如何在 PHP 中按日期對數組進行分組 – 快速提示
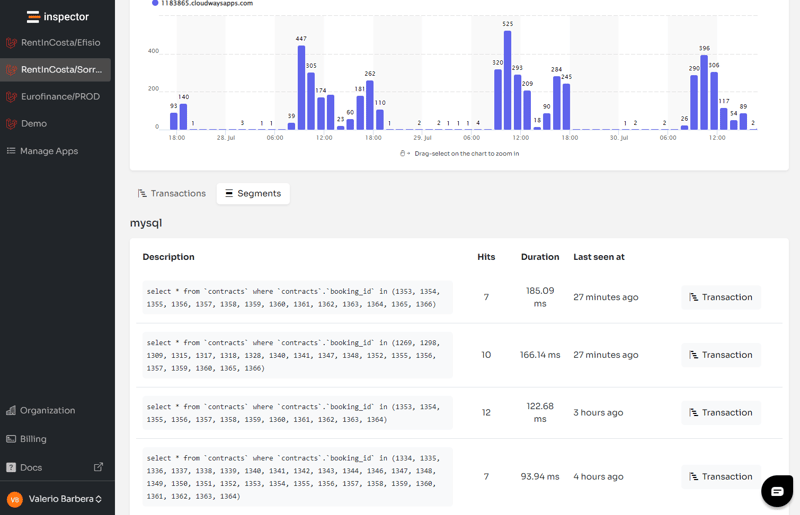
我使用這種技術在檢查器儀表板中按日期對錯誤修復數組進行分組,我認為這對其他人來說可能是一個很好的程式碼片段想法。我還編寫了 Laravel Blade 模板的實作以及支援過濾的更詳細的實作。
我決定實現此程式碼,因為它使專案清單很容易根據其歷史記錄進行捲動。
在純 PHP 中按日期對數組進行分組
此實作使用 array_reduce 函數。它允許逐步創建一個新數組,其中每個日期成為鍵,相應的元素作為其值。
$data = [
['date' => '2023-06-01', 'value' => 10],
['date' => '2023-06-02', 'value' => 20],
['date' => '2023-06-01', 'value' => 30],
['date' => '2023-06-03', 'value' => 40],
['date' => '2023-06-02', 'value' => 50],
];
$groupedData = array_reduce($data, function ($result, $item) {
$date = new DateTime($item['date']);
$formattedDate = $date->format('Y-m-d');
if (!isset($result[$formattedDate])) {
$result[$formattedDate] = [];
}
$result[$formattedDate][] = $item;
return $result;
}, []); //
借助 DateTime 物件和 format 方法,您可以透過簡單地更改格式字串來按月或年自訂分組邏輯:'Y-m' 表示月份,或 'Y' 表示年份。
過濾和分組
您也可以引入篩選功能來篩選元素,然後再按日期欄位將元素分組。
$groupedData = array_reduce(array_filter($data, function ($item) use ($filter) {
// Filter condition: keep elements with value greater than 20
return $item['value'] > $filter;
}),
function ($result, $item) {
$date = new DateTime($item['date']);
$formattedDate = $date->format('Y-m-d');
if (!isset($result[$formattedDate])) {
$result[$formattedDate] = [];
}
$result[$formattedDate][] = $item;
return $result;
}, []);
在array_filter()的回呼函數中,我們指定過濾條件。在此範例中,我們僅保留「value」欄位大於 $filter 的元素。您可以根據您的特定用例修改此條件。
使用 Laravel Blade 在 UI 中顯示結果
顯然,您可以汲取靈感並在您的特定技術中使用相同的策略(例如 Symfony Twig 或類似技術)。
為了將資料操作語句與視圖分開,我將過濾和分組過程保留在控制器級別,並且僅在模板端實現資料結構迭代。
這是控制器:
namespace App\Http;
use Illuminate\Http\Request;
class DashboardController extends Controller
{
/**
* The dashboard.
*
* @param ImpersonatesUsers $impersonator
* @return \Illuminate\Contracts\View\Factory|\Illuminate\View\View
*/
public function index(Request $request)
{
$data = $this->getData();
$data = array_reduce(array_filter($data, function ($item) use ($filter) {
// Filter condition: keep elements with value greater than 20
return $item['value'] > $filter;
}),
function ($result, $item) {
$date = new DateTime($item['date']);
$formattedDate = $date->format('Y-m-d');
if (!isset($result[$formattedDate])) {
$result[$formattedDate] = [];
}
$result[$formattedDate][] = $item;
return $result;
}, []);
return view('dashboard', compact('data'));
}
}
這是刀片視圖:
-
@foreach ($groupedData as $date => $items)
-
{{ $date }}
-
@foreach ($items as $item)
- Value: {{ $item['value'] }} @endforeach
@endforeach
按日期將 Laravel 集合分組
感謝 Laravel Collection 類別提供的內建實用程序,它非常簡單:
$groupedData = collect($data)->groupBy(function ($item) {
return Carbon::parse($item->date)->format('Y-m-d');
});
您可以在 Linkedin 或 X 上關注我。我發布了有關建立我的 SaaS 業務的文章。
免費監控您的 PHP 應用程式
Inspector是專為軟體開發人員設計的程式碼執行監控工具。您無需在伺服器層級安裝任何內容,只需安裝 composer 軟體包 即可開始使用。
Inspector 超級簡單且 PHP 友善。您可以嘗試我們的 Laravel 或 Symfony 套件。
如果您正在尋找 HTTP 監控、資料庫查詢見解以及將警報和通知轉發到您首選訊息傳遞環境的功能,請免費嘗試 Inspector。註冊您的帳戶。
或在網站上了解更多:https://inspector.dev

-
 如何避免Go語言切片時的內存洩漏?,a [j:] ...雖然通常有效,但如果使用指針,可能會導致內存洩漏。這是因為原始的備份陣列保持完整,這意味著新切片外部指針引用的任何對象仍然可能佔據內存。 copy(a [i:] 對於k,n:= len(a)-j i,len(a); k程式設計 發佈於2025-07-08
如何避免Go語言切片時的內存洩漏?,a [j:] ...雖然通常有效,但如果使用指針,可能會導致內存洩漏。這是因為原始的備份陣列保持完整,這意味著新切片外部指針引用的任何對象仍然可能佔據內存。 copy(a [i:] 對於k,n:= len(a)-j i,len(a); k程式設計 發佈於2025-07-08 -
 在Ubuntu/linux上安裝mysql-python時,如何修復\“ mysql_config \”錯誤?mysql-python安裝錯誤:“ mysql_config找不到”“ 由於缺少MySQL開發庫而出現此錯誤。解決此問題,建議在Ubuntu上使用該分發的存儲庫。使用以下命令安裝Python-MysqldB: sudo apt-get安裝python-mysqldb sudo pip in...程式設計 發佈於2025-07-08
在Ubuntu/linux上安裝mysql-python時,如何修復\“ mysql_config \”錯誤?mysql-python安裝錯誤:“ mysql_config找不到”“ 由於缺少MySQL開發庫而出現此錯誤。解決此問題,建議在Ubuntu上使用該分發的存儲庫。使用以下命令安裝Python-MysqldB: sudo apt-get安裝python-mysqldb sudo pip in...程式設計 發佈於2025-07-08 -
 人臉檢測失敗原因及解決方案:Error -215錯誤處理:解決“ error:((-215)!empty()in Function Multultiscale中的“ openCV 要解決此問題,必須確保提供給HAAR CASCADE XML文件的路徑有效。在提供的代碼片段中,級聯分類器裝有硬編碼路徑,這可能對您的系統不准確。相反,OPENCV提...程式設計 發佈於2025-07-08
人臉檢測失敗原因及解決方案:Error -215錯誤處理:解決“ error:((-215)!empty()in Function Multultiscale中的“ openCV 要解決此問題,必須確保提供給HAAR CASCADE XML文件的路徑有效。在提供的代碼片段中,級聯分類器裝有硬編碼路徑,這可能對您的系統不准確。相反,OPENCV提...程式設計 發佈於2025-07-08 -
 FastAPI自定義404頁面創建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...程式設計 發佈於2025-07-08
FastAPI自定義404頁面創建指南response = await call_next(request) if response.status_code == 404: return RedirectResponse("https://fastapi.tiangolo.com") else: ...程式設計 發佈於2025-07-08 -
 為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-07-08
為什麼我的CSS背景圖像出現?故障排除:CSS背景圖像未出現 ,您的背景圖像儘管遵循教程說明,但您的背景圖像仍未加載。圖像和样式表位於相同的目錄中,但背景仍然是空白的白色帆布。 而不是不棄用的,您已經使用了CSS樣式: bockent {背景:封閉圖像文件名:背景圖:url(nickcage.jpg); 如果您的html,cs...程式設計 發佈於2025-07-08 -
 \“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-07-08
\“(1)vs.(;;):編譯器優化是否消除了性能差異?\”答案: 在大多數現代編譯器中,while(1)和(1)和(;;)之間沒有性能差異。編譯器: perl: 1 輸入 - > 2 2 NextState(Main 2 -E:1)V-> 3 9 Leaveloop VK/2-> A 3 toterloop(next-> 8 last-> 9 ...程式設計 發佈於2025-07-08 -
 如何有效地轉換PHP中的時區?在PHP 利用dateTime對象和functions DateTime對象及其相應的功能別名為時區轉換提供方便的方法。例如: //定義用戶的時區 date_default_timezone_set('歐洲/倫敦'); //創建DateTime對象 $ dateTime = ne...程式設計 發佈於2025-07-08
如何有效地轉換PHP中的時區?在PHP 利用dateTime對象和functions DateTime對象及其相應的功能別名為時區轉換提供方便的方法。例如: //定義用戶的時區 date_default_timezone_set('歐洲/倫敦'); //創建DateTime對象 $ dateTime = ne...程式設計 發佈於2025-07-08 -
 Go web應用何時關閉數據庫連接?在GO Web Applications中管理數據庫連接很少,考慮以下簡化的web應用程序代碼:出現的問題:何時應在DB連接上調用Close()方法? ,該特定方案將自動關閉程序時,該程序將在EXITS EXITS EXITS出現時自動關閉。但是,其他考慮因素可能保證手動處理。 選項1:隱式關閉終...程式設計 發佈於2025-07-08
Go web應用何時關閉數據庫連接?在GO Web Applications中管理數據庫連接很少,考慮以下簡化的web應用程序代碼:出現的問題:何時應在DB連接上調用Close()方法? ,該特定方案將自動關閉程序時,該程序將在EXITS EXITS EXITS出現時自動關閉。但是,其他考慮因素可能保證手動處理。 選項1:隱式關閉終...程式設計 發佈於2025-07-08 -
 `console.log`顯示修改後對象值異常的原因foo = [{id:1},{id:2},{id:3},{id:4},{id:id:5},],]; console.log('foo1',foo,foo.length); foo.splice(2,1); console.log('foo2', foo, foo....程式設計 發佈於2025-07-08
`console.log`顯示修改後對象值異常的原因foo = [{id:1},{id:2},{id:3},{id:4},{id:id:5},],]; console.log('foo1',foo,foo.length); foo.splice(2,1); console.log('foo2', foo, foo....程式設計 發佈於2025-07-08 -
 用戶本地時間格式及時區偏移顯示指南在用戶的語言環境格式中顯示日期/時間,並使用時間偏移在向最終用戶展示日期和時間時,以其localzone and格式顯示它們至關重要。這確保了不同地理位置的清晰度和無縫用戶體驗。以下是使用JavaScript實現此目的的方法。 方法:推薦方法是處理客戶端的Javascript中的日期/時間格式化和...程式設計 發佈於2025-07-08
用戶本地時間格式及時區偏移顯示指南在用戶的語言環境格式中顯示日期/時間,並使用時間偏移在向最終用戶展示日期和時間時,以其localzone and格式顯示它們至關重要。這確保了不同地理位置的清晰度和無縫用戶體驗。以下是使用JavaScript實現此目的的方法。 方法:推薦方法是處理客戶端的Javascript中的日期/時間格式化和...程式設計 發佈於2025-07-08 -
 Java數組中元素位置查找技巧在Java數組中檢索元素的位置 利用Java的反射API將數組轉換為列表中,允許您使用indexof方法。 (primitives)(鏈接到Mishax的解決方案) 用於排序陣列的數組此方法此方法返回元素的索引,如果發現了元素的索引,或一個負值,指示應放置元素的插入點。程式設計 發佈於2025-07-08
Java數組中元素位置查找技巧在Java數組中檢索元素的位置 利用Java的反射API將數組轉換為列表中,允許您使用indexof方法。 (primitives)(鏈接到Mishax的解決方案) 用於排序陣列的數組此方法此方法返回元素的索引,如果發現了元素的索引,或一個負值,指示應放置元素的插入點。程式設計 發佈於2025-07-08 -
 如何使用Depimal.parse()中的指數表示法中的數字?在嘗試使用Decimal.parse(“ 1.2345e-02”中的指數符號表示法表示的字符串時,您可能會遇到錯誤。這是因為默認解析方法無法識別指數符號。 成功解析這樣的字符串,您需要明確指定它代表浮點數。您可以使用numbersTyles.Float樣式進行此操作,如下所示:[&& && && ...程式設計 發佈於2025-07-08
如何使用Depimal.parse()中的指數表示法中的數字?在嘗試使用Decimal.parse(“ 1.2345e-02”中的指數符號表示法表示的字符串時,您可能會遇到錯誤。這是因為默認解析方法無法識別指數符號。 成功解析這樣的字符串,您需要明確指定它代表浮點數。您可以使用numbersTyles.Float樣式進行此操作,如下所示:[&& && && ...程式設計 發佈於2025-07-08 -
 如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-07-08
如何實時捕獲和流媒體以進行聊天機器人命令執行?在開發能夠執行命令的chatbots的領域中,實時從命令執行實時捕獲Stdout,一個常見的需求是能夠檢索和顯示標準輸出(stdout)在cath cath cant cant cant cant cant cant cant cant interfaces in Chate cant inter...程式設計 發佈於2025-07-08 -
 如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-07-08
如何使用Java.net.urlConnection和Multipart/form-data編碼使用其他參數上傳文件?使用http request 上傳文件上傳到http server,同時也提交其他參數,java.net.net.urlconnection and Multipart/form-data Encoding是普遍的。 Here's a breakdown of the process:Mu...程式設計 發佈於2025-07-08 -
 如何使用node-mysql在單個查詢中執行多個SQL語句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...程式設計 發佈於2025-07-08
如何使用node-mysql在單個查詢中執行多個SQL語句?Multi-Statement Query Support in Node-MySQLIn Node.js, the question arises when executing multiple SQL statements in a single query using the node-mys...程式設計 發佈於2025-07-08
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























