最佳引導模板產生器
在當今快速發展的數位環境中,速度和效率是關鍵,網頁設計師和開發人員越來越依賴 Bootstrap 建構器來簡化他們的工作流程。這些工具可以快速創建響應靈敏、具有視覺吸引力的網站,使團隊能夠比以往更快地將他們的想法變為現實。
Bootstrap 建構器真正改變了網站的建構方式,使過程更加易於存取和高效。在本指南中,我們將深入探討一些可用的最佳平台,無論您是初學者還是經驗豐富的專業人士。讓我們幫助您為您的下一個專案找到完美的 Bootstrap 建構器!
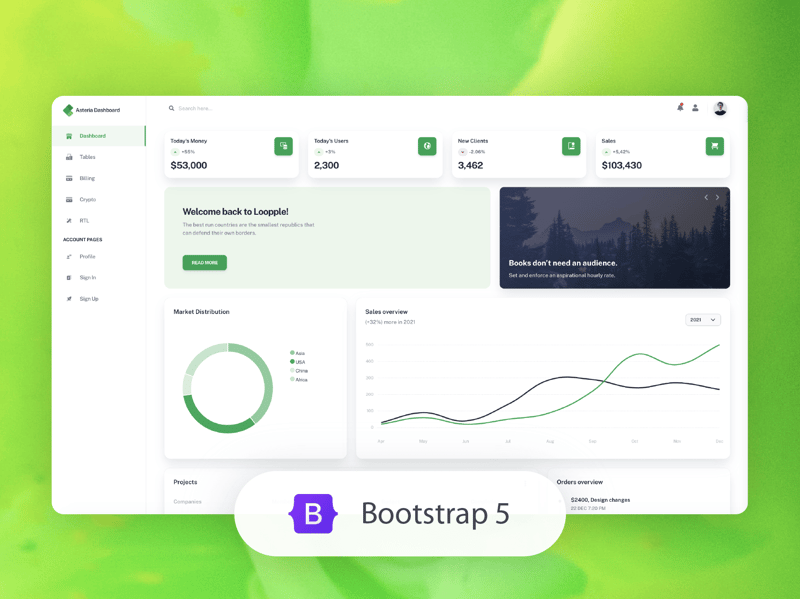
1. Loopple 的 Asteria 儀表板產生器

Asteria Dashboard Builder 基於 Bootstrap 5 構建,透過預先建構範例和無縫開發簡化了從原型設計到功能程式碼的過渡。主要功能包括:
- 基於 Bootstrap 5 建置:利用最受歡迎的 HTML、CSS 和 JS 開源工具包。
- 整合元件:包含按鈕、卡片、圖表等,以簡化儀表板建立。
- 瀏覽器內文字編輯:直接在瀏覽器中雙擊任何文字即可輕鬆編輯內容。
- 預先建置範例:使用現成的範例快速啟動您的項目,以加快開發速度。
?連結:
- 在這裡嘗試 Asteria Dashboard Builder
- Loopple網站
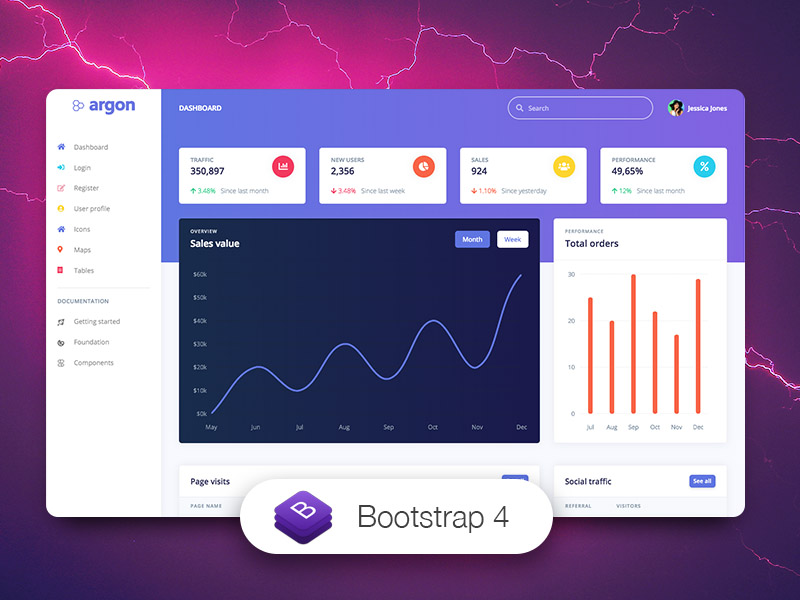
2. Creative Tim 的 Argon 儀表板產生器

Argon Dashboard Builder 基於 Bootstrap 4,透過其預先建構的範例實現從原型設計到功能程式碼的平滑過渡。主要功能包括:
- 基於 Bootstrap 4 建置:使用最廣泛使用的 HTML、CSS 和 JS 開源工具包進行開發。
- 整合元件:包含按鈕、卡片和圖表等基本元件,可輕鬆建立儀表板。
- 瀏覽器內文字編輯:直接在瀏覽器中雙擊任何文字即可輕鬆編輯內容。
- 預先建置範例:透過即用型範例簡化開發流程,以加快專案完成速度。
?連結:
- 在這裡嘗試 Argon Dashboard Builder
- Loopple網站
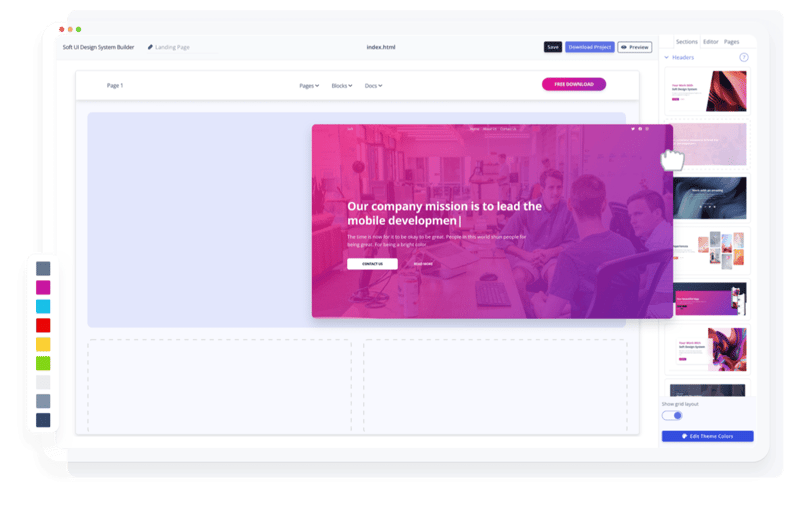
3. Creative Tim 的軟 UI 設計系統建構器

Soft UI Design System Builder 基於 Bootstrap 5 構建,可加快從原型設計到全功能程式碼的開發過程,具有超過 131 個元件。主要功能包括:
- 基於 Bootstrap 5 建置:由最受歡迎的 HTML、CSS 和 JS 開源工具包提供支援。
- 整合部分:包括導覽列、標題、功能和感言等部分,用於靈活的網站和登陸頁面建立。
- 131 個元件:提供大量元件來建立您需要的任何頁面。
- 瀏覽器內文字編輯:直接在瀏覽器中雙擊任何文字即可輕鬆更新內容,以加快工作流程。
?連結:
- 在這裡試試 Soft UI Design System Builder
- 創意蒂姆建造者
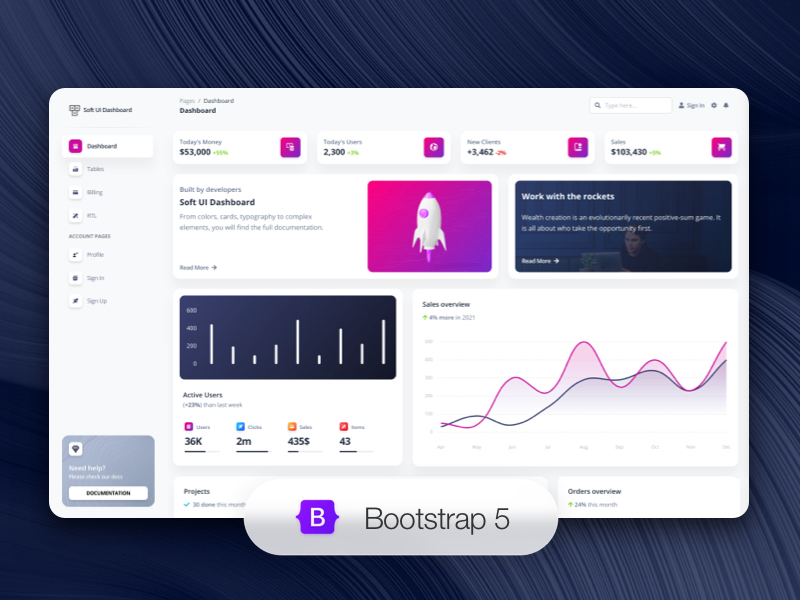
4. Creative Tim 的軟 UI 儀表板

Soft UI Dashboard Builder 基於 Bootstrap 5 構建,透過提供預先建置的範例和整合元件來簡化開發流程。主要功能包括:
- 基於 Bootstrap 5 建置:由廣泛使用的 HTML、CSS 和 JS 開源工具包提供支援。
- 整合組件:包括按鈕、卡片和圖表等基本組件,以快速建立儀表板。
- 瀏覽器內文字編輯:直接在瀏覽器中雙擊任何文字即可輕鬆更新內容。
- 預先建置範例:實現從原型設計到即時專案的平穩過渡,以加快開發速度。
?連結:
- 在這裡試試 Soft UI Dashboard Builder
- Loopple網站
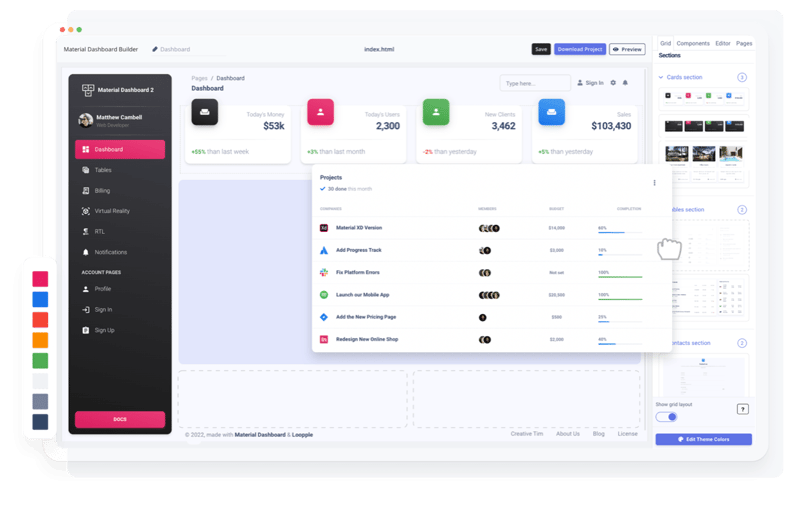
5. Creative Tim 的 Material Dashboard Builder

Material Dashboard Builder 提供了一種獨特的設計方法來建立應用程式後端的 UI。主要功能包括:
- Creative Tim 的材質設計系統:使用流行的材質設計原則構建,打造時尚現代的外觀。
- 預先格式化部分:包含預先建置部分以加快儀表板建立速度。
- 使用 Bootstrap 進行編碼:確保所有設備的代碼響應靈敏且一致。
- 響應式設計:針對行動裝置、平板電腦和桌面視圖進行全面最佳化。
?連結:
- 在這裡嘗試 Material Dashboard Builder
- 創意蒂姆建造者
6. Designmodo 的 Bootstrap 建構器

透過快速、簡單的解決方案控制您的登陸頁面,以建立您的線上業務。使用預先設計的區塊快速建立專業且具有視覺吸引力的登陸頁面,節省時間和精力。
在這裡嘗試 Designmodo Bootstrap 建構器
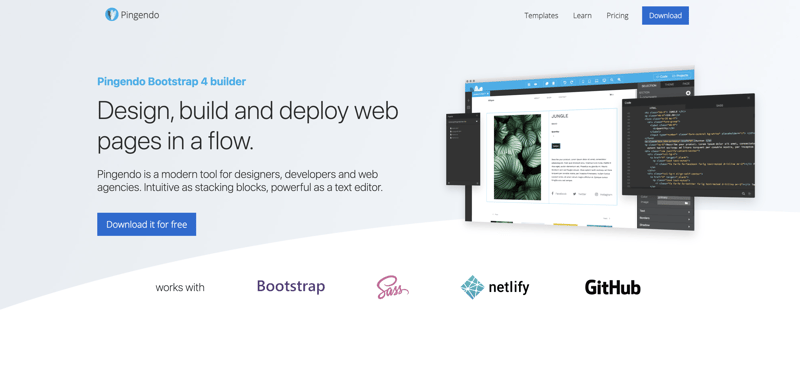
7.來自 Pingendo 的 Bootstrap 建構器

使用 Pingendo 無縫設計、建置和部署網頁。這種現代工具結合了堆疊塊的簡單性和文字編輯器的強大功能,使其成為設計師、開發人員和網路機構簡化工作流程並輕鬆創建令人驚嘆的網頁的理想選擇。
在這裡嘗試 Pingendo Bootstrap 建構器
-
 在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-04-09
在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-04-09 -
 如何將來自三個MySQL表的數據組合到新表中?mysql:從三個表和列的新表創建新表 答案:為了實現這一目標,您可以利用一個3-way Join。 選擇p。 *,d.content作為年齡 來自人為p的人 加入d.person_id = p.id上的d的詳細信息 加入T.Id = d.detail_id的分類法 其中t.taxonomy ...程式設計 發佈於2025-04-09
如何將來自三個MySQL表的數據組合到新表中?mysql:從三個表和列的新表創建新表 答案:為了實現這一目標,您可以利用一個3-way Join。 選擇p。 *,d.content作為年齡 來自人為p的人 加入d.person_id = p.id上的d的詳細信息 加入T.Id = d.detail_id的分類法 其中t.taxonomy ...程式設計 發佈於2025-04-09 -
 如何在GO編譯器中自定義編譯優化?在GO編譯器中自定義編譯優化 GO中的默認編譯過程遵循特定的優化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...程式設計 發佈於2025-04-09
如何在GO編譯器中自定義編譯優化?在GO編譯器中自定義編譯優化 GO中的默認編譯過程遵循特定的優化策略。 However, users may need to adjust these optimizations for specific requirements.Optimization Control in Go Compi...程式設計 發佈於2025-04-09 -
 對象擬合:IE和Edge中的封面失敗,如何修復?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...程式設計 發佈於2025-04-09
對象擬合:IE和Edge中的封面失敗,如何修復?To resolve this issue, we employ a clever CSS solution that solves the problem:position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%)...程式設計 發佈於2025-04-09 -
 如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-04-09
如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-04-09 -
 在GO中構造SQL查詢時,如何安全地加入文本和值?在go中構造文本sql查詢時,在go sql queries 中,在使用conting and contement和contement consem per時,尤其是在使用integer per當per當per時,per per per當per. [&&&&&&&&&&&&&&&&默元組方法在...程式設計 發佈於2025-04-09
在GO中構造SQL查詢時,如何安全地加入文本和值?在go中構造文本sql查詢時,在go sql queries 中,在使用conting and contement和contement consem per時,尤其是在使用integer per當per當per時,per per per當per. [&&&&&&&&&&&&&&&&默元組方法在...程式設計 發佈於2025-04-09 -
 PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-04-09
PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-04-09 -
 如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-04-09
如何將MySQL數據庫添加到Visual Studio 2012中的數據源對話框中?在Visual Studio 2012 儘管已安裝了MySQL Connector v.6.5.4,但無法將MySQL數據庫添加到實體框架的“ DataSource對話框”中。為了解決這一問題,至關重要的是要了解MySQL連接器v.6.5.5及以後的6.6.x版本將提供MySQL的官方Visual...程式設計 發佈於2025-04-09 -
 如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_rename() runkit_function_redefine() //重新定義'this'以返回“新和...程式設計 發佈於2025-04-09
如何克服PHP的功能重新定義限制?克服PHP的函數重新定義限制 但是,PHP工具腰帶中有一個隱藏的寶石:runkit擴展。它使您能夠靈活地重新定義函數。 runkit_function_renction_rename() runkit_function_redefine() //重新定義'this'以返回“新和...程式設計 發佈於2025-04-09 -
 eval()vs. ast.literal_eval():對於用戶輸入,哪個Python函數更安全?稱量()和ast.literal_eval()中的Python Security 在使用用戶輸入時,必須優先確保安全性。強大的Python功能Eval()通常是作為潛在解決方案而出現的,但擔心其潛在風險。 This article delves into the differences betwee...程式設計 發佈於2025-04-09
eval()vs. ast.literal_eval():對於用戶輸入,哪個Python函數更安全?稱量()和ast.literal_eval()中的Python Security 在使用用戶輸入時,必須優先確保安全性。強大的Python功能Eval()通常是作為潛在解決方案而出現的,但擔心其潛在風險。 This article delves into the differences betwee...程式設計 發佈於2025-04-09 -
 哪種在JavaScript中聲明多個變量的方法更可維護?在JavaScript中聲明多個變量:探索兩個方法在JavaScript中,開發人員經常遇到需要聲明多個變量的需要。對此的兩種常見方法是:在單獨的行上聲明每個變量: 當涉及性能時,這兩種方法本質上都是等效的。但是,可維護性可能會有所不同。 第一個方法被認為更易於維護。每個聲明都是其自己的語句,使...程式設計 發佈於2025-04-09
哪種在JavaScript中聲明多個變量的方法更可維護?在JavaScript中聲明多個變量:探索兩個方法在JavaScript中,開發人員經常遇到需要聲明多個變量的需要。對此的兩種常見方法是:在單獨的行上聲明每個變量: 當涉及性能時,這兩種方法本質上都是等效的。但是,可維護性可能會有所不同。 第一個方法被認為更易於維護。每個聲明都是其自己的語句,使...程式設計 發佈於2025-04-09 -
 \“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-04-09
\“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-04-09 -
 如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-04-09
如何使用組在MySQL中旋轉數據?在關係數據庫中使用mySQL組使用mySQL組進行查詢結果,在關係數據庫中使用MySQL組,轉移數據的數據是指重新排列的行和列的重排以增強數據可視化。在這裡,我們面對一個共同的挑戰:使用組的組將數據從基於行的基於列的轉換為基於列。 Let's consider the following ...程式設計 發佈於2025-04-09
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























