Учебник по веб-графике: учитесь на практике!
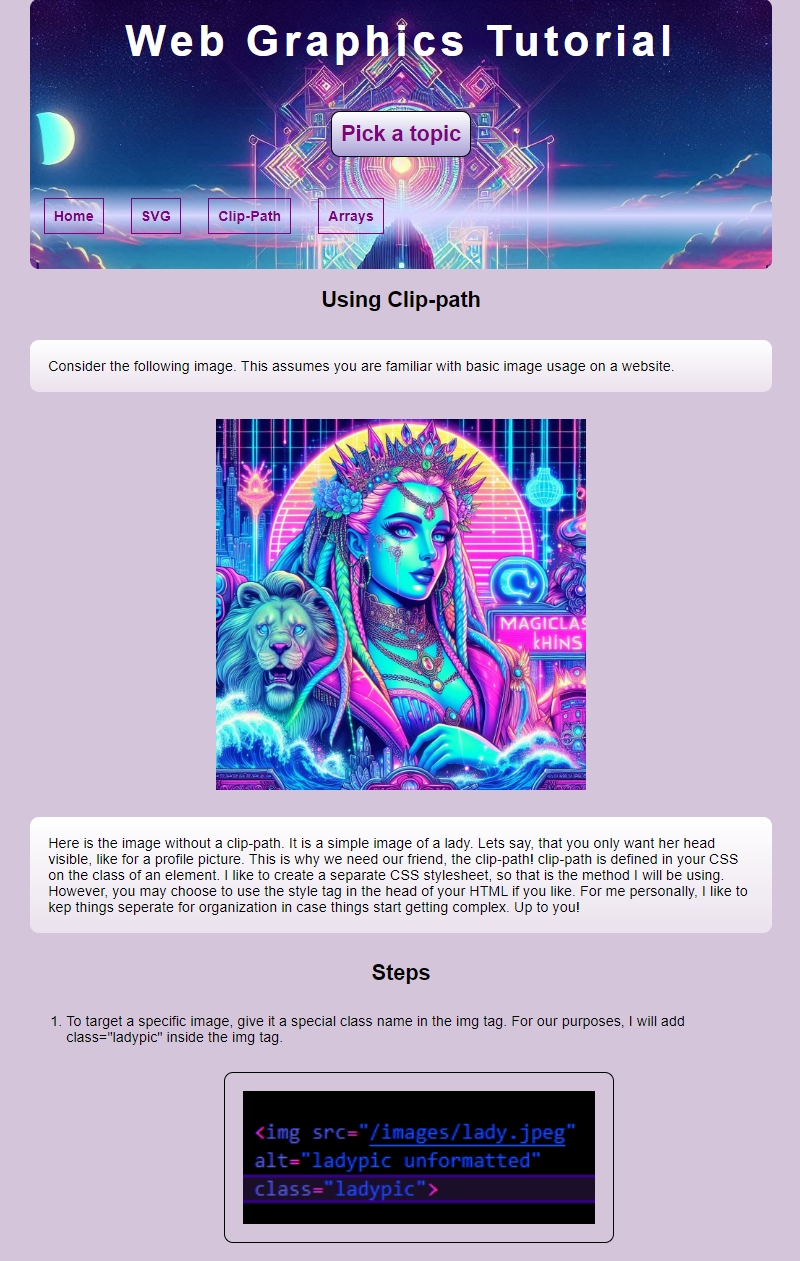
Хорошо, ребята. Сегодня я создал простое руководство о том, как использовать пути обрезки, SVG, циклы и массивы для создания забавных и захватывающих интерфейсных элементов. Я сделал это с помощью базового html/css/javascript, поэтому его должно быть легко понять каждому, даже если интерфейс не для вас.
Это мой первый опыт создания веб-сайта в формате обучающих программ. Создав руководство, я также смог освежить базовые навыки. Полную версию сайта можно просмотреть здесь.

Приятно иметь возможность подключиться к редактору кода и работать без лишних поисков в Google.

Мне было очень весело делать это, и я надеюсь, что вам оно понравится так же, как и мне!
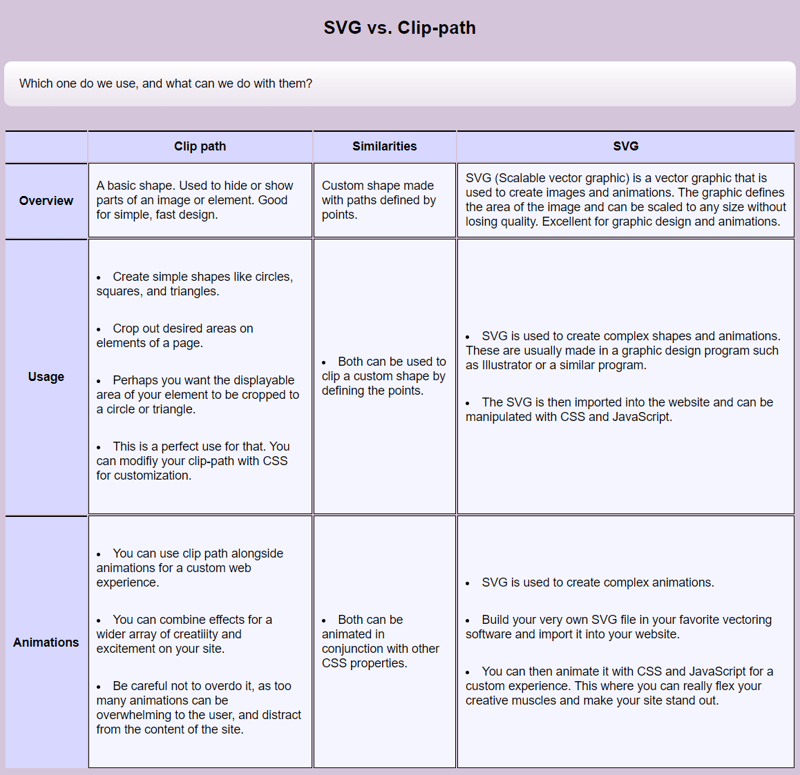
Я чувствовал, что клип-пути и svgs имеют много общего в более широком смысле, и мне захотелось это изучить. Ниже приведено сравнение того, когда использовать SVG и путь к клипу!

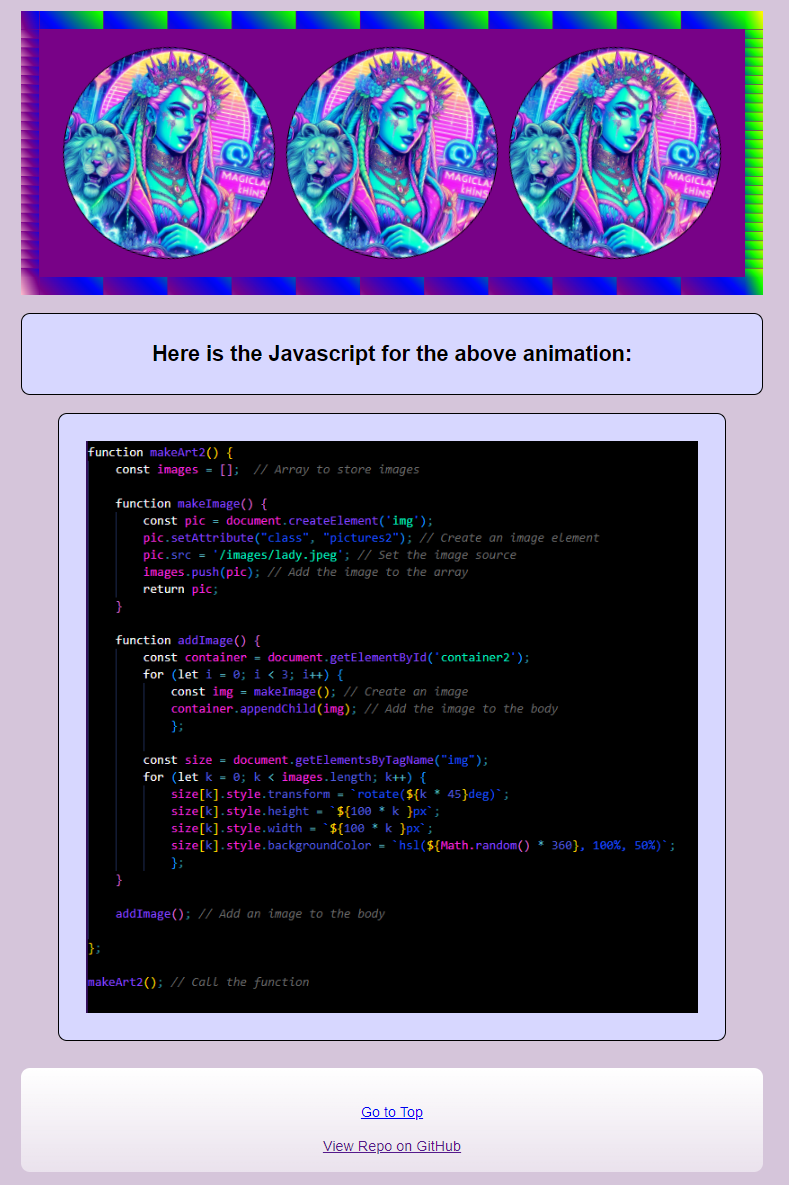
И наконец, на странице массивов мы видим, что возможности действительно безграничны.

Дайте мне знать, что вы думаете! Могут быть некоторые неточности и дублирования, но это работает. Сейчас для меня это важно!
-
 Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, таких как приложения чата, живые уведомления или инструменты для совместной рабо...программирование Опубликовано 29 декабря 2024 г.
Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, таких как приложения чата, живые уведомления или инструменты для совместной рабо...программирование Опубликовано 29 декабря 2024 г. -
 Как объединить два ассоциативных массива в PHP, сохранив при этом уникальные идентификаторы и обработав повторяющиеся имена?Объединение ассоциативных массивов в PHPВ PHP объединение двух ассоциативных массивов в один — распространенная задача. Рассмотрим следующий запрос:Оп...программирование Опубликовано 29 декабря 2024 г.
Как объединить два ассоциативных массива в PHP, сохранив при этом уникальные идентификаторы и обработав повторяющиеся имена?Объединение ассоциативных массивов в PHPВ PHP объединение двух ассоциативных массивов в один — распространенная задача. Рассмотрим следующий запрос:Оп...программирование Опубликовано 29 декабря 2024 г. -
 Как исправить «Неправильно сконфигурировано: ошибка загрузки модуля MySQLdb» в Django на macOS?Неправильная настройка MySQL: проблема с относительными путямиПри запуске сервера запуска Python Manage.py в Django вы можете столкнуться со следующей...программирование Опубликовано 29 декабря 2024 г.
Как исправить «Неправильно сконфигурировано: ошибка загрузки модуля MySQLdb» в Django на macOS?Неправильная настройка MySQL: проблема с относительными путямиПри запуске сервера запуска Python Manage.py в Django вы можете столкнуться со следующей...программирование Опубликовано 29 декабря 2024 г. -
 Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 29 декабря 2024 г.
Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 29 декабря 2024 г. -
 МножествоМетоды — это fns, которые можно вызывать на объектах Массивы — это объекты, поэтому в JS у них тоже есть методы. срез (начало): извлечь часть ...программирование Опубликовано 29 декабря 2024 г.
МножествоМетоды — это fns, которые можно вызывать на объектах Массивы — это объекты, поэтому в JS у них тоже есть методы. срез (начало): извлечь часть ...программирование Опубликовано 29 декабря 2024 г. -
 Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 29 декабря 2024 г.
Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 29 декабря 2024 г. -
 Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 29 декабря 2024 г.
Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 29 декабря 2024 г. -
 Как я могу условно применять атрибуты класса в React?Условно применять атрибуты класса в ReactВ React обычно показывают или скрывают элементы на основе реквизитов, переданных из родительских компонентов....программирование Опубликовано 28 декабря 2024 г.
Как я могу условно применять атрибуты класса в React?Условно применять атрибуты класса в ReactВ React обычно показывают или скрывают элементы на основе реквизитов, переданных из родительских компонентов....программирование Опубликовано 28 декабря 2024 г. -
 Как выполнять системные команды и взаимодействовать с другими приложениями на Java?Запуск процессов на JavaВ Java возможность запуска процессов является важной функцией для выполнения системных команд и взаимодействия с другими прило...программирование Опубликовано 28 декабря 2024 г.
Как выполнять системные команды и взаимодействовать с другими приложениями на Java?Запуск процессов на JavaВ Java возможность запуска процессов является важной функцией для выполнения системных команд и взаимодействия с другими прило...программирование Опубликовано 28 декабря 2024 г. -
 Как я могу создавать многострочные строковые литералы в C++?Многострочные строковые литералы в C В C определение многострочного строкового литерала не так просто, как в некоторых других языках, таких как Perl. ...программирование Опубликовано 28 декабря 2024 г.
Как я могу создавать многострочные строковые литералы в C++?Многострочные строковые литералы в C В C определение многострочного строкового литерала не так просто, как в некоторых других языках, таких как Perl. ...программирование Опубликовано 28 декабря 2024 г. -
 Как я могу точно свести данные с разными записями, чтобы избежать потери информации?Эффективное сведение отдельных записейСводные запросы играют решающую роль в преобразовании данных в табличный формат, обеспечивая легкий анализ данны...программирование Опубликовано 27 декабря 2024 г.
Как я могу точно свести данные с разными записями, чтобы избежать потери информации?Эффективное сведение отдельных записейСводные запросы играют решающую роль в преобразовании данных в табличный формат, обеспечивая легкий анализ данны...программирование Опубликовано 27 декабря 2024 г. -
 Почему C и C++ игнорируют длину массива в сигнатурах функций?Передача массивов функциям в C и C Вопрос:Почему C и Компиляторы C допускают объявление длины массива в сигнатурах функций, например int dis(char a[1]...программирование Опубликовано 26 декабря 2024 г.
Почему C и C++ игнорируют длину массива в сигнатурах функций?Передача массивов функциям в C и C Вопрос:Почему C и Компиляторы C допускают объявление длины массива в сигнатурах функций, например int dis(char a[1]...программирование Опубликовано 26 декабря 2024 г. -
 Как я могу удалить акценты в MySQL, чтобы улучшить поиск с автозаполнением?Удаление акцентов в MySQL для эффективного поиска с автозаполнениемПри управлении большой базой данных географических названий крайне важно обеспечить...программирование Опубликовано 26 декабря 2024 г.
Как я могу удалить акценты в MySQL, чтобы улучшить поиск с автозаполнением?Удаление акцентов в MySQL для эффективного поиска с автозаполнениемПри управлении большой базой данных географических названий крайне важно обеспечить...программирование Опубликовано 26 декабря 2024 г. -
 Как реализовать составные внешние ключи в MySQL?Реализация составных внешних ключей в SQLОдна из распространенных конструкций баз данных предполагает установление связей между таблицами с использова...программирование Опубликовано 26 декабря 2024 г.
Как реализовать составные внешние ключи в MySQL?Реализация составных внешних ключей в SQLОдна из распространенных конструкций баз данных предполагает установление связей между таблицами с использова...программирование Опубликовано 26 декабря 2024 г. -
 Почему мои JComponents скрыты за фоновым изображением в Java?Отладка JComponents, скрытых фоновым изображениемПри работе с JComponents, такими как JLabels, в Java-приложении, важно обеспечить правильное поведени...программирование Опубликовано 26 декабря 2024 г.
Почему мои JComponents скрыты за фоновым изображением в Java?Отладка JComponents, скрытых фоновым изображениемПри работе с JComponents, такими как JLabels, в Java-приложении, важно обеспечить правильное поведени...программирование Опубликовано 26 декабря 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























