
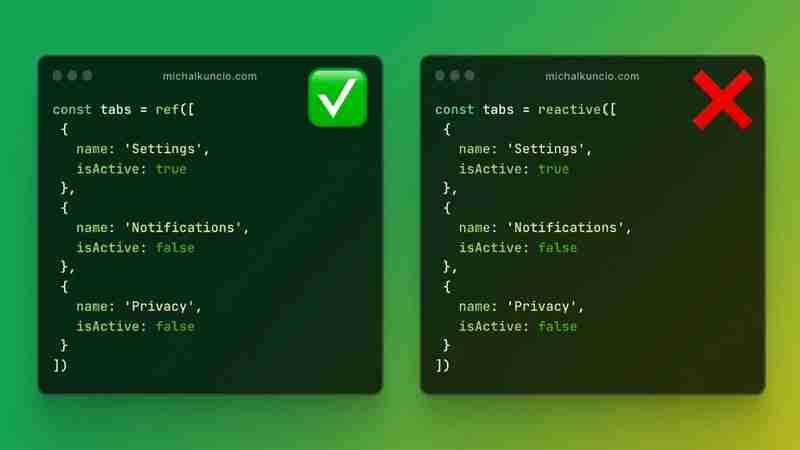
В этом примере показано, как использовать вместе ref и реактивные перехватчики. Выбор зависит от того, с какими данными вы работаете.

PS: Почему на картинке выше написано это?????????? , отвечу в видеоуроке :)
Вы можете следить за нами в сетях и, если статья окажется полезной, поделитесь ею с друзьями. ?
","image":"http://www.luping.net/uploads/20241120/1732091053673d9cad44025.jpg","datePublished":"2024-11-20T16:30:47+08:00","dateModified":"2024-11-20T16:30:47+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}При выборе реферальных и реактивных хуков в Vue.js важно понимать их различия и когда их использовать, чтобы определить, какой из них удобнее. Оба хука используются для создания реактивных данных, но способ их работы и использования немного различаются.
Подходит для примитивных значений.: ref в основном полезен для примитивных типов (строка, число, логическое значение). Например, для простых значений, таких как count, message.
Ссылка на элементы DOM: ref используется для хранения и ссылки на элементы DOM. Например,
.Доступ к значению прост: при работе с ref значение можно получить и изменить через .value.
import { ref } from 'vue';
const count = ref(0);
count.value ; // Qiymatni oshirish
import { reactive } from 'vue';
const state = reactive({
count: 0,
name: 'Vue'
});
state.count ; // Qiymatni oshirish
state.name = 'Vue 3'; // Xususiyatni o'zgartirish
Тип значения:
Случаи использования:
Реактивность:
Ниже приведен пример совместного использования ref и reactive:
Message: {{ message }}
Todos:
- {{ todo.text }}
В этом примере показано, как использовать вместе ref и реактивные перехватчики. Выбор зависит от того, с какими данными вы работаете.

PS: Почему на картинке выше написано это?????????? , отвечу в видеоуроке :)
Вы можете следить за нами в сетях и, если статья окажется полезной, поделитесь ею с друзьями. ?

























Отказ от ответственности: Все предоставленные ресурсы частично взяты из Интернета. В случае нарушения ваших авторских прав или других прав и интересов, пожалуйста, объясните подробные причины и предоставьте доказательства авторских прав или прав и интересов, а затем отправьте их по электронной почте: [email protected]. Мы сделаем это за вас как можно скорее.
Copyright© 2022 湘ICP备2022001581号-3