 5 minutes, no matter how many times it's accessed within that period. After the 5 minutes are up, the next request for that object will result in a new entry being created in the cache.
Computing a Unique Cache Key
So cache drivers are a key-value store. so you have a key then the value is your json. So you need a unique cache key to identify resources, a unique cache key will also help in cache invalidation i.e. removing cache items when a new resource is created/updated. My approach for cache key generation is to turn the request url, query params, and body into an object. then serialize it to string. Add this to your cache middleware:
class CacheLayer
{
public function handle(Request $request, Closure $next): Response
{
}
private function getCacheKey(Request $request): string
{
$routeParameters = ! empty($request->route()->parameters) ? $request->route()->parameters : [auth()->user()->id];
$allParameters = array_merge($request->all(), $routeParameters);
$this->recursiveSort($allParameters);
return $request->url() . json_encode($allParameters);
}
private function recursiveSort(&$array): void
{
foreach ($array as &$value) {
if (is_array($value)) {
$this->recursiveSort($value);
}
}
ksort($array);
}
}
Let's go through the code line by line.
- First we check for the matched request parameters. we don't want to compute the same cache key for /users/1/posts and /users/2/posts.
- And if there are no matched parameters we pass in the user's id. This part is optional. If you have routes like /user that returns details for the currently authenticated user. it will be suitable to pass in the user id in the cache key. if not you can just make it an empty array([]).
- Then we get all the query parameters and merge it with the request parameters
- Then we sort the parameters, why this sorting step is very important is so we can return same data for let's say /posts?page=1&limit=20 and /posts?limit=20&page=1. so regardless of the order of the parameters we still return the same cache key.
Excluding routes
So depending on the nature of the application you are building. There will be some GET routes that you don't want to cache so for this we create a constant with the regex to match those routes. This will look like:
private const EXCLUDED_URLS = [
'~^api/v1/posts/[0-9a-zA-Z] /comments(\?.*)?$~i'
'
];
In this case, this regex will match all a post's comments.
Configuring TTL
For this, just add this entry to your config/cache.php
'ttl' => now()->addMinutes(5),
Writing our Middleware
Now we have all our preliminary steps set we can write our middleware code:
public function handle(Request $request, Closure $next): Response
{
if ('GET' !== $method) {
return $next($request);
}
foreach (self::EXCLUDED_URLS as $pattern) {
if (preg_match($pattern, $request->getRequestUri())) {
return $next($request);
}
}
$cacheKey = $this->getCacheKey($request);
$exception = null;
$response = cache()
->tags([$request->url()])
->remember(
key: $cacheKey,
ttl: config('cache.ttl'),
callback: function () use ($next, $request, &$exception) {
$res = $next($request);
if (property_exists($res, 'exception') && null !== $res->exception) {
$exception = $res;
return null;
}
return $res;
}
);
return $exception ?? $response;
}
- First we skip caching for non-GET requests and Excluded urls.
- Then we use the cache helper, tag that cache entry by the request url.
- we use the remember method to store that cache entry. then we call the other handlers down the stack by doing $next($request). we check for exceptions. and then either return the exception or response.
Cache Invalidation
When new resources are created/updated, we have to clear the cache, so users can see new data. and to do this we will tweak our middleware code a bit. so in the part where we check the request method we add this:
if ('GET' !== $method) {
$response = $next($request);
if ($response->isSuccessful()) {
$tag = $request->url();
if ('PATCH' === $method || 'DELETE' === $method) {
$tag = mb_substr($tag, 0, mb_strrpos($tag, '/'));
}
cache()->tags([$tag])->flush();
}
return $response;
}
So what this code is doing is flushing the cache for non-GET requests. Then for PATCH and Delete requests we are stripping the {id}. so for example if the request url is PATCH /users/1/posts/2 . We are stripping the last id leaving /users/1/posts. this way when we update a post, we clear the cache of all a users posts. so the user can see fresh data.
Now with this we are done with the CacheLayer implementation. Lets test it
Testing our Cache
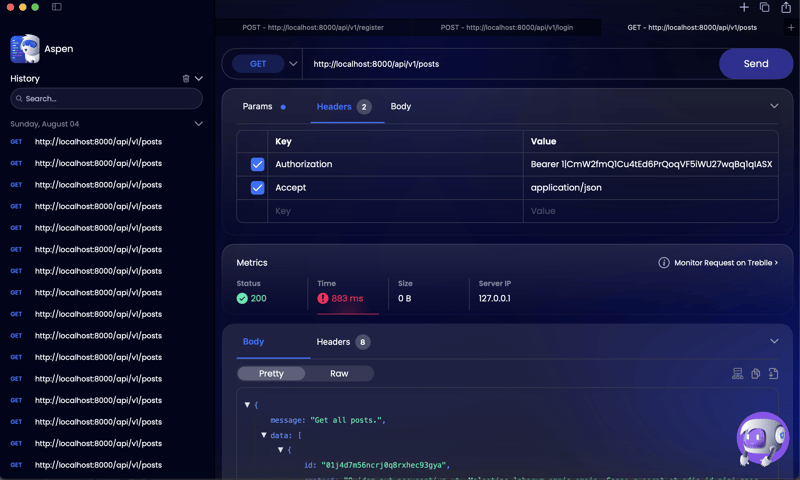
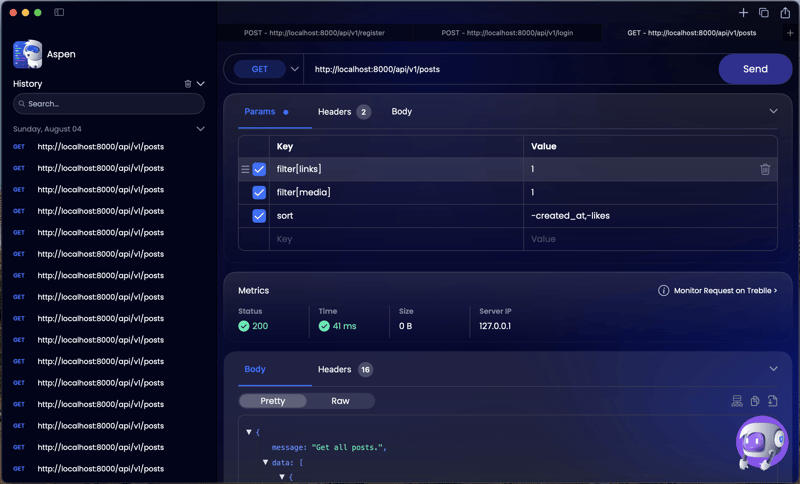
Let's say we want to retrieve all a users posts, that has links, media and sort it by likes and recently created. the url for that kind of request according to the json:api spec will look like: /posts?filter[links]=1&filter[media]=1&sort=-created_at,-likes. on a posts table of 1.2 million records the response time is: ~800ms

and after adding our cache middleware we get a response time of 41ms

Great success!
Optimizations
Another optional step is to compress the json payload we store on redis. JSON is not the most memory-efficient format, so what we can do is use zlib compression to compress the json before storing and decompress before sending to the client.
the code for that will look like:
$response = cache()
->tags([$request->url()])
->remember(
key: $cacheKey,
ttl: config('cache.ttl'),
callback: function () use ($next, $request, &$exception) {
$res = $next($request);
if (property_exists($res, 'exception') && null !== $res->exception) {
$exception = $res;
return null;
}
return gzcompress($res->getContent());
}
);
return $exception ?? response(gzuncompress($response));
The full code for this looks like:
getMethod();
if ('GET' !== $method) {
$response = $next($request);
if ($response->isSuccessful()) {
$tag = $request->url();
if ('PATCH' === $method || 'DELETE' === $method) {
$tag = mb_substr($tag, 0, mb_strrpos($tag, '/'));
}
cache()->tags([$tag])->flush();
}
return $response;
}
foreach (self::EXCLUDED_URLS as $pattern) {
if (preg_match($pattern, $request->getRequestUri())) {
return $next($request);
}
}
$cacheKey = $this->getCacheKey($request);
$exception = null;
$response = cache()
->tags([$request->url()])
->remember(
key: $cacheKey,
ttl: config('cache.ttl'),
callback: function () use ($next, $request, &$exception) {
$res = $next($request);
if (property_exists($res, 'exception') && null !== $res->exception) {
$exception = $res;
return null;
}
return gzcompress($res->getContent());
}
);
return $exception ?? response(gzuncompress($response));
}
private function getCacheKey(Request $request): string
{
$routeParameters = ! empty($request->route()->parameters) ? $request->route()->parameters : [auth()->user()->id];
$allParameters = array_merge($request->all(), $routeParameters);
$this->recursiveSort($allParameters);
return $request->url() . json_encode($allParameters);
}
private function recursiveSort(&$array): void
{
foreach ($array as &$value) {
if (is_array($value)) {
$this->recursiveSort($value);
}
}
ksort($array);
}
}
Summary
This is all I have for you today on caching, Happy building and drop any questions, commments and improvements in the comments!
-
 如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-02-28
如何使用PHP從XML文件中有效地檢索屬性值?從php $xml = simplexml_load_file($file); foreach ($xml->Var[0]->attributes() as $attributeName => $attributeValue) { echo $attributeName,...程式設計 發佈於2025-02-28 -
 如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-02-28
如何在JavaScript對像中動態設置鍵?在嘗試為JavaScript對象創建動態鍵時,如何使用此Syntax jsObj['key' i] = 'example' 1;不工作。正確的方法採用方括號: jsobj ['key''i] ='example'1; 在JavaScript中,數組是一...程式設計 發佈於2025-02-28 -
 如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-02-28
如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-02-28 -
 PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月份)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP...程式設計 發佈於2025-02-28
PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月份)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP...程式設計 發佈於2025-02-28 -
 為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?在Microsoft Visual C 中,Microsoft consions用戶strate strate strate strate strate strate strate strate strate strate strate strate strate strate strate st...程式設計 發佈於2025-02-28
為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?在Microsoft Visual C 中,Microsoft consions用戶strate strate strate strate strate strate strate strate strate strate strate strate strate strate strate st...程式設計 發佈於2025-02-28 -
 Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-02-28
Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-02-28 -
 版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-02-28
版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-02-28 -
 可以在純CS中將多個粘性元素彼此堆疊在一起嗎?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...程式設計 發佈於2025-02-28
可以在純CS中將多個粘性元素彼此堆疊在一起嗎?[2这里: https://webthemez.com/demo/sticky-multi-header-scroll/index.html </main> <section> { display:grid; grid-template-...程式設計 發佈於2025-02-28 -
 如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-02-28
如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-02-28 -
 為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-02-28
為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-02-28 -
 我可以將加密從McRypt遷移到OpenSSL,並使用OpenSSL遷移MCRYPT加密數據?將我的加密庫從mcrypt升級到openssl 問題:是否可以將我的加密庫從McRypt升級到OpenSSL?如果是這樣,如何? 答案:是的,可以將您的Encryption庫從McRypt升級到OpenSSL。 可以使用openssl。 附加說明: [openssl_decrypt()函數要求...程式設計 發佈於2025-02-28
我可以將加密從McRypt遷移到OpenSSL,並使用OpenSSL遷移MCRYPT加密數據?將我的加密庫從mcrypt升級到openssl 問題:是否可以將我的加密庫從McRypt升級到OpenSSL?如果是這樣,如何? 答案:是的,可以將您的Encryption庫從McRypt升級到OpenSSL。 可以使用openssl。 附加說明: [openssl_decrypt()函數要求...程式設計 發佈於2025-02-28 -
 如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-02-28
如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-02-28 -
 為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-02-28
為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-02-28 -
 如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-02-28
如何使用FormData()處理多個文件上傳?)處理多個文件輸入時,通常需要處理多個文件上傳時,通常是必要的。 The fd.append("fileToUpload[]", files[x]); method can be used for this purpose, allowing you to send multi...程式設計 發佈於2025-02-28
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























