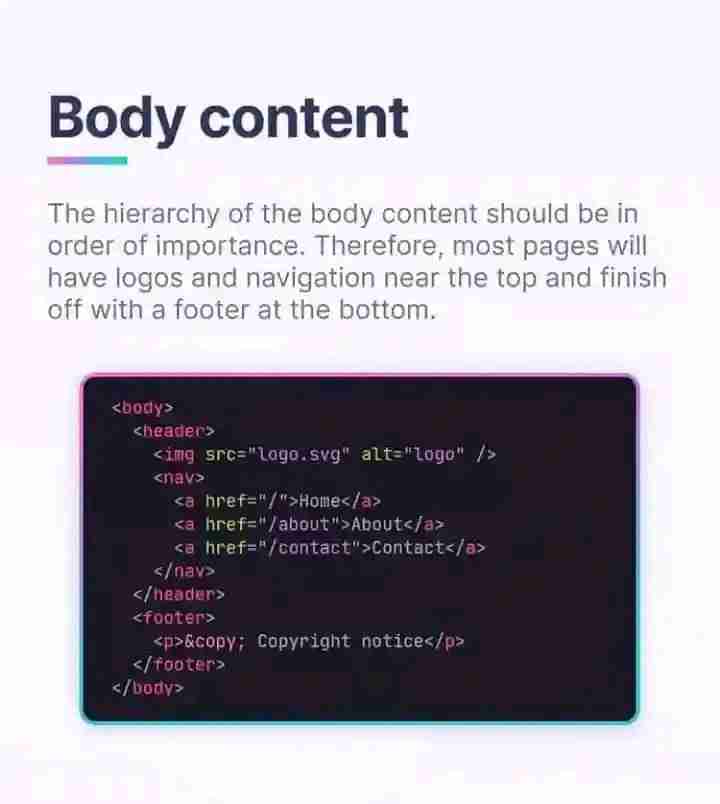
HTML 頁面的剖析
發佈於2024-11-08








版本聲明
本文轉載於:https://dev.to/melchizedek404/the-anatomy-of-html-page-5000?1如有侵犯,請聯絡[email protected]刪除
最新教學
更多>
-
 為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...程式設計 發佈於2025-03-12
為什麼Microsoft Visual C ++無法正確實現兩台模板的實例?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...程式設計 發佈於2025-03-12 -
 UTF-8 vs. Latin-1:字符編碼大揭秘 如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-03-12
如何在Java字符串中有效替換多個子字符串?在java 中有效地替換多個substring,需要在需要替換一個字符串中的多個substring的情況下,很容易求助於重複應用字符串的刺激力量。 However, this can be inefficient for large strings or when working with nu...程式設計 發佈於2025-03-12 -
 Part SQL注入系列:高級SQL注入技巧詳解[2 Waymap pentesting工具:单击此处 trixsec github:单击此处 trixsec电报:单击此处 高级SQL注入利用 - 第7部分:尖端技术和预防 欢迎参与我们SQL注入系列的第7部分!该分期付款将攻击者采用的高级SQL注入技术 1。高...程式設計 發佈於2025-03-12
Part SQL注入系列:高級SQL注入技巧詳解[2 Waymap pentesting工具:单击此处 trixsec github:单击此处 trixsec电报:单击此处 高级SQL注入利用 - 第7部分:尖端技术和预防 欢迎参与我们SQL注入系列的第7部分!该分期付款将攻击者采用的高级SQL注入技术 1。高...程式設計 發佈於2025-03-12 -
 為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-03-12
為什麼PYTZ最初顯示出意外的時區偏移?與pytz 最初從pytz獲得特定的偏移。例如,亞洲/hong_kong最初顯示一個七個小時37分鐘的偏移: 差異源利用本地化將時區分配給日期,使用了適當的時區名稱和偏移量。但是,直接使用DateTime構造器分配時區不允許進行正確的調整。 example pytz.timezone(&#...程式設計 發佈於2025-03-12 -
 如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-03-12
如何修復\“常規錯誤:2006 MySQL Server在插入數據時已經消失\”?How to Resolve "General error: 2006 MySQL server has gone away" While Inserting RecordsIntroduction:Inserting data into a MySQL database can...程式設計 發佈於2025-03-12 -
 我們如何保護有關惡意內容的文件上傳?對文件上載上傳到服務器的安全性問題可以引入重大的安全風險,因為用戶可能會提供潛在的惡意內容。了解這些威脅並實施有效的緩解策略對於維持應用程序的安全性至關重要。 用戶可以將文件名操作以繞過安全措施。避免將其用於關鍵目的或使用其原始名稱保存文件。 用戶提供的MIME類型可能不可靠。使用服務器端檢查確定...程式設計 發佈於2025-03-12
我們如何保護有關惡意內容的文件上傳?對文件上載上傳到服務器的安全性問題可以引入重大的安全風險,因為用戶可能會提供潛在的惡意內容。了解這些威脅並實施有效的緩解策略對於維持應用程序的安全性至關重要。 用戶可以將文件名操作以繞過安全措施。避免將其用於關鍵目的或使用其原始名稱保存文件。 用戶提供的MIME類型可能不可靠。使用服務器端檢查確定...程式設計 發佈於2025-03-12 -
 如何使用JavaScript中的正則表達式從字符串中刪除線路斷裂?在此代碼方案中刪除從字符串在JavaScript中解決此問題,根據操作系統的編碼,對線斷裂的識別不同。 Windows使用“ \ r \ n”序列,Linux採用“ \ n”,Apple系統使用“ \ r。” 來滿足各種線路斷裂的變化,可以使用以下正則表達式: [&& && &&&&&&&&&&&...程式設計 發佈於2025-03-12
如何使用JavaScript中的正則表達式從字符串中刪除線路斷裂?在此代碼方案中刪除從字符串在JavaScript中解決此問題,根據操作系統的編碼,對線斷裂的識別不同。 Windows使用“ \ r \ n”序列,Linux採用“ \ n”,Apple系統使用“ \ r。” 來滿足各種線路斷裂的變化,可以使用以下正則表達式: [&& && &&&&&&&&&&&...程式設計 發佈於2025-03-12 -
 為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能。 警報'); }; alert('inline Alert')...程式設計 發佈於2025-03-12
為什麼使用Firefox後退按鈕時JavaScript執行停止?導航歷史記錄問題:JavaScript使用Firefox Back Back 此行為是由瀏覽器緩存JavaScript資源引起的。要解決此問題並確保在後續頁面訪問中執行腳本,Firefox用戶應設置一個空功能。 警報'); }; alert('inline Alert')...程式設計 發佈於2025-03-12 -
 如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-03-12
如何使用PHP將斑點(圖像)正確插入MySQL?essue VALUES('$this->image_id','file_get_contents($tmp_image)')";This code builds a string in PHP, but the function call fil...程式設計 發佈於2025-03-12 -
 我可以將加密從McRypt遷移到OpenSSL,並使用OpenSSL遷移MCRYPT加密數據?將我的加密庫從mcrypt升級到openssl 問題:是否可以將我的加密庫從McRypt升級到OpenSSL?如果是這樣,如何? 答案:是的,可以將您的Encryption庫從McRypt升級到OpenSSL。 可以使用openssl。 附加說明: [openssl_decrypt()函數要求...程式設計 發佈於2025-03-12
我可以將加密從McRypt遷移到OpenSSL,並使用OpenSSL遷移MCRYPT加密數據?將我的加密庫從mcrypt升級到openssl 問題:是否可以將我的加密庫從McRypt升級到OpenSSL?如果是這樣,如何? 答案:是的,可以將您的Encryption庫從McRypt升級到OpenSSL。 可以使用openssl。 附加說明: [openssl_decrypt()函數要求...程式設計 發佈於2025-03-12 -
 在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-03-12
在Java中使用for-to-loop和迭代器進行收集遍歷之間是否存在性能差異?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...程式設計 發佈於2025-03-12 -
 如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-03-12
如何檢查對像是否具有Python中的特定屬性?方法來確定對象屬性存在尋求一種方法來驗證對像中特定屬性的存在。考慮以下示例,其中嘗試訪問不確定屬性會引起錯誤: >>> a = someClass() >>> A.property Trackback(最近的最新電話): 文件“ ”,第1行, AttributeError: SomeClass...程式設計 發佈於2025-03-12 -
 Java HashSet/LinkedHashSet隨機元素獲取方法詳解在編程中找到一個隨機元素,在編程中找到一個隨機元素,從集合(例如集合)中選擇一個隨機元素很有用。 Java提供了多種類型的集合,包括障礙物和鏈接HASHSET。本文將探討如何從這些特定集合實現的過程中選擇一個隨機元素。 的java的hashset和linkedhashset a HashSet代...程式設計 發佈於2025-03-12
Java HashSet/LinkedHashSet隨機元素獲取方法詳解在編程中找到一個隨機元素,在編程中找到一個隨機元素,從集合(例如集合)中選擇一個隨機元素很有用。 Java提供了多種類型的集合,包括障礙物和鏈接HASHSET。本文將探討如何從這些特定集合實現的過程中選擇一個隨機元素。 的java的hashset和linkedhashset a HashSet代...程式設計 發佈於2025-03-12
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























