為什麼應該始終向環境變數添加類型安全性?
一點背景
如果您已經編碼了一段時間,您就會知道環境變數的重要性及其所扮演的角色,以及找出由於專案中未設定該死的環境變數而導致的錯誤的痛苦, 哈哈!
今年早些時候,我在一家基於產品的新創公司擔任全端開發人員實習生。隨著專案的成長,環境變數的數量也隨之增加。而且,每個人都在不同的分支上開發不同的功能,所以我們不知道是否有人在他們的分支中引入了一些新的環境變量,這些變量後來被合併到主分支中。當我嘗試部署我的分支時,這產生了問題,我知道一個新的環境變數已新增到專案中。
然後,後來我接觸到了 T3 堆棧,它有一個出色的解決方案,可以為環境變數添加類型安全性。我什至不知道存在這樣的解決方案。在你最意想不到的時候學習新事物總是感覺很好。 T3 堆疊使用 zod 和 @t3-oss/env-nextjs 套件為您的應用程式添加類型安全性,我非常喜歡。之後,我承諾無論如何都會保證我的環境變數的類型安全。
如果您正在開始一個新項目,或者已經在團隊中工作,我強烈建議您為您的環境添加類型安全。僅添加此內容將節省您解決程式碼庫中問題的精力。
以下是如何將其添加到您的專案中的方法。很簡單。
佐德是什麼?
Zod 是一個輕量級、快速的模式聲明和驗證庫。架構可以是從簡單字串、數字到複雜物件類型的任何內容。
基本用法
import {z} from 'zod';
const myBoolean = z.boolean();
myBoolean.parse('true'); // throws error
myBoolean.parse(true) // valid
建立嵌套物件架構
import { z } from 'zod';
const userSchema = z.object({
name: z.string(),
age: z.number(),
address: z.object({
house_no: z.string(),
locality: z.string(),
city: z.string(),
state: z.string(),
})
});
您可以建立簡單的物件架構或建立嵌套物件架構。
什麼是 t3-oss/env-nextjs?
它只是一個包,它將幫助我們為環境變數添加類型安全性
讓我們建立類型安全的環境變數
在專案的根目錄中建立一個 env.js 檔案。
import {createEnv} from "@t3-oss/env-nextjs"; import {z} from "zod";
export const env = createEnv({
/*
* Serverside Environment variables, not available on the client.
* Will throw if you access these variables on the client.
*/
server: {
DB_URI: z.string().url(),
},
/*
* Environment variables available on the client (and server).
*
* You'll get type errors if these are not prefixed with NEXT_PUBLIC_.
*/
client: {
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY: z.string().min(1),
},
/*
* Due to how Next.js bundles environment variables on Edge and Client,
* we need to manually destructure them to make sure all are included in bundle.
*
* You'll get type errors if not all variables from `server` & `client` are included here.
*/
runtimeEnv: {
DB_URI: process.env.DATABASE_URL,
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY:
process.env.NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY,
},
});
用法
import {env} from '@/env';
const CLERK_PUBLISHABLE_KEY = env.NEXT_PUBLISHABLE_KEY;
如果將遊標停留在 NEXT_PUBLISHABLE_KEY 上方,您可以看到該值輸入為字串,這表示我們的環境變數現在已輸入。
我們新增了類型安全的環境變量,但這不會在每次建置時運行。我們必須將新建立的檔案匯入到 next.config.js 檔案中。您可以使用 unjs/jiti 套件。
首先,從 npm 安裝 jiti pacakge。
import { fileURLToPath } from "node:url";
import createJiti from "jiti";
const jiti = createJiti(fileURLToPath(import.meta.url));
jiti("./app/env");
使用 import.meta.url 時,它提供您目前正在使用的文件的 URL。但是,它包含您可能不想要的 file:/// 前綴。若要刪除該前綴,您可以使用 node:url 模組中的 fileURLToPath 函數。
例如:
import {fileURLToPath} from 'node:url';
// Convert the file URL to a path
const filename = fileURLToPath(import.meta.url);
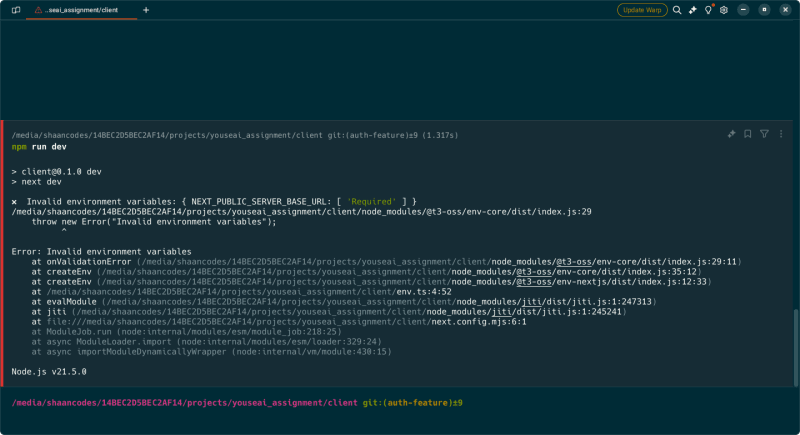
現在,如果您沒有所需的環境變量,您將看到這樣的錯誤 -

如何為 Node.js 專案中的環境變數新增類型安全性?
import dotenv from "dotenv";
import { z } from "zod";
dotenv.config();
const schema = z.object({
MONGO_URI: z.string(),
PORT: z.coerce.number(),
JWT_SECRET: z.string(),
NODE_ENV: z
.enum(["development", "production", "test"])
.default("development"),
});
const parsed = schema.safeParse(process.env);
if (!parsed.success) {
console.error(
"❌ Invalid environment variables:",
JSON.stringify(parsed.error.format(), null, 4)
);
process.exit(1);
}
export default parsed.data;
在 Node.js 專案中,我們將簡單地建立一個 zod 模式並根據 process.env 解析它,以檢查是否設定了所有 env 變數。
用法
import express from "express";
import env from "./env";
const app = express();
const PORT = env.PORT || 5000; // PORT is type safe here....
app.listen(PORT, () => {
console.log("Connected to server on PORT ${PORT}");
connectDB();
});
這就是為環境變數添加類型安全的方法。我希望您在本教程中學到一些新東西。
快樂編碼! ?
-
 在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...程式設計 發佈於2024-12-29
在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要一种比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSoc...程式設計 發佈於2024-12-29 -
 如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1 和 $array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建...程式設計 發佈於2024-12-29
如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1 和 $array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建...程式設計 發佈於2024-12-29 -
 插入資料時如何修復「常規錯誤:2006 MySQL 伺服器已消失」?插入記錄時如何解決「一般錯誤:2006 MySQL 伺服器已消失」介紹:將資料插入MySQL 資料庫有時會導致錯誤「一般錯誤:2006 MySQL 伺服器已消失」。當與伺服器的連線遺失時會出現此錯誤,通常是由於 MySQL 配置中的兩個變數之一所致。 解決方案:解決此錯誤的關鍵是調整wait_tim...程式設計 發佈於2024-12-29
插入資料時如何修復「常規錯誤:2006 MySQL 伺服器已消失」?插入記錄時如何解決「一般錯誤:2006 MySQL 伺服器已消失」介紹:將資料插入MySQL 資料庫有時會導致錯誤「一般錯誤:2006 MySQL 伺服器已消失」。當與伺服器的連線遺失時會出現此錯誤,通常是由於 MySQL 配置中的兩個變數之一所致。 解決方案:解決此錯誤的關鍵是調整wait_tim...程式設計 發佈於2024-12-29 -
 儘管程式碼有效,為什麼 POST 請求無法擷取 PHP 中的輸入?解決PHP 中的POST 請求故障在提供的程式碼片段中:action=''而非:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"檢查$_POST陣列:表單提交後使用 var_dump 檢查 $_POST 陣列的內...程式設計 發佈於2024-12-29
儘管程式碼有效,為什麼 POST 請求無法擷取 PHP 中的輸入?解決PHP 中的POST 請求故障在提供的程式碼片段中:action=''而非:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"檢查$_POST陣列:表單提交後使用 var_dump 檢查 $_POST 陣列的內...程式設計 發佈於2024-12-29 -
 Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-12-29
Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-12-29 -
 如何在 React 中有條件地應用類別屬性?在React 中有條件地應用類別屬性在React 中,根據從父組件傳遞的props 來顯示或隱藏元素是很常見的。為此,您可以有條件地應用 CSS 類別。然而,當使用語法 {this.props.condition ? 'show' : 'hidden'} 直接在字串中...程式設計 發佈於2024-12-28
如何在 React 中有條件地應用類別屬性?在React 中有條件地應用類別屬性在React 中,根據從父組件傳遞的props 來顯示或隱藏元素是很常見的。為此,您可以有條件地應用 CSS 類別。然而,當使用語法 {this.props.condition ? 'show' : 'hidden'} 直接在字串中...程式設計 發佈於2024-12-28 -
 如何在Java中執行系統命令並與其他應用程式互動?Java 中運行進程在 Java 中,啟動進程的能力是執行系統命令和與其他應用程式互動的關鍵功能。為了啟動一個流程,Java提供了一個相當於.Net System.Diagnostics.Process.Start方法。 解決方案:取得本地路徑對於執行至關重要Java 中的程序。幸運的是,Java ...程式設計 發佈於2024-12-28
如何在Java中執行系統命令並與其他應用程式互動?Java 中運行進程在 Java 中,啟動進程的能力是執行系統命令和與其他應用程式互動的關鍵功能。為了啟動一個流程,Java提供了一個相當於.Net System.Diagnostics.Process.Start方法。 解決方案:取得本地路徑對於執行至關重要Java 中的程序。幸運的是,Java ...程式設計 發佈於2024-12-28 -
 如何在 C++ 中建立多行字串文字?C 中的多行字串文字 在 C 中,定義多行字串文字並不像 Perl 等其他語言那麼簡單。但是,您可以使用一些技術來實現此目的:連接字串文字一種方法是利用 C 中相鄰字串文字由編譯器連接的事實。將字串分成多行,您可以建立單一多行字串:const char *text = "This te...程式設計 發佈於2024-12-28
如何在 C++ 中建立多行字串文字?C 中的多行字串文字 在 C 中,定義多行字串文字並不像 Perl 等其他語言那麼簡單。但是,您可以使用一些技術來實現此目的:連接字串文字一種方法是利用 C 中相鄰字串文字由編譯器連接的事實。將字串分成多行,您可以建立單一多行字串:const char *text = "This te...程式設計 發佈於2024-12-28 -
 如何準確地透視具有不同記錄的資料以避免遺失資訊?有效地透視不同記錄透視查詢在將資料轉換為表格格式、實現輕鬆資料分析方面發揮著至關重要的作用。但是,在處理不同記錄時,資料透視查詢的預設行為可能會出現問題。 問題:忽略不同值考慮下表:------------------------------------------------------ | Id...程式設計 發佈於2024-12-27
如何準確地透視具有不同記錄的資料以避免遺失資訊?有效地透視不同記錄透視查詢在將資料轉換為表格格式、實現輕鬆資料分析方面發揮著至關重要的作用。但是,在處理不同記錄時,資料透視查詢的預設行為可能會出現問題。 問題:忽略不同值考慮下表:------------------------------------------------------ | Id...程式設計 發佈於2024-12-27 -
 為什麼 C 和 C++ 忽略函式簽章中的陣列長度?將陣列傳遞給C 和C 中的函數問題:為什麼C和C 編譯器允許在函數簽章中宣告數組長度,例如int dis(char a[1])(當它們不允許時)強制執行? 答案:C 和C 中用於將數組傳遞給函數的語法是歷史上的奇怪現象,它允許將指針傳遞給第一個元素詳細說明:在C 和C 中,數組不是透過函數的引用傳遞...程式設計 發佈於2024-12-26
為什麼 C 和 C++ 忽略函式簽章中的陣列長度?將陣列傳遞給C 和C 中的函數問題:為什麼C和C 編譯器允許在函數簽章中宣告數組長度,例如int dis(char a[1])(當它們不允許時)強制執行? 答案:C 和C 中用於將數組傳遞給函數的語法是歷史上的奇怪現象,它允許將指針傳遞給第一個元素詳細說明:在C 和C 中,數組不是透過函數的引用傳遞...程式設計 發佈於2024-12-26 -
 如何刪除 MySQL 中的重音符號以改進自動完成搜尋?在MySQL 中刪除重音符號以實現高效的自動完成搜尋管理大型地名資料庫時,確保準確和高效至關重要資料檢索。使用自動完成功能時,地名中的重音可能會帶來挑戰。為了解決這個問題,一個自然的問題出現了:如何在 MySQL 中刪除重音符號以改善自動完成功能? 解決方案在於為資料庫列使用適當的排序規則設定。透過...程式設計 發佈於2024-12-26
如何刪除 MySQL 中的重音符號以改進自動完成搜尋?在MySQL 中刪除重音符號以實現高效的自動完成搜尋管理大型地名資料庫時,確保準確和高效至關重要資料檢索。使用自動完成功能時,地名中的重音可能會帶來挑戰。為了解決這個問題,一個自然的問題出現了:如何在 MySQL 中刪除重音符號以改善自動完成功能? 解決方案在於為資料庫列使用適當的排序規則設定。透過...程式設計 發佈於2024-12-26 -
 如何在MySQL中實作複合外鍵?在 SQL 中實作複合外鍵一個常見的資料庫設計涉及使用複合鍵在表之間建立關係。複合鍵是多個列的組合,唯一標識表中的記錄。在這個場景中,你有兩個表,tutorial和group,你需要將tutorial中的複合唯一鍵連結到group中的欄位。 根據MySQL文檔,MySQL支援外鍵對應到複合鍵。但是,...程式設計 發佈於2024-12-26
如何在MySQL中實作複合外鍵?在 SQL 中實作複合外鍵一個常見的資料庫設計涉及使用複合鍵在表之間建立關係。複合鍵是多個列的組合,唯一標識表中的記錄。在這個場景中,你有兩個表,tutorial和group,你需要將tutorial中的複合唯一鍵連結到group中的欄位。 根據MySQL文檔,MySQL支援外鍵對應到複合鍵。但是,...程式設計 發佈於2024-12-26 -
 為什麼我的 JComponent 隱藏在 Java 的背景圖片後面?調試背景圖像隱藏的JComponent在Java 應用程式中使用JComponent(例如JLabels)時,必須確保正確的行為和可見度。如果遇到組件隱藏在背景圖像後面的問題,請考慮以下方法:1。正確設定組件透明度:確保背景面板是透明的,以允許底層組件透過。使用setOpaque(false)方法來...程式設計 發佈於2024-12-26
為什麼我的 JComponent 隱藏在 Java 的背景圖片後面?調試背景圖像隱藏的JComponent在Java 應用程式中使用JComponent(例如JLabels)時,必須確保正確的行為和可見度。如果遇到組件隱藏在背景圖像後面的問題,請考慮以下方法:1。正確設定組件透明度:確保背景面板是透明的,以允許底層組件透過。使用setOpaque(false)方法來...程式設計 發佈於2024-12-26
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























