 титульная страница > программирование > Как обновить расширение Chrome из Manifest Vo VA. Пошаговое руководство с использованием примера таймера Pomodoro
титульная страница > программирование > Как обновить расширение Chrome из Manifest Vo VA. Пошаговое руководство с использованием примера таймера Pomodoro
Как обновить расширение Chrome из Manifest Vo VA. Пошаговое руководство с использованием примера таймера Pomodoro
Обновление расширения Chrome с Manifest V2 до Manifest V3 — важнейший шаг для разработчиков, поскольку Google прекратил поддержку Manifest V2. В этой статье мы рассмотрим процесс обновления расширения Pomodoro Timer, изначально созданного с помощью Manifest V2, до нового стандарта Manifest V3.
Моя история
У меня было расширение Pomodoro Timer, которое я сделал бесплатно 4 года назад, и получил уведомление от Google о том, что мне нужно обновить Manifest.
Первоначальную версию моего таймера Помидора я разработал сам, с ревом тиранозавра в качестве уведомления об окончании цикла ?. Это было необычно и весело, я даже был удивлен, увидев, что им воспользовались 24 человека.
Вот как это выглядело:

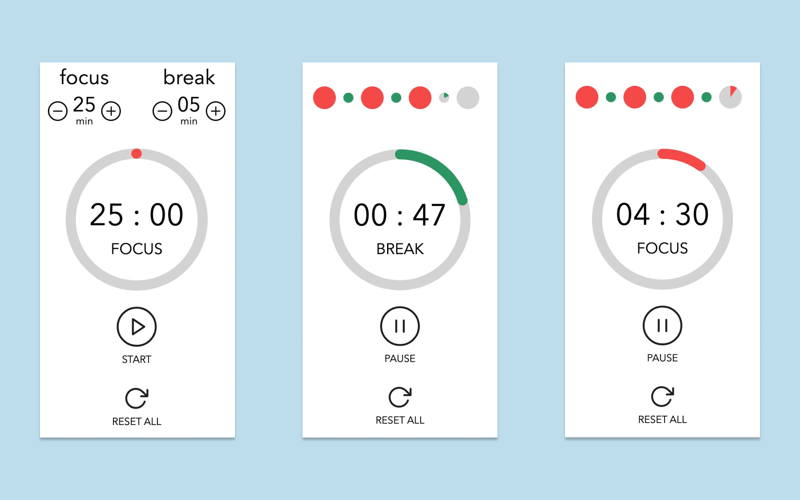
Моя жена недавно начала изучать дизайн, и, поскольку мне нужно обновить Manifest, я попросил ее освежить дизайн. Результат в конце статьи. Спойлер: Думаю, получилось здорово.
Зачем выполнять обновление до Manifest V3?
В манифесте V3 представлено несколько ключевых изменений, направленных на повышение конфиденциальности, безопасности и производительности расширений Chrome. Эти изменения включают в себя:
- Сервис-воркеры: Фоновые страницы заменяются сервис-воркерами, которые более эффективны, поскольку не работают непрерывно.
- Повышенная безопасность: Уменьшенные области разрешений и введение API-интерфейса declarativeNetRequest для управления сетевыми запросами.
- Улучшенная производительность: За счет оптимизации взаимодействия расширений с ресурсами браузера V3 обеспечивает лучшее управление ресурсами.
Шаг 1. Понимание основных различий
Прежде чем погрузиться в обновление, важно понять ключевые изменения между Manifest V2 и V3:
- Фоновые сценарии: В V2 фоновые сценарии выполнялись непрерывно. В V3 они заменены сервисными работниками, которые запускаются только при необходимости.
- Разрешения: Манифест V3 требует явного объявления всех разрешений, а некоторые разрешения устарели или заменены.
- Изменения API: Некоторые API были удалены или заменены, а также обновлена система обмена сообщениями между различными компонентами расширения.
Шаг 2. Обновление файла манифеста
Вот как можно обновить файл Manifest.json с версии V2 на версию V3 для расширения таймера Pomodoro:
Пример исходного манифеста версии 2:
{
"name": "Pomodoro Clock",
"version": "1.1.0",
"description": "Simple background timer for productivity",
"manifest_version": 2,
"permissions": ["storage"],
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"scripts": ["background.js"]
},
"options_page": "options.html"
}
Пример обновленного манифеста версии 3:
{
"name": "Pomodoro Timer & Focus Clock",
"version": "2.0.1",
"description": "Boost productivity with this simple Pomodoro timer. Focus on tasks, minimize distractions, and manage your time effectively.",
"manifest_version": 3,
"permissions": ["storage","notifications","alarms"],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"service_worker": "background.js"
}
}
Основные изменения в манифесте:
Фоновый сценарий:
- V2: "background": {"scripts": ["background.js"]}
- V3: "background": {"service_worker": "background.js"}
В V3 фоновые сценарии заменены сервисными работниками. Сервисные работники работают только при необходимости, что повышает эффективность использования ресурсов.
Действие или действие браузера:
- V2: "browser_action": { ... }
- V3: "действие": { ... }
browser_action заменено действием, которое объединяет функциональность и упрощает манифест.
Шаг 3. Обновление фонового сценария для использования сервисных работников
Мое расширение использовало простой setInterval() в фоновом режиме, с сервис-воркером такое поведение работать не будет, поскольку для экономии ресурсов браузера оно запускается только при необходимости.
В моем случае мне пришлось изменить таймер и сохранить временную метку в хранилище, использовать сигналы тревоги, чтобы запланировать запуск кода запуска вызывающего уведомления.
И, конечно же, использовал встроенные уведомления Chrome для отправки уведомлений, чтобы избавиться от надоедливой задней части тираннозавра. Если меня читают первые пользователи моего расширения, мне очень жаль?
Примера кода здесь не будет, поскольку он слишком специфичен.
Заключение
Вот результат. Я думаю, это довольно круто. Минималистичный и простой в использовании

Обновление оказалось не таким уж и сложным, главное понять разницу между старым фоновым скриптом и сервис-воркером, но будьте осторожны с Тревогами, мне даже удалось пару раз крашить Chrome при тестировании ?
Не стесняйтесь попробовать обновленное расширение Pomodoro Timer & Focus Clock и удачи в обновлении!
-
 Как я могу программно выбрать весь текст в Div на мыши щелкнуть?программно выбрать текст div на мышью щелкнут Вопрос , данный элемент div с текстовым контентом, как пользователь может программно выбрать весь...программирование Опубликовано в 2025-04-18
Как я могу программно выбрать весь текст в Div на мыши щелкнуть?программно выбрать текст div на мышью щелкнут Вопрос , данный элемент div с текстовым контентом, как пользователь может программно выбрать весь...программирование Опубликовано в 2025-04-18 -
 Как проанализировать массивы JSON в Go, используя пакет `json`?] MARSING JSON Arrays в Go с пакетом JSON задача: Как вы можете проанализировать строку json, представляющую массив в Go, используя JSON Pack...программирование Опубликовано в 2025-04-18
Как проанализировать массивы JSON в Go, используя пакет `json`?] MARSING JSON Arrays в Go с пакетом JSON задача: Как вы можете проанализировать строку json, представляющую массив в Go, используя JSON Pack...программирование Опубликовано в 2025-04-18 -
 Как я могу эффективно создавать словаря, используя понимание Python?Python Dictionary понимание в Python, словарь понимает, предлагает краткий способ создания новых словарей. Хотя они похожи на понимание списков,...программирование Опубликовано в 2025-04-18
Как я могу эффективно создавать словаря, используя понимание Python?Python Dictionary понимание в Python, словарь понимает, предлагает краткий способ создания новых словарей. Хотя они похожи на понимание списков,...программирование Опубликовано в 2025-04-18 -
 Как эффективно изменить атрибут CSS «: после» псевдоэлемента с использованием jQuery?понимание ограничений псевдо-элементов в jQuery: доступ к ": после" selector в веб-разработке, псевдо-элементы, такие как ": по...программирование Опубликовано в 2025-04-18
Как эффективно изменить атрибут CSS «: после» псевдоэлемента с использованием jQuery?понимание ограничений псевдо-элементов в jQuery: доступ к ": после" selector в веб-разработке, псевдо-элементы, такие как ": по...программирование Опубликовано в 2025-04-18 -
 Разрешить исключение \\ "Ошибка строкового значения \\"разрешение исключения неверного строкового значения при вставке эмоджи при попытке вставить строку, содержащую символы эмоджи в базу данных mysq...программирование Опубликовано в 2025-04-18
Разрешить исключение \\ "Ошибка строкового значения \\"разрешение исключения неверного строкового значения при вставке эмоджи при попытке вставить строку, содержащую символы эмоджи в базу данных mysq...программирование Опубликовано в 2025-04-18 -
 Как Android отправляет данные POST на PHP Server?Отправка данных в Android введение Эта статья рассматривает необходимость отправки данных в сценарий PHP и отобразить результат в приложен...программирование Опубликовано в 2025-04-18
Как Android отправляет данные POST на PHP Server?Отправка данных в Android введение Эта статья рассматривает необходимость отправки данных в сценарий PHP и отобразить результат в приложен...программирование Опубликовано в 2025-04-18 -
 Причины, по которым Python не сообщает об ошибках в разрезе подстроения гиперсскапаsubstring Slacing с помощью индекса из диапазона: двойственность и пустые последовательности в Python, доступ к элементам последовательности, ...программирование Опубликовано в 2025-04-18
Причины, по которым Python не сообщает об ошибках в разрезе подстроения гиперсскапаsubstring Slacing с помощью индекса из диапазона: двойственность и пустые последовательности в Python, доступ к элементам последовательности, ...программирование Опубликовано в 2025-04-18 -
 Список новых функций node.js 20node.js 20: улучшенная безопасность, нативное тестирование и многое другое ] , выпущенная 18 апреля 2023 года, node.js версия 20 может похвастатьс...программирование Опубликовано в 2025-04-18
Список новых функций node.js 20node.js 20: улучшенная безопасность, нативное тестирование и многое другое ] , выпущенная 18 апреля 2023 года, node.js версия 20 может похвастатьс...программирование Опубликовано в 2025-04-18 -
 В C и C ++, почему массивы не могут быть назначены напрямую, но в структурах все в порядке?Array Assignment в C и C C и C Разрешение Memberwise at Arrays внутри структур, но не в целом. Такое поведение является результатом историческ...программирование Опубликовано в 2025-04-18
В C и C ++, почему массивы не могут быть назначены напрямую, но в структурах все в порядке?Array Assignment в C и C C и C Разрешение Memberwise at Arrays внутри структур, но не в целом. Такое поведение является результатом историческ...программирование Опубликовано в 2025-04-18 -
 Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-04-18
Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-04-18 -
 Почему левые соединения выглядят как внутриполомы при фильтрации в предложении «Где в правом таблице»?Left Join Conundrum: часы ведьмы, когда он превращается во внутреннее соединение в сфере мастера базы данных, выполнение сложных поисков данных ...программирование Опубликовано в 2025-04-18
Почему левые соединения выглядят как внутриполомы при фильтрации в предложении «Где в правом таблице»?Left Join Conundrum: часы ведьмы, когда он превращается во внутреннее соединение в сфере мастера базы данных, выполнение сложных поисков данных ...программирование Опубликовано в 2025-04-18 -
 Как я могу настроить оптимизацию компиляции в компиляторе GO?настройка оптимизации компиляции в GO Compiler процесс компиляции по умолчанию в GO следует за конкретной стратегией оптимизации. Однако польз...программирование Опубликовано в 2025-04-18
Как я могу настроить оптимизацию компиляции в компиляторе GO?настройка оптимизации компиляции в GO Compiler процесс компиляции по умолчанию в GO следует за конкретной стратегией оптимизации. Однако польз...программирование Опубликовано в 2025-04-18 -
 Руководство по установке заголовка авторизации с Winrt httpclientдобавление заголовков авторизации в httpclient Winrt ] Winrt's httpclient не хватает класса .net класса для установки заголовков авториза...программирование Опубликовано в 2025-04-18
Руководство по установке заголовка авторизации с Winrt httpclientдобавление заголовков авторизации в httpclient Winrt ] Winrt's httpclient не хватает класса .net класса для установки заголовков авториза...программирование Опубликовано в 2025-04-18 -
 Как реализовать универсальную хэш -функцию для кортежей в неупорядоченных коллекциях?generic hash function для кортежей в неупорядоченных коллекциях . Чтобы исправить это, один подход - это вручную определить функцию HASH для к...программирование Опубликовано в 2025-04-18
Как реализовать универсальную хэш -функцию для кортежей в неупорядоченных коллекциях?generic hash function для кортежей в неупорядоченных коллекциях . Чтобы исправить это, один подход - это вручную определить функцию HASH для к...программирование Опубликовано в 2025-04-18 -
 Эффективный метод проверки для струн Java, которые не являются пустыми и не нулевыми, если строка не является нулевой и не пустой , чтобы определить, не является ли строка не нулевой и не пустой, Java предоставляет различные мет...программирование Опубликовано в 2025-04-18
Эффективный метод проверки для струн Java, которые не являются пустыми и не нулевыми, если строка не является нулевой и не пустой , чтобы определить, не является ли строка не нулевой и не пустой, Java предоставляет различные мет...программирование Опубликовано в 2025-04-18
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























