 титульная страница > программирование > От пишущих машинок к пикселям: путешествие с CMYK, RGB и создание визуализатора цвета
титульная страница > программирование > От пишущих машинок к пикселям: путешествие с CMYK, RGB и создание визуализатора цвета
От пишущих машинок к пикселям: путешествие с CMYK, RGB и создание визуализатора цвета
Когда я был ребенком, я издавал журнал для фанатов о комиксах. Это было задолго до того, как у меня появился компьютер — он был создан с помощью пишущей машинки, бумаги и ножниц!
Изначально журнал для фанатов был черно-белым, его фотокопия была сделана в моей школе. Со временем, когда он стал более успешным, я смог позволить себе офсетную печать с цветными обложками!
Однако управлять этими цветами было довольно сложно. Каждую обложку нужно было распечатать четыре раза, по одному для каждого цвета: голубого, пурпурного, желтого и ключевого (черного) — сокращенно CMYK.
Это означало, что мне пришлось предоставить четыре отдельных листа, каждый из которых был напечатан черными чернилами, но соответствовал определенному цвету.
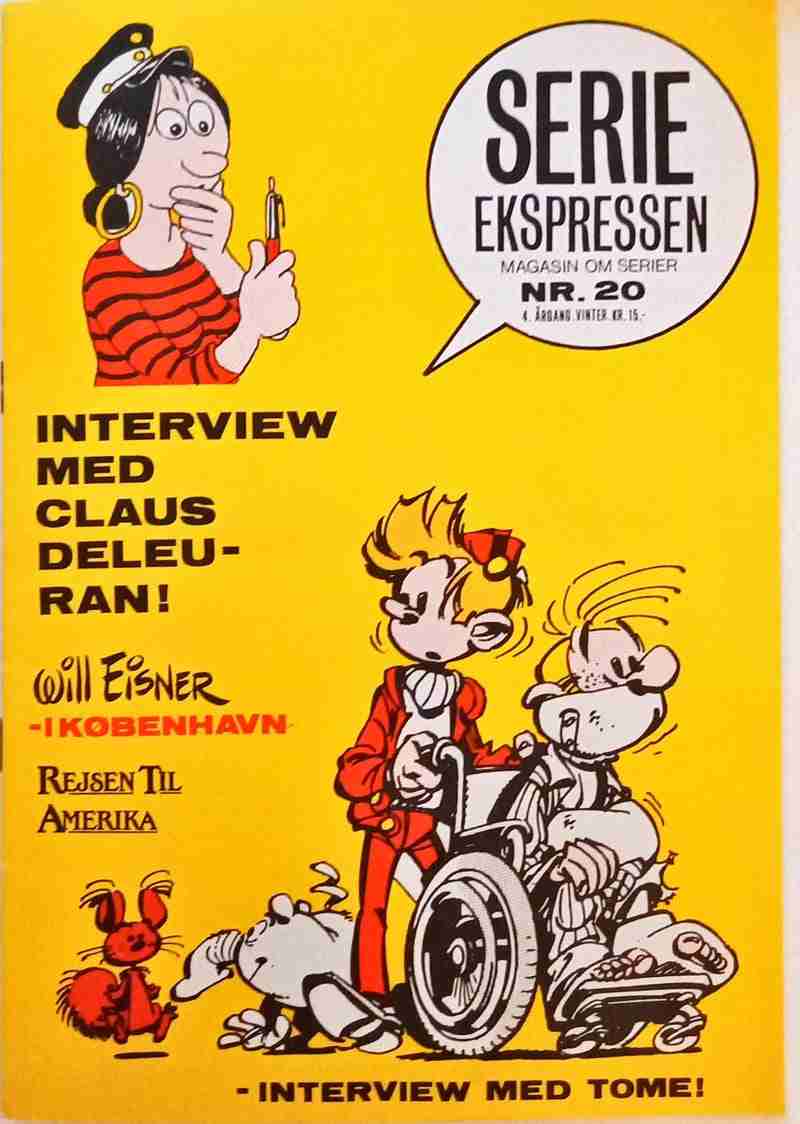
Вот один из опубликованных мною выпусков:

Весь желтый цвет, который вы видите на изображении выше, был нарисован мной вручную черными чернилами на «желтом» листе. Для тонов кожи я использовал так называемый «растровые точки». Это были листы, которые можно было купить с черными точками разной плотности. Вы вырезаете точки и применяете их — в данном случае к «красному» листу.
Я работал над световым столом — столом для рисования со стеклянной столешницей и встроенным освещением — чтобы я мог видеть сквозь различные листы и правильно их выравнивать.
Это заняло очень много времени, но на всю жизнь пробудило интерес к пониманию цветов — и к огромной разнице между цветами на печати и на экране!
Хотя CMYK ограничен четырьмя цветами, его все равно относительно легко понять. Мы все рисовали цветными карандашами на бумаге и интуитивно чувствуем, как смешиваются цвета. CMYK — это субтрактивная цветовая модель. Вы начинаете с белого листа бумаги и, добавляя больше чернил, фактически убираете свет. Сочетание всех цветов приближает вас к черному. Если вы не наносите чернила, бумага останется белой, поскольку отражает весь свет.
Когда у меня появился первый компьютер, мне пришлось разбираться в RGB, который сильно отличается от CMYK. RGB — это аддитивная цветовая модель, используемая для цифровых экранов. Здесь вы смешиваете сам свет — добавление большего количества света делает цвета ярче и приближает вас к белому. Выключите все индикаторы RGB (R=0, G=0, B=0), и экран станет черным, потому что свет не излучается.
В то время, будучи графическим дизайнером, вам приходилось калибровать свой экран, потому что цвета, которые вы видели на экране, и те, которые вы видели в печати, часто сильно отличались!
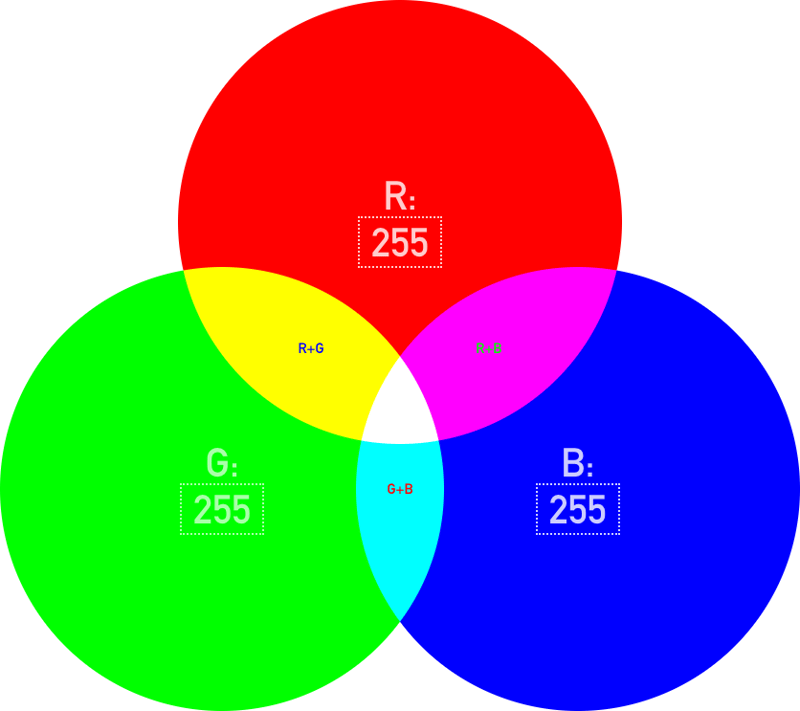
Визуализация RGB
RGB представляет собой три источника света: красный, зеленый и синий. Когда источник света выключен, его значение равно 0; когда он полностью на, его значение равно 255. Когда эти источники света перекрываются, они создают разные цвета.
Чтобы лучше понять, как работает RGB, давайте создадим небольшой инструмент:

HTML
Стили
Сначала давайте создадим сетку 9x8:
.rgb {
all: unset;
aspect-ratio: 9 / 8;
container-type: inline-size;
display: grid;
font-size: 1.75cqi;
grid-template-columns: repeat(9, 1fr);
grid-template-rows: repeat(8, 1fr);
width: 100%;
}
Это необычный размер, но это потому, что наши круги R, G и B имеют размер 5x5 и перекрываются:
.r, .g, .b {
aspect-ratio: 1 / 1;
border-radius: 50%;
display: grid;
font-size: 5cqi;
mix-blend-mode: difference;
}
Стиль CSS для .r, .g и .b:
.r {
background-color: rgb(var(--r), 0, 0);
grid-area: 1 / 3 / 6 / 8;
}
.g {
background-color: rgb(0, var(--g), 0);
grid-area: 4 / 1 / 9 / 6;
}
.b {
background-color: rgb(0, 0, var(--b));
grid-area: 4 / 5 / 9 / 10;
}
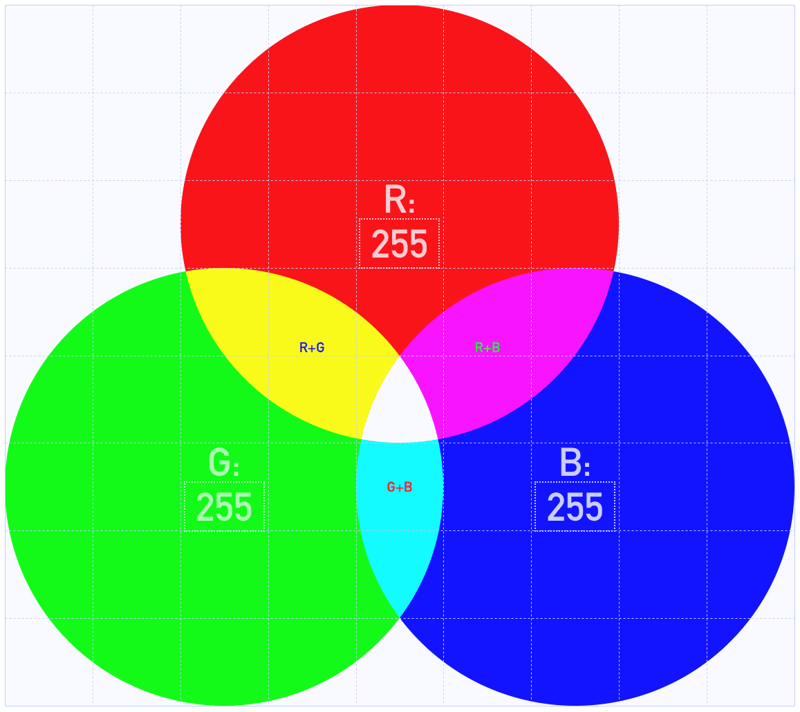
В последнее время я часто использую Grid-Area. Он позволяет разместить элемент сетки в очень конкретном месте:
начало строки/начало столбца/конец строки/конец столбца
Это будет легче визуализировать, если вы включите визуализатор сетки в Dev Tools:

Обратили ли вы внимание на три пользовательских свойства CSS: --r, --g и --b? Мы обновим их в небольшом фрагменте JS:
const rgb = document.querySelector('.rgb');
rgb.addEventListener('input', e => {
const N = e.target;
document.body.style.setProperty(`--${N.name}`, N.value);
})
Вот и все. Я добавил несколько элементов
режим смешивания: разница
Почитайте об этом здесь — очень интересно просматривать все режимы.
Демо
Вот Codepen. Нажмите и отредактируйте цифры под R, G и B и обратите внимание, как меняется фон страницы и перекрывающиеся части всех трех кругов.
-
 Почему на моем линейном градиентном фоне есть полосы, и как я могу их исправить?изгнать фоновые полосы из линейного градиента При использовании свойства линейно-градиента для фона вы можете столкнуться с заметными полосами...программирование Опубликовано в 2025-04-07
Почему на моем линейном градиентном фоне есть полосы, и как я могу их исправить?изгнать фоновые полосы из линейного градиента При использовании свойства линейно-градиента для фона вы можете столкнуться с заметными полосами...программирование Опубликовано в 2025-04-07 -
 Как вы можете элегантно определить переменные в шаблонах лезвий Laravel?определяющие переменные в шаблонах лезвия Laravel с Elegance понимание того, как назначить переменные в шаблонах лезвия, имеет решающее значен...программирование Опубликовано в 2025-04-07
Как вы можете элегантно определить переменные в шаблонах лезвий Laravel?определяющие переменные в шаблонах лезвия Laravel с Elegance понимание того, как назначить переменные в шаблонах лезвия, имеет решающее значен...программирование Опубликовано в 2025-04-07 -
 Как проанализировать числа в экспоненциальной нотации с помощью Decimal.parse ()?анализирует число из экспоненциальной нотации При попытке проанализировать строку, выраженную в экспоненциальной нотации, используя Tecimal.pa...программирование Опубликовано в 2025-04-07
Как проанализировать числа в экспоненциальной нотации с помощью Decimal.parse ()?анализирует число из экспоненциальной нотации При попытке проанализировать строку, выраженную в экспоненциальной нотации, используя Tecimal.pa...программирование Опубликовано в 2025-04-07 -
 Почему я получаю ошибку «не удалось найти внедрение ошибки с шаблоном запроса» в моем запросе Silverlight Linq?] Запрос. Отсутствие реализации: разрешение «не удалось найти« Ошибки в приложении Silverlight, попытка установить соединение базы данных с исп...программирование Опубликовано в 2025-04-07
Почему я получаю ошибку «не удалось найти внедрение ошибки с шаблоном запроса» в моем запросе Silverlight Linq?] Запрос. Отсутствие реализации: разрешение «не удалось найти« Ошибки в приложении Silverlight, попытка установить соединение базы данных с исп...программирование Опубликовано в 2025-04-07 -
 Можете ли вы использовать CSS для цветной консоли вывода в Chrome и Firefox?отображение цветов в консоли Javascript ] может ли использовать консоль Chrome для отображения цветного текста, такого как красный для ошибок, ...программирование Опубликовано в 2025-04-07
Можете ли вы использовать CSS для цветной консоли вывода в Chrome и Firefox?отображение цветов в консоли Javascript ] может ли использовать консоль Chrome для отображения цветного текста, такого как красный для ошибок, ...программирование Опубликовано в 2025-04-07 -
 Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-04-07
Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-04-07 -
 Как я могу выполнить несколько операторов SQL в одном запросе с помощью Node-Mysql?Поддержка запросов с несколькими Statement в Node-Mysql в Node.js возникает вопрос, когда выполняется несколько SQL-записей в одном запросе, и...программирование Опубликовано в 2025-04-07
Как я могу выполнить несколько операторов SQL в одном запросе с помощью Node-Mysql?Поддержка запросов с несколькими Statement в Node-Mysql в Node.js возникает вопрос, когда выполняется несколько SQL-записей в одном запросе, и...программирование Опубликовано в 2025-04-07 -
 Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-04-07
Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-04-07 -
 Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-04-07
Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-04-07 -
 Каковы были ограничения на использование current_timestamp с столбцами TimeStamp в MySQL до версии 5.6.5?в столбцах TimeStamp с current_timestAmp в разделе по умолчанию или в обновлениях в версиях MySQL до 5.6.5 ] это ограничение, связанное с пробле...программирование Опубликовано в 2025-04-07
Каковы были ограничения на использование current_timestamp с столбцами TimeStamp в MySQL до версии 5.6.5?в столбцах TimeStamp с current_timestAmp в разделе по умолчанию или в обновлениях в версиях MySQL до 5.6.5 ] это ограничение, связанное с пробле...программирование Опубликовано в 2025-04-07 -
 Как отправить необработанный запрос по почте с Curl в PHP?Как отправить необработанный запрос Post, используя Curl в php в PHP, Curl является популярной библиотекой для отправки HTTP -запросов. Эта ст...программирование Опубликовано в 2025-04-07
Как отправить необработанный запрос по почте с Curl в PHP?Как отправить необработанный запрос Post, используя Curl в php в PHP, Curl является популярной библиотекой для отправки HTTP -запросов. Эта ст...программирование Опубликовано в 2025-04-07 -
 Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете столкнуться с проблемой. Это руково...программирование Опубликовано в 2025-04-07
Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете столкнуться с проблемой. Это руково...программирование Опубликовано в 2025-04-07 -
 Почему PHP DateTime :: Modify ('+1 месяц') дает неожиданные результаты?изменение месяцев с PHP DateTime: раскрыть предполагаемое поведение при работе с классом DateTime PHP, добавление или вычитание месяцев не все...программирование Опубликовано в 2025-04-07
Почему PHP DateTime :: Modify ('+1 месяц') дает неожиданные результаты?изменение месяцев с PHP DateTime: раскрыть предполагаемое поведение при работе с классом DateTime PHP, добавление или вычитание месяцев не все...программирование Опубликовано в 2025-04-07 -
 Как я могу выполнить команды командной строки, включая изменения каталогов, в Java?выполнить команды командной строки в java задача: выполнение команд командной строки через Java может быть сложной. Хотя вы можете найти ф...программирование Опубликовано в 2025-04-07
Как я могу выполнить команды командной строки, включая изменения каталогов, в Java?выполнить команды командной строки в java задача: выполнение команд командной строки через Java может быть сложной. Хотя вы можете найти ф...программирование Опубликовано в 2025-04-07 -
 Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача: пользователи обычно выражают обеспокоенность Microsoft Visu...программирование Опубликовано в 2025-04-07
Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача: пользователи обычно выражают обеспокоенность Microsoft Visu...программирование Опубликовано в 2025-04-07
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























