Лучшие расширения Chrome для веб-разработчиков в 4
10 лучших расширений Chrome для веб-разработчиков в 2024 году
К 2024 году расширения Chrome стали неотъемлемой частью набора инструментов веб-разработчика, предлагая мощные функции прямо в браузере. В этом посте мы рассмотрим 10 лучших расширений Chrome, которые произвели фурор в сообществе веб-разработчиков в этом году. Начнём??
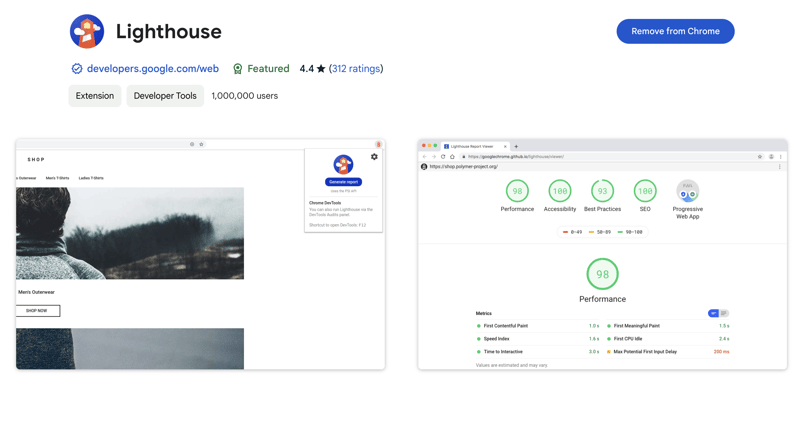
1. Маяк

Lighthouse остается популярным инструментом для разработчиков, желающих оптимизировать свои веб-сайты. Это расширение проверяет веб-страницы на предмет производительности, доступности, SEO и т. д., предоставляя ценную информацию для улучшения общего качества вашего сайта.
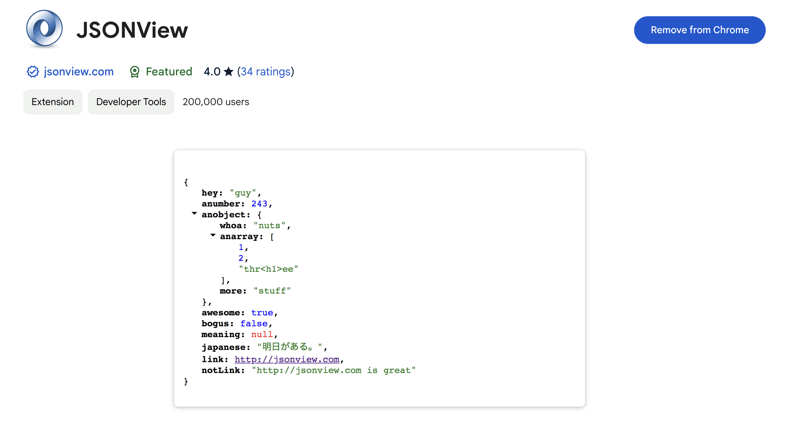
2. JSONView

Работа с данными JSON — обычная задача для многих разработчиков. JSONView форматирует документы JSON в удобочитаемую древовидную структуру, что упрощает навигацию по сложным структурам данных и быстро выявляет ошибки.
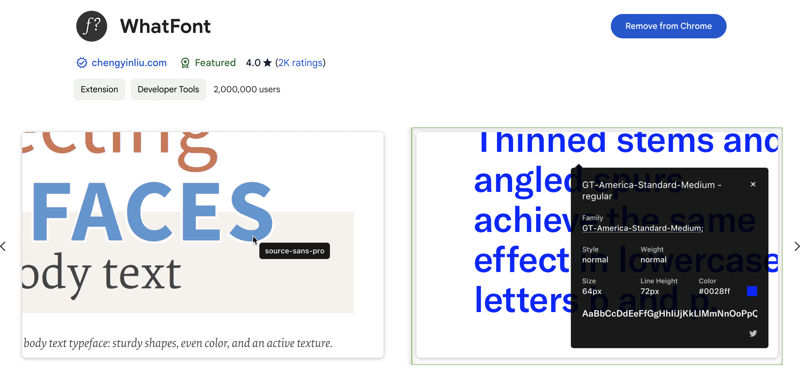
3. Какой шрифт

Типографика играет решающую роль в веб-дизайне. WhatFont упрощает процесс идентификации шрифтов, используемых на любой веб-странице. Просто наведите указатель мыши на текст, и вы сразу увидите подробную информацию о шрифте — это реальная экономия времени как для дизайнеров, так и для разработчиков.
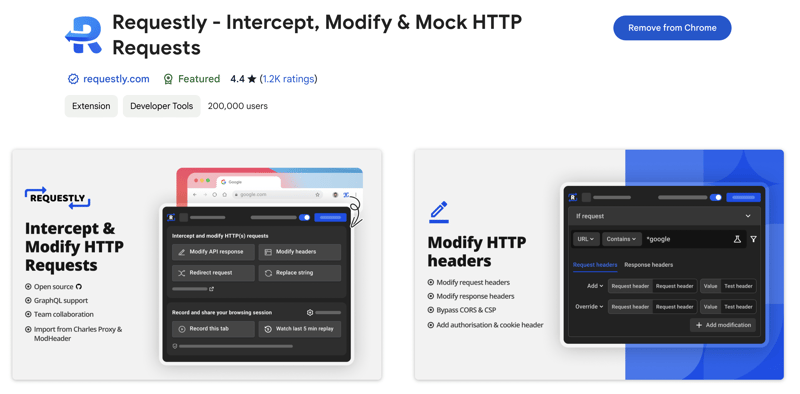
4. По запросу

Requestly — это мощный инструмент для веб-разработчиков и тестировщиков. Это позволяет вам:
- Перехватывать и изменять HTTP-запросы/ответы в режиме реального времени
- Имитация ответов API
- Перенаправление URL-адресов и изменение заголовков
- Запись сеансов для захвата сетевых журналов и локального хранилища, чтобы предоставить членам вашей команды лучший контекст
- Сотрудничайте с участниками команды, используя функцию «Рабочее пространство группы».
Его универсальность значительно сокращает время тестирования и отладки, что делает его незаменимым инструментом для современной веб-разработки.
5. ОктоДерево

Для разработчиков, которые часто работают с GitHub, OctoTree меняет правила игры. Он добавляет представление дерева кода в репозитории GitHub, что значительно упрощает навигацию по файлам и каталогам. Это может значительно ускорить ваш рабочий процесс при работе над большими проектами.
6. КолорЗилла

ColorZilla — это больше, чем просто средство выбора цвета. Этот продвинутый инструмент позволяет вам получить показания цвета из любой точки браузера, быстро настроить этот цвет и вставить его в другую программу. Это незаменимый инструмент как для фронтенд-разработчиков, так и для дизайнеров.
7. Поддельный наполнитель

Тестирование форм — распространенная, но зачастую утомительная задача. Fake Filler автоматизирует этот процесс, заполняя формы реалистичными поддельными данными. Это не только экономит время, но и помогает выявить потенциальные проблемы с проверкой и отправкой форм.
8. Нажмите и очистите

В эпоху, когда конфиденциальность становится все более важной, Click&Clean предлагает быстрый способ очистить данные просмотра. Одним щелчком мыши вы можете удалить историю, кеш и файлы cookie своего браузера, помогая сохранить конфиденциальность и потенциально ускоряя работу браузера.
9. ВисБуг

VisBug переносит функциональность инструментов дизайна прямо в ваш браузер. Он позволяет вам визуально редактировать веб-страницы, настраивать макеты и экспериментировать с типографикой в режиме реального времени. Это может быть невероятно полезно для быстрой итерации дизайна или демонстрации потенциальных изменений клиентам.
10. CSSPeeper

И последнее, но не менее важное: CSSPeeper — это средство просмотра CSS, которое позволяет легко проверять и извлекать свойства CSS с любой веб-страницы. Вместо того, чтобы копаться в коде инструментов разработчика, вы можете быстро просмотреть и скопировать нужные вам стили.
Заключение
Эти расширения Chrome охватывают широкий спектр функций, которые могут значительно повысить вашу продуктивность как веб-разработчика. От мощных инструментов отладки, таких как Requestly, до средств проектирования, таких как ColorZilla и VisBug, — здесь есть что-то для каждого аспекта веб-разработки.
Удачного развития!
-
 Бесплатная ячейкаДавным-давно в той же галактике я начал пытаться создать Freecell, чтобы изучить Angular 1.3. Я зашел так далеко, а потом отвлекся на другие вещи, нап...программирование Опубликовано 6 ноября 2024 г.
Бесплатная ячейкаДавным-давно в той же галактике я начал пытаться создать Freecell, чтобы изучить Angular 1.3. Я зашел так далеко, а потом отвлекся на другие вещи, нап...программирование Опубликовано 6 ноября 2024 г. -
 Почему нельзя приписать вызовы функций по умолчанию в PHP?Невозможно вызвать функции в атрибутах PHP по умолчанию[Проблема]Несмотря на предыдущий опыт программирования, новичок в PHP озадачен ошибкой атрибута...программирование Опубликовано 6 ноября 2024 г.
Почему нельзя приписать вызовы функций по умолчанию в PHP?Невозможно вызвать функции в атрибутах PHP по умолчанию[Проблема]Несмотря на предыдущий опыт программирования, новичок в PHP озадачен ошибкой атрибута...программирование Опубликовано 6 ноября 2024 г. -
 Как заменить несколько пробелов одним пробелом после того, как `ereg_replace` устарел?Замена нескольких пробелов одним пробелом: прекращение поддержки ereg_replaceХотя использование ereg_replace для замены нескольких пробелов одним проб...программирование Опубликовано 6 ноября 2024 г.
Как заменить несколько пробелов одним пробелом после того, как `ereg_replace` устарел?Замена нескольких пробелов одним пробелом: прекращение поддержки ereg_replaceХотя использование ereg_replace для замены нескольких пробелов одним проб...программирование Опубликовано 6 ноября 2024 г. -
 Как начать работать фрилансером?Вы изо всех сил пытаетесь заработать деньги на Upwork? Не волнуйтесь! Я был там и здесь, чтобы поделиться своим опытом превращения этой борьбы в успех...программирование Опубликовано 6 ноября 2024 г.
Как начать работать фрилансером?Вы изо всех сил пытаетесь заработать деньги на Upwork? Не волнуйтесь! Я был там и здесь, чтобы поделиться своим опытом превращения этой борьбы в успех...программирование Опубликовано 6 ноября 2024 г. -
 Как загрузить 8 символов в переменную __m256 как упакованные числа с плавающей запятой одинарной точности?Загрузка 8 символов из памяти в переменную __m256 в виде упакованных плавающих чисел одинарной точностиВ попытке оптимизировать алгоритм размытия по Г...программирование Опубликовано 6 ноября 2024 г.
Как загрузить 8 символов в переменную __m256 как упакованные числа с плавающей запятой одинарной точности?Загрузка 8 символов из памяти в переменную __m256 в виде упакованных плавающих чисел одинарной точностиВ попытке оптимизировать алгоритм размытия по Г...программирование Опубликовано 6 ноября 2024 г. -
 Как найти n-е вхождение подстроки в строку в Python?Нахождение n-го вхождения подстроки в строкеОпределение индекса, соответствующего n-му вхождению подстроки, задача, которая часто возникает в различны...программирование Опубликовано 6 ноября 2024 г.
Как найти n-е вхождение подстроки в строку в Python?Нахождение n-го вхождения подстроки в строкеОпределение индекса, соответствующего n-му вхождению подстроки, задача, которая часто возникает в различны...программирование Опубликовано 6 ноября 2024 г. -
 Объяснение языков программирования? Примечание: Миниатюра была создана с помощью Модель Flux Schnell с помощью ComfyUI; Эта статья написана с помощью NI - Natural Intelligence ? Нет в...программирование Опубликовано 6 ноября 2024 г.
Объяснение языков программирования? Примечание: Миниатюра была создана с помощью Модель Flux Schnell с помощью ComfyUI; Эта статья написана с помощью NI - Natural Intelligence ? Нет в...программирование Опубликовано 6 ноября 2024 г. -
 Контекст Go — TODO() vs Background() Больше никакой путаницы!В Go контекстный пакет помогает управлять значениями в области запроса, сигналами отмены и сроками. Два распространенных способа запуска контекста —...программирование Опубликовано 6 ноября 2024 г.
Контекст Go — TODO() vs Background() Больше никакой путаницы!В Go контекстный пакет помогает управлять значениями в области запроса, сигналами отмены и сроками. Два распространенных способа запуска контекста —...программирование Опубликовано 6 ноября 2024 г. -
 Как обнаружить поддержку компилятора C++11 в CMake?Обнаружение поддержки компилятора C 11 в CMakeОбзорВ этом руководстве мы исследуем методы автоматического обнаружения поддержки компилятором C 11 в CM...программирование Опубликовано 6 ноября 2024 г.
Как обнаружить поддержку компилятора C++11 в CMake?Обнаружение поддержки компилятора C 11 в CMakeОбзорВ этом руководстве мы исследуем методы автоматического обнаружения поддержки компилятором C 11 в CM...программирование Опубликовано 6 ноября 2024 г. -
 Тестирование на основе свойств: глубокий взгляд на современный подход к тестированиюТестирование на основе свойств — это мощный подход к тестированию, который фокусируется на свойствах или характеристиках программного обеспечения, а ...программирование Опубликовано 6 ноября 2024 г.
Тестирование на основе свойств: глубокий взгляд на современный подход к тестированиюТестирование на основе свойств — это мощный подход к тестированию, который фокусируется на свойствах или характеристиках программного обеспечения, а ...программирование Опубликовано 6 ноября 2024 г. -
 Проактивное непрерывное управление уязвимостями AppSec для разработчиков и групп безопасности.Каковы некоторые из растущих рисков кибербезопасности в современной сфере разработки программного обеспечения, которые заставляют директоров по информ...программирование Опубликовано 6 ноября 2024 г.
Проактивное непрерывное управление уязвимостями AppSec для разработчиков и групп безопасности.Каковы некоторые из растущих рисков кибербезопасности в современной сфере разработки программного обеспечения, которые заставляют директоров по информ...программирование Опубликовано 6 ноября 2024 г. -
 Как устранить неполадки с служебными классами Bootstrap Spacing в MeteorJS с помощью React?Использование служебных классов интервалов в BootstrapВ Bootstrap служебные классы интервалов позволяют легко управлять интервалами вокруг элементов. ...программирование Опубликовано 6 ноября 2024 г.
Как устранить неполадки с служебными классами Bootstrap Spacing в MeteorJS с помощью React?Использование служебных классов интервалов в BootstrapВ Bootstrap служебные классы интервалов позволяют легко управлять интервалами вокруг элементов. ...программирование Опубликовано 6 ноября 2024 г. -
 Как установить рабочий каталог для подпроцессов в Python?Как установить рабочий каталог для подпроцессов в PythonВ Python функция subprocess.Popen() позволяет выполнять команды внутри подпроцесс. Одним из ра...программирование Опубликовано 6 ноября 2024 г.
Как установить рабочий каталог для подпроцессов в Python?Как установить рабочий каталог для подпроцессов в PythonВ Python функция subprocess.Popen() позволяет выполнять команды внутри подпроцесс. Одним из ра...программирование Опубликовано 6 ноября 2024 г. -
 Когда Pandas создает представление, а не копию?Правила Pandas для просмотра и создания копийPandas использует определенные правила при принятии решения о том, приводит ли операция среза к DataFrame...программирование Опубликовано 6 ноября 2024 г.
Когда Pandas создает представление, а не копию?Правила Pandas для просмотра и создания копийPandas использует определенные правила при принятии решения о том, приводит ли операция среза к DataFrame...программирование Опубликовано 6 ноября 2024 г. -
 Разблокируйте веб-сайты с географическим ограничением с помощью прокси-сервераИспользование прокси-сервера для обхода региональной блокировки — распространенный и эффективный метод. В качестве посредника прокси-сервер может скры...программирование Опубликовано 6 ноября 2024 г.
Разблокируйте веб-сайты с географическим ограничением с помощью прокси-сервераИспользование прокси-сервера для обхода региональной блокировки — распространенный и эффективный метод. В качестве посредника прокси-сервер может скры...программирование Опубликовано 6 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























