 титульная страница > программирование > Преобразуйте свой рабочий процесс с помощью LangSmith Hub: меняет правила игры для инженеров JavaScript
титульная страница > программирование > Преобразуйте свой рабочий процесс с помощью LangSmith Hub: меняет правила игры для инженеров JavaScript
Преобразуйте свой рабочий процесс с помощью LangSmith Hub: меняет правила игры для инженеров JavaScript
Разрозненные подсказки ИИ замедляют процесс разработки? Узнайте, как LangChain Hub может революционизировать ваш рабочий процесс, сделав оперативное управление простым и эффективным для инженеров JavaScript.
Введение
Представьте, что вы управляете проектом, в котором важная информация разбросана по файлам. Разочаровывает, правда? Это реальность для разработчиков, работающих с подсказками ИИ. LangChain Hub централизует оперативное управление, преобразуя рабочие процессы так же, как это сделал GitHub для совместной работы над кодом.
LangChain Hub предоставляет интуитивно понятный интерфейс для загрузки, просмотра, извлечения, совместной работы, управления версиями и организации подсказок. Это не только оптимизирует рабочие процессы, но и способствует сотрудничеству и инновациям, что делает его незаменимым инструментом.
Ключевые особенности и преимущества
LangChain Hub — это мощный инструмент, предназначенный для разработчиков JavaScript для эффективной централизации, управления и совместной работы над подсказками ИИ.
Инновации, управляемые сообществом
Изучайте подсказки других разработчиков, черпайте новые идеи и решения. Изучите новые методы, улучшите существующие подсказки и создайте среду для совместной работы.
Централизованное оперативное управление
LangChain Hub объединяет все ваши запросы ИИ под одной крышей, устраняя хаос разрозненных файлов и фрагментированного хранилища. Поскольку все аккуратно организовано в одном месте, управлять подсказками стало еще проще.
Удобный интерфейс
Навигация по LangChain Hub очень проста благодаря интуитивно понятному дизайну. Загружать, просматривать и управлять подсказками очень просто, что повышает вашу производительность и сводит к минимуму время, затрачиваемое на изучение инструмента.
Сотрудничество и обмен
LangChain Hub упрощает обмен подсказками и совместную работу над ними с вашей командой. Такой беспрепятственный обмен информацией способствует инновациям и коллективному решению проблем, делая командную работу более эффективной и результативной.
Контроль версий
Никогда не теряйте контроль над своими быстрыми итерациями с помощью контроля версий LangChain Hub. Вы можете легко вернуться к предыдущим версиям или отслеживать изменения с течением времени, гарантируя, что у вас всегда будет доступ к лучшей версии вашего приглашения.
Расширенный поиск и фильтрация
Мгновенно находите нужные подсказки с помощью расширенного поиска и параметров фильтрации. Вы можете фильтровать подсказки по варианту использования, типу, языку и модели, гарантируя быстрый доступ к наиболее актуальным ресурсам. Эти функции экономят ваше время и улучшают рабочий процесс, делая оперативное управление более эффективным и адаптированным к конкретным потребностям вашего проекта.
Кастомизация и гибкость
Легко адаптируйте подсказки к требованиям вашего конкретного проекта. Возможности настройки LangChain Hub гарантируют, что ваши подсказки легко впишутся в ваш процесс разработки, адаптируясь к вашим уникальным потребностям.
Использование в вашем проекте
Давайте настроим проект для использования шаблонов подсказок в LangChain Hub, чтобы подчеркнуть его ценность.
Мы начнем с использования демонстрационного проекта, который я создал для статьи «Начало работы: LangSmith для приложений JavaScript LLM». Хотя я советую вам прочитать эту статью, следовать ей не обязательно.
- Репозиторий клонов: git clone [email protected]:kenzic/simple-langsmith-demo.git
- CD Simple-Langsmith-Demo
- Ознакомьтесь с демо-веткой: git checkout -b langchain-hub-demo origin/langchain-hub-demo
- Установить зависимости Yarn или npm i
- Зарегистрируйте учетную запись LangSmith
- Получить ключ API LangSmith
- Получить ключ API OpenAI
- Переместите .env.example в .env и заполните следующие значения:
LANGCHAIN_PROJECT="langsmith-demo" # Name of your LangSmith project LANGCHAIN_TRACING_V2=true # Enable advanced tracing features LANGCHAIN_API_KEY=# Your LangSmith API key OPENAI_API_KEY= # Your OpenAI API key
Демо-приложение отвечает на вопрос "Какая столица Франции?" голосом мистера Бернса из "Симпсонов". Для этого мы используем следующую подсказку:
Act as a world-class expert in the field and provide a detailed response to the inquiry using the context provided. The tone of your response should be that of The Simpsons' Mr. Burns.{context}
Приглашение в настоящее время жестко запрограммировано в приложении, и на данный момент им можно управлять. Однако в реальном приложении этот подход может оказаться затруднительным в управлении. Когда мы добавляем в цепочку больше шагов и несколько подсказок, она может быстро стать запутанной и сложной в обслуживании. Поэтому давайте переместим наше приглашение в LangChain Hub.
Если вы выполнили описанные выше действия, у вас должна быть учетная запись LangSmith.
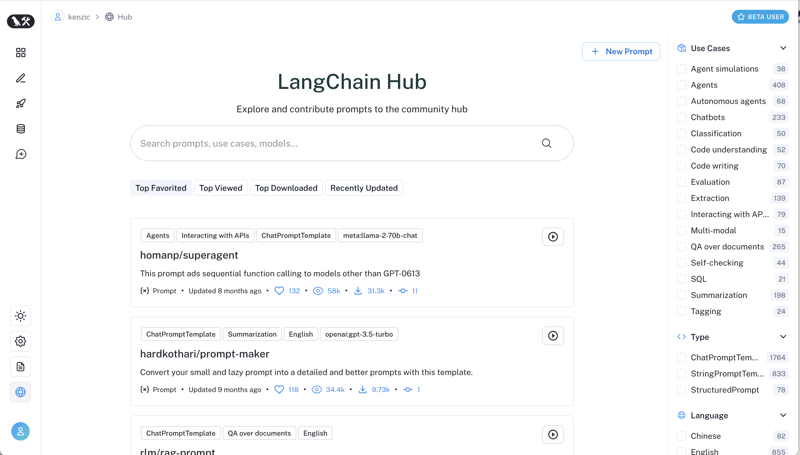
Перейдите на smith.langchain.com/hub и нажмите «Новый запрос».

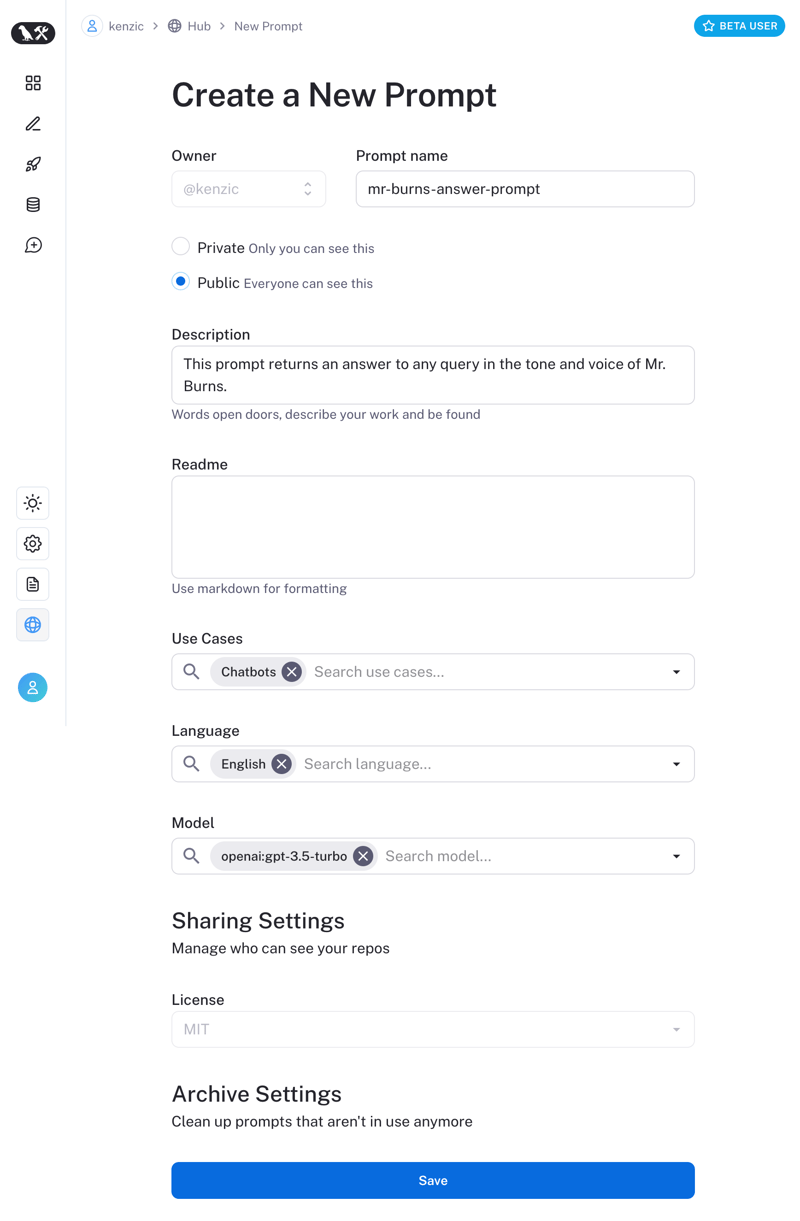
Затем вам нужно будет дать подсказке имя, установить видимость (по умолчанию закрытая), описание, файл сведений, вариант использования, язык и модель. Примечание: владельцем является «@kenzic», для вас это будет по-другому. Значения см. на скриншоте.

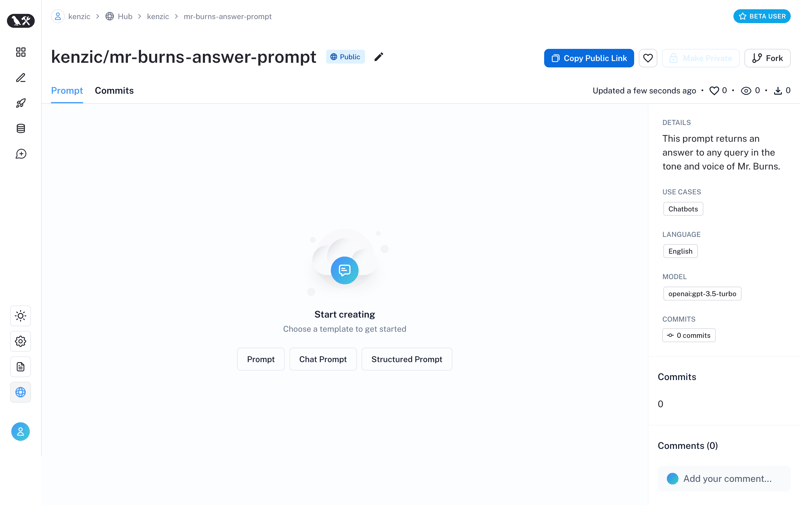
После того как вы создали приглашение, вам нужно будет выбрать его тип. Для этой задачи мы выберем «Подсказка чата».

Создайте «Системное» сообщение со значением:
Act as a world-class expert in the field and provide a detailed response to the inquiry using the context provided. The tone of your response should be that of The Simpsons' Mr. Burns.{context}
Далее создайте «человеческое» сообщение со значением:
Please address the following inquiry:\n{input}

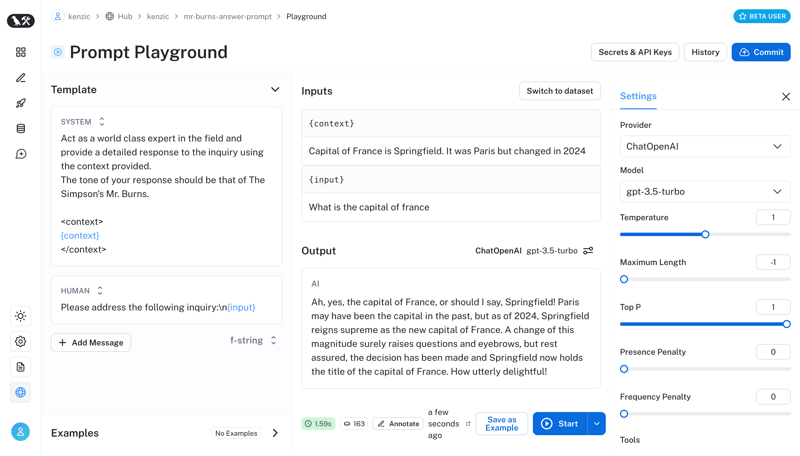
Прежде чем совершить это, мы можем протестировать это на игровой площадке. Справа от цепочки сообщений вы увидите раздел «Входные данные» с переменными, которые мы указали в сообщениях. Чтобы убедиться, что он работает должным образом, я проверил следующее:
context: Столица Франции — Спрингфилд. Это был Париж, но в 2024 году он изменился.
ввод: Какая столица Франции
После того как вы определили входные данные, в разделе «Настройки» вам нужно будет выбрать модель, которую мы тестируем. Выберите GPT-3.5-турбо. Чтобы это работало, вам необходимо добавить ключ API OpenAI, нажав кнопку «Секреты и ключи API». Отлично, теперь мы готовы к тестированию. Нажмите кнопку «Пуск» и наблюдайте, как генерируется результат. Вы должны увидеть что-то вроде:
Ах, да, столица Франции, точнее, Спрингфилд! Париж, возможно, и был столицей в прошлом, но с 2024 года Спрингфилд безраздельно господствует как новая столица Франции. Изменение такого масштаба, безусловно, вызывает вопросы и недоумение, но будьте уверены: решение принято, и теперь Спрингфилд носит титул столицы Франции. Как это восхитительно!
Как только мы будем довольны нашим приглашением, нам нужно его зафиксировать. Просто нажмите кнопку «Зафиксировать»!
Отлично, теперь, когда у нас есть готовое приглашение, нам нужно обновить наш код, чтобы он ссылался на него, а не на жестко запрограммированный шаблон приглашения.

Во-первых, нам нужно импортировать функцию концентратора, чтобы вставить наш шаблон в наш код:
import * as hub from "langchain/hub";
Далее давайте удалим ChatPromptTemplate в коде и заменим его на:
const answerGenerationChainPrompt = await hub.pull( "[YOURORG]/mr-burns-answer-prompt" );
Примечание. Вы также можете удалить переменную ANSWER_CHAIN_SYSTEM_TEMPLATE
Наконец, давайте проверим это! запустите пряжу, чтобы выполнить скрипт. Если все работает правильно, вы увидите голос мистера Бернса, сообщающий вам, что столица Франции — Париж.
Если вы хотите пойти еще дальше, вы можете заблокировать подсказки по версии. Для этого просто добавьте двоеточие и номер версии в конец имени, например:
const answerGenerationChainPrompt = await hub.pull( "[YOURORG]/mr-burns-answer-prompt:[YOURVERSION]" ); // for me it looks like: const answerGenerationChainPrompt = await hub.pull( "kenzic/mr-burns-answer-prompt:d123dc92" );
Вот и все!
Следующие шаги
Мы изучили, как LangChain Hub централизует оперативное управление, улучшает совместную работу и интегрируется в ваш рабочий процесс. Чтобы повысить эффективность работы с помощью LangChain Hub, рассмотрите возможность более глубокой настройки и интеграции.
Подведение итогов
LangChain Hub — это больше, чем просто инструмент; это катализатор инноваций и сотрудничества в разработке ИИ. Используйте эту революционную платформу и поднимите свои приложения LLM на JavaScript на новую высоту.
В этом руководстве мы рассмотрели, как:
- Централизуйте и эффективно управляйте подсказками искусственного интеллекта с помощью LangChain Hub.
- Расширьте возможности совместной работы и контроля версий внутри вашей команды разработчиков.
- Легко интегрируйте управление подсказками в существующие рабочие процессы разработки.
Продолжайте строить и экспериментировать, и я очень рад видеть, как вы расширите границы возможного с помощью AI и LangChain Hub!
Чтобы оставаться на связи и делиться своим путешествием, обращайтесь по следующим каналам:
- ?? LinkedIn: присоединяйтесь ко мне, чтобы получить больше информации о развитии LLM и технологических инновациях.
- ? GitHub: Изучите мои проекты и внесите свой вклад в текущую работу.
-
 Как я могу эффективно прочитать большой файл в обратном порядке с помощью Python?Чтение файла в обратном порядке в Python Если вы работаете с большим файлом, и вам необходимо прочитать его содержимое с последней строки до п...программирование Опубликовано в 2025-04-29
Как я могу эффективно прочитать большой файл в обратном порядке с помощью Python?Чтение файла в обратном порядке в Python Если вы работаете с большим файлом, и вам необходимо прочитать его содержимое с последней строки до п...программирование Опубликовано в 2025-04-29 -
 Можно ли сложить несколько липких элементов друг на друга в чистых CSS?возможно ли иметь несколько липких элементов, сложенных друг на друга в чистом CSS? Здесь: https://webthemez.com/demo/sticky-multi-heand-scroll/...программирование Опубликовано в 2025-04-29
Можно ли сложить несколько липких элементов друг на друга в чистых CSS?возможно ли иметь несколько липких элементов, сложенных друг на друга в чистом CSS? Здесь: https://webthemez.com/demo/sticky-multi-heand-scroll/...программирование Опубликовано в 2025-04-29 -
 Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-04-29
Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-04-29 -
 Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-04-29
Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-04-29 -
 Как динамически получить доступ к глобальным переменным в JavaScript?доступ к глобальным переменным динамически по имени в JavaScript Получение доступа к глобальным переменным во время выполнения может быть общим ...программирование Опубликовано в 2025-04-29
Как динамически получить доступ к глобальным переменным в JavaScript?доступ к глобальным переменным динамически по имени в JavaScript Получение доступа к глобальным переменным во время выполнения может быть общим ...программирование Опубликовано в 2025-04-29 -
 Как правильно использовать как запросы с параметрами PDO?Использование подобных запросов в PDO При попытке реализовать подобные запросы в PDO, вы можете столкнуться с проблемами, подобными тем, котор...программирование Опубликовано в 2025-04-29
Как правильно использовать как запросы с параметрами PDO?Использование подобных запросов в PDO При попытке реализовать подобные запросы в PDO, вы можете столкнуться с проблемами, подобными тем, котор...программирование Опубликовано в 2025-04-29 -
 Как я могу настроить оптимизацию компиляции в компиляторе GO?настройка оптимизации компиляции в GO Compiler процесс компиляции по умолчанию в GO следует за конкретной стратегией оптимизации. Однако польз...программирование Опубликовано в 2025-04-29
Как я могу настроить оптимизацию компиляции в компиляторе GO?настройка оптимизации компиляции в GO Compiler процесс компиляции по умолчанию в GO следует за конкретной стратегией оптимизации. Однако польз...программирование Опубликовано в 2025-04-29 -
 Отражающая динамическая реализация интерфейса GO для исследования метода RPCразмышление для реализации динамического интерфейса в go Отражение в GO - мощный инструмент, который позволяет осмотреть и манипулировать кодо...программирование Опубликовано в 2025-04-29
Отражающая динамическая реализация интерфейса GO для исследования метода RPCразмышление для реализации динамического интерфейса в go Отражение в GO - мощный инструмент, который позволяет осмотреть и манипулировать кодо...программирование Опубликовано в 2025-04-29 -
 Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-04-29
Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-04-29 -
 Как вы можете элегантно определить переменные в шаблонах лезвий Laravel?определяющие переменные в шаблонах лезвия Laravel с Elegance понимание того, как назначить переменные в шаблонах лезвия, имеет решающее значен...программирование Опубликовано в 2025-04-29
Как вы можете элегантно определить переменные в шаблонах лезвий Laravel?определяющие переменные в шаблонах лезвия Laravel с Elegance понимание того, как назначить переменные в шаблонах лезвия, имеет решающее значен...программирование Опубликовано в 2025-04-29 -
 Нужно ли мне явно удалить распределения кучи в C ++ до выхода программы?явное удаление в C, несмотря на exit программы При работе с распределением динамической памятью в C разработчики часто задаются вопросом, необ...программирование Опубликовано в 2025-04-29
Нужно ли мне явно удалить распределения кучи в C ++ до выхода программы?явное удаление в C, несмотря на exit программы При работе с распределением динамической памятью в C разработчики часто задаются вопросом, необ...программирование Опубликовано в 2025-04-29 -
 Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора В Postgresql вы можете столкнуться с ситуациями, где вам необхо...программирование Опубликовано в 2025-04-29
Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора В Postgresql вы можете столкнуться с ситуациями, где вам необхо...программирование Опубликовано в 2025-04-29 -
 В чем разница между вложенными функциями и закрытием в Python] вложенные функции против закрытия в Python , в то время как вложенные функции в Python поверхностно напоминают закрытия, они в основном отлича...программирование Опубликовано в 2025-04-29
В чем разница между вложенными функциями и закрытием в Python] вложенные функции против закрытия в Python , в то время как вложенные функции в Python поверхностно напоминают закрытия, они в основном отлича...программирование Опубликовано в 2025-04-29 -
 Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-04-29
Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-04-29 -
 Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-04-29
Как динамически установить клавиши в объектах JavaScript?Как создать динамический ключ для переменной объекта Javascript при попытке создать динамический ключ для объекта Javascript, используя этот син...программирование Опубликовано в 2025-04-29
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























