React Native 中管理焦點的方法
当涉及到在电视应用程序的 React Native 中处理焦点管理时,开发人员可能会发现自己正在经历五个熟悉的阶段(悲伤):? ? ? ? ?
焦点管理是电视应用程序开发中的一个独特挑战,因为电视平台的碎片化导致了各种焦点管理技术的出现。开发人员被迫创建并采用多种策略来管理焦点,通常需要兼顾特定于平台的解决方案和跨平台抽象。焦点的挑战不仅在于确保正确处理焦点,还在于处理平台差异。 Android TV 和 Apple 的 tvOS 具有不同的本机焦点引擎,您可以在我的同事 @hellonehha 撰写的这篇文章中阅读更多相关信息。

最初,特定于 TV 的文档和 API 是主要 React Native 文档的一部分。现在,大多数电视特定内容已转移到react-native-tvos项目。

反应本机 tvos
"react-native": "npm:react-native-tvos@latest"
react-native-tvos 项目是一个开源包,为核心 React Native 框架提供补充和扩展,特别关注支持 Apple TV 和 Android TV 平台。该项目中的大部分变化都集中在使用遥控器上的方向键在智能电视上处理基于焦点的导航。该项目由(令人难以置信的!)Doug Lowder 维护,并且通常被推荐作为在 React Native TV 应用程序中处理焦点管理的主要方式。
然而,与许多社区维护的项目一样,react-native-tvos 项目是根据开发人员的需求而发展的,现在有多种方法来处理焦点。让我们探索一下 React-native-tvos 提供的附加组件和现有组件的增强功能:
1.TVFocusGuideView
TVFocusGuideView 提供对 Apple 的 UIFocusGuide API 的支持,并以与 Android TV 相同的方式实现,以帮助确保可以导航到可聚焦控件,即使它们不直接与其他控件对齐 -根据react-native-tvos。
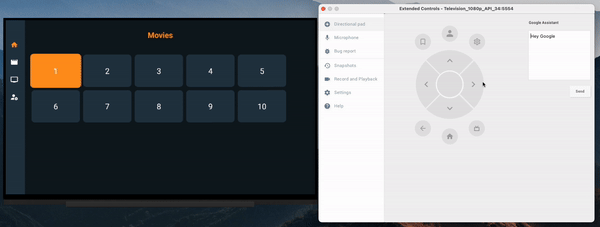
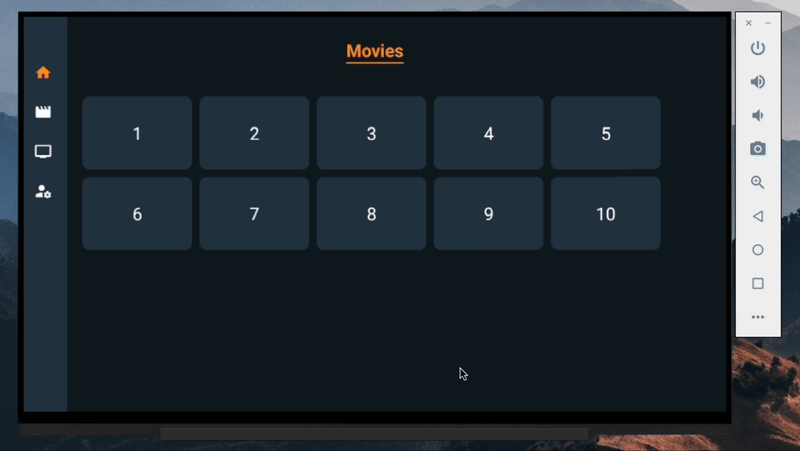
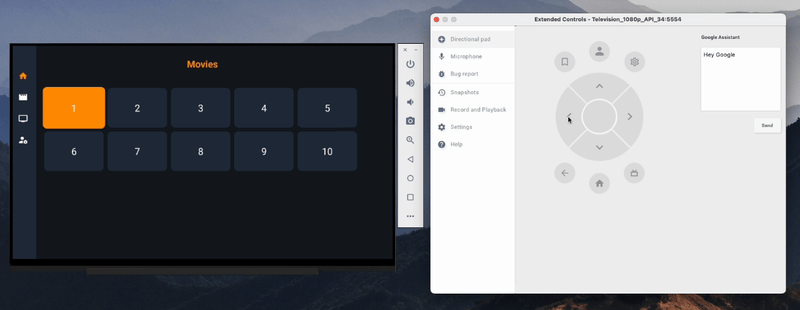
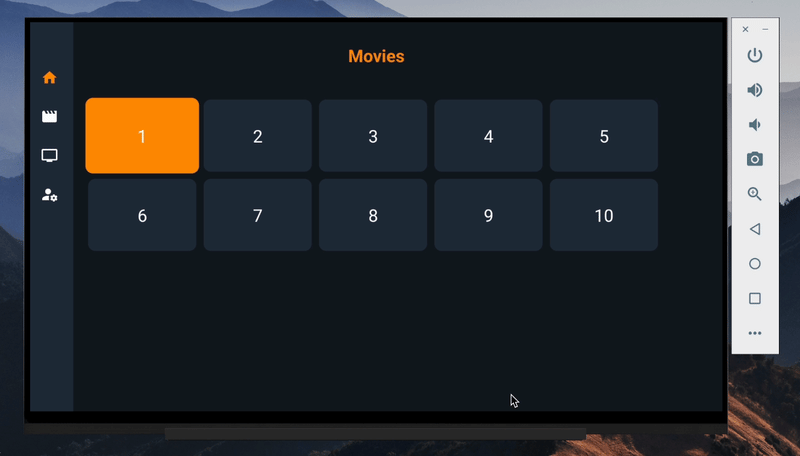
例如,这是在 TVFocusGuideView 组件内呈现的由 10 个可压组件组成的网格:
import { TVFocusGuideView } from 'react-native';
const TVFocusGuideViewExample = () => {
const [focusedItem, setFocusedItem] = useState(null);
const renderGridItem = number => (
setFocusedItem(number)}
onBlur={() => setFocusedItem(null)}>
{number}
);
return (
{[1, 2, 3, 4, 5, 6, 7, 8, 9, 10].map(num => renderGridItem(num))}
>
);
};

TVFocusGuideView 接受一些帮助您处理焦点的道具:
目的地道具
使用 TVFocusGuideView,您可以设置一组组件来注册为 TVFocusGuideView 的“目的地”。 让我们看看我们的例子:
- 将目的地属性设置为对项目 8 的引用 (destinations={[item8Ref.current]}) 会导致当我们最初导航到 TVFocusGuideView 时焦点移动到项目 8。

trapFocus 道具
此属性确保焦点不会从给定方向的父组件中逃逸。该属性确保焦点不会从给定方向的父组件中逃逸。让我们看看我们的例子:
- 使用 trapFocusLeft 属性,您将无法再从容器中向左导航

自动对焦支柱
当自动对焦设置为 true 时,TVFocusGuideView 将通过将焦点重定向到第一个可聚焦的子项来为您管理焦点。它还会记住最后一个关注的孩子,并在后续访问中将焦点重定向到它。如果此属性与目的地属性一起使用,则目的地属性设置的组件将优先。让我们看看我们的例子:
- 如果没有这个 prop,当我们从 Header 组件移动到 TVFocusGuideView 时,焦点会转到最近的组件 - 第 3 项(根据 Android 基于邻近度的内置焦点引擎)
- 使用自动对焦道具,它会转到第 1 项

2. 可触摸
使用react-native-tvos,Touchable 组件(TouchableWithoutFeedback、TouchableHighlight 和 TouchableOpacity)包含额外的代码来检测焦点变化并在聚焦时正确设置组件的样式。它还确保当用户使用电视遥控器与可触摸视图交互时触发适当的操作。
具体来说,当 Touchable 视图获得焦点时会触发 onFocus 事件,当视图失去焦点时会触发 onBlur 事件。这使您能够在组件处于焦点状态时应用独特的样式或逻辑,而核心 React Native 并没有开箱即用。
此外,onPress 方法已修改为当用户通过按电视遥控器上的“选择”按钮(Apple TV 遥控器上的中心按钮或 Android TV 方向键上的中心按钮)选择 Touchable 时触发) 并且当按住“select”按钮一定时间时,onLongPress 事件会执行两次。
3. 可按压
与 Touchable 一样,Pressable 组件也得到了增强,可以接受 onFocus 和 onBlur 属性。
与用户在触摸屏上按下组件时触发的“按下”状态类似,react-native-tvos Pressable 组件引入了聚焦状态,当组件聚焦在电视屏幕上时,该状态变为 true。
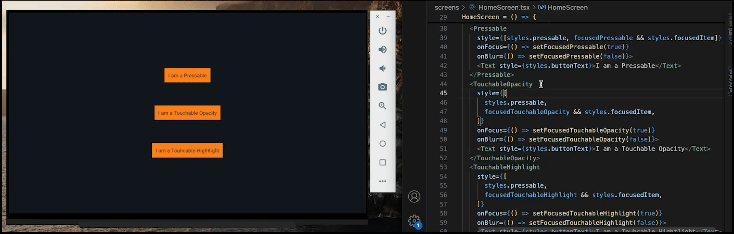
这是一个使用 React Native 核心的 Pressable 和 Touchable 组件的示例,它们不接受/执行 onFocus 和 onBlur 属性:

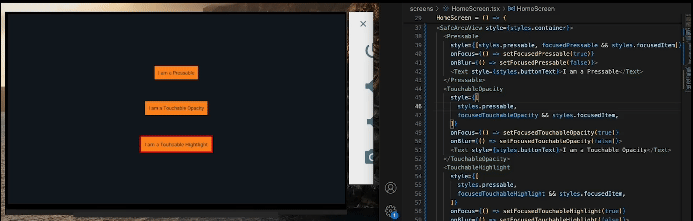
使用react-native-tvos中相同的Pressable和Touchable组件,它们接受并执行onFocus和onBlur道具:

4. hasTVPreferredFocus 属性
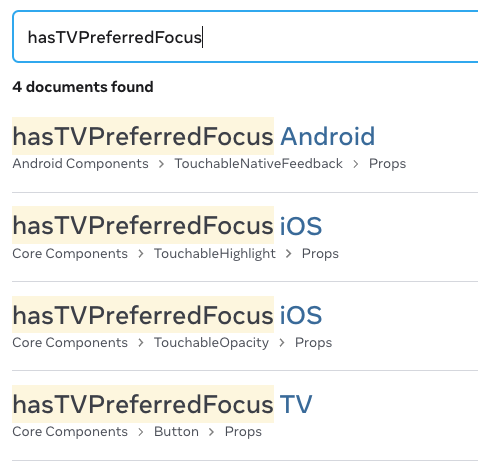
一些 React Native 组件具有 hasTVPreferredFocus 属性,它可以帮助您确定焦点的优先级。如果设置为 true,hasTVPreferredFocus 将强制将焦点转移到该元素。根据 React Native 文档,这些是当前接受 prop 的组件:

但是,如果您使用的是react-native-tvOS,则还有更多组件接受此属性:
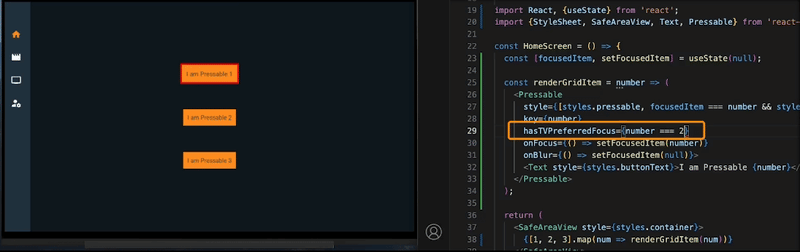
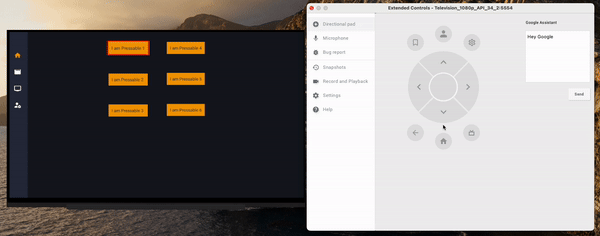
让我们看一个例子:
- 将 Pressable 2 的 hasTVPreferredFocus 属性设置为 true 会导致焦点位于 Pressable 2 上
- 当我们位于 Pressable 3 时将其更改为 true 会导致焦点移动到 Pressable 3

5. nextFocusDirection 属性
nextFocusDirection 属性指定当用户沿指定方向导航时接收焦点的下一个组件,帮助您处理焦点导航。当使用react-native-tvos时,该属性被接受hasTVPreferredFocus属性的相同组件接受(View、TouchableHighlight、Pressable、TouchableOpacity、TextInput、TVFocusGuideView、TouchableNativeFeedback、Button)。让我们看一个例子:
nextFocusDown={pressableRef3.current}
nextFocusRight={pressableRef5.current}>
- 将 nextFocusDown 属性设置为 Pressable 3 会导致焦点向下移动时焦点移动到 Pressable 3
- 将 nextFocusRight 属性设置为 Pressable 5 会导致焦点向右移动时焦点移动到 Pressable 5

结论
在处理焦点管理时,React Native TV 应用程序没有一刀切的解决方案。该方法最终取决于项目的具体需求和要求。虽然react-native-tvos提供了有用的跨设备抽象,但您可能必须采用特定于平台的解决方案来处理跨SmartTV平台的常见碎片问题。
花时间探索这些不同的焦点管理解决方案,以便您可以为用户提供直观的焦点处理体验,无论他们使用什么 SmartTV 平台。
相关资源
- https://dev.to/amazonappdev/tv-navigation-in-react-native-a-guide-to-using-tvfocusguideview-302i
- https://medium.com/xite-engineering/revolutionizing-focus-management-in-tv-applications-with-react-native-10ba69bd90
- https://reactnative.dev/docs/0.72/building-for-tv
-
 Python不會對超範圍子串切片報錯的原因在python中用索引切片範圍:二重性和空序列索引單個元素不同,該元素會引起錯誤,切片在序列的邊界之外沒有。 這種行為源於索引和切片之間的基本差異。索引一個序列,例如“示例” [3],返回一個項目。但是,切片序列(例如“示例” [3:4])返回項目的子序列。 索引不存在的元素時,例如“示例” [9...程式設計 發佈於2025-04-20
Python不會對超範圍子串切片報錯的原因在python中用索引切片範圍:二重性和空序列索引單個元素不同,該元素會引起錯誤,切片在序列的邊界之外沒有。 這種行為源於索引和切片之間的基本差異。索引一個序列,例如“示例” [3],返回一個項目。但是,切片序列(例如“示例” [3:4])返回項目的子序列。 索引不存在的元素時,例如“示例” [9...程式設計 發佈於2025-04-20 -
 循環變量聲明:放在循環內外,哪個更好?循環變量聲明:內部或外部? 在編程圓圈中,經常在循環內部或外部的變量聲明中出現辯論。 While some believe it's preferable to declare variables outside, others advocate for confining them w...程式設計 發佈於2025-04-20
循環變量聲明:放在循環內外,哪個更好?循環變量聲明:內部或外部? 在編程圓圈中,經常在循環內部或外部的變量聲明中出現辯論。 While some believe it's preferable to declare variables outside, others advocate for confining them w...程式設計 發佈於2025-04-20 -
 在C#中如何高效重複字符串字符用於縮進?在基於項目的深度下固定字符串時,重複一個字符串以進行凹痕,很方便有效地有一種有效的方法來返回字符串重複指定的次數的字符串。使用指定的次數。 constructor 這將返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.W...程式設計 發佈於2025-04-20
在C#中如何高效重複字符串字符用於縮進?在基於項目的深度下固定字符串時,重複一個字符串以進行凹痕,很方便有效地有一種有效的方法來返回字符串重複指定的次數的字符串。使用指定的次數。 constructor 這將返回字符串“ -----”。 字符串凹痕= new String(' - ',depth); console.W...程式設計 發佈於2025-04-20 -
 如何從2D數組中提取元素?使用另一數組的索引Using NumPy Array as Indices for the 2nd Dimension of Another ArrayTo extract specific elements from a 2D array based on indices provided by a second ...程式設計 發佈於2025-04-20
如何從2D數組中提取元素?使用另一數組的索引Using NumPy Array as Indices for the 2nd Dimension of Another ArrayTo extract specific elements from a 2D array based on indices provided by a second ...程式設計 發佈於2025-04-20 -
 如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-04-20
如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-04-20 -
 在JavaScript中如何並發運行異步操作並正確處理錯誤?同意操作execution 在執行asynchronous操作時,相關的代碼段落會遇到一個問題,當執行asynchronous操作:此實現在啟動下一個操作之前依次等待每個操作的完成。要啟用並發執行,需要進行修改的方法。 第一個解決方案試圖通過獲得每個操作的承諾來解決此問題,然後單獨等待它們: c...程式設計 發佈於2025-04-20
在JavaScript中如何並發運行異步操作並正確處理錯誤?同意操作execution 在執行asynchronous操作時,相關的代碼段落會遇到一個問題,當執行asynchronous操作:此實現在啟動下一個操作之前依次等待每個操作的完成。要啟用並發執行,需要進行修改的方法。 第一個解決方案試圖通過獲得每個操作的承諾來解決此問題,然後單獨等待它們: c...程式設計 發佈於2025-04-20 -
 Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-04-20
Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-04-20 -
 如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-04-20
如何解決由於Android的內容安全策略而拒絕加載腳本... \”錯誤?Unveiling the Mystery: Content Security Policy Directive ErrorsEncountering the enigmatic error "Refused to load the script..." when deployi...程式設計 發佈於2025-04-20 -
 Python的`map`和`Pool`如何簡化多線程操作?螺紋用於跨多個線程劃分任務的技術,從而提高程序的效率。 Python,通過引入地圖和池的引入大大簡化了多線程。這是一個簡潔的示例:此代碼段有效地在4個可用線程上分發my_function。結果值存儲在結果列表中。 映射函數:函數抽象,從lisp等功能語言繼承的映射函數,如lisp(如LISP),按順...程式設計 發佈於2025-04-20
Python的`map`和`Pool`如何簡化多線程操作?螺紋用於跨多個線程劃分任務的技術,從而提高程序的效率。 Python,通過引入地圖和池的引入大大簡化了多線程。這是一個簡潔的示例:此代碼段有效地在4個可用線程上分發my_function。結果值存儲在結果列表中。 映射函數:函數抽象,從lisp等功能語言繼承的映射函數,如lisp(如LISP),按順...程式設計 發佈於2025-04-20 -
 如何使用“ JSON”軟件包解析JSON陣列?parsing JSON與JSON軟件包 QUALDALS:考慮以下go代碼:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...程式設計 發佈於2025-04-20
如何使用“ JSON”軟件包解析JSON陣列?parsing JSON與JSON軟件包 QUALDALS:考慮以下go代碼:字符串 } func main(){ datajson:=`[“ 1”,“ 2”,“ 3”]`` arr:= jsontype {} 摘要:= = json.unmarshal([] byte(...程式設計 發佈於2025-04-20 -
 您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-04-20
您可以使用CSS在Chrome和Firefox中染色控制台輸出嗎?在javascript console 中顯示顏色是可以使用chrome的控制台顯示彩色文本,例如紅色的redors,for for for for錯誤消息? 回答是的,可以使用CSS將顏色添加到Chrome和Firefox中的控制台顯示的消息(版本31或更高版本)中。要實現這一目標,請使用以下...程式設計 發佈於2025-04-20 -
 表單刷新後如何防止重複提交?在Web開發中預防重複提交 在表格提交後刷新頁面時,遇到重複提交的問題是常見的。要解決這個問題,請考慮以下方法: 想像一下具有這樣的代碼段,看起來像這樣的代碼段:)){ //數據庫操作... 迴聲“操作完成”; 死(); } ? > ...程式設計 發佈於2025-04-20
表單刷新後如何防止重複提交?在Web開發中預防重複提交 在表格提交後刷新頁面時,遇到重複提交的問題是常見的。要解決這個問題,請考慮以下方法: 想像一下具有這樣的代碼段,看起來像這樣的代碼段:)){ //數據庫操作... 迴聲“操作完成”; 死(); } ? > ...程式設計 發佈於2025-04-20 -
 在PHP中如何高效檢測空數組?在PHP 中檢查一個空數組可以通過各種方法在PHP中確定一個空數組。如果需要驗證任何數組元素的存在,則PHP的鬆散鍵入允許對數組本身進行直接評估:一種更嚴格的方法涉及使用count()函數: if(count(count($ playerList)=== 0){ //列表為空。 } 對...程式設計 發佈於2025-04-20
在PHP中如何高效檢測空數組?在PHP 中檢查一個空數組可以通過各種方法在PHP中確定一個空數組。如果需要驗證任何數組元素的存在,則PHP的鬆散鍵入允許對數組本身進行直接評估:一種更嚴格的方法涉及使用count()函數: if(count(count($ playerList)=== 0){ //列表為空。 } 對...程式設計 發佈於2025-04-20 -
 如何簡化PHP中的JSON解析以獲取多維陣列?php 試圖在PHP中解析JSON數據的JSON可能具有挑戰性,尤其是在處理多維數組時。要簡化過程,建議將JSON作為數組而不是對象解析。 執行此操作,將JSON_DECODE函數與第二個參數設置為true:[&&&&& && &&&&& json = JSON = JSON_DECODE($ ...程式設計 發佈於2025-04-20
如何簡化PHP中的JSON解析以獲取多維陣列?php 試圖在PHP中解析JSON數據的JSON可能具有挑戰性,尤其是在處理多維數組時。要簡化過程,建議將JSON作為數組而不是對象解析。 執行此操作,將JSON_DECODE函數與第二個參數設置為true:[&&&&& && &&&&& json = JSON = JSON_DECODE($ ...程式設計 發佈於2025-04-20 -
 將圖片浮動到底部右側並環繞文字的技巧在Web設計中圍繞在Web設計中,有時可以將圖像浮動到頁面右下角,從而使文本圍繞它纏繞。這可以在有效地展示圖像的同時創建一個吸引人的視覺效果。 css位置在右下角,使用css float and clear properties: img { 浮點:對; ...程式設計 發佈於2025-04-20
將圖片浮動到底部右側並環繞文字的技巧在Web設計中圍繞在Web設計中,有時可以將圖像浮動到頁面右下角,從而使文本圍繞它纏繞。這可以在有效地展示圖像的同時創建一個吸引人的視覺效果。 css位置在右下角,使用css float and clear properties: img { 浮點:對; ...程式設計 發佈於2025-04-20
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























