 титульная страница > программирование > Шесть служебных классов Tailwind CSS для повышения производительности
титульная страница > программирование > Шесть служебных классов Tailwind CSS для повышения производительности
Шесть служебных классов Tailwind CSS для повышения производительности
Tailwind CSS — один из популярных CSS-фреймворков, предлагающий множество классов. Эти классы помогают оптимизировать и улучшить рабочие процессы веб-разработки. Среди огромного множества классов есть такие, о которых разработчики, вероятно, еще не слышали, недооценены или являются относительно новыми.
Эти классы обладают огромным потенциалом для оптимизации рабочих процессов разработки, улучшения эстетики веб-интерфейсов и повышения производительности.
В этом уроке мы рассмотрим шесть таких классов: класс контейнера, утилиту размера, утилиту пространства, утилиту зажима строки, утилиту кольца и утилиту усечения. Для этого урока мы будем использовать CDN Tailwind.
Класс контейнера
Класс контейнера позволяет создавать контейнер, размер которого масштабируется в зависимости от вашего браузера. Он предназначен для установки максимальной ширины элемента в соответствии с минимальной шириной текущей точки останова, что делает его чувствительным к различным размерам экрана.
Эта скорость реагирования достигается за счет регулировки ширины контейнера в зависимости от размера области просмотра, что обеспечивает правильное отображение содержимого контейнера на различных устройствах.
Для уточнения, Tailwind CSS использует набор предопределенных точек останова, таких как sm, MD, lg, xl, 2xl, которые соответствуют определенной минимальной ширине. Эти точки останова применяют разные стили к разным размерам экрана, упрощая создание адаптивного дизайна без необходимости писать собственные медиа-запросы.
Класс контейнера использует эти точки останова для соответствующей настройки максимальной ширины, гарантируя, что содержимое внутри контейнера масштабируется и адаптируется к размеру области просмотра браузера.
Это гарантирует, что ваш контент будет адаптивным и будет хорошо выглядеть на всех устройствах без необходимости писать собственный CSS для каждой точки останова. Это экономит время, обеспечивая единообразную структуру макета для всего проекта.
Ниже приведен пример, демонстрирующий класс контейнера:
Container Class
This is a demonstration of the container class in Tailwind CSS. The container is centered and scales its size based on the viewport size.
Когда вы проверяете результат в браузере, у вас должно быть что-то вроде этого:

Вы увидите, что ширина контейнера будет автоматически регулироваться в зависимости от текущей точки останова, обеспечивая правильное отображение содержимого на различных устройствах.
Утилита размера
Утилита размера позволяет одновременно управлять шириной и высотой элемента. Эта функция особенно полезна для создания квадратных элементов или обеспечения единообразия размеров элементов во всем проекте.
Утилита размера предоставляет множество опций, включая фиксированные размеры в пикселях, например, размер 48 для определенного размера в пикселях, а также заранее определенные размеры из настроек Tailwind, например, размер 2, который применяет ширину и высоту в зависимости от масштаба. определено в вашей конфигурации Tailwind.
Вот как можно использовать утилиту размера:
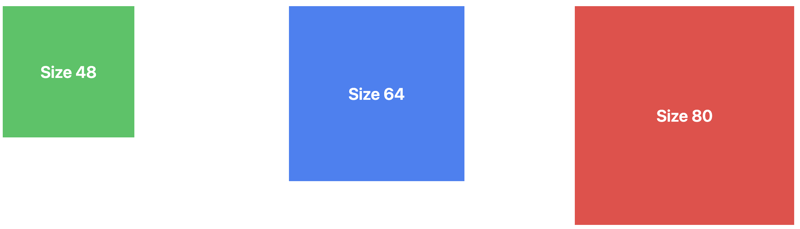
Size 48
Size 64
Size 80
Для первого блока size-48 устанавливает ширину и высоту равными 48 шкалы интервалов. Второе и третье поля имеют аналогичную структуру: классы size-64 и size-80 предназначены для установки их размеров.
Когда вы проверяете результат в браузере, у вас должно быть что-то вроде этого:

Космическая полезность
Утилита Space предназначена для управления расстоянием между элементами, что упрощает создание визуально привлекательных макетов с постоянным интервалом.
Tailwind предоставляет два основных класса для управления пространством: space-x для горизонтального интервала и space-y для вертикального интервала. Эти классы можно применить к элементу-контейнеру для автоматического применения интервала между его прямыми дочерними элементами.
Это крайне важно для поддержания постоянного интервала во всем дизайне. Это экономит время, устраняя необходимость писать собственный CSS для пробелов, позволяя вам сосредоточиться на других аспектах вашего дизайна.
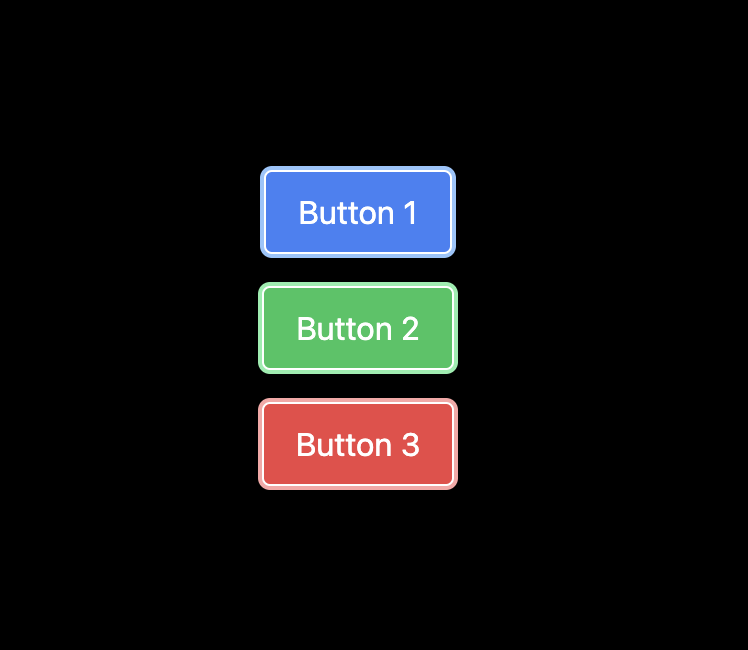
Ниже приведен пример использования утилиты пробела для добавления горизонтального расстояния между кнопками в гибком контейнере:
Card 1 Title
Card 1 description or additional information.
Card 2 Title
Card 2 description or additional information.
Card 3 Title
Card 3 description or additional information.
В приведенном выше коде утилита space-y-4 применяет вертикальный интервал между дочерними элементами каждой карточки, тем самым создавая одинаковые интервалы между элементами внутри каждой карточки.
Когда вы проверяете результат в браузере, у вас должно быть что-то вроде этого:

Утилита линейного зажима
Утилита line-clamp — мощный инструмент для контроля переполнения текста. Это помогает визуально обрезать текст после фиксированного количества строк. Это особенно полезно для поддержания четкого и единообразного макета, особенно при работе с динамическим контентом, который может превышать желаемую область отображения.
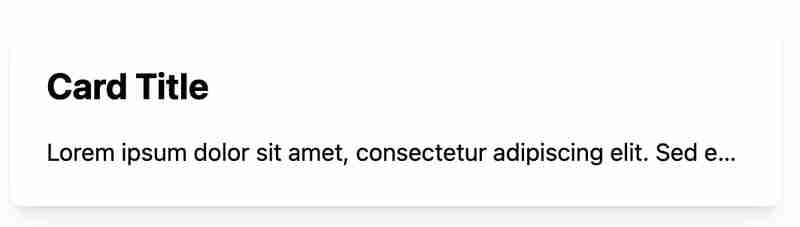
Ниже приведен пример карточки, в которой для управления текстом используется утилита line-clamp:
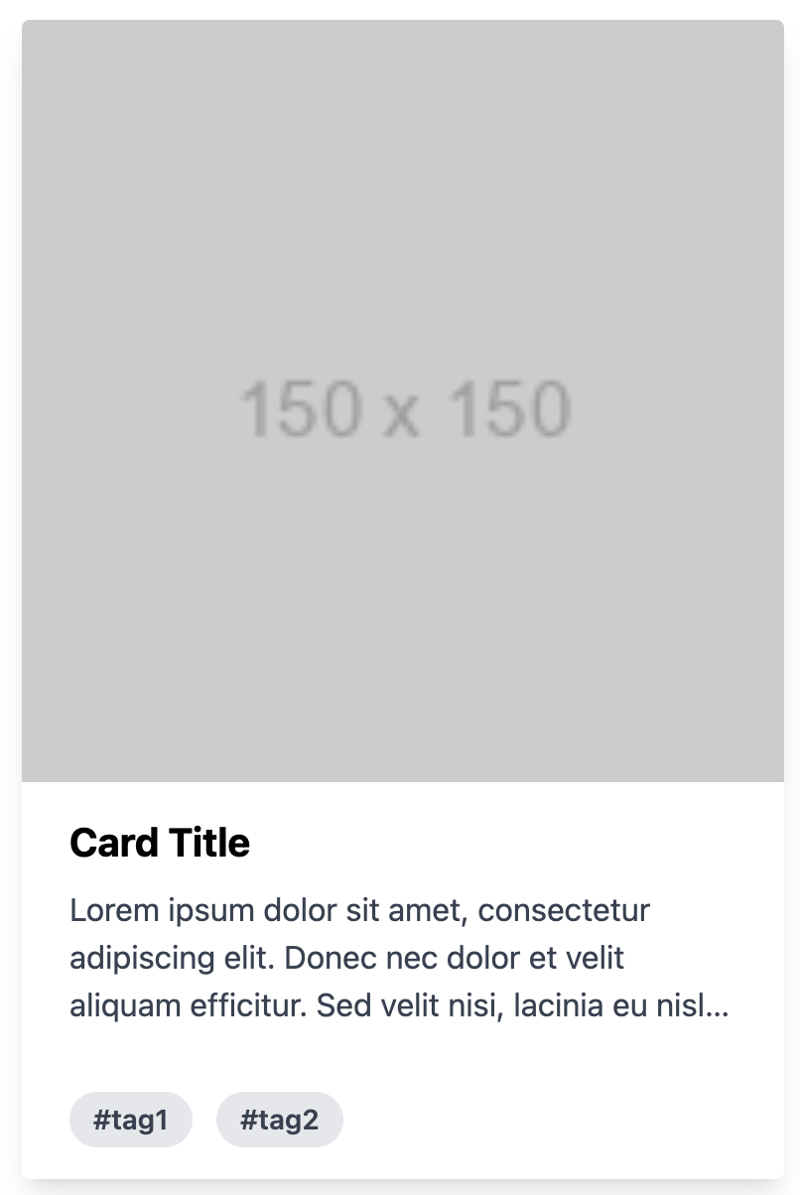
 Card Title
Card TitleLorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nec dolor et velit aliquam efficitur. Sed velit nisi, lacinia eu nisl id, lacinia lacinia nisl.
#tag1 #tag2
Текст описания контролируется с помощью класса line-clamp-3, который ограничивает текст тремя строками. Если текст превышает три строки, он будет усечен и для обозначения усечения будет добавлено многоточие.
Это гарантирует, что карточка останется визуально чистой и пользователи смогут быстро понять ее содержание, не перегружая себя слишком большим количеством текста.
Когда вы проверяете результат в браузере, у вас должно быть что-то вроде этого:

Утилита звонка
Утилита Ring используется для создания рамки вокруг элемента. Он также предоставляет возможность добавлять к элементам контурные тени или кольца фокусировки. Это хорошая альтернатива старым классамshadow-outline иshadow-xs, позволяющая создавать более настраиваемые состояния фокуса.
Он улучшает взаимодействие с пользователем, предоставляя визуальную обратную связь по интерактивным элементам, таким как кнопки или поля ввода, без необходимости использования специального CSS. Утилита «Кольцо» обладает широкими возможностями настройки и позволяет контролировать ширину, цвет и непрозрачность кольца.
Ниже приведен пример использования утилиты Ring:
В приведенном выше коде утилита Ring используется для применения кольцевого контура вокруг элементов кнопки, ширину и цвет которого можно настроить.
Кроме того, он объединен с другими утилитами для изменения внешнего вида кольца в зависимости от различных состояний, таких как наведение или фокус.
Этот подход позволяет создавать интерактивные и доступные дизайны, предоставляя пользователям визуальную обратную связь при взаимодействии с кнопками.
Когда вы проверяете результат в браузере, у вас должно быть что-то вроде этого:

Утилита усечения
Утилита truncate — это одна из утилит Tailwind для переполнения текста, используемая для усечения текста, выходящего за пределы контейнера, путем сокрытия лишнего содержимого и замены его многоточием (...).
Это гарантирует, что текст не выйдет за пределы отведенной для него области, сохраняя чистый и профессиональный вид. Это экономит время, предотвращая проблемы с макетом, вызванные переполнением текста.
Ниже приведен пример использования утилиты усечения:
Card Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod, nunc at cursus pellentesque, nisl eros pellentesque quam, a faucibus nisl nunc id nisl.
Класс truncate применяется к тегу
для усечения текста с помощью многоточия, если он выходит за пределы контейнера.
Когда вы проверяете результат в браузере, у вас должно быть что-то вроде этого:

И это все!
Заключение
В этой статье мы рассмотрели шесть служебных классов, которые могут повысить производительность, и привели примеры для каждого.
Понимание этих служебных классов поможет вам больше сосредоточиться на создании уникальных и функциональных дизайнов, а не тратить чрезмерное время на повторяющиеся задачи кодирования CSS.
-
 Как обрабатывать пользовательский ввод в полноэкранном эксклюзивном режиме Java?Обработка ввода пользователя в полноэкранном эксклюзивном режиме в Java введение woods режим пассивного рендеринга позволяет использоват...программирование Опубликовано в 2025-07-13
Как обрабатывать пользовательский ввод в полноэкранном эксклюзивном режиме Java?Обработка ввода пользователя в полноэкранном эксклюзивном режиме в Java введение woods режим пассивного рендеринга позволяет использоват...программирование Опубликовано в 2025-07-13 -
 Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача: пользователи обычно выражают обеспокоенность Microsoft Visu...программирование Опубликовано в 2025-07-13
Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача: пользователи обычно выражают обеспокоенность Microsoft Visu...программирование Опубликовано в 2025-07-13 -
 Как проанализировать числа в экспоненциальной нотации с помощью Decimal.parse ()?анализирует число из экспоненциальной нотации При попытке проанализировать строку, выраженную в экспоненциальной нотации, используя Tecimal.pa...программирование Опубликовано в 2025-07-13
Как проанализировать числа в экспоненциальной нотации с помощью Decimal.parse ()?анализирует число из экспоненциальной нотации При попытке проанализировать строку, выраженную в экспоненциальной нотации, используя Tecimal.pa...программирование Опубликовано в 2025-07-13 -
 Почему я получаю ошибку \ "class \ 'Ziparchive \' не найдена \" после установки archive_zip на моем сервере Linux?class 'Ziparchive' не найдена ошибка при установке Archive_zip на Linux Server симптома: при попытке запустить сценарий, который исп...программирование Опубликовано в 2025-07-13
Почему я получаю ошибку \ "class \ 'Ziparchive \' не найдена \" после установки archive_zip на моем сервере Linux?class 'Ziparchive' не найдена ошибка при установке Archive_zip на Linux Server симптома: при попытке запустить сценарий, который исп...программирование Опубликовано в 2025-07-13 -
 Как эффективно вставить данные в несколько таблиц MySQL в одну транзакцию?mysql вставьте в несколько таблиц , пытаясь вставить данные в несколько таблиц с одним запросом MySQL, может дать неожиданные результаты. Хотя ...программирование Опубликовано в 2025-07-13
Как эффективно вставить данные в несколько таблиц MySQL в одну транзакцию?mysql вставьте в несколько таблиц , пытаясь вставить данные в несколько таблиц с одним запросом MySQL, может дать неожиданные результаты. Хотя ...программирование Опубликовано в 2025-07-13 -
 Могут ли параметры шаблона в C ++ 20 постоянной функции зависеть от параметров функции?постоянные функции и параметры шаблона, зависящие от аргументов функций в C 17, параметр шаблона не может зависеть от аргумента, потому что он...программирование Опубликовано в 2025-07-13
Могут ли параметры шаблона в C ++ 20 постоянной функции зависеть от параметров функции?постоянные функции и параметры шаблона, зависящие от аргументов функций в C 17, параметр шаблона не может зависеть от аргумента, потому что он...программирование Опубликовано в 2025-07-13 -
 PHP Future: адаптация и инновациибудущее PHP будет достигнуто путем адаптации к новым технологическим тенденциям и внедрению инновационных функций: 1) адаптация к облачным вычисления...программирование Опубликовано в 2025-07-13
PHP Future: адаптация и инновациибудущее PHP будет достигнуто путем адаптации к новым технологическим тенденциям и внедрению инновационных функций: 1) адаптация к облачным вычисления...программирование Опубликовано в 2025-07-13 -
 Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-07-13
Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-07-13 -
 Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-07-13
Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-07-13 -
 Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-07-13
Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-07-13 -
 Как создать динамические переменные в Python?динамическое создание переменной в Python способность создавать переменные динамически может быть мощным инструментом, особенно при работе со ...программирование Опубликовано в 2025-07-13
Как создать динамические переменные в Python?динамическое создание переменной в Python способность создавать переменные динамически может быть мощным инструментом, особенно при работе со ...программирование Опубликовано в 2025-07-13 -
 Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-07-13
Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-07-13 -
 Могут ли CSS найти HTML -элементы на основе какого -либо значения атрибута?] нацеливание html -элементов с любым значением атрибута в CSS в CSS, можно нацелить элементы на основе конкретных атрибутов, как показано в пр...программирование Опубликовано в 2025-07-13
Могут ли CSS найти HTML -элементы на основе какого -либо значения атрибута?] нацеливание html -элементов с любым значением атрибута в CSS в CSS, можно нацелить элементы на основе конкретных атрибутов, как показано в пр...программирование Опубликовано в 2025-07-13 -
 Можно ли сложить несколько липких элементов друг на друга в чистых CSS?возможно ли иметь несколько липких элементов, сложенных друг на друга в чистом CSS? Здесь: https://webthemez.com/demo/sticky-multi-heand-scroll/...программирование Опубликовано в 2025-07-13
Можно ли сложить несколько липких элементов друг на друга в чистых CSS?возможно ли иметь несколько липких элементов, сложенных друг на друга в чистом CSS? Здесь: https://webthemez.com/demo/sticky-multi-heand-scroll/...программирование Опубликовано в 2025-07-13 -
 Spark Spark DataFrame Tips, чтобы добавить постоянные столбцыСоздание постоянного столбца в Spark DataFrame Добавление постоянного столбца к искрутному DataFrame с произвольным значением, которое примени...программирование Опубликовано в 2025-07-13
Spark Spark DataFrame Tips, чтобы добавить постоянные столбцыСоздание постоянного столбца в Spark DataFrame Добавление постоянного столбца к искрутному DataFrame с произвольным значением, которое примени...программирование Опубликовано в 2025-07-13
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























