Что происходит, когда вы вводите URL-адрес в браузере?
Вы когда-нибудь задумывались, что происходит за кулисами, когда вы вводите URL-адрес в браузер и нажимаете Enter? Этот процесс более сложен, чем вы думаете, и включает в себя несколько шагов, которые плавно работают вместе для доставки запрошенной вами веб-страницы. В этой статье мы рассмотрим путь от ввода URL-адреса до просмотра полностью загруженной веб-страницы, проливая свет на технологии и протоколы, которые делают все это возможным.

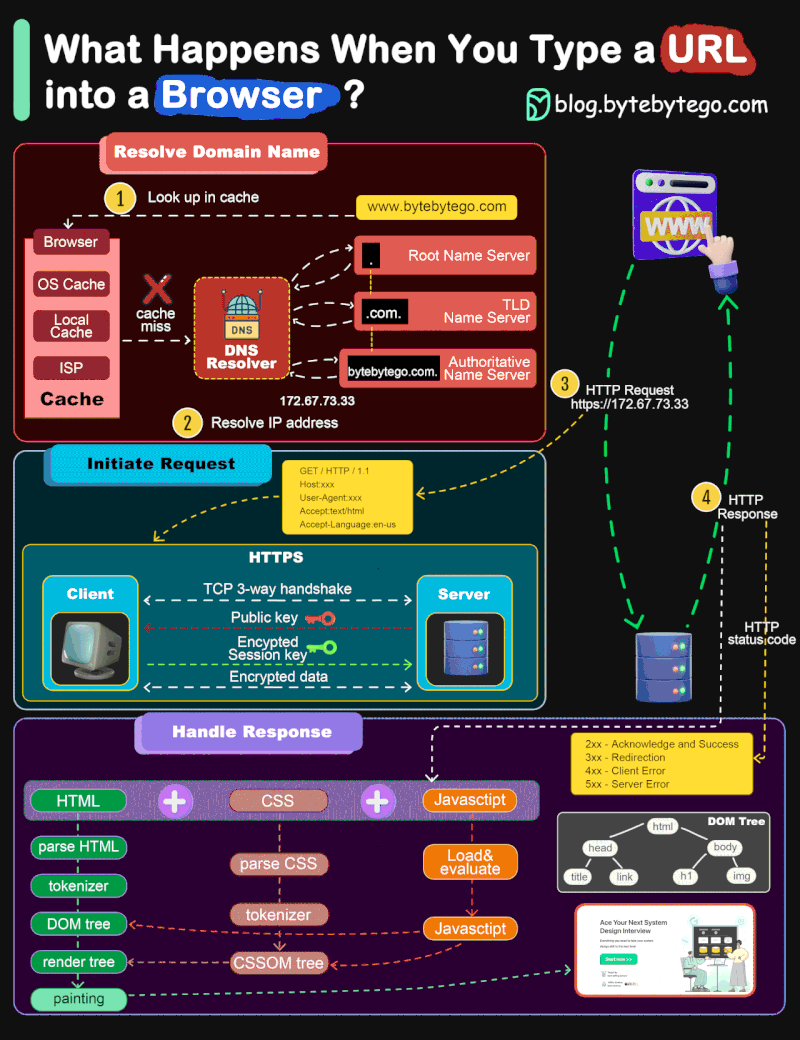
Шаг 1. Ввод URL-адреса и его преобразование в IP-адрес
Путешествие начинается, когда вы вводите URL-адрес (например, www.example.com) в браузер. Первая задача браузера — преобразовать этот удобочитаемый URL-адрес в IP-адрес — числовой адрес сервера, на котором размещен веб-сайт. Этот перевод имеет решающее значение, поскольку, хотя мы используем доменные имена, компьютеры общаются, используя числовые адреса, такие как 192.0.2.1.
Чтобы найти IP-адрес, браузер проверяет несколько кешей, чтобы ускорить процесс:
- Кэш браузера: сохраняет предыдущие IP-адреса, чтобы избежать повторного поиска.
- Кэш операционной системы (ОС): если он не найден в кеше браузера, он проверяет кеш ОС.
- Маршрутизатор или локальный кеш: браузер может проверять кеш маршрутизатора или кеш локальной сети.
- Кэш интернет-провайдера: Наконец, ваш интернет-провайдер (ISP) хранит кеш IP-адресов.
Если ни один из этих кешей не содержит IP-адрес, браузер выполняет поиск в DNS (системе доменных имен).
Шаг 2. Поиск DNS и определение IP-адреса
Если IP-адрес не найден ни в одном кеше, браузер инициирует поиск DNS. Думайте о DNS как о телефонной книге в Интернете: она преобразует доменные имена в IP-адреса в несколько этапов:
- Рекурсивный поиск DNS: преобразователь DNS выполняет рекурсивные запросы к различным DNS-серверам, пока не найдет запрошенный IP-адрес.
- Корневой DNS-сервер: преобразователь сначала запрашивает корневой DNS-сервер, который направляет его на DNS-сервер TLD (домена верхнего уровня) (например, .com или .org).
- Авторитетный DNS-сервер: сервер TLD затем указывает на авторитетный DNS-сервер домена (например, example.com), который предоставляет правильный IP-адрес.
Имея эту информацию, ваш браузер может приступить к установлению соединения с веб-сервером.
Шаг 3. Установление TCP-соединения и HTTPS-рукопожатие
Как только ваш браузер получит IP-адрес, он отправит запрос HTTP (или HTTPS) для инициации связи с веб-сервером. Однако перед обменом какими-либо данными необходимо установить соединение TCP (протокол управления передачей) посредством процесса, известного как трехстороннее рукопожатие TCP:
- SYN: клиент отправляет сообщение SYN (синхронизация) для запроса соединения.
- SYN-ACK: сервер отвечает сообщением SYN-ACK (подтверждение синхронизации).
- ACK: наконец, клиент отправляет сообщение ACK (подтверждение) для установления соединения.
Если вы заходите на веб-сайт через HTTPS, происходит дополнительный шаг — рукопожатие SSL/TLS, которое гарантирует, что данные, которыми обмениваются ваш браузер и сервер, зашифрованы:
- Сервер отправляет свой открытый ключ в ваш браузер.
- Ваш браузер шифрует сеансовый ключ с помощью этого открытого ключа и отправляет его обратно.
- Сервер расшифровывает этот сеансовый ключ, используя свой закрытый ключ.
- Обе стороны используют этот сеансовый ключ для обеспечения безопасной связи в дальнейшем.
Шаг 4. Отправка HTTP-запроса
При установленном безопасном соединении ваш браузер отправляет HTTP-запрос для доступа к определенным ресурсам на сервере. Этот запрос включает в себя такую информацию, как тип вашего браузера и страницу, к которой вы пытаетесь получить доступ. Вот как может выглядеть HTTP-запрос:
GET /index.html HTTP/1.1 Host: www.example.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36 Accept: text/html
Сервер обрабатывает этот запрос и готовится отправить обратно запрошенный ресурс.
Шаг 5. Сервер обрабатывает запрос и отправляет ответ
После обработки вашего запроса сервер генерирует HTTP-ответ, содержащий такие ресурсы, как HTML, CSS, JavaScript и изображения, необходимые для рендеринга страницы. В идеале этот ответ должен иметь код состояния 200 OK, указывающий, что все прошло гладко.
Вот пример того, как может выглядеть этот ответ:
HTTP/1.1 200 OK
Content-Type: text/html; charset=UTF-8
Content-Length: 3485
Example Page
Welcome to Example.com!
Шаг 6. Отрисовка страницы
Как только ваш браузер получает этот ответ, он начинает отображать страницу, анализируя файлы HTML и CSS, одновременно выполняя любой код JavaScript, включенный в эти файлы. Этот процесс включает в себя создание объектной модели документа (DOM), которая показывает, как структурированы элементы на вашей веб-странице.
Механизм рендеринга рисует пиксели на экране на основе структуры DOM и примененных к ней стилей CSS.
Заключение
Понимание того, что происходит, когда вы вводите URL-адрес в браузере, показывает, насколько сложны, но эффективны современные веб-технологии. От перевода доменных имен в IP-адреса до установления безопасных соединений и беспрепятственного отображения страниц — каждый шаг играет важную роль в быстрой и безопасной доставке контента.
В следующий раз, когда вы будете просматривать страницы в Интернете, найдите время, чтобы оценить все эти закулисные процессы, работающие вместе, чтобы вы могли наслаждаться плавной навигацией на своих любимых веб-сайтах!
Дополнительная литература
Для тех, кто хочет углубить свои знания о том, как работают веб-технологии, или получить дополнительную техническую информацию:
- Как работает DNS
- Понимание TCP/IP
- HTTPS-соединение
Изучая эти ресурсы, вы получите еще больше понимания того, как устроен наш цифровой мир!
-
 Можете ли вы использовать CSS для цветной консоли вывода в Chrome и Firefox?отображение цветов в консоли Javascript ] может ли использовать консоль Chrome для отображения цветного текста, такого как красный для ошибок, ...программирование Опубликовано в 2025-04-03
Можете ли вы использовать CSS для цветной консоли вывода в Chrome и Firefox?отображение цветов в консоли Javascript ] может ли использовать консоль Chrome для отображения цветного текста, такого как красный для ошибок, ...программирование Опубликовано в 2025-04-03 -
 Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-04-03
Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-04-03 -
 Как разрешить \ "Отказалось загрузить сценарий ... \" Ошибки из -за политики безопасности контента Android?Представление Mystery: Directive Policive Policive Content Security столкновение с загадочной ошибкой »отказалась загрузить скрипт ...» при ра...программирование Опубликовано в 2025-04-03
Как разрешить \ "Отказалось загрузить сценарий ... \" Ошибки из -за политики безопасности контента Android?Представление Mystery: Directive Policive Policive Content Security столкновение с загадочной ошибкой »отказалась загрузить скрипт ...» при ра...программирование Опубликовано в 2025-04-03 -
 Как я могу программно выбрать весь текст в Div на мыши щелкнуть?программно выбрать текст div на мышью щелкнут Вопрос , данный элемент div с текстовым контентом, как пользователь может программно выбрать весь...программирование Опубликовано в 2025-04-03
Как я могу программно выбрать весь текст в Div на мыши щелкнуть?программно выбрать текст div на мышью щелкнут Вопрос , данный элемент div с текстовым контентом, как пользователь может программно выбрать весь...программирование Опубликовано в 2025-04-03 -
 Как загружать файлы с дополнительными параметрами с использованием кодирования Java.net.urlConnection и Multipart/Form Data?загрузка файлов с помощью http-запросов для загрузки файлов на сервер HTTP, в то же время представляя дополнительные параметры, Java.net.urlCo...программирование Опубликовано в 2025-04-03
Как загружать файлы с дополнительными параметрами с использованием кодирования Java.net.urlConnection и Multipart/Form Data?загрузка файлов с помощью http-запросов для загрузки файлов на сервер HTTP, в то же время представляя дополнительные параметры, Java.net.urlCo...программирование Опубликовано в 2025-04-03 -
 Как я могу эффективно генерировать удобные для URL слизняки из строк Unicode в PHP?создание функции для эффективной генерации Slug Создание слизняков, упрощенные представления строк Unicode, используемые в URL, может быть сло...программирование Опубликовано в 2025-04-03
Как я могу эффективно генерировать удобные для URL слизняки из строк Unicode в PHP?создание функции для эффективной генерации Slug Создание слизняков, упрощенные представления строк Unicode, используемые в URL, может быть сло...программирование Опубликовано в 2025-04-03 -
 Как упростить анализ JSON в PHP для многомерных массивов?sacksing json с php пытаться анализировать данные JSON в PHP может быть сложной, особенно при работе с многомерными массивами. Чтобы упростить п...программирование Опубликовано в 2025-04-03
Как упростить анализ JSON в PHP для многомерных массивов?sacksing json с php пытаться анализировать данные JSON в PHP может быть сложной, особенно при работе с многомерными массивами. Чтобы упростить п...программирование Опубликовано в 2025-04-03 -
 Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете столкнуться с проблемой. Это руково...программирование Опубликовано в 2025-04-03
Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете столкнуться с проблемой. Это руково...программирование Опубликовано в 2025-04-03 -
 Почему я получаю ошибку \ "class \ 'Ziparchive \' не найдена \" после установки archive_zip на моем сервере Linux?class 'Ziparchive' не найдена ошибка при установке Archive_zip на Linux Server симптома: при попытке запустить сценарий, который исп...программирование Опубликовано в 2025-04-03
Почему я получаю ошибку \ "class \ 'Ziparchive \' не найдена \" после установки archive_zip на моем сервере Linux?class 'Ziparchive' не найдена ошибка при установке Archive_zip на Linux Server симптома: при попытке запустить сценарий, который исп...программирование Опубликовано в 2025-04-03 -
 Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-04-03
Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-04-03 -
 Как эффективно выбрать столбцы в DataFrames Pandas?Выбор столбцов в Pandas DataFrames При работе с задачами манипуляции с данными выбор конкретных столбцов становится необходимым. В Pandas есть...программирование Опубликовано в 2025-04-03
Как эффективно выбрать столбцы в DataFrames Pandas?Выбор столбцов в Pandas DataFrames При работе с задачами манипуляции с данными выбор конкретных столбцов становится необходимым. В Pandas есть...программирование Опубликовано в 2025-04-03 -
 Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-04-03
Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-04-03 -
 Python Read File CSV UnicoDedeCodeError Ultimate Solutionошибка декодирования Unicod Не могу декодировать байты В позиции 2-3: усеченная \ uxxxxxxxxxxxx эта ошибка возникает, когда путь к файлу CSV со...программирование Опубликовано в 2025-04-03
Python Read File CSV UnicoDedeCodeError Ultimate Solutionошибка декодирования Unicod Не могу декодировать байты В позиции 2-3: усеченная \ uxxxxxxxxxxxx эта ошибка возникает, когда путь к файлу CSV со...программирование Опубликовано в 2025-04-03 -
 Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-04-03
Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-04-03 -
 Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-04-03
Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-04-03
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























