Веб-работник против сервисного работника
Введение
Когда я впервые услышал об этих терминах, я подумал: ладно, они делают то же самое в отдельной ветке. Тогда зачем нам нужны эти два термина?
Но, честно говоря, существуют огромные различия между этими двумя терминами и их поведением.
Постараюсь объяснить подробно.
Между этими двумя есть точки соприкосновения
- Они выполняются в отдельном потоке, не блокируя основной поток Javascript.
Веб-работник
- Здесь рабочий поток может выполнять задачи, не мешая основному потоку.
- Они используются для задач, требующих значительных ресурсов ЦП, таких как манипулирование/обработка изображений, сложные вычисления и обработка данных.
- У него нет доступа к DOM, и они не могут перехватывать сетевые запросы.
- У него нет жизненного цикла
Сотрудник службы
- Это тип веб-работника с дополнительными возможностями.
- Он может работать отдельно от браузера / даже когда браузер закрыт.
- Это основной компонент PWA, поскольку раньше он включал такие функции, как автономная поддержка, фоновая синхронизация и push-уведомления.
- Он действует как прокси-сервер, который находится между браузером и сетью.
Жизненный цикл сервисного работника
1. Регистрация
- Здесь мы сообщаем браузеру, где находится файл JavaScript нашего сервис-воркера.
if ('serviceWorker' in navigator) {
// wrap it in try/catch / promisses
await navigator.serviceWorker.register('/service-worker.js')
}
2. Установка
- Когда браузер считает сервис-воркера новым, запускается событие установки.
код ниже, который нам нужно написать в service-worker.js
self.addEventListener('install', (event) => {
// do your operations
})
3. Активация
- После установки оно перейдет сюда
self.addEventListener('activate', (event) => {
// Do your Operation
})
4. Праздный
- Когда сервисный работник ничего не делает, он находится в состоянии ожидания.
5. получить/сообщение
- Каждый раз, когда создается сетевой запрос/сообщение, сервисный работник просыпается и берет на себя управление.
self.addEventListener('fetch', (event) => {
// Do your Opeation
})
6. Прекращение действия
- Если он не используется, браузер завершит работу сервис-воркера, чтобы сэкономить память. Но когда мы не знаем.
Это сохранит сервисных работников на очень долгое время.
Пример:-
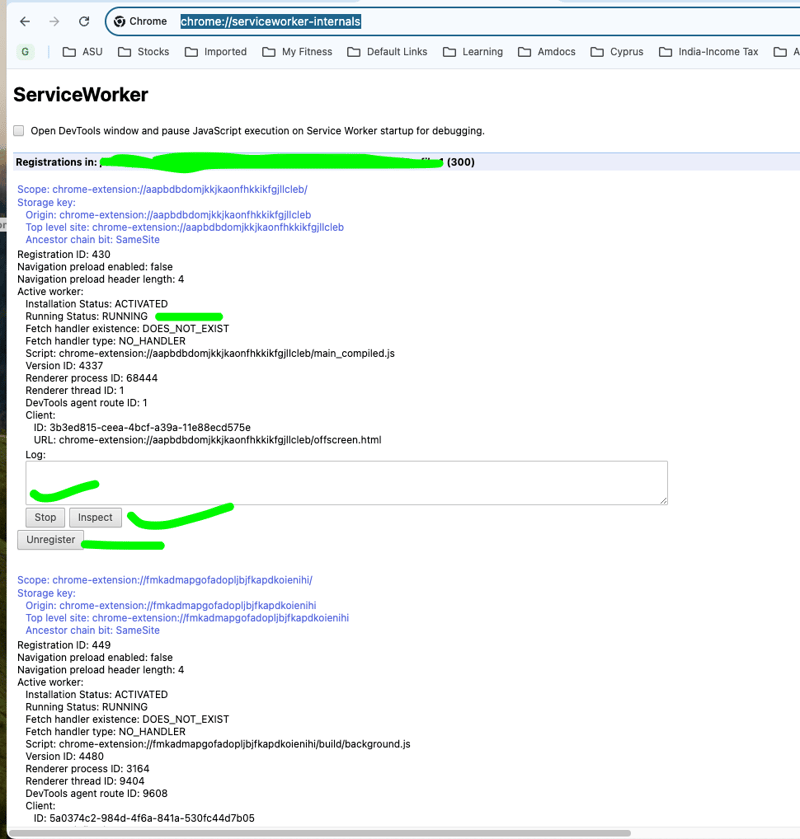
в Chrome Откройте эту ссылку, и вы увидите множество зависающих сервисных работников, и вы сможете делать множество вещей, например, проверять/запускать и отправлять сообщения.
chrome://serviceworker-internals/

Как мы можем разбудить работников службы, даже если браузер закрыт.
Примечание:-
В этом конкретном случае мы можем использовать push для пробуждения, но для этого использования необходимо предоставить браузеру разрешение на уведомление, иначе нет никакого способа.
Другие способы актуальны, когда браузер все еще открыт
1. получить событие
- Это событие вызывается всякий раз, когда делается запрос на выборку.
self.addEventListener('fetch', event => {
// Handle fetch event
});
2. Сообщение
- Это событие вызывается при получении сообщения от другого скрипта. (Происходит общение Service Worker Другие файлы Javascript)
self.addEventListener('message', (event) => {
// Handle message Event
})
3. Толкать
- Это событие вызывается при получении push-сообщения
self.addEventListener('push', (event) => {
// Handle Push Event
})
4. Синхронизировать событие
- Это событие запускается при получении фонового события синхронизации.
self.addEventListener('sync', (event) => {
// handle background Sync Event
})
Ссылка
- https://frontendmasters.com/courses/background-javascript
-
 Как реализовать пользовательские события, используя шаблон наблюдателя в Java?Создание пользовательских событий в Java пользовательские события являются незаменимыми во многих сценариях программирования, позволяя компонент...программирование Опубликовано в 2025-07-03
Как реализовать пользовательские события, используя шаблон наблюдателя в Java?Создание пользовательских событий в Java пользовательские события являются незаменимыми во многих сценариях программирования, позволяя компонент...программирование Опубликовано в 2025-07-03 -
 CSS сильно напечатал язык языкаодин из способов классификации языка программирования - это то, насколько он сильно или слабо набирается. Здесь «напечатано» означает, что переменные...программирование Опубликовано в 2025-07-03
CSS сильно напечатал язык языкаодин из способов классификации языка программирования - это то, насколько он сильно или слабо набирается. Здесь «напечатано» означает, что переменные...программирование Опубликовано в 2025-07-03 -
 Когда использовать «попробуйте» вместо «если», чтобы обнаружить значения переменных в Python?, используя «try» vs. «if», чтобы проверить значение переменной в Python в Python, существуют ситуации, когда вам может потребоваться проверить, ...программирование Опубликовано в 2025-07-03
Когда использовать «попробуйте» вместо «если», чтобы обнаружить значения переменных в Python?, используя «try» vs. «if», чтобы проверить значение переменной в Python в Python, существуют ситуации, когда вам может потребоваться проверить, ...программирование Опубликовано в 2025-07-03 -
 Отражающая динамическая реализация интерфейса GO для исследования метода RPCразмышление для реализации динамического интерфейса в go Отражение в GO - мощный инструмент, который позволяет осмотреть и манипулировать кодо...программирование Опубликовано в 2025-07-03
Отражающая динамическая реализация интерфейса GO для исследования метода RPCразмышление для реализации динамического интерфейса в go Отражение в GO - мощный инструмент, который позволяет осмотреть и манипулировать кодо...программирование Опубликовано в 2025-07-03 -
 Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-07-03
Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-07-03 -
 Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация пределов высоты CSS для вертикальных элементов прокрутки В интерактивном интерфейсе, контроль над поведением прокрутки элементов яв...программирование Опубликовано в 2025-07-03
Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация пределов высоты CSS для вертикальных элементов прокрутки В интерактивном интерфейсе, контроль над поведением прокрутки элементов яв...программирование Опубликовано в 2025-07-03 -
 Могут ли CSS найти HTML -элементы на основе какого -либо значения атрибута?] нацеливание html -элементов с любым значением атрибута в CSS в CSS, можно нацелить элементы на основе конкретных атрибутов, как показано в пр...программирование Опубликовано в 2025-07-03
Могут ли CSS найти HTML -элементы на основе какого -либо значения атрибута?] нацеливание html -элементов с любым значением атрибута в CSS в CSS, можно нацелить элементы на основе конкретных атрибутов, как показано в пр...программирование Опубликовано в 2025-07-03 -
 Существует ли разница в производительности между использованием зала и итератора для сбора сбора в Java?для каждого цикла Vs. iterator: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием для...программирование Опубликовано в 2025-07-03
Существует ли разница в производительности между использованием зала и итератора для сбора сбора в Java?для каждого цикла Vs. iterator: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием для...программирование Опубликовано в 2025-07-03 -
 Как объединить данные из трех таблиц MySQL в новую таблицу?mySQL: Creating a New Table from Data and Columns of Three TablesQuestion:How can I create a new table that combines selected data from three existing...программирование Опубликовано в 2025-07-03
Как объединить данные из трех таблиц MySQL в новую таблицу?mySQL: Creating a New Table from Data and Columns of Three TablesQuestion:How can I create a new table that combines selected data from three existing...программирование Опубликовано в 2025-07-03 -
 Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-07-03
Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-07-03 -
 Как правильно отобразить текущую дату и время в формате «DD/MM/yyyy HH: MM: Ss.SS» в Java?Как отобразить текущую дату и время в «dd/mm/yyyy hh: mm: ss.ss" format в предоставленном коде Java, выпуск с датой и временем в желании ...программирование Опубликовано в 2025-07-03
Как правильно отобразить текущую дату и время в формате «DD/MM/yyyy HH: MM: Ss.SS» в Java?Как отобразить текущую дату и время в «dd/mm/yyyy hh: mm: ss.ss" format в предоставленном коде Java, выпуск с датой и временем в желании ...программирование Опубликовано в 2025-07-03 -
 Как я могу синхронно повторять и печатать значения из двух массивов одинакового размера в PHP?синхронно итерационные и печатные значения из двух массивов одного и того же размера при создании Selectbox с использованием двух массивов одина...программирование Опубликовано в 2025-07-03
Как я могу синхронно повторять и печатать значения из двух массивов одинакового размера в PHP?синхронно итерационные и печатные значения из двух массивов одного и того же размера при создании Selectbox с использованием двух массивов одина...программирование Опубликовано в 2025-07-03 -
 Советы по поиску позиции элемента в массиве JavaПолучение позиции элемента в массивах Java в классе массивов Java, не существует прямого «Indexof», чтобы определить позицию определенного эле...программирование Опубликовано в 2025-07-03
Советы по поиску позиции элемента в массиве JavaПолучение позиции элемента в массивах Java в классе массивов Java, не существует прямого «Indexof», чтобы определить позицию определенного эле...программирование Опубликовано в 2025-07-03 -
 Будет ли фальшивый пробуждение на Джаве?ложные пробуждения в Java: реальность или миф? В то время как потенциал для такого поведения существует, остается вопрос: они действительно происх...программирование Опубликовано в 2025-07-03
Будет ли фальшивый пробуждение на Джаве?ложные пробуждения в Java: реальность или миф? В то время как потенциал для такого поведения существует, остается вопрос: они действительно происх...программирование Опубликовано в 2025-07-03 -
 Ubuntu 12.04 MySQL Local Connection Руководство по исправлению ошибок подключенияпрограммирование Опубликовано в 2025-07-03
Ubuntu 12.04 MySQL Local Connection Руководство по исправлению ошибок подключенияпрограммирование Опубликовано в 2025-07-03
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























