Понимание перехватчиков Angular: за пределами HTTP
Перехватчики Angular — это очень мощные инструменты, которые разработчики могут использовать для управления тем, как их приложения обрабатывают HTTP-запросы и ответы. Они играют решающую роль в реализации таких функций, как ведение журнала, аутентификация, обработка ошибок и т. д., что приводит к созданию более четкого и простого в обслуживании кода.
Перехватчики Angular действуют как промежуточное программное обеспечение между вашим приложением Angular и сервером. Они перехватывают запросы до их отправки на сервер и ответы до того, как они достигнут компонентов нашего приложения. Это позволяет разработчикам изменять запросы, добавляя заголовки, изменяя тела запроса/ответа и изменяя коды состояния.
Настройка вашего проекта Angular
Во-первых, убедитесь, что у вас установлен Angular CLI. Если нет, вы можете установить его с помощью npm:
npm install -g @angular/cli
Теперь создайте новый проект Angular:
ng new Project_Name cd Project_Name
Теперь создайте новый перехватчик HTTP с помощью Angular CLI:
ng generate interceptor interceptors/interceptorName
При этом будут созданы два файла: interceptorName.interceptor.ts и interceptorName.interceptor.spec.ts в каталоге src/app/interceptors.
Теперь откройте interceptorName.interceptor.ts и добавьте логику для вашего перехватчика. Вот пример регистрации сообщения.
import { HttpInterceptorFn } from '@angular/common/http';
export const interceptorName: HttpInterceptorFn = (req, next) => {
console.log('HTTP Request:', req);
return next(req);
};
Теперь, чтобы использовать перехватчик, откройте app.config.ts и добавьте его в массив поставщиков:
...
import { provideHttpClient,withInterceptors } from '@angular/common/http';
import { interceptorName } from './interceptors/interceptorName.interceptor';
export const appConfig: ApplicationConfig = {
providers: [
....
provideHttpClient(
withInterceptors([interceptorName])
),
],
};
Расширенные варианты использования Angular Interceptors
Пользовательское преобразование запросов и ответов
Перехватчики могут адаптировать преобразование данных для запросов и ответов, например изменять тела запросов, заголовки или форматы данных ответов перед их обработкой приложением.
import { HttpInterceptorFn, HttpResponse } from '@angular/common/http';
export const apiInterceptor: HttpInterceptorFn = (req, next) => {
const modifiedReq = req.clone({
body: { title:"Modified Request Body",id: 1 },
});
return next(modifiedReq);
};
Издевательство над сценариями тестирования
Разработчики могут моделировать различные ситуации на сервере, не полагаясь на действующие серверные службы, используя перехватчики для имитации ответов HTTP во время тестирования. Этот метод позволяет правильно оценивать различные сценарии.
import { HttpInterceptorFn } from '@angular/common/http';
import { of } from 'rxjs';
export const eventLoggingInterceptor: HttpInterceptorFn = (req, next) => {
// Mock response for testing
if (req.url.endsWith('/test')) {
const mockResponse = { id: 1, title: 'Test Data' };
return of(new HttpResponse({ status: 200, body: mockResponse }));
}
// Pass through to actual HTTP request
return next(req);
}

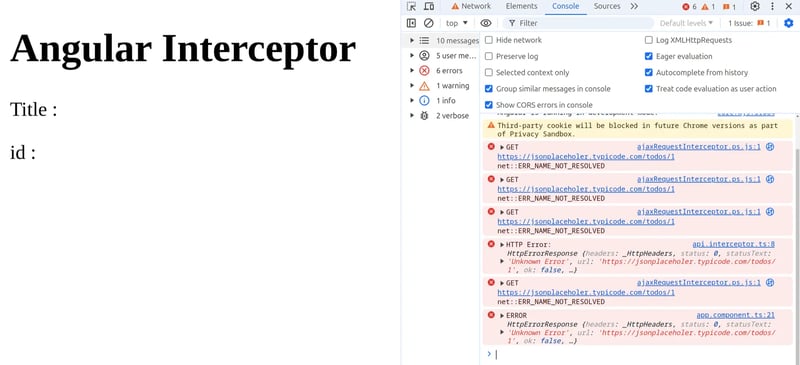
Обработка ошибок и механизмы повторных попыток
Перехватчики Angular улучшают работу приложений, реализуя стратегии обработки ошибок, такие как автоматический повтор неудачных запросов и преобразование ответов об ошибках для улучшения взаимодействия с пользователем.
import { HttpInterceptorFn } from '@angular/common/http';
import { catchError,retry, throwError } from 'rxjs';
export const apiInterceptor: HttpInterceptorFn = (req, next) => {
return next(req).pipe(
retry(3), // Retry failed requests up to 3 times
catchError((error) => {
console.error('HTTP Error:', error);
return throwError(error);
})
);
};

Здесь перехватчик повторяет неудачный запрос до трех раз, прежде чем обработать ошибку, обеспечивая несколько попыток успешного завершения запроса.
Объединение перехватчиков в цепочку и контроль порядка выполнения
В Angular разработчики могут связать несколько перехватчиков, каждый из которых управляет различными аспектами обработки запросов, такими как аутентификация, ведение журнала или обработка ошибок. Они запускаются в том порядке, в котором они зарегистрированы, что позволяет точно изменять запросы и ответы, обеспечивая гибкое управление рабочими процессами для расширения функциональности приложений.
import { HttpInterceptorFn, HttpRequest, HttpHandler, HttpEvent } from '@angular/common/http';
import { Observable } from 'rxjs';
// First Interceptor: Authentication
export const authInterceptor: HttpInterceptorFn = (req, next) => {
const authReq = req.clone({
setHeaders: {
Authorization: `Bearer YOUR_TOKEN`
}
});
return next(authReq);
};
// Second Interceptor: Logging
export const loggingInterceptor: HttpInterceptorFn = (req, next) => {
console.log('Request URL:', req.url);
return next(req).pipe(
tap(event => {
if (event instanceof HttpResponse) {
console.log('Response Status:', event.status);
}
})
);
};
// Third Interceptor: Error Handling
export const errorHandlingInterceptor: HttpInterceptorFn = (req, next) => {
return next(req).pipe(
retry(3),
catchError((error) => {
console.error('HTTP Error:', error);
return throwError(error);
})
);
};
// Registering Interceptors in Angular Module
export const appConfig: ApplicationConfig = {
providers: [
...
provideHttpClient(
withInterceptors([apiInterceptor,loggingInterceptor,errorHandlingInterceptor])
),
],
};
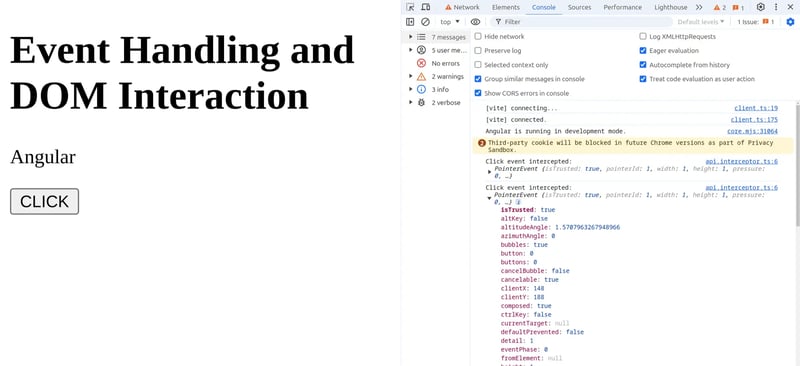
Обработка событий и взаимодействие с DOM
Перехватчики Angular имеют возможность перехватывать события и взаимодействия DOM до того, как Angular их обработает. Эта функциональность позволяет выполнять такие задачи, как регистрация действий пользователя, применение политик обработки событий на уровне приложения или проведение дополнительных проверок перед распространением событий внутри приложения.
import { HttpInterceptorFn } from '@angular/common/http';
export const eventLoggingInterceptor: HttpInterceptorFn = (req, next) => {
document.addEventListener('click', (event) => {
console.log('Click event intercepted:', event);
// Additional custom event handling logic
});
return next(req);
};

Перехват с использованием внешнего инструмента
Внешние инструменты перехвата HTTP могут быть невероятно полезны в различных сценариях, особенно когда вам нужен больший контроль над HTTP-запросами и ответами, помимо того, что доступно во встроенных перехватчиках. Они особенно полезны для тестирования и отладки API, моделирования различных состояний сервера и обеспечения эффективной обработки вашего приложения в различных крайних случаях.
Requestly — один из таких мощных инструментов, который улучшает рабочий процесс разработки. Например, предположим, что вы разрабатываете приложение и вам нужно проверить, как оно справляется с медленным ответом сети.
- Установка и настройка: легко установите Requestly в качестве расширения для браузера и настройте правила для перехвата и изменения HTTP-запросов и ответов.
- Управление правилами: определение наборов правил и управление ими на основе URL-адресов, заголовков или параметров запроса для перехвата запросов в соответствии с определенными критериями.
- Модификация запроса: изменяйте запросы, добавляя заголовки, переписывая URL-адреса или перенаправляя запросы на основе предопределенных правил, что упрощает сценарии динамического тестирования и отладки.
- Расширенные варианты использования: используйте Requestly для моделирования различных ответов сервера, имитации конечных точек в целях тестирования или обеспечения соблюдения определенных условий сети во время разработки.
Заключение
Перехватчики Angular — незаменимые инструменты для управления HTTP-коммуникациями и повышения надежности приложений Angular. Освоив методы и изучая внешние решения, такие как Requestly, разработчики могут оптимизировать интеграцию API, улучшить методы обеспечения безопасности и эффективно оптимизировать производительность. Используйте перехватчики, чтобы повысить надежность и масштабируемость ваших приложений Angular для уверенной и эффективной обработки разнообразных внутренних взаимодействий.
-
 Почему конкатенация строк с использованием + не удалась со строковыми литералами?Объединение строковых литералов со строкамиВ C оператор можно использовать для объединения строк и строковых литералов. Однако у этой функциональности...программирование Опубликовано 5 ноября 2024 г.
Почему конкатенация строк с использованием + не удалась со строковыми литералами?Объединение строковых литералов со строкамиВ C оператор можно использовать для объединения строк и строковых литералов. Однако у этой функциональности...программирование Опубликовано 5 ноября 2024 г. -
 Повторный рендеринг React: лучшие практики для оптимальной производительностиЭффективный механизм рендеринга React — одна из ключевых причин его популярности. Однако по мере усложнения приложения управление повторной отрисовкой...программирование Опубликовано 5 ноября 2024 г.
Повторный рендеринг React: лучшие практики для оптимальной производительностиЭффективный механизм рендеринга React — одна из ключевых причин его популярности. Однако по мере усложнения приложения управление повторной отрисовкой...программирование Опубликовано 5 ноября 2024 г. -
 Как добиться создания условного столбца: изучение If-Elif-Else в Pandas DataFrame?Создание условного столбца: If-Elif-Else в PandasДанная проблема требует добавления нового столбца в DataFrame на основе ряда условных критериев. Зада...программирование Опубликовано 5 ноября 2024 г.
Как добиться создания условного столбца: изучение If-Elif-Else в Pandas DataFrame?Создание условного столбца: If-Elif-Else в PandasДанная проблема требует добавления нового столбца в DataFrame на основе ряда условных критериев. Зада...программирование Опубликовано 5 ноября 2024 г. -
 Представляем Цю!Я очень рад объявить о выпуске Qiu — серьезного средства выполнения SQL-запросов, созданного для того, чтобы снова сделать использование чистого SQL у...программирование Опубликовано 5 ноября 2024 г.
Представляем Цю!Я очень рад объявить о выпуске Qiu — серьезного средства выполнения SQL-запросов, созданного для того, чтобы снова сделать использование чистого SQL у...программирование Опубликовано 5 ноября 2024 г. -
 Почему процент максимальной маржи рассчитывается на основе ширины контейнера в CSS?Вычисление процента верхнего предела поля в CSSПри применении процента верхнего края поля к элементу важно понимать, как происходит расчет выполненный...программирование Опубликовано 5 ноября 2024 г.
Почему процент максимальной маржи рассчитывается на основе ширины контейнера в CSS?Вычисление процента верхнего предела поля в CSSПри применении процента верхнего края поля к элементу важно понимать, как происходит расчет выполненный...программирование Опубликовано 5 ноября 2024 г. -
 Как устранить несоответствия рендеринга текста Webkit во время переходов CSS?Устранение несоответствий рендеринга текста в Webkit во время переходов CSSВо время переходов CSS, особенно при масштабировании элемента, в Webkit мог...программирование Опубликовано 5 ноября 2024 г.
Как устранить несоответствия рендеринга текста Webkit во время переходов CSS?Устранение несоответствий рендеринга текста в Webkit во время переходов CSSВо время переходов CSS, особенно при масштабировании элемента, в Webkit мог...программирование Опубликовано 5 ноября 2024 г. -
 RxJS упрощен с помощью ReactablesВведение RxJS — мощная библиотека, но, как известно, ее необходимо долго изучать. Большая поверхность API библиотеки в сочетании со сдвигом п...программирование Опубликовано 5 ноября 2024 г.
RxJS упрощен с помощью ReactablesВведение RxJS — мощная библиотека, но, как известно, ее необходимо долго изучать. Большая поверхность API библиотеки в сочетании со сдвигом п...программирование Опубликовано 5 ноября 2024 г. -
 Как найти максимальные значения в нескольких столбцах в Pandas?Нахождение максимальных значений по нескольким столбцам в PandasЧтобы определить максимальные значения по нескольким столбцам в Pandas DataFrame, можн...программирование Опубликовано 5 ноября 2024 г.
Как найти максимальные значения в нескольких столбцах в Pandas?Нахождение максимальных значений по нескольким столбцам в PandasЧтобы определить максимальные значения по нескольким столбцам в Pandas DataFrame, можн...программирование Опубликовано 5 ноября 2024 г. -
 Начало работы с CI/CD: руководство для начинающих по автоматизации вашего первого конвейера (с Дженкинсом)Оглавление Введение Что такое CI/CD? Непрерывная интеграция (CI) Непрерывная доставка (CD) Непрерывное развертывание Преимущества CI/CD Ускор...программирование Опубликовано 5 ноября 2024 г.
Начало работы с CI/CD: руководство для начинающих по автоматизации вашего первого конвейера (с Дженкинсом)Оглавление Введение Что такое CI/CD? Непрерывная интеграция (CI) Непрерывная доставка (CD) Непрерывное развертывание Преимущества CI/CD Ускор...программирование Опубликовано 5 ноября 2024 г. -
 Как TypeScript делает JavaScript более надежным в крупномасштабных проектах.Введение JavaScript широко используется в веб-разработке и в настоящее время применяется в более крупных проектах в различных отраслях. Однак...программирование Опубликовано 5 ноября 2024 г.
Как TypeScript делает JavaScript более надежным в крупномасштабных проектах.Введение JavaScript широко используется в веб-разработке и в настоящее время применяется в более крупных проектах в различных отраслях. Однак...программирование Опубликовано 5 ноября 2024 г. -
 Как безопасно проверить пароли пользователей с помощью функции PHPpassword_verify?Расшифровка зашифрованных паролей с помощью PHPМногие приложения надежно хранят пароли пользователей, используя такие алгоритмы шифрования, как пароль...программирование Опубликовано 5 ноября 2024 г.
Как безопасно проверить пароли пользователей с помощью функции PHPpassword_verify?Расшифровка зашифрованных паролей с помощью PHPМногие приложения надежно хранят пароли пользователей, используя такие алгоритмы шифрования, как пароль...программирование Опубликовано 5 ноября 2024 г. -
 Часть изучения Vue Создание приложения погодыПогружение в Vue.js было похоже на открытие нового любимого инструмента в наборе «Сделай сам» — интуитивно понятного, гибкого и удивительно мощного. М...программирование Опубликовано 5 ноября 2024 г.
Часть изучения Vue Создание приложения погодыПогружение в Vue.js было похоже на открытие нового любимого инструмента в наборе «Сделай сам» — интуитивно понятного, гибкого и удивительно мощного. М...программирование Опубликовано 5 ноября 2024 г. -
 Компонент карты предварительного просмотра NFT? Только что завершил свой последний проект: «Компонент карты предварительного просмотра NFT» с использованием HTML и CSS! ? Проверьте это и изучите к...программирование Опубликовано 5 ноября 2024 г.
Компонент карты предварительного просмотра NFT? Только что завершил свой последний проект: «Компонент карты предварительного просмотра NFT» с использованием HTML и CSS! ? Проверьте это и изучите к...программирование Опубликовано 5 ноября 2024 г. -
 Как приложения Android могут подключаться к Microsoft SQL Server 2008?Подключение приложений Android к Microsoft SQL Server 2008Приложения Android могут легко подключаться к центральным серверам баз данных, включая Micro...программирование Опубликовано 5 ноября 2024 г.
Как приложения Android могут подключаться к Microsoft SQL Server 2008?Подключение приложений Android к Microsoft SQL Server 2008Приложения Android могут легко подключаться к центральным серверам баз данных, включая Micro...программирование Опубликовано 5 ноября 2024 г. -
 Вот несколько вариантов заголовков, основанных на вопросах и посвященных основной проблеме: * C++ std::optional: Почему нет специализации для ссылочных типов? (прямо и по делу) * Ссылочные типы в C++ std::optionНеобязательно в C: почему нет специализации для ссылочных типов?Несмотря на наличие специализации для ссылочных типов в таких библиотеках, как Boost, ...программирование Опубликовано 5 ноября 2024 г.
Вот несколько вариантов заголовков, основанных на вопросах и посвященных основной проблеме: * C++ std::optional: Почему нет специализации для ссылочных типов? (прямо и по делу) * Ссылочные типы в C++ std::optionНеобязательно в C: почему нет специализации для ссылочных типов?Несмотря на наличие специализации для ссылочных типов в таких библиотеках, как Boost, ...программирование Опубликовано 5 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























