如何將自訂字體新增至 Tailwind - 對於網頁和本機下載的字體
创建 Web 应用程序时,包含您喜欢的字体就像锦上添花。字体增强文本效果,使网站更具吸引力,并提供更好的用户体验。设计师和开发人员对某些字体又爱又恨,使用默认字体可能会限制他们的创造力。添加自定义字体使开发人员可以自由地将外部字体添加到他们的应用程序中。
先决条件
在本教程中,我强烈建议您具备 Tailwind CSS 的基础知识。
我假设读者熟悉 Tailwind CSS 以及如何将 Tailwind 集成到应用程序中。如果您是 Tailwind 新手,可以查看官方文档以获取如何安装的说明。
什么是自定义字体?
自定义字体是默认情况下无法使用的字体。您的系统中不存在自定义字体,并且在需要时无法随时使用。它们包括您购买的、在线获取的、您自己创建的字体或您公司使用的特殊品牌字体。自定义字体的一个流行示例是 Google 字体。
将自定义字体添加到您的项目中
当您在项目上安装 Tailwind 时,它会添加一个名为 tailwind.config 的文件。在 tailwind.config 文件中,我们添加自定义字体、颜色、网格布局模板、字体大小等。要添加自定义字体,请将自定义属性放在扩展对象之间。请参阅下面的 tailwind.config 文件的外观:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: { },
},
},
plugins: [],
};
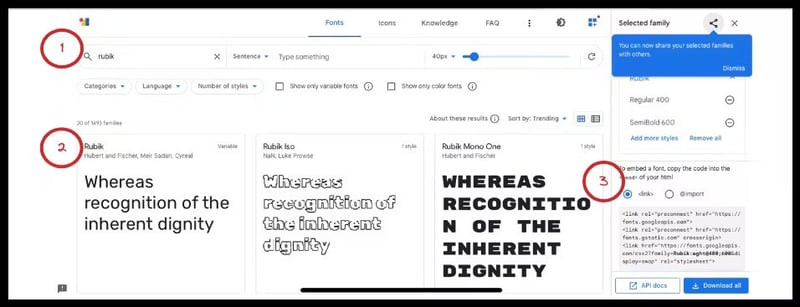
要添加自定义字体,我将使用 Google Fonts。转到谷歌字体网站,单击“选择样式”,然后选择您喜欢的字体。在本教程中,我将使用这个 Rubik's 字体。请参阅下面的 google-font 网站的图示,以带圆圈的数字作为指导:

要将 Google 链接附加到您的 HTML 文件,请执行以下步骤:
从 Google 复制链接。
转到index.html文件。
找到 head 标签并粘贴 Google Fonts 中的链接。
React App
使用自定义字体
在index.html文件中粘贴Rubik字体后,您的项目中应该可以使用Rubik字体,但您还不能使用它。
使用它:
转到 tailwind.config 文件。
在扩展对象中添加 fontFamily。
在字体系列中,我将为字体命名,在本例中,名称为 rub。它可以有任何名称。打开括号,添加字体名称(“Rubik”)和备用字体。
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
},
},
},
plugins: [],
};
Tailwind可以识别Rubik的字体,但我还没有使用它。转到要使用该字体的文件或组件,并将 Rubik 字体添加到其 class=''/className='' 属性中。要将自定义字体应用到您的项目,请使用 rub,而不是 Rubik。请参阅下面的示例:
// the file/component
import React from 'react'
function CustomFonts() {
return (
Default Font
Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.
Custom Font(Rubik Font)
Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.
)
}
export default CustomFonts
使用本地下载的字体
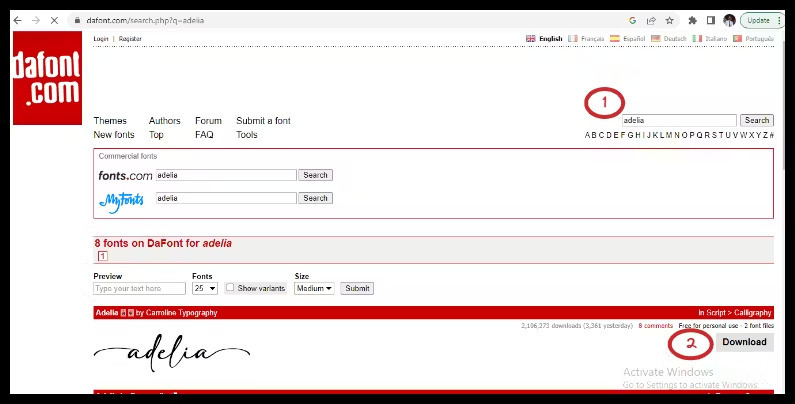
要使用本地下载的字体,我会随机选择一个网站。您可以尝试您选择的任何网站。进入dafont网站,在搜索栏中搜索字体,然后将其下载到本地计算机。请参阅下面 dafont 网站的图示,以带圆圈的数字作为指导:

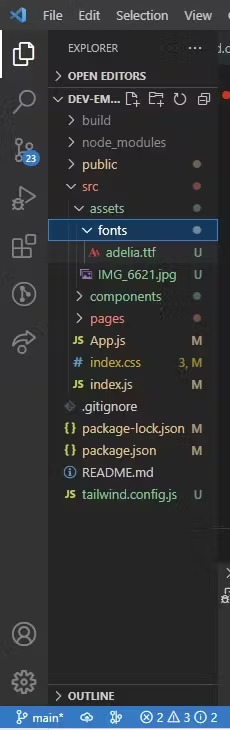
解压zip文件(我使用WinRAR解压),复制解压的文件,并将其粘贴到项目中的文件夹中。请参阅下面的示例:

下一步是导航到 /index.css 文件并插入 @font-face 将自定义字体引入项目。我将使用 ADELIA 作为字体系列和 src: 来指定字体的可用位置。
@tailwind base;
@tailwind components;
@tailwind utilities;
@font-face {
font-family: 'ADELIA';
src: url('./fonts/ADELIA.ttf');
}
要集成 Rubik 字体,请导航至 tailwind.config 文件并执行以下步骤:
添加自定义实用程序类名称。
开括号
插入“ADELIA”和“cursive”作为备份字体。
这是一个例子:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
'adelia': ['ADELIA', 'cursive']
},
},
},
plugins: [],
};
我们现在可以在我们的项目中使用该字体了:
// the file/component
import React from 'react'
function CustomFonts() {
return (
Default font
Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.
Custom Font(Rubik Font)
Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.
)
}
export default CustomFonts
结论
您可以在任何组件或文件中使用自定义字体。对特定文件或组件没有限制;您可以在整个项目的多个组件或文件中使用它。此外,您可以将多种自定义字体添加到配置文件中。我希望这篇文章对您有所帮助。点赞、评论和分享,以便其他人可以学习。谢谢。
-
 Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-12-26
Bootstrap 4 Beta 中的列偏移發生了什麼事?Bootstrap 4 Beta:列偏移的刪除和恢復Bootstrap 4 在其Beta 1 版本中引入了重大更改柱子偏移了。然而,隨著 Beta 2 的後續發布,這些變化已經逆轉。 從 offset-md-* 到 ml-auto在 Bootstrap 4 Beta 1 中, offset-md-*...程式設計 發佈於2024-12-26 -
 儘管程式碼有效,為什麼 POST 請求無法擷取 PHP 中的輸入?解決PHP 中的POST 請求故障在提供的程式碼片段中:action=''而非:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"檢查$_POST陣列:表單提交後使用 var_dump 檢查 $_POST 陣列的內...程式設計 發佈於2024-12-26
儘管程式碼有效,為什麼 POST 請求無法擷取 PHP 中的輸入?解決PHP 中的POST 請求故障在提供的程式碼片段中:action=''而非:action="<?php echo $_SERVER['PHP_SELF'];?>";?>"檢查$_POST陣列:表單提交後使用 var_dump 檢查 $_POST 陣列的內...程式設計 發佈於2024-12-26 -
 如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1 和 $array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建...程式設計 發佈於2024-12-26
如何在 PHP 中組合兩個關聯數組,同時保留唯一 ID 並處理重複名稱?在 PHP 中組合關聯數組在 PHP 中,將兩個關聯數組組合成一個數組是常見任務。考慮以下請求:問題描述:提供的代碼定義了兩個關聯數組,$array1 和 $array2。目標是建立一個新陣列 $array3,它合併兩個陣列中的所有鍵值對。 此外,提供的陣列具有唯一的 ID,而名稱可能重疊。要求是建...程式設計 發佈於2024-12-26 -
 插入資料時如何修復「常規錯誤:2006 MySQL 伺服器已消失」?插入記錄時如何解決「一般錯誤:2006 MySQL 伺服器已消失」介紹:將資料插入MySQL 資料庫有時會導致錯誤「一般錯誤:2006 MySQL 伺服器已消失」。當與伺服器的連線遺失時會出現此錯誤,通常是由於 MySQL 配置中的兩個變數之一所致。 解決方案:解決此錯誤的關鍵是調整wait_tim...程式設計 發佈於2024-12-26
插入資料時如何修復「常規錯誤:2006 MySQL 伺服器已消失」?插入記錄時如何解決「一般錯誤:2006 MySQL 伺服器已消失」介紹:將資料插入MySQL 資料庫有時會導致錯誤「一般錯誤:2006 MySQL 伺服器已消失」。當與伺服器的連線遺失時會出現此錯誤,通常是由於 MySQL 配置中的兩個變數之一所致。 解決方案:解決此錯誤的關鍵是調整wait_tim...程式設計 發佈於2024-12-26 -
 在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSocke...程式設計 發佈於2024-12-26
在 Go 中使用 WebSocket 進行即時通信构建需要实时更新的应用程序(例如聊天应用程序、实时通知或协作工具)需要比传统 HTTP 更快、更具交互性的通信方法。这就是 WebSockets 发挥作用的地方!今天,我们将探讨如何在 Go 中使用 WebSocket,以便您可以向应用程序添加实时功能。 在这篇文章中,我们将介绍: WebSocke...程式設計 發佈於2024-12-26 -
 如何在 HTML 表格中有效地使用 Calc() 和基於百分比的欄位?在表格中使用Calc():克服百分比困境創建具有固定寬度列和可變寬度列的表格可能具有挑戰性,尤其是在嘗試在其中使用calc() 函數。 在 HTML 中,使用 px 或 em 設定固定列寬非常簡單。但是,對於可變寬度列,通常使用百分比 (%) 單位。然而,當在表中使用 calc() 時,百分比似乎無...程式設計 發佈於2024-12-26
如何在 HTML 表格中有效地使用 Calc() 和基於百分比的欄位?在表格中使用Calc():克服百分比困境創建具有固定寬度列和可變寬度列的表格可能具有挑戰性,尤其是在嘗試在其中使用calc() 函數。 在 HTML 中,使用 px 或 em 設定固定列寬非常簡單。但是,對於可變寬度列,通常使用百分比 (%) 單位。然而,當在表中使用 calc() 時,百分比似乎無...程式設計 發佈於2024-12-26 -
 如何在PHP中透過POST提交和處理多維數組?在PHP 中透過POST 提交多維數組當使用具有可變長度的多列和行的PHP 表單時,有必要進行轉換輸入到多維數組中。這是解決這項挑戰的方法。 首先,為每列分配唯一的名稱,例如:<input name="topdiameter[' current ']" type="...程式設計 發佈於2024-12-26
如何在PHP中透過POST提交和處理多維數組?在PHP 中透過POST 提交多維數組當使用具有可變長度的多列和行的PHP 表單時,有必要進行轉換輸入到多維數組中。這是解決這項挑戰的方法。 首先,為每列分配唯一的名稱,例如:<input name="topdiameter[' current ']" type="...程式設計 發佈於2024-12-26 -
 for(;;) 迴圈到底是什麼、它是如何運作的?揭秘神秘的for(;;) 循環在古老的程式碼庫深處,你偶然發現了一個令人困惑的奇特for 循環你的理解。其顯示如下:for (;;) { //Some stuff }您深入研究線上資源,但發現自己陷入沉默。讓我們來剖析這個神秘的構造。 for 迴圈的結構Java 中的for 迴圈遵循特定的語...程式設計 發佈於2024-12-25
for(;;) 迴圈到底是什麼、它是如何運作的?揭秘神秘的for(;;) 循環在古老的程式碼庫深處,你偶然發現了一個令人困惑的奇特for 循環你的理解。其顯示如下:for (;;) { //Some stuff }您深入研究線上資源,但發現自己陷入沉默。讓我們來剖析這個神秘的構造。 for 迴圈的結構Java 中的for 迴圈遵循特定的語...程式設計 發佈於2024-12-25 -
 Java 的 Scanner.useDelimiter() 如何使用正規表示式?Java 使用Scanner.useDelimiter 了解分隔符號Java 中使用Scanner.useDelimiter 了解分隔符號Java 中的Scanner 類別提供了useDelimiter 方法,讓您指定分隔符號(代字或模式)來分隔代字幣。然而,使用分隔符號可能會讓初學者感到困惑。讓我...程式設計 發佈於2024-12-25
Java 的 Scanner.useDelimiter() 如何使用正規表示式?Java 使用Scanner.useDelimiter 了解分隔符號Java 中使用Scanner.useDelimiter 了解分隔符號Java 中的Scanner 類別提供了useDelimiter 方法,讓您指定分隔符號(代字或模式)來分隔代字幣。然而,使用分隔符號可能會讓初學者感到困惑。讓我...程式設計 發佈於2024-12-25 -
 如何在 Android 中顯示動畫 GIF?在Android 中顯示動畫GIF儘管最初誤解Android 不支援動畫GIF,但實際上它具有解碼和顯示動畫的能力顯示它們。這是透過利用 android.graphics.Movie 類別來實現的,儘管這方面沒有廣泛記錄。 要分解動畫 GIF 並將每個幀作為可繪製對象合併到 AnimationDra...程式設計 發佈於2024-12-25
如何在 Android 中顯示動畫 GIF?在Android 中顯示動畫GIF儘管最初誤解Android 不支援動畫GIF,但實際上它具有解碼和顯示動畫的能力顯示它們。這是透過利用 android.graphics.Movie 類別來實現的,儘管這方面沒有廣泛記錄。 要分解動畫 GIF 並將每個幀作為可繪製對象合併到 AnimationDra...程式設計 發佈於2024-12-25 -
 為什麼我在執行 phpize 時出現「找不到 config.m4」錯誤?解決phpize 中的“找不到config.m4”錯誤在運行phpize 時遇到“找不到config.m4”錯誤是可能阻礙ffmpeg 等擴充安裝的常見問題。以下是解決此錯誤並讓 phpize 啟動並運行的方法。 先決條件:您已經安裝了適合您的PHP 版本的必要開發包,例如php- Debian/U...程式設計 發佈於2024-12-25
為什麼我在執行 phpize 時出現「找不到 config.m4」錯誤?解決phpize 中的“找不到config.m4”錯誤在運行phpize 時遇到“找不到config.m4”錯誤是可能阻礙ffmpeg 等擴充安裝的常見問題。以下是解決此錯誤並讓 phpize 啟動並運行的方法。 先決條件:您已經安裝了適合您的PHP 版本的必要開發包,例如php- Debian/U...程式設計 發佈於2024-12-25 -
 列印時如何在每頁重複表頭?在印刷模式下重複表格標題當表格在印刷過程中跨越多個頁面時,通常需要有標題行(TH元素)在每頁重複,以便於參考。 CSS 提供了一種機制來實現此目的。 解決方案:使用 THEAD 元素CSS 中的 THEAD 元素是專門為此目的而設計的。它允許您定義一組應在每個列印頁面上重複的標題行。使用方法如下:將...程式設計 發佈於2024-12-25
列印時如何在每頁重複表頭?在印刷模式下重複表格標題當表格在印刷過程中跨越多個頁面時,通常需要有標題行(TH元素)在每頁重複,以便於參考。 CSS 提供了一種機制來實現此目的。 解決方案:使用 THEAD 元素CSS 中的 THEAD 元素是專門為此目的而設計的。它允許您定義一組應在每個列印頁面上重複的標題行。使用方法如下:將...程式設計 發佈於2024-12-25 -
 為什麼 `cout` 會誤解 `uint8_t` 以及如何修復它?深入分析:為什麼 uint8_t 無法正確列印您遇到了 uint8_t 變數的值無法正確列印的問題庫特。經過調查,您發現將資料類型變更為 uint16_t 可以解決該問題。此行為源自於 uint8_t 的基本性質以及 cout 處理字元資料的方式。 uint8_t 在內部儲存一個無符號 8 位元整數...程式設計 發佈於2024-12-25
為什麼 `cout` 會誤解 `uint8_t` 以及如何修復它?深入分析:為什麼 uint8_t 無法正確列印您遇到了 uint8_t 變數的值無法正確列印的問題庫特。經過調查,您發現將資料類型變更為 uint16_t 可以解決該問題。此行為源自於 uint8_t 的基本性質以及 cout 處理字元資料的方式。 uint8_t 在內部儲存一個無符號 8 位元整數...程式設計 發佈於2024-12-25
學習中文
- 1 走路用中文怎麼說? 走路中文發音,走路中文學習
- 2 坐飛機用中文怎麼說? 坐飞机中文發音,坐飞机中文學習
- 3 坐火車用中文怎麼說? 坐火车中文發音,坐火车中文學習
- 4 坐車用中文怎麼說? 坐车中文發音,坐车中文學習
- 5 開車用中文怎麼說? 开车中文發音,开车中文學習
- 6 游泳用中文怎麼說? 游泳中文發音,游泳中文學習
- 7 騎自行車用中文怎麼說? 骑自行车中文發音,骑自行车中文學習
- 8 你好用中文怎麼說? 你好中文發音,你好中文學習
- 9 謝謝用中文怎麼說? 谢谢中文發音,谢谢中文學習
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























