使用 Playwright、TypeScript 和 JavaScript 進行自動化
剧作家与 TypeScript | JavaScript 安装
Playwright 是 Microsoft 与 Puppeteer 团队合作推出的基于 Web 的现代 API 自动化工具,Puppeteer 是一个 JavaScript 库,它提供高级 API 来通过 DevTools 协议或 WebDriver BiDi 控制 Chrome 或 Firefox。 Puppeteer 默认情况下以无头(无可见 UI)运行。
Playwright 支持基于现代 Web 的浏览器,通过单个 API 实现 Web 应用程序的自动化,并且还支持 API 的自动化。
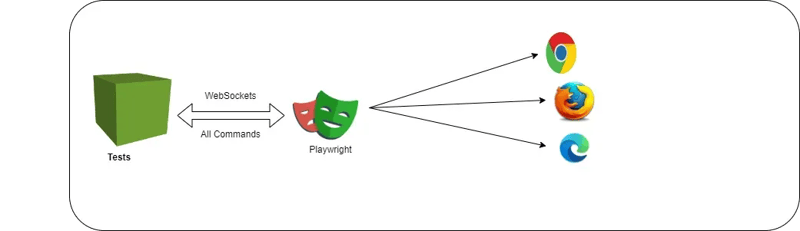
剧作家的架构

Playwright 使用 Web Socket 协议,一旦建立连接,将触发测试并使用 Web Socket 协议将 JSON 格式的请求发送到服务器,这意味着一旦 Playwright 建立连接,无需再次建立连接来将请求发送到服务器直到完成测试执行。 Playwright 必须通过 playwright.quit() 方法断开连接。
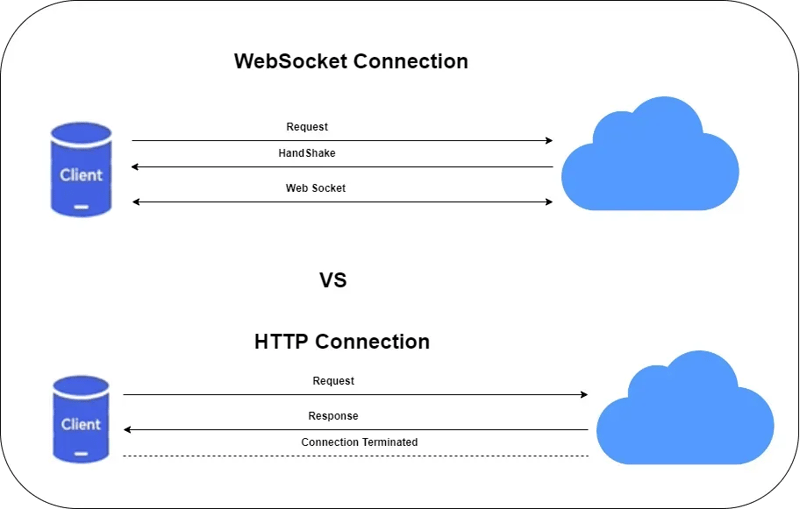
让我们了解一下 HTTP 协议连接 Web Socket 协议连接之间的区别

WebSocket 与 HTTP 协议的区别
剧作家特点:
任何浏览器 • 任何平台 • 一个 API
跨浏览器。 Playwright 支持所有现代渲染引擎,包括 Chromium、WebKit 和 Firefox。
跨平台。在 Windows、Linux 和 macOS 上进行本地或 CI 测试,无头或有头。
跨语言。在 TypeScript、JavaScript、Python、.NET、Java 中使用 Playwright API。
测试移动网络。适用于 Android 的 Google Chrome 和 Mobile Safari 的本机移动模拟。相同的渲染引擎适用于您的桌面和云端。
- 有弹性 • 没有不稳定的测试
自动等待。剧作家在执行操作之前等待元素可操作。它还具有丰富的内省活动。两者的结合消除了人为超时的需要——这是造成不稳定测试的主要原因。
网络优先断言。剧作家断言是专门为动态网络创建的。检查会自动重试,直到满足必要的条件。
追踪。配置测试重试策略,捕获执行轨迹、视频、屏幕截图以消除碎片。
- 没有权衡•没有限制
浏览器在不同的进程中运行属于不同来源的网页内容。 Playwright 与现代浏览器架构保持一致,并在进程外运行测试。这使得 Playwright 摆脱了典型的进程内测试运行器限制。
一切都多重。跨越多个选项卡、多个源和多个用户的测试场景。为不同的用户创建具有不同上下文的场景,并在您的服务器上运行它们,所有这些都在一次测试中。
可信事件。悬停元素、与动态控件交互、生成可信事件。 Playwright 使用与真实用户无法区分的真实浏览器输入管道。
测试框架,穿透Shadow DOM。剧作家选择器穿透 Shadow DOM 并允许无缝输入帧。
- 完全隔离·快速执行
浏览器上下文。 Playwright 为每个测试创建一个浏览器上下文。浏览器上下文相当于一个全新的浏览器配置文件。这提供了零开销的完整测试隔离。创建新的浏览器上下文只需几毫秒。
登录一次。保存上下文的身份验证状态并在所有测试中重用它。这绕过了每个测试中的重复登录操作,但提供了独立测试的完全隔离。
- 强大的工具
代码生成。通过记录您的操作来生成测试。将它们保存为任何语言。
剧作家督察。检查页面,生成选择器,逐步执行测试,查看点击点,探索执行日志。
跟踪查看器。捕获所有信息以调查测试失败。 Playwright 跟踪包含测试执行截屏、实时 DOM 快照、动作资源管理器、测试源等等。
让我们开始使用 Playwright 和 TypeScript/JavaScript
安装 Playwright for TypeScript/JavaScript
安装先决条件如下:Node.js 18
Windows 10、Windows Server 2016 或适用于 Linux 的 Windows 子系统 (WSL)。
macOS 13 Ventura 或 macOS 14 Sonoma。
Debian 11、Debian 12、Ubuntu 20.04 或 Ubuntu 22.04、Ubuntu 24.04,在 x86–64 和 arm64 架构上。
首先使用 npm、yarn 或 pnpm 安装 Playwright。或者,您也可以使用 VS Code 扩展开始并运行测试。
创建文件夹,例如 TypeScriptWithPlaywright 同样为 JavaScriptwithPlaywright 创建文件夹,然后导航到文件夹并打开 Windows 的命令提示符

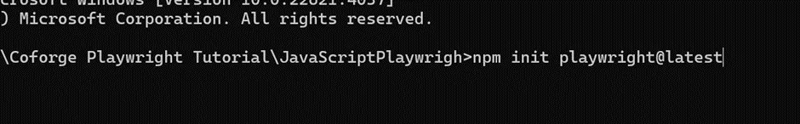
剧作家安装
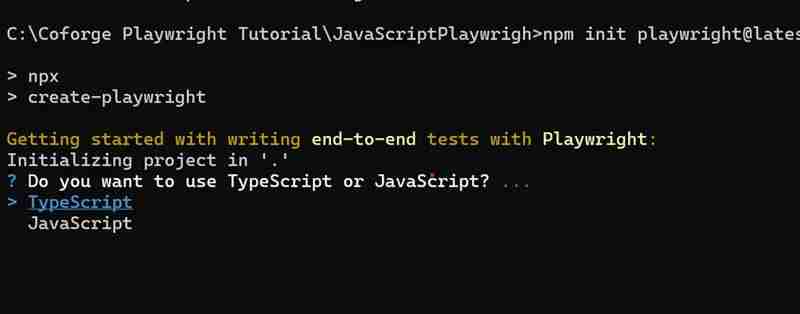
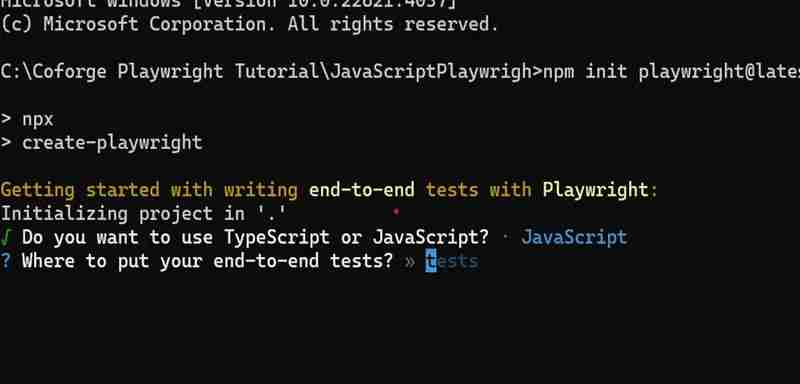
点击回车,将出现以下屏幕,选择脚本语言,然后按回车

选择脚本语言
选择脚本语言然后按 Enter 键后,将出现以下屏幕,并询问您要将端到端测试放在哪里。就这样吧。
剧作家安装
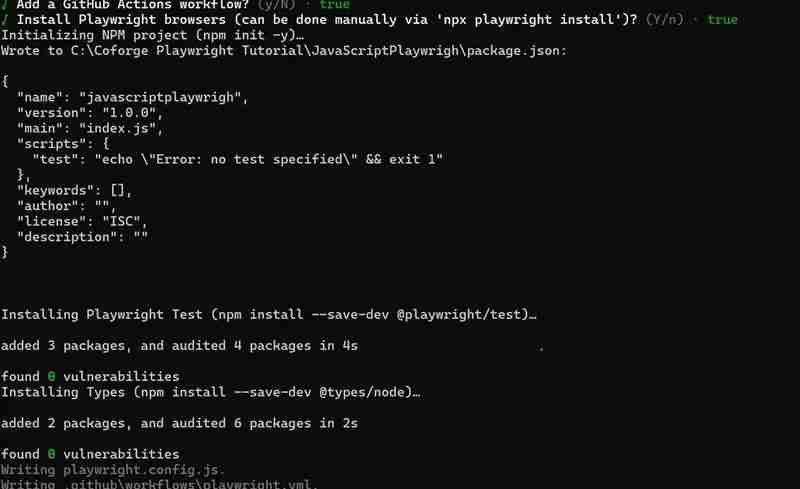
现在它会询问 GitHub Actions 工作流程。如果您想配置,请按 Y 或 N。它会要求您安装浏览器,如果您想安装,请选择 Y,表示正确。将出现以下屏幕。

注意:Playwright浏览器可以通过以下命令手动安装

npx剧作家安装
剧作家安装
现在按 Enter 键,将出现以下屏幕。

剧作家安装
剧作家安装
剧作家安装
剧作家安装完成
Playwright 默认执行在无头模式下执行的测试脚本,以下命令将探索在特定浏览器中执行并调试,使用 codegen 生成测试脚本。
npx剧作家测试
运行端到端测试。
npx剧作家测试--ui
启动交互式 UI 模式。
npx剧作家测试--project=chromium
仅在桌面 Chrome 上运行测试。
npx剧作家测试示例
在特定文件中运行测试。
npx剧作家测试--debug
在调试模式下运行测试。
npx 剧作家代码生成
使用 Codegen 自动生成测试。
我们建议您首先输入:
npx playwright test
现在让我们使用以下命令执行测试脚本并查看报告。 Playwright 将在 chromium、Firefox 和 WebKit 中并行执行测试。
npx剧作家测试
npx剧作家表演报告
Playwright 默认报告仅支持 TypeScript/JavaScript
默认情况下,Playwright 将您的测试脚本配置为在以下浏览器中以无头模式执行。配置将出现在名为 playwright.config.js
从'@playwright/test'导入{defineConfig, devices};
/**
- 从文件中读取环境变量。
- https://github.com/motdotla/dotenv */ // 从 'dotenv' 导入 dotenv; // 从 'path' 导入路径; // dotenv.config({ path: path.resolve(__dirname, '.env') });
/**
-
参见 https://playwright.dev/docs/test-configuration。
/
导出默认的defineConfig({
testDir: './tests',
/ 在文件中并行运行测试 /
完全并行:true,
/ 如果您不小心在源代码中留下了 test.only,那么 CI 上的构建将会失败。 /
禁止仅:!!process.env.CI,
/ 仅在 CI 上重试 /
重试:process.env.CI? 2:0,
/ 选择退出 CI 上的并行测试。 /
工人:process.env.CI? 1:未定义,
/ 记者使用。请参阅 https://playwright.dev/docs/test-reporters /
记者:'html',
/ 以下所有项目的共享设置。请参阅 https://playwright.dev/docs/api/class-testoptions。 /
使用: {
/ 在等待 page.goto('/') 等操作中使用的基本 URL。 */
// 基本URL: 'http://127.0.0.1:3000',/* 重试失败的测试时收集跟踪。请参阅 https://playwright.dev/docs/trace-viewer */
跟踪:'第一次重试',
},
/* 为主要浏览器配置项目 */
项目:[
{
名称:'铬',
use: { ...devices['桌面 Chrome'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},
/* Test against mobile viewports. */
// {
// name: 'Mobile Chrome',
// use: { ...devices['Pixel 5'] },
// },
// {
// name: 'Mobile Safari',
// use: { ...devices['iPhone 12'] },
// },
/* Test against branded browsers. */
// {
// name: 'Microsoft Edge',
// use: { ...devices['Desktop Edge'], channel: 'msedge' },
// },
// {
// name: 'Google Chrome',
// use: { ...devices['Desktop Chrome'], channel: 'chrome' },
// },
],
/* 在开始测试之前运行本地开发服务器 */
// 网络服务器: {
// 命令:'npm run start',
// url: 'http://127.0.0.1:3000',
// 重用现有服务器: !process.env.CI,
// },
});
现在让我们修改为执行非 headleases 模式(UI)的测试脚本并添加其他浏览器。 Playwright 还提供了记录测试脚本执行的选项和跟踪视图选项,这对于调试非常有用。如果启用跟踪查看器选项,则可以查看测试前的状态、测试期间的状态以及测试后的状态。我修改了剧作家配置文件,如下:
//@ts-check
const { DefineConfig, devices } = require('@playwright/test');
module.exports = DefineConfig({
testDir: './tests',
完全并行:true,
禁止仅:!!process.env.CI,
重试:process.env.CI? 2:0,
工人:process.env.CI? 1:未定义,
记者:'html',
使用: {
trace: 'on', // 启用跟踪
video: 'on', // 为每个测试录制视频
headless: false, // 以 headless 模式运行测试
},
项目:[
{
名称:'铬',
use: { ...devices['桌面 Chrome'] },
},
{
名称:'火狐',
use: { ...devices['桌面 Firefox'] },
},
{
名称:'webkit',
使用:{ ...devices['桌面 Safari'] },
},
{
名称:'Microsoft Edge',
使用: {
...设备['桌面边缘'],
频道:'msedge'
},
},
{
名称:“谷歌浏览器”,
使用: {
...设备['桌面 Chrome'],
频道:'chrome'
},
},
],
});
现在测试脚本可以在配置文件中提到的浏览器上以非无头模式执行测试,并带有记录、跟踪查看器选项。
快乐学习!自动化快乐!!快乐测试
如有任何信息/问题,请随时通过 [email protected] 和 LinkedIn 个人资料与我联系
https://www.linkedin.com/in/santosh-kulkarni-ab571639/
-
 為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-03-13
為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-03-13 -
 如何使用替換指令在GO MOD中解析模塊路徑差異?在使用GO MOD時,在GO MOD 中克服模塊路徑差異時,可能會遇到衝突,其中3個Party Package將另一個PAXPANCE帶有導入式套件之間的另一個軟件包,並在導入式套件之間導入另一個軟件包。如迴聲消息所證明的那樣: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...程式設計 發佈於2025-03-13
如何使用替換指令在GO MOD中解析模塊路徑差異?在使用GO MOD時,在GO MOD 中克服模塊路徑差異時,可能會遇到衝突,其中3個Party Package將另一個PAXPANCE帶有導入式套件之間的另一個軟件包,並在導入式套件之間導入另一個軟件包。如迴聲消息所證明的那樣: go.etcd.io/bbolt [&&&&&&&&&&&&&&&&...程式設計 發佈於2025-03-13 -
 為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-03-13
為什麼我會收到MySQL錯誤#1089:錯誤的前綴密鑰?mySQL錯誤#1089:錯誤的前綴鍵錯誤descript [#1089-不正確的前綴鍵在嘗試在表中創建一個prefix鍵時會出現。前綴鍵旨在索引字符串列的特定前綴長度長度,可以更快地搜索這些前綴。 了解prefix keys `這將在整個Movie_ID列上創建標準主鍵。主密鑰對於唯一識...程式設計 發佈於2025-03-13 -
 版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-03-13
版本5.6.5之前,使用current_timestamp與時間戳列的current_timestamp與時間戳列有什麼限制?在時間戳列上使用current_timestamp或MySQL版本中的current_timestamp或在5.6.5 此限制源於遺留實現的關注,這些限制需要對當前的_timestamp功能進行特定的實現。 創建表`foo`( `Productid` int(10)unsigned not ...程式設計 發佈於2025-03-13 -
 Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-03-13
Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-03-13 -
 如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-03-13
如何從Python中的字符串中刪除表情符號:固定常見錯誤的初學者指南?從python import codecs import codecs import codecs 導入 text = codecs.decode('這狗\ u0001f602'.encode('utf-8'),'utf-8') 印刷(文字)#帶有...程式設計 發佈於2025-03-13 -
 Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-03-13
Java是否允許多種返回類型:仔細研究通用方法?在Java中的多個返回類型:一種誤解類型:在Java編程中揭示,在Java編程中,Peculiar方法簽名可能會出現,可能會出現,使開發人員陷入困境,使開發人員陷入困境。 getResult(string s); ,其中foo是自定義類。該方法聲明似乎擁有兩種返回類型:列表和E。但這確實是如此嗎...程式設計 發佈於2025-03-13 -
 \“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-03-13
\“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-03-13 -
 如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?postgresql:為每個唯一標識符在postgresql中提取最後一行,您可能需要遇到與數據集合中每個不同標識的信息相關的信息。考慮以下數據:[ 1 2014-02-01 kjkj 在數據集中的每個唯一ID中檢索最後一行的信息,您可以在操作員上使用Postgres的有效效率: id dat...程式設計 發佈於2025-03-13
如何為PostgreSQL中的每個唯一標識符有效地檢索最後一行?postgresql:為每個唯一標識符在postgresql中提取最後一行,您可能需要遇到與數據集合中每個不同標識的信息相關的信息。考慮以下數據:[ 1 2014-02-01 kjkj 在數據集中的每個唯一ID中檢索最後一行的信息,您可以在操作員上使用Postgres的有效效率: id dat...程式設計 發佈於2025-03-13 -
 為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-03-13
為什麼儘管有效代碼,為什麼在PHP中捕獲輸入?在php ;?>" method="post">The intention is to capture the input from the text box and display it when the submit button is clicked.但是,輸出...程式設計 發佈於2025-03-13 -
 在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-03-13
在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-03-13 -
 我可以將加密從McRypt遷移到OpenSSL,並使用OpenSSL遷移MCRYPT加密數據?將我的加密庫從mcrypt升級到openssl 問題:是否可以將我的加密庫從McRypt升級到OpenSSL?如果是這樣,如何? 答案:是的,可以將您的Encryption庫從McRypt升級到OpenSSL。 可以使用openssl。 附加說明: [openssl_decrypt()函數要求...程式設計 發佈於2025-03-13
我可以將加密從McRypt遷移到OpenSSL,並使用OpenSSL遷移MCRYPT加密數據?將我的加密庫從mcrypt升級到openssl 問題:是否可以將我的加密庫從McRypt升級到OpenSSL?如果是這樣,如何? 答案:是的,可以將您的Encryption庫從McRypt升級到OpenSSL。 可以使用openssl。 附加說明: [openssl_decrypt()函數要求...程式設計 發佈於2025-03-13
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























