API 的底層運作原理
API(应用程序编程接口)是现代软件开发的基础,使不同的系统能够相互通信。但是当您访问 API 端点时会发生什么?数据如何在客户端应用程序和服务器之间移动?本文将借助视觉辅助工具和其他说明,揭开这些流程的神秘面纱,逐步分解 API 请求的过程。
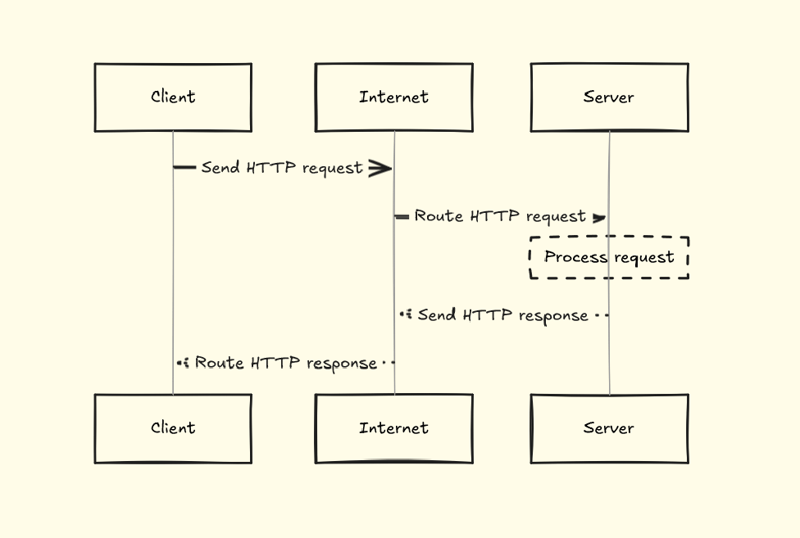
1. 客户端提出请求
假设您正在构建一个显示天气数据的 Web 应用程序。当用户单击按钮查看当前天气时,您的应用程序会向 API 端点发送请求,例如 https://api.weather.com/current。
这里发生了什么?
- HTTP 请求:客户端(您的应用程序)创建 HTTP 请求,指定方法(例如 GET、POST)、端点 URL 和任何必要的标头(例如 Authorization 或 Content-Type)。
- Payload:如果是 POST 请求,则可能包含有效负载,例如带有参数的 JSON 对象(例如 { "city": "New York" })。
此 HTTP 请求随后通过 Internet 发送到托管 API 的服务器。

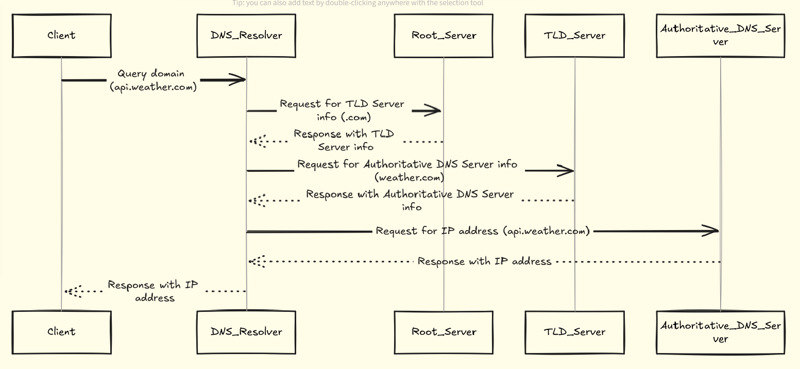
2. DNS查找:查找服务器
在您的请求到达服务器之前,它必须首先知道要去哪里。这就是域名系统 (DNS) 发挥作用的地方。
DNS 查找:浏览器或客户端应用程序获取域(例如 api.weather.com)并查询 DNS 服务器以查找其相应的 IP 地址。该IP地址是服务器在互联网上的实际位置。

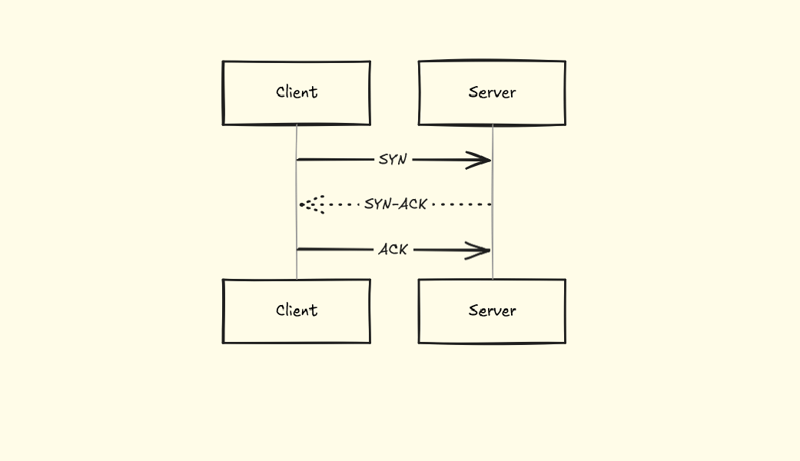
3. 建立连接
现在客户端知道服务器在哪里,它需要建立连接。
TCP握手:客户端和服务器使用传输控制协议(TCP)建立连接。这涉及称为 TCP 握手的三步过程:
- SYN:客户端向服务器发送同步(SYN)请求。
- SYN-ACK:服务器确认此请求并用 SYN-ACK 进行响应。
- ACK:客户端确认服务器的响应,完成握手。
一旦握手完成,连接就建立了,并且可以交换数据。

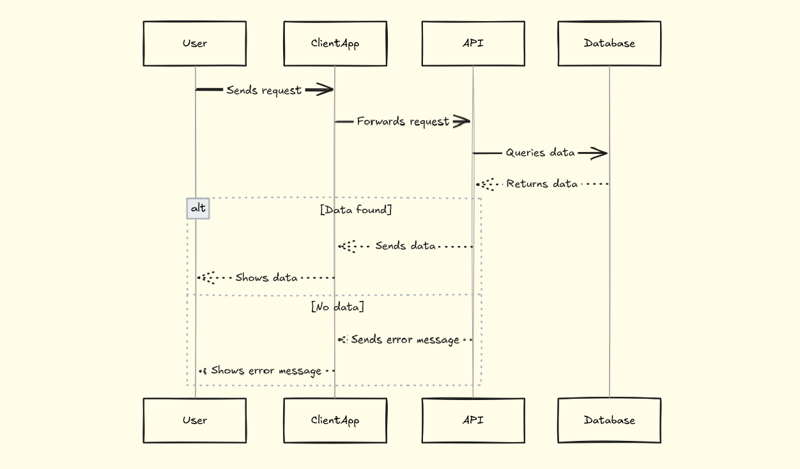
4. 服务器收到请求
连接建立后,HTTP 请求被传输到服务器。
服务器端处理:
- 路由:服务器接收请求并根据端点将其路由到适当的处理程序(例如,https://api.weather.com/current 中的 /current )。这可能涉及将 URL 模式与特定控制器或功能进行匹配。
- 控制器逻辑:服务器的控制器处理请求。这可能涉及查询数据库以检索数据、执行计算或数据转换,或调用其他内部服务以获取其他信息。
- 身份验证和授权:如果端点需要身份验证,服务器将验证客户端的凭据。例如,如果请求包含 API 密钥或访问令牌,服务器会检查其有效性并确保客户端具有访问所请求资源的必要权限。
5. 响应准备
处理完请求后,服务器准备响应。
响应对象:服务器创建HTTP响应对象,包括:
- 状态码:指示请求的结果(例如,200 OK、404 Not Found、500 Internal Server Error)。
- Headers:提供有关响应的元数据,例如 Content-Type(例如 application/json)或 Set-Cookie。
- Body:包含客户端请求的数据,通常采用 JSON 格式(例如,{ "Temperature": "72°F", "condition": "Sunny" })。
6. 发回响应
服务器通过已建立的连接将 HTTP 响应发送回客户端。
数据传输:此响应通过互联网传回,可能会经过各种路由器和网关。它最终到达客户端,客户端处理响应。

7. 客户端接收并处理响应
客户端收到响应后,就可以处理数据并更新 UI。
UI 更新:在我们的天气应用程序中,客户端从响应中获取温度数据并更新显示以显示当前天气。
错误处理:如果出现问题(例如,服务器返回 404 或 500 状态代码),客户端可能会显示错误消息或重试请求。
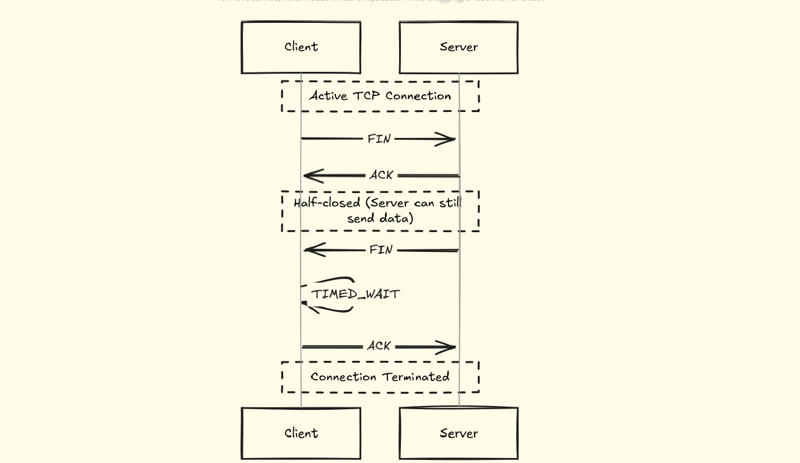
8. 连接终止
数据交换完成后,客户端与服务器端的连接关闭。
TCP 连接终止:与握手类似,使用四步过程终止连接:
- FIN:客户端发送完成(FIN)请求。
- ACK:服务器确认FIN请求。
- FIN:服务器发送自己的FIN请求。
- ACK:客户端确认服务器的FIN请求。
这种有序的关闭确保了双方都完成了数据传输。

故障排除和常见问题
虽然 API 请求-响应过程可能看起来很简单,但可能会出现几个常见问题,例如:
- 网络错误:连接超时、丢失数据包或其他网络相关问题可能会导致请求无法到达服务器或响应无法到达客户端。
- 身份验证/授权失败:不正确或过期的 API 密钥、令牌或权限不足可能会导致身份验证或授权错误。
- 服务器端错误:服务器可能遇到数据库故障、资源不可用或服务器端逻辑错误等问题,导致 5xx 状态码。
- 客户端错误:客户端可能会发出无效请求,例如提供不正确的参数或尝试访问不存在的资源,导致4xx状态码。
要解决这些问题,您可以使用网络嗅探器、浏览器开发者工具和服务器端日志等工具来调查问题的根本原因,并采取适当的措施来解决问题。
结论
了解 API 的底层工作原理可以帮助您了解简单 HTTP 请求所涉及的复杂性。从 DNS 查找到 TCP 握手,从服务器端处理到客户端处理,每次访问 API 端点时都会发生很多事情。
作为一名开发人员,牢牢掌握这些概念不仅能让您成为更好的编码员,还能帮助您更有效地调试问题。因此,下次您使用 API 时,请记住您的数据所经历的旅程以及使这一切成为可能的复杂过程。
-
 如何有效地轉換PHP中的時區?在PHP 利用dateTime對象和functions DateTime對象及其相應的功能別名為時區轉換提供方便的方法。例如: //定義用戶的時區 date_default_timezone_set('歐洲/倫敦'); //創建DateTime對象 $ dateTime = ne...程式設計 發佈於2025-04-19
如何有效地轉換PHP中的時區?在PHP 利用dateTime對象和functions DateTime對象及其相應的功能別名為時區轉換提供方便的方法。例如: //定義用戶的時區 date_default_timezone_set('歐洲/倫敦'); //創建DateTime對象 $ dateTime = ne...程式設計 發佈於2025-04-19 -
 PHP中從MySQL函數遷移到PDO的有效方法[2 從過時的mysql函數遷移以在PHP 舊的MySQL PHP擴展名被棄用並定於刪除。 堅固且安全的替代方案是必不可少的,MySQLI和PDO_MYSQL都是可行的選擇。 本指南重點介紹遷移到 pdo(php data對象)的優勢。 建立PDO連接: 連接到MySQL數據庫涉及實例化PDO對...程式設計 發佈於2025-04-19
PHP中從MySQL函數遷移到PDO的有效方法[2 從過時的mysql函數遷移以在PHP 舊的MySQL PHP擴展名被棄用並定於刪除。 堅固且安全的替代方案是必不可少的,MySQLI和PDO_MYSQL都是可行的選擇。 本指南重點介紹遷移到 pdo(php data對象)的優勢。 建立PDO連接: 連接到MySQL數據庫涉及實例化PDO對...程式設計 發佈於2025-04-19 -
 在Python中如何創建動態變量?在Python 中,動態創建變量的功能可以是一種強大的工具,尤其是在使用複雜的數據結構或算法時,Dynamic Variable Creation的動態變量創建。 Python提供了幾種創造性的方法來實現這一目標。 利用dictionaries 一種有效的方法是利用字典。字典允許您動態創建密鑰並...程式設計 發佈於2025-04-19
在Python中如何創建動態變量?在Python 中,動態創建變量的功能可以是一種強大的工具,尤其是在使用複雜的數據結構或算法時,Dynamic Variable Creation的動態變量創建。 Python提供了幾種創造性的方法來實現這一目標。 利用dictionaries 一種有效的方法是利用字典。字典允許您動態創建密鑰並...程式設計 發佈於2025-04-19 -
 人臉檢測失敗原因及解決方案:Error -215錯誤處理:解決“ error:( - 215)!empty()in Function openCv in Function MultSiscale中的“檢測”中的錯誤:在功能檢測中。”當Face Cascade分類器(即面部檢測至關重要的組件)未正確加載時,通常會出現此錯誤。 要解決此問題,必...程式設計 發佈於2025-04-19
人臉檢測失敗原因及解決方案:Error -215錯誤處理:解決“ error:( - 215)!empty()in Function openCv in Function MultSiscale中的“檢測”中的錯誤:在功能檢測中。”當Face Cascade分類器(即面部檢測至關重要的組件)未正確加載時,通常會出現此錯誤。 要解決此問題,必...程式設計 發佈於2025-04-19 -
 JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-04-19
JavaScript計算兩個日期之間天數的方法How to Calculate the Difference Between Dates in JavascriptAs you attempt to determine the difference between two dates in Javascript, consider this s...程式設計 發佈於2025-04-19 -
 左連接為何在右表WHERE子句過濾時像內連接?左JOIN CONUNDRUM:WITCHING小時在數據庫Wizard的領域中變成內在的加入很有趣,當將c.foobar條件放置在上面的Where子句中時,據說左聯接似乎會轉換為內部連接。僅當滿足A.Foo和C.Foobar標準時,才會返回結果。 為什麼要變形?關鍵在於其中的子句。當左聯接的右側...程式設計 發佈於2025-04-19
左連接為何在右表WHERE子句過濾時像內連接?左JOIN CONUNDRUM:WITCHING小時在數據庫Wizard的領域中變成內在的加入很有趣,當將c.foobar條件放置在上面的Where子句中時,據說左聯接似乎會轉換為內部連接。僅當滿足A.Foo和C.Foobar標準時,才會返回結果。 為什麼要變形?關鍵在於其中的子句。當左聯接的右側...程式設計 發佈於2025-04-19 -
 圖片在Chrome中為何仍有邊框? `border: none;`無效解決方案在chrome 中刪除一個頻繁的問題時,在與Chrome and IE9中的圖像一起工作時,遇到了一個頻繁的問題。和“邊境:無;”在CSS中。要解決此問題,請考慮以下方法: Chrome具有忽略“ border:none; none;”的已知錯誤,風格。要解決此問題,請使用以下CSS ID塊創建帶...程式設計 發佈於2025-04-19
圖片在Chrome中為何仍有邊框? `border: none;`無效解決方案在chrome 中刪除一個頻繁的問題時,在與Chrome and IE9中的圖像一起工作時,遇到了一個頻繁的問題。和“邊境:無;”在CSS中。要解決此問題,請考慮以下方法: Chrome具有忽略“ border:none; none;”的已知錯誤,風格。要解決此問題,請使用以下CSS ID塊創建帶...程式設計 發佈於2025-04-19 -
 MySQL中如何高效地根據兩個條件INSERT或UPDATE行?在兩個條件下插入或更新或更新 solution:的答案在於mysql的插入中...在重複鍵更新語法上。如果不存在匹配行或更新現有行,則此功能強大的功能可以通過插入新行來進行有效的數據操作。如果違反了唯一的密鑰約束。 實現所需的行為,該表必須具有唯一的鍵定義(在這種情況下為'名稱'...程式設計 發佈於2025-04-19
MySQL中如何高效地根據兩個條件INSERT或UPDATE行?在兩個條件下插入或更新或更新 solution:的答案在於mysql的插入中...在重複鍵更新語法上。如果不存在匹配行或更新現有行,則此功能強大的功能可以通過插入新行來進行有效的數據操作。如果違反了唯一的密鑰約束。 實現所需的行為,該表必須具有唯一的鍵定義(在這種情況下為'名稱'...程式設計 發佈於2025-04-19 -
 PHP與C++函數重載處理的區別作為經驗豐富的C開發人員脫離謎題,您可能會遇到功能超載的概念。這個概念雖然在C中普遍,但在PHP中構成了獨特的挑戰。讓我們深入研究PHP功能過載的複雜性,並探索其提供的可能性。 在PHP中理解php的方法在PHP中,函數超載的概念(如C等語言)不存在。函數簽名僅由其名稱定義,而與他們的參數列表無關...程式設計 發佈於2025-04-19
PHP與C++函數重載處理的區別作為經驗豐富的C開發人員脫離謎題,您可能會遇到功能超載的概念。這個概念雖然在C中普遍,但在PHP中構成了獨特的挑戰。讓我們深入研究PHP功能過載的複雜性,並探索其提供的可能性。 在PHP中理解php的方法在PHP中,函數超載的概念(如C等語言)不存在。函數簽名僅由其名稱定義,而與他們的參數列表無關...程式設計 發佈於2025-04-19 -
 如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-04-19
如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-04-19 -
 如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-04-19
如何從PHP中的數組中提取隨機元素?從陣列中的隨機選擇,可以輕鬆從數組中獲取隨機項目。考慮以下數組:; 從此數組中檢索一個隨機項目,利用array_rand( array_rand()函數從數組返回一個隨機鍵。通過將$項目數組索引使用此鍵,我們可以從數組中訪問一個隨機元素。這種方法為選擇隨機項目提供了一種直接且可靠的方法。程式設計 發佈於2025-04-19 -
 您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了更優雅的方法: $ old_section =...程式設計 發佈於2025-04-19
您如何在Laravel Blade模板中定義變量?在Laravel Blade模板中使用Elegance 在blade模板中如何分配變量對於存儲以後使用的數據至關重要。在使用“ {{}}”分配變量的同時,它可能並不總是最優雅的解決方案。 幸運的是,Blade通過@php Directive提供了更優雅的方法: $ old_section =...程式設計 發佈於2025-04-19 -
 Python高效去除文本中HTML標籤方法在Python中剝離HTML標籤,以獲取原始的文本表示 僅通過Python的MlStripper 來簡化剝離過程,Python Standard庫提供了一個專門的功能,MLSTREPERE,MLSTREPERIPLE,MLSTREPERE,MLSTREPERIPE,MLSTREPERCE,MLST...程式設計 發佈於2025-04-19
Python高效去除文本中HTML標籤方法在Python中剝離HTML標籤,以獲取原始的文本表示 僅通過Python的MlStripper 來簡化剝離過程,Python Standard庫提供了一個專門的功能,MLSTREPERE,MLSTREPERIPLE,MLSTREPERE,MLSTREPERIPE,MLSTREPERCE,MLST...程式設計 發佈於2025-04-19 -
 為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-04-19
為什麼使用固定定位時,為什麼具有100%網格板柱的網格超越身體?網格超過身體,用100%grid-template-columns 為什麼在grid-template-colms中具有100%的顯示器,當位置設置為設置的位置時,grid-template-colly修復了? 問題: 考慮以下CSS和html: class =“ snippet-code”> ...程式設計 發佈於2025-04-19 -
 如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-04-19
如何在Java的全屏獨家模式下處理用戶輸入?Handling User Input in Full Screen Exclusive Mode in JavaIntroductionWhen running a Java application in full screen exclusive mode, the usual event ha...程式設計 發佈於2025-04-19
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























