一起使用 AskUI 和 Cucumber
一起使用 AskUI 和 Cucumber
透過以 Gherkin 等結構化格式定義系統的行為,行為驅動開發 (BDD) 使團隊能夠彌合利害關係人、測試人員和開發人員之間的差距,避免誤解並減少返工。作為一種協作方法,BDD 鼓勵各方從一開始就共同努力,確保每個人都參與
同一頁面並且準確地捕捉了需求。
在此過程中,Cucumber 是一種用於實現 BDD 的流行工具,使團隊能夠編寫清晰、可執行的測試,以確保系統按預期運作。
在這篇文章中,我們將向您展示如何將 Cucumber 與 AskUI 結合設置,以使用 BDD 原則定義 AskUI 工作流程。

先決條件
在您的系統(Windows、Linux、macOS)上安裝並設定了 AskUI
初始化後刪除asgui_example/my-first-askui-test-suite.test.ts
準備設定
Cucumber 與 AskUI 的預設設定(版本 0.20.3)還無法很好地配合。為了讓 AskUI 與 Cucumber 良好配合,您需要做兩個小準備,因為 AskUI 使用 Jest 作為其運行器。
1.更改Jest的testEnvironmentOptions
在檔案asgui_example/helpers/jest.config.ts中,您必須停用執行報表中包含的程式碼。您可以透過新增 testEnvironmentOptions 屬性並將 addCodeInReport 屬性設為 false 來實現此目的。
const config: Config.InitialOptions = {
...
testEnvironment: '@askui/jest-allure-circus',
testEnvironmentOptions: {
addCodeInReport: false
},
};
...
2. 告訴 Jest 在哪裡可以找到步驟定義的實現
另外,在asgui_example/helpers/jest.config.ts中,您需要擴充預設的testMatch屬性。它必須包含以 step.ts 結尾的文件,因為我們將在那裡儲存實作。
...
const config: Config.InitialOptions = {
...
testEnvironment: '@askui/jest-allure-circus',
testEnvironmentOptions: {
addCodeInReport: false
},
testMatch: [ "**/__tests__/**/*.[jt]s?(x)", "**/?(*.) (spec|test|step).[jt]s?(x)" ]
};
...
s?(x)", "**/?(*.) (spec|test|step).[jt]s?(x)" ]
};
……
安裝 jest-cucumber
將 Jest 與 Cucumber 一起使用的最簡單方法是 npm-package jest-cucumber。讓我們使用以下命令安裝它:
npm install --save-dev jest-cucumbernpm install --save-dev jest-cucumber
建立基本特徵文件
建立一個資料夾 features,並在其中建立一個 Feature
檔案 NavigateToWebsite.feature
npm install --save-dev jest-cucumberproject_root/ ├─asgui_example/ ├─ 特徵/ ├─ NavigateToWebsite.feature ├─ 節點模組/ ├─ ...
將以下基本功能
寫入此文件:
npm install --save-dev jest-cucumber功能:導覽至網站 場景:在瀏覽器網址列中輸入正確的URL 鑑於我在 Google 搜尋頁面上 當我輸入 AskUI 練習頁面的 URL 時 然後我就會登陸網頁
建立步驟定義實施
建立步驟定義檔asgui_example/navigate-to-url.step.ts,其中每個測試映射到特定場景。
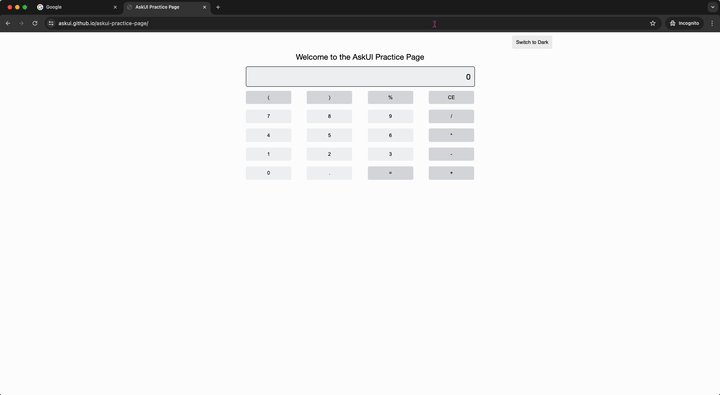
npm install --save-dev jest-cucumber從'jest-cucumber'導入{defineFeature,loadFeature}; 從 './helpers/askui-helper' 導入 { aui } ; // 載入特徵文件 const feature = loadFeature('features/NavigateToWebsite.feature'); 定義功能(功能,測試=> { // 對應到功能檔案中的“場景” test('在瀏覽器網址列輸入正確的 URL', ({給定, 當, 然後 }) => { Give('我在 Google 搜尋頁面', async () => { 等待 aui.moveMouse(500, 500).exec(); 等待 aui.mouseLeftClick().exec(); 等 aui.pressTwoKeys('command', 't').exec(); }); when('我輸入 AskUI 練習頁面的 URL', async () => { 等 aui.typeIn('https://askui.github.io/askui-practice-page/').textfield().exec(); 等 aui.pressKey('enter').exec(); }); then('我將登陸網頁', async () => { wait aui.expect().text('歡迎來到AskUI練習頁').exists().exec(); }); }); });
運行工作流程
全螢幕開啟瀏覽器並啟動工作流程:
npm install --save-dev jest-cucumbernpm run asgui
您應該看到工作流程運行將開啟一個新分頁並導航到 AskUI 的練習頁面。
結論
將 AskUI 與 Cucumber 結合可讓您以 BDD 風格編寫 AskUI 工作流程。像真正的人類用戶一樣執行測試將使測試對於每個利害關係人來說更加現實。
-
 如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-04-21
如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-04-21 -
 Python中何時用"try"而非"if"檢測變量值?使用“ try“ vs.” if”來測試python 在python中的變量值,在某些情況下,您可能需要在處理之前檢查變量是否具有值。在使用“如果”或“ try”構建體之間決定。 “ if” constructs 結果= function() 如果結果: 對於結果: #處理...程式設計 發佈於2025-04-21
Python中何時用"try"而非"if"檢測變量值?使用“ try“ vs.” if”來測試python 在python中的變量值,在某些情況下,您可能需要在處理之前檢查變量是否具有值。在使用“如果”或“ try”構建體之間決定。 “ if” constructs 結果= function() 如果結果: 對於結果: #處理...程式設計 發佈於2025-04-21 -
 PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-04-21
PHP陣列鍵值異常:了解07和08的好奇情況PHP數組鍵值問題,使用07&08 在給定數月的數組中,鍵值07和08呈現令人困惑的行為時,就會出現一個不尋常的問題。運行print_r($月)返回意外結果:鍵“ 07”丟失,而鍵“ 08”分配給了9月的值。 此問題源於PHP對領先零的解釋。當一個數字帶有0(例如07或08)的前綴時,PHP將...程式設計 發佈於2025-04-21 -
 人臉檢測失敗原因及解決方案:Error -215錯誤處理:解決“ error:( - 215)!empty()in Function openCv in Function MultSiscale中的“檢測”中的錯誤:在功能檢測中。”當Face Cascade分類器(即面部檢測至關重要的組件)未正確加載時,通常會出現此錯誤。 要解決此問題,必...程式設計 發佈於2025-04-21
人臉檢測失敗原因及解決方案:Error -215錯誤處理:解決“ error:( - 215)!empty()in Function openCv in Function MultSiscale中的“檢測”中的錯誤:在功能檢測中。”當Face Cascade分類器(即面部檢測至關重要的組件)未正確加載時,通常會出現此錯誤。 要解決此問題,必...程式設計 發佈於2025-04-21 -
 如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-04-21
如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-04-21 -
 Python元類工作原理及類創建與定制python中的metaclasses是什麼? Metaclasses負責在Python中創建類對象。就像類創建實例一樣,元類也創建類。他們提供了對類創建過程的控制層,允許自定義類行為和屬性。 在Python中理解類作為對象的概念,類是描述用於創建新實例或對象的藍圖的對象。這意味著類本身是使用...程式設計 發佈於2025-04-21
Python元類工作原理及類創建與定制python中的metaclasses是什麼? Metaclasses負責在Python中創建類對象。就像類創建實例一樣,元類也創建類。他們提供了對類創建過程的控制層,允許自定義類行為和屬性。 在Python中理解類作為對象的概念,類是描述用於創建新實例或對象的藍圖的對象。這意味著類本身是使用...程式設計 發佈於2025-04-21 -
 eval()vs. ast.literal_eval():對於用戶輸入,哪個Python函數更安全?稱量()和ast.literal_eval()中的Python Security 在使用用戶輸入時,必須優先確保安全性。強大的Python功能Eval()通常是作為潛在解決方案而出現的,但擔心其潛在風險。 This article delves into the differences betwee...程式設計 發佈於2025-04-21
eval()vs. ast.literal_eval():對於用戶輸入,哪個Python函數更安全?稱量()和ast.literal_eval()中的Python Security 在使用用戶輸入時,必須優先確保安全性。強大的Python功能Eval()通常是作為潛在解決方案而出現的,但擔心其潛在風險。 This article delves into the differences betwee...程式設計 發佈於2025-04-21 -
 Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-04-21
Python讀取CSV文件UnicodeDecodeError終極解決方法在試圖使用已內置的CSV模塊讀取Python中時,CSV文件中的Unicode Decode Decode Decode Decode decode Error讀取,您可能會遇到錯誤的錯誤:無法解碼字節 在位置2-3中:截斷\ uxxxxxxxx逃脫當CSV文件包含特殊字符或Unicode的路徑逃...程式設計 發佈於2025-04-21 -
 解決MySQL插入Emoji時出現的\\"字符串值錯誤\\"異常Resolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...程式設計 發佈於2025-04-21
解決MySQL插入Emoji時出現的\\"字符串值錯誤\\"異常Resolving Incorrect String Value Exception When Inserting EmojiWhen attempting to insert a string containing emoji characters into a MySQL database us...程式設計 發佈於2025-04-21 -
 為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-04-21
為什麼不使用CSS`content'屬性顯示圖像?在Firefox extemers屬性為某些圖像很大,&& && && &&華倍華倍[華氏華倍華氏度]很少見,卻是某些瀏覽屬性很少,尤其是特定於Firefox的某些瀏覽器未能在使用內容屬性引用時未能顯示圖像的情況。這可以在提供的CSS類中看到:。 googlepic { 內容:url(&...程式設計 發佈於2025-04-21 -
 在所有瀏覽器中實現左對齊文本的斜線方法] 在傾斜行上的文本對齊背景在傾斜行上實現左對齊的文本可能會構成挑戰,在nectera時尤其是挑戰。兼容性(返回IE9)。 通過引入一系列平方元素併計算其尺寸,我們可以創建一個有效的解決方案: .loop(@i) when (@i > 0){ .loop((@i - ...程式設計 發佈於2025-04-21
在所有瀏覽器中實現左對齊文本的斜線方法] 在傾斜行上的文本對齊背景在傾斜行上實現左對齊的文本可能會構成挑戰,在nectera時尤其是挑戰。兼容性(返回IE9)。 通過引入一系列平方元素併計算其尺寸,我們可以創建一個有效的解決方案: .loop(@i) when (@i > 0){ .loop((@i - ...程式設計 發佈於2025-04-21 -
 JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-04-21
JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-04-21 -
 將圖片浮動到底部右側並環繞文字的技巧在Web設計中圍繞在Web設計中,有時可以將圖像浮動到頁面右下角,從而使文本圍繞它纏繞。這可以在有效地展示圖像的同時創建一個吸引人的視覺效果。 css位置在右下角,使用css float and clear properties: img { 浮點:對; ...程式設計 發佈於2025-04-21
將圖片浮動到底部右側並環繞文字的技巧在Web設計中圍繞在Web設計中,有時可以將圖像浮動到頁面右下角,從而使文本圍繞它纏繞。這可以在有效地展示圖像的同時創建一個吸引人的視覺效果。 css位置在右下角,使用css float and clear properties: img { 浮點:對; ...程式設計 發佈於2025-04-21 -
 從大型SQL數據庫表高效獲取最大值及對應數據方法[2 [2 通常,數據庫查詢需要在列中找到最大值,並從同一行中的其他列中檢索相應的數據。 對於非常大的數據集,這尤其具有挑戰性。 考慮需要一張需要找到每個唯一ID的最高版本編號以及其關聯的標籤: 示例表:[2 id | 標籤| 版本 ------ --------------------...程式設計 發佈於2025-04-21
從大型SQL數據庫表高效獲取最大值及對應數據方法[2 [2 通常,數據庫查詢需要在列中找到最大值,並從同一行中的其他列中檢索相應的數據。 對於非常大的數據集,這尤其具有挑戰性。 考慮需要一張需要找到每個唯一ID的最高版本編號以及其關聯的標籤: 示例表:[2 id | 標籤| 版本 ------ --------------------...程式設計 發佈於2025-04-21 -
 在JavaScript中如何獲取實際渲染的字體,當CSS字體屬性未定義時?Accessing Actual Rendered Font when Undefined in CSSWhen accessing the font properties of an element, the JavaScript object.style.fontFamily and objec...程式設計 發佈於2025-04-21
在JavaScript中如何獲取實際渲染的字體,當CSS字體屬性未定義時?Accessing Actual Rendered Font when Undefined in CSSWhen accessing the font properties of an element, the JavaScript object.style.fontFamily and objec...程式設計 發佈於2025-04-21
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























