預防 XSS 攻擊的方法:綜合指南
1.什麼是XSS?

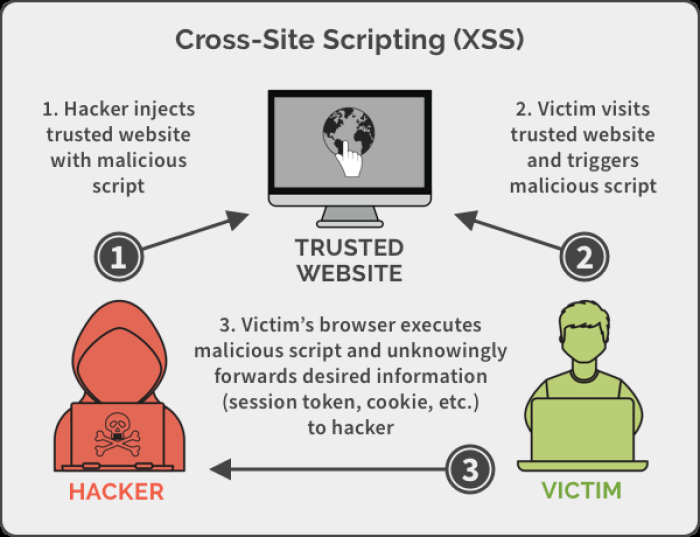
XSS(即跨站腳本)是 Web 應用程式中發現的安全漏洞。它允許攻擊者將惡意腳本(通常是 JavaScript)注入到其他使用者查看的網頁中。這可能會導致未經授權的操作、資料竊取或會話劫持。
1.1. XSS 攻擊的類型

XSS攻擊一般分為三類:
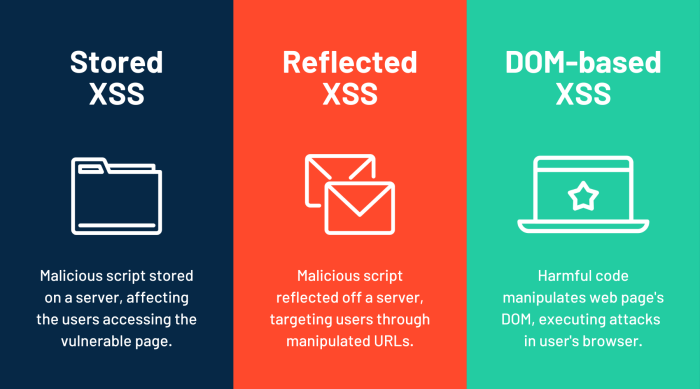
- 儲存型 XSS :惡意腳本儲存在伺服器上(例如資料庫中),並在使用者要求特定頁面時提供給使用者。
- Reflected XSS:惡意腳本嵌入在URL中並由伺服器反射回使用者。
- 基於 DOM 的 XSS :攻擊發生在網頁的文檔物件模型 (DOM) 內,無需任何伺服器互動。
1.2. XSS 攻擊的影響

XSS 攻擊可能造成嚴重後果,包括:
- 資料竊取:攻擊者可以竊取敏感資訊,例如cookie、會話令牌和個人資料。
- 會話劫持:攻擊者可以劫持使用者的會話並代表他們執行未經授權的操作。
- 毀壞:攻擊者可以修改網頁的外觀,顯示不需要的內容。
2. Spring Boot中如何防止XSS
在 Spring Boot 中防止 XSS 需要結合安全編碼實務、驗證和清理。下面,我們將探索實現這一目標的各種技術。
2.1.驗證用戶輸入
防止 XSS 攻擊的最有效方法之一是驗證使用者輸入。確保所有輸入都經過驗證,以確認其符合預期格式並拒絕任何惡意資料。
@PostMapping("/submit")
public String submitForm(@RequestParam("comment") @NotBlank @Size(max = 500) String comment) {
// Process the comment
return "success";
}
在上面的程式碼中,我們驗證註解欄位不為空且不超過 500 個字元。這有助於防止注入大型的、可能有害的腳本。
2.2.編碼輸出
編碼輸出可確保網頁上呈現的任何資料都被視為文字而不是可執行代碼。 Spring Boot 提供了內建的資料編碼機制。
@PostMapping("/display")
public String displayComment(Model model, @RequestParam("comment") String comment) {
String safeComment = HtmlUtils.htmlEscape(comment);
model.addAttribute("comment", safeComment);
return "display";
}
在此範例中,我們使用 HtmlUtils.htmlEscape() 在將使用者評論呈現在頁面上之前對其進行編碼。這可以防止瀏覽器執行任何嵌入的腳本。
2.3.使用內容安全策略 (CSP)
內容安全策略 (CSP) 是一項安全功能,透過控制允許使用者代理程式為給定頁面載入哪些資源來協助防止 XSS。
@Configuration
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Override
protected void configure(HttpSecurity http) throws Exception {
http.headers()
.contentSecurityPolicy("script-src 'self'");
}
}
上面的配置指定只能執行與頁面同源的腳本,有效阻止任何來自第三方來源的注入腳本。
2.4.使用 AntiSamy 函式庫
AntiSamy 是一個 Java 函式庫,可以清理 HTML 輸入以防止 XSS 攻擊。它確保只允許安全標籤和屬性。
public String sanitizeInput(String input) {
Policy policy = Policy.getInstance("antisamy-slashdot.xml");
AntiSamy antiSamy = new AntiSamy();
CleanResults cleanResults = antiSamy.scan(input, policy);
return cleanResults.getCleanHTML();
}
在上面的程式碼中,我們使用 AntiSamy 根據預先定義的策略來清理使用者的輸入。這會刪除或消除任何惡意腳本。
4. 結論
XSS 攻擊對 Web 應用程式構成重大威脅,但可以透過仔細的輸入驗證、輸出編碼和安全策略來有效緩解這些威脅。透過遵循本文中概述的技術,您可以保護 Spring Boot 應用程式免受 XSS 攻擊。
請記住,安全是一個持續的過程,必須隨時了解最新的威脅和最佳實踐。
如果您有任何疑問或需要進一步說明,請隨時在下面發表評論。我是來幫忙的!
閱讀更多文章:防止 XSS 攻擊的 4 種方法:綜合指南
-
 聘請 Unity 開發人員:讓沉浸式遊戲精彩从游戏开发和互动的高潮中可以明显看出,即使只有一小部分时间,Unity 3D 无疑是用于开发沉浸式多平台体验的最广泛使用的平台之一。您开发移动游戏、虚拟体验、增强现实应用程序 - 无论您的想法是什么,Unity 3D 开发人员现在都可以将其变为现实。然而,找到合适的人才并不容易,尤其是在当今蓬勃发展...程式設計 發佈於2024-11-08
聘請 Unity 開發人員:讓沉浸式遊戲精彩从游戏开发和互动的高潮中可以明显看出,即使只有一小部分时间,Unity 3D 无疑是用于开发沉浸式多平台体验的最广泛使用的平台之一。您开发移动游戏、虚拟体验、增强现实应用程序 - 无论您的想法是什么,Unity 3D 开发人员现在都可以将其变为现实。然而,找到合适的人才并不容易,尤其是在当今蓬勃发展...程式設計 發佈於2024-11-08 -
 如何在頁面載入後動態載入較少的樣式表?動態加載LESS 樣式表<link rel="stylesheet/less" href="/static/less/style.less" /> <script src="http://lesscss.googlecode.com...程式設計 發佈於2024-11-08
如何在頁面載入後動態載入較少的樣式表?動態加載LESS 樣式表<link rel="stylesheet/less" href="/static/less/style.less" /> <script src="http://lesscss.googlecode.com...程式設計 發佈於2024-11-08 -
 使用 Python 列表的優雅而簡單的方法:列表推導式您可能認為列表理解是一個高級概念。然而,在棘手的情況下,它只需一行就可以簡化您的程式碼。是時候了解它是如何運作的了。我將用示例.在初級水平上解釋它 列表理解到底是什麼? 您經常看到符號 l2 = [x 1 for x in l]。據說是這樣的: l2 = [] for x in l:...程式設計 發佈於2024-11-08
使用 Python 列表的優雅而簡單的方法:列表推導式您可能認為列表理解是一個高級概念。然而,在棘手的情況下,它只需一行就可以簡化您的程式碼。是時候了解它是如何運作的了。我將用示例.在初級水平上解釋它 列表理解到底是什麼? 您經常看到符號 l2 = [x 1 for x in l]。據說是這樣的: l2 = [] for x in l:...程式設計 發佈於2024-11-08 -
 如何從 Java WebDriver 執行 JavaScript 程式碼?從Java執行WebDriver JavaScript:增強指南問題中提到的命令./go webdriverjs是一個shell命令設計在特定文件夾中設定並初始化WebDriverJs 環境。但是,需要注意的是,WebDriverJs 是一種語言綁定,它支援 JavaScript 測試,而不是從 J...程式設計 發佈於2024-11-08
如何從 Java WebDriver 執行 JavaScript 程式碼?從Java執行WebDriver JavaScript:增強指南問題中提到的命令./go webdriverjs是一個shell命令設計在特定文件夾中設定並初始化WebDriverJs 環境。但是,需要注意的是,WebDriverJs 是一種語言綁定,它支援 JavaScript 測試,而不是從 J...程式設計 發佈於2024-11-08 -
 下載網頁到ESP或簡單可程式控制器為了將網頁儲存到ESP8266的FLASH中,我特地用delphi編寫了一個軟體工具。 該軟體工具從一個資料夾中讀取所有網頁檔案(包括html、css、js、圖片等),並將其打包為二進位檔案。 將ESP8266的GPIO0接地即可啟動,ESP8266進入串口下載模式。 然後使用下載軟體選擇打包...程式設計 發佈於2024-11-08
下載網頁到ESP或簡單可程式控制器為了將網頁儲存到ESP8266的FLASH中,我特地用delphi編寫了一個軟體工具。 該軟體工具從一個資料夾中讀取所有網頁檔案(包括html、css、js、圖片等),並將其打包為二進位檔案。 將ESP8266的GPIO0接地即可啟動,ESP8266進入串口下載模式。 然後使用下載軟體選擇打包...程式設計 發佈於2024-11-08 -
 為我的 D&D 表建立自訂 Stream Deck:使用自訂 SDK 解決遊戲手把整合問題作為一個熱情的龍與地下城玩家和技術愛好者,我決定通過創建一個帶有嵌入式屏幕的定制咖啡桌來提升我的遊戲設置。這張桌子顯示地圖、代幣、播放音效,甚至為玩家展示藝術品。所有這一切都透過一個名為 Foundry VTT 的強大平台運行,該平台與 Roll20 類似,但具有更好的定價模型和廣泛的開放模組系統。...程式設計 發佈於2024-11-08
為我的 D&D 表建立自訂 Stream Deck:使用自訂 SDK 解決遊戲手把整合問題作為一個熱情的龍與地下城玩家和技術愛好者,我決定通過創建一個帶有嵌入式屏幕的定制咖啡桌來提升我的遊戲設置。這張桌子顯示地圖、代幣、播放音效,甚至為玩家展示藝術品。所有這一切都透過一個名為 Foundry VTT 的強大平台運行,該平台與 Roll20 類似,但具有更好的定價模型和廣泛的開放模組系統。...程式設計 發佈於2024-11-08 -
 如何在 PHP 中有效率地計算兩個日期之間的月份數?有效找出日期之間的月份計數一個常見的程式設計挑戰是確定兩個日期之間的月份數。在 PHP 中,有許多方法可以解決這個問題。 使用 DateTime 類別 (PHP >= 5.3):PHP 5.3 中引入的 DateTime 類別提供了方便的方法用於日期操作。計算月份差異:$d1 = new DateT...程式設計 發佈於2024-11-08
如何在 PHP 中有效率地計算兩個日期之間的月份數?有效找出日期之間的月份計數一個常見的程式設計挑戰是確定兩個日期之間的月份數。在 PHP 中,有許多方法可以解決這個問題。 使用 DateTime 類別 (PHP >= 5.3):PHP 5.3 中引入的 DateTime 類別提供了方便的方法用於日期操作。計算月份差異:$d1 = new DateT...程式設計 發佈於2024-11-08 -
 Bootstrap:建立和自訂導覽列介紹 Bootstrap 是一個開源框架,廣泛用於 Web 開發,用於建立響應式且適合行動裝置的網站。 Bootstrap 的關鍵元件之一是導覽欄,它是一個水平導覽欄,用於組織和導覽網站的內容。在本文中,我們將討論使用 Bootstrap 建立和自訂導覽列的優點和缺點及其功能。 ...程式設計 發佈於2024-11-08
Bootstrap:建立和自訂導覽列介紹 Bootstrap 是一個開源框架,廣泛用於 Web 開發,用於建立響應式且適合行動裝置的網站。 Bootstrap 的關鍵元件之一是導覽欄,它是一個水平導覽欄,用於組織和導覽網站的內容。在本文中,我們將討論使用 Bootstrap 建立和自訂導覽列的優點和缺點及其功能。 ...程式設計 發佈於2024-11-08 -
 將 WebSocket 與 Python 結合使用什麼是 WebSocket? WebSocket 是一種支援瀏覽器和伺服器之間即時、雙向通訊的協定。傳統的 HTTP 通訊涉及客戶端發送請求和伺服器回應以交換資料。相較之下,使用 WebSocket,一旦建立了初始連接,客戶端和伺服器都可以相互發送和接收訊息,而無需重複建立新連接。...程式設計 發佈於2024-11-08
將 WebSocket 與 Python 結合使用什麼是 WebSocket? WebSocket 是一種支援瀏覽器和伺服器之間即時、雙向通訊的協定。傳統的 HTTP 通訊涉及客戶端發送請求和伺服器回應以交換資料。相較之下,使用 WebSocket,一旦建立了初始連接,客戶端和伺服器都可以相互發送和接收訊息,而無需重複建立新連接。...程式設計 發佈於2024-11-08 -
 如何在 PHP 中從子網域中提取網域?在PHP 中從子域中提取域名在當代Web 開發中,必須解析和檢索域名,甚至是從子域中解析和檢索網域名稱。一個簡單的範例可能包括諸如“here.example.com”或“example.org”之類的網域。為了滿足這一需求,我們提出了一個全面的 PHP 函數,旨在從任何給定的輸入中提取根域名。 結合...程式設計 發佈於2024-11-08
如何在 PHP 中從子網域中提取網域?在PHP 中從子域中提取域名在當代Web 開發中,必須解析和檢索域名,甚至是從子域中解析和檢索網域名稱。一個簡單的範例可能包括諸如“here.example.com”或“example.org”之類的網域。為了滿足這一需求,我們提出了一個全面的 PHP 函數,旨在從任何給定的輸入中提取根域名。 結合...程式設計 發佈於2024-11-08 -
 如何在多執行緒程式設計中連接向量以獲得最佳效率?連結向量:深入分析在多執行緒程式設計中,合併結果是一個常見的挑戰。這通常涉及將多個向量組合成單一綜合向量。讓我們探索連接向量以獲得最大效率的最佳方法。 最佳連接方法為了高效的向量連接,最佳實踐是利用保留和插入方法:AB.reserve(A.size() B.size()); // Preallo...程式設計 發佈於2024-11-08
如何在多執行緒程式設計中連接向量以獲得最佳效率?連結向量:深入分析在多執行緒程式設計中,合併結果是一個常見的挑戰。這通常涉及將多個向量組合成單一綜合向量。讓我們探索連接向量以獲得最大效率的最佳方法。 最佳連接方法為了高效的向量連接,最佳實踐是利用保留和插入方法:AB.reserve(A.size() B.size()); // Preallo...程式設計 發佈於2024-11-08 -
 如何優化FastAPI以實現高效的JSON資料回傳?FastAPI 傳回大型 JSON 資料的最佳化透過 FastAPI 傳回大量 JSON 資料集可能是一項耗時的任務。為了解決這個瓶頸,我們探索提高效能的替代方法。 識別瓶頸:使用 json.dumps 將 Parquet 檔案解析為 JSON 的初始方法( ) 和 json.loads() 效率低...程式設計 發佈於2024-11-08
如何優化FastAPI以實現高效的JSON資料回傳?FastAPI 傳回大型 JSON 資料的最佳化透過 FastAPI 傳回大量 JSON 資料集可能是一項耗時的任務。為了解決這個瓶頸,我們探索提高效能的替代方法。 識別瓶頸:使用 json.dumps 將 Parquet 檔案解析為 JSON 的初始方法( ) 和 json.loads() 效率低...程式設計 發佈於2024-11-08 -
 React:狀態 X 派生狀態什麼是派生狀態?考慮文字的一種狀態,然後考慮大寫文字的另一種狀態。 匯出狀態 function Foo() { const [text, setText] = useState('hello, za warudo!'); const [uppercaseText, ...程式設計 發佈於2024-11-08
React:狀態 X 派生狀態什麼是派生狀態?考慮文字的一種狀態,然後考慮大寫文字的另一種狀態。 匯出狀態 function Foo() { const [text, setText] = useState('hello, za warudo!'); const [uppercaseText, ...程式設計 發佈於2024-11-08 -
 如何使用自訂使用者類型將 PostgreSQL JSON 欄位對應到 Hibernate 實體?將 PostgreSQL JSON 欄位對應到 Hibernate 實體使用 PostgreSQL 資料庫時,常常會遇到以 JSON 格式儲存資料的資料列。為了使用 Hibernate 有效地將這些欄位對應到 Java 實體,選擇適當的資料類型至關重要。 在這種情況下,目前的問題圍繞著將 Postg...程式設計 發佈於2024-11-08
如何使用自訂使用者類型將 PostgreSQL JSON 欄位對應到 Hibernate 實體?將 PostgreSQL JSON 欄位對應到 Hibernate 實體使用 PostgreSQL 資料庫時,常常會遇到以 JSON 格式儲存資料的資料列。為了使用 Hibernate 有效地將這些欄位對應到 Java 實體,選擇適當的資料類型至關重要。 在這種情況下,目前的問題圍繞著將 Postg...程式設計 發佈於2024-11-08 -
 確保整個團隊的 Node.js 版本一致.nvmrc 和 package.json 綜合指南 在現今動態的開發環境中,跨不同專案管理多個 Node.js 版本通常是一項複雜且容易出錯的任務。 Node.js 版本不一致可能會導致許多問題,從意外行為到應用程式完全失敗。 利用 .nvmrc 檔案進行版本控制 在專案中保持一...程式設計 發佈於2024-11-08
確保整個團隊的 Node.js 版本一致.nvmrc 和 package.json 綜合指南 在現今動態的開發環境中,跨不同專案管理多個 Node.js 版本通常是一項複雜且容易出錯的任務。 Node.js 版本不一致可能會導致許多問題,從意外行為到應用程式完全失敗。 利用 .nvmrc 檔案進行版本控制 在專案中保持一...程式設計 發佈於2024-11-08
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























