 титульная страница > программирование > Совместное использование компонентов пользовательского интерфейса: копирование и установка VS
титульная страница > программирование > Совместное использование компонентов пользовательского интерфейса: копирование и установка VS
Совместное использование компонентов пользовательского интерфейса: копирование и установка VS
В последние годы произошел заметный сдвиг в подходе разработчиков к библиотекам пользовательского интерфейса: они отказались от установки целых библиотек компонентов через пакеты npm и перешли к прямому копированию кода в свою кодовую базу.
Эту тенденцию во многом популяризировал Shadcn/UI, библиотека, которая предоставляет разработчикам готовые настраиваемые компоненты, которые можно копировать непосредственно в проект для максимальной гибкости.

Зачем копировать выигрыши для сложных компонентов
Подход копирования и вставки хорош, особенно для сложных элементов пользовательского интерфейса, таких как страницы аутентификации, подробные информационные панели или сложные визуализации данных. Эти компоненты требуют тонкой настройки, которую сложно достичь с помощью неизменяемых пакетов npm.
Вместо того, чтобы перегружать API библиотеки бесконечными параметрами конфигурации, этот подход позволяет разработчикам использовать компонуемый и декларативный характер современных интерфейсных фреймворков, обеспечивая больший контроль над каждой частью компонента.
Вместо длинных и сложных селекторов CSS вы можете напрямую применять стили к элементам в компоненте. Вместо внедрения компонентов с использованием сложной логики внедрения зависимостей вы просто размещаете или переставляете компоненты по своему усмотрению.

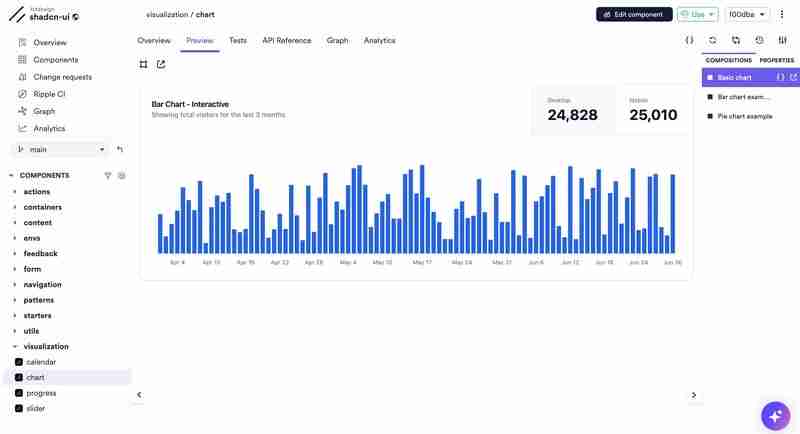
Интерактивный график Shadcnui на Bit Platform
Этот подход приобрел еще большее значение с появлением помощников по программированию на базе искусственного интеллекта. Вместо того, чтобы создавать компоненты с нуля с помощью искусственного интеллекта с длинными и сложными подсказками или вести длительную беседу с помощником, вы можете начать с заранее созданной композиции, близкой к тому, что вам нужно.
Встраивая код в свой проект, вы предоставляете ИИ-помощнику конкретный, осязаемый контекст. Отсюда вы можете попросить его внести дополнительные изменения, такие как настройка стилей, добавление специальных возможностей или изменение макета.
Битовые компоненты: пакеты, которые вы можете редактировать напрямую.
Bit представила в мире веб-разработки новую сущность: Bit Component. Короче говоря, битовый компонент можно рассматривать как суперпакет. Вы можете поделиться им, установить, скопировать и даже совместно работать над ним независимо от какой-либо конкретной настройки проекта.
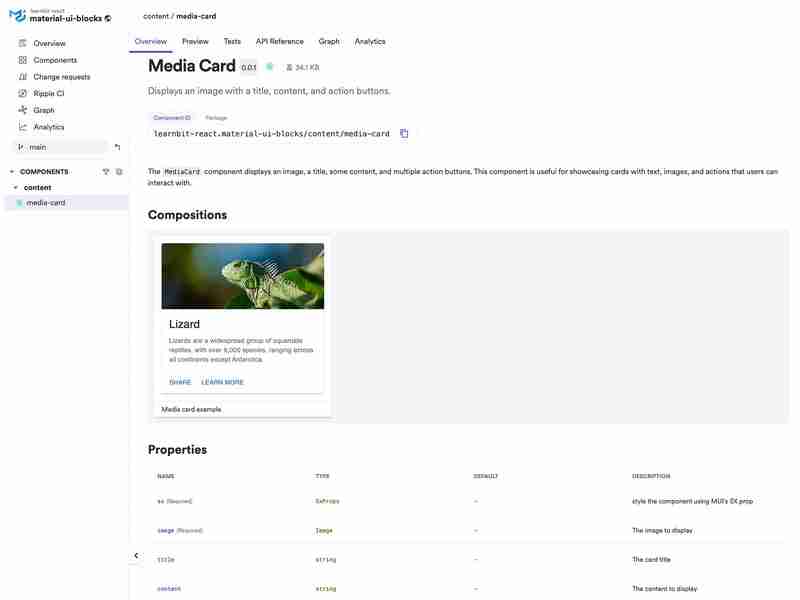
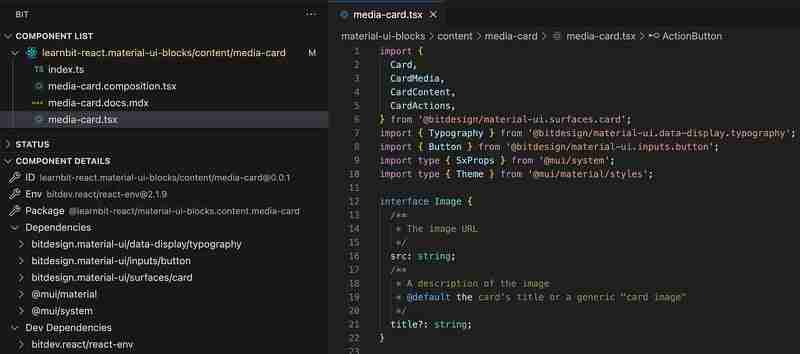
Для простоты мы можем разделить компоненты пользовательского интерфейса на две группы: компоненты системы проектирования и компоненты блоков. В дизайн-системе базовые компоненты, такие как Card, являются фундаментальными строительными блоками. Между тем, блочные компоненты, такие как MediaCard, состоят из элементов системы дизайна, но предлагают более расширенную функциональность.
Выбор 1: Компоновка с использованием компонентов системы дизайна
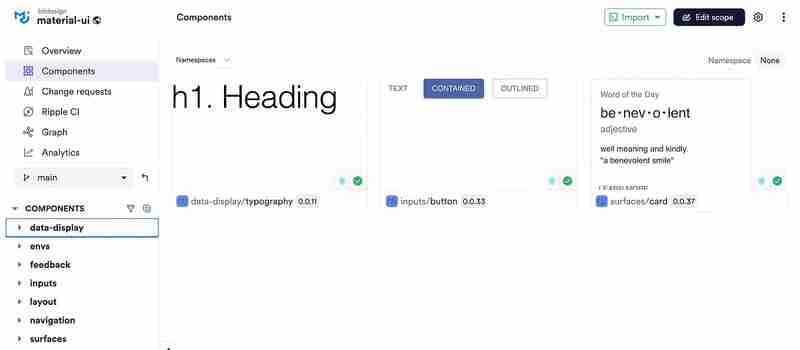
При создании нового компонента первый вариант — использовать его из вашей дизайн-системы. Например, чтобы создать собственную карточку, вам может потребоваться объединить такие компоненты, как «Карточка», «Кнопка» и «Типографика».

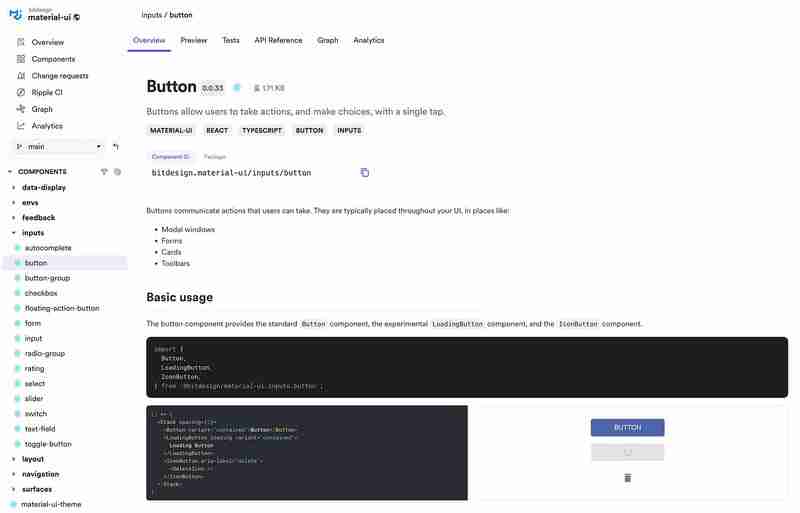
Компоненты на основе MUI, доступные на платформе Bit Platform
Эти компоненты можно установить в ваш проект с помощью npm, pnpm, Yarn или установки Bit:
npm i @bitdesign/material-ui.surfaces.card bitdesign.material-ui/inputs/button @bitdesign/material-ui.data-display.typography
Вариант 2: использование блочных компонентов
Выбирая готовый блочный компонент, у вас есть несколько гибких вариантов, помимо простой установки.
Самый простой способ — напрямую установить пакет компонента и использовать его API. Этот подход хорошо работает, если компонент сразу же соответствует вашим потребностям или требует лишь незначительных настроек.
Для сценариев, когда вам необходимо внести значительные изменения, команда Bit fork позволяет скопировать полный код компонента в ваш проект. Сюда входят исходные файлы, зависимости и конфигурации (включая инструменты разработки компонента).

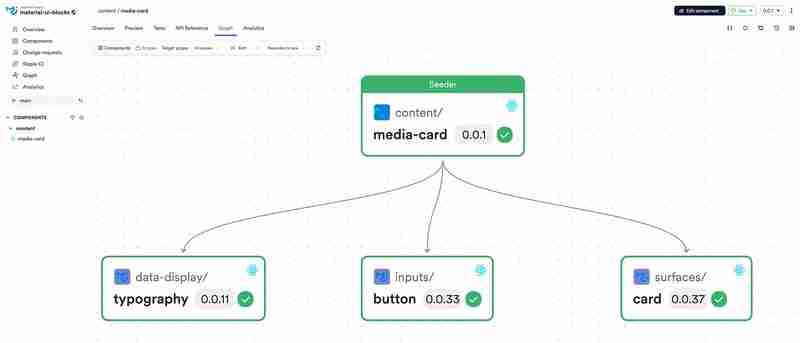
https://bit.cloud/learnbit-react/material-ui-blocks/content/media-card
Например, чтобы скопировать компонент MediaCard и его конфигурацию, мы запустим bit fork и передадим его идентификатор компонента (а не имя пакета) в качестве аргумента:
bit fork learnbit-react.material-ui-blocks/content/media-card

Стоит отметить, что Bit также предоставляет команду битового импорта, которая позволяет вносить изменения в компонент и выпускать новую версию. Для этого параметра требуются соответствующие разрешения на изменение компонента (в отличие от команды bit fork, которая не влияет на исходный компонент).
Извлечение исходных файлов зависимостей
При создании компонентов с зависимостями Bit для удобства автоматически устанавливает их. Однако если вам нужен прямой доступ к исходному коду зависимости, вы также можете разветвить эти зависимости.

Например, если вы хотите скопировать компонент Button, вы также можете создать его форк из коллекции вашей команды на Bit Platform:
bit fork bitdesign.material-ui/inputs/button

-
 Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация пределов высоты CSS для вертикальных элементов прокрутки В интерактивном интерфейсе, контроль над поведением прокрутки элементов яв...программирование Опубликовано в 2025-07-02
Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация пределов высоты CSS для вертикальных элементов прокрутки В интерактивном интерфейсе, контроль над поведением прокрутки элементов яв...программирование Опубликовано в 2025-07-02 -
 Как эффективно вставить или обновить строки на основе двух условий в MySQL?вставьте в или обновление с двумя условиями задача Описание: ] Пользователь сталкивается с задачами. существующая строка, если найдена совп...программирование Опубликовано в 2025-07-02
Как эффективно вставить или обновить строки на основе двух условий в MySQL?вставьте в или обновление с двумя условиями задача Описание: ] Пользователь сталкивается с задачами. существующая строка, если найдена совп...программирование Опубликовано в 2025-07-02 -
 Как я могу обрабатывать имена файлов UTF-8 в функциях файловой системы PHP?обработка UTF-8 имен файлов в функциях файловой системы PHP При создании папок, содержащих utf-8, с использованием функции PHP MkDir, вы может...программирование Опубликовано в 2025-07-02
Как я могу обрабатывать имена файлов UTF-8 в функциях файловой системы PHP?обработка UTF-8 имен файлов в функциях файловой системы PHP При создании папок, содержащих utf-8, с использованием функции PHP MkDir, вы может...программирование Опубликовано в 2025-07-02 -
 Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-07-02
Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-07-02 -
 Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача: пользователи обычно выражают обеспокоенность Microsoft Visu...программирование Опубликовано в 2025-07-02
Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача: пользователи обычно выражают обеспокоенность Microsoft Visu...программирование Опубликовано в 2025-07-02 -
 Отражающая динамическая реализация интерфейса GO для исследования метода RPCразмышление для реализации динамического интерфейса в go Отражение в GO - мощный инструмент, который позволяет осмотреть и манипулировать кодо...программирование Опубликовано в 2025-07-02
Отражающая динамическая реализация интерфейса GO для исследования метода RPCразмышление для реализации динамического интерфейса в go Отражение в GO - мощный инструмент, который позволяет осмотреть и манипулировать кодо...программирование Опубликовано в 2025-07-02 -
 Почему левые соединения выглядят как внутриполомы при фильтрации в предложении «Где в правом таблице»?Left Join Conundrum: часы ведьмы, когда он превращается во внутреннее соединение в сфере мастера базы данных, выполнение сложных поисков данных ...программирование Опубликовано в 2025-07-02
Почему левые соединения выглядят как внутриполомы при фильтрации в предложении «Где в правом таблице»?Left Join Conundrum: часы ведьмы, когда он превращается во внутреннее соединение в сфере мастера базы данных, выполнение сложных поисков данных ...программирование Опубликовано в 2025-07-02 -
 Как обойти блоки веб -сайтов с помощью запросов Python и фальшивых пользовательских агентов?Как смоделировать поведение браузера с помощью запросов Python и фальшивых пользовательских агентов библиотеки Python - это мощный инструмент ...программирование Опубликовано в 2025-07-02
Как обойти блоки веб -сайтов с помощью запросов Python и фальшивых пользовательских агентов?Как смоделировать поведение браузера с помощью запросов Python и фальшивых пользовательских агентов библиотеки Python - это мощный инструмент ...программирование Опубликовано в 2025-07-02 -
 Eval () против AST.Literal_EVAL (): какая функция Python безопаснее для пользовательского ввода?взвешивание eval () и ast.literal_eval () в Python Security при обращении с вводом пользователя, это необходимо определить определение безопас...программирование Опубликовано в 2025-07-02
Eval () против AST.Literal_EVAL (): какая функция Python безопаснее для пользовательского ввода?взвешивание eval () и ast.literal_eval () в Python Security при обращении с вводом пользователя, это необходимо определить определение безопас...программирование Опубликовано в 2025-07-02 -
 Эффективный метод проверки для струн Java, которые не являются пустыми и не нулевыми, если строка не является нулевой и не пустой , чтобы определить, не является ли строка не нулевой и не пустой, Java предоставляет различные мет...программирование Опубликовано в 2025-07-02
Эффективный метод проверки для струн Java, которые не являются пустыми и не нулевыми, если строка не является нулевой и не пустой , чтобы определить, не является ли строка не нулевой и не пустой, Java предоставляет различные мет...программирование Опубликовано в 2025-07-02 -
 Метод для правильного передачи указателей функций C ++как передавать указатели функции члена в C при передаче функции члена класса в функцию, которая принимает указатель функции члена, необходимо ...программирование Опубликовано в 2025-07-02
Метод для правильного передачи указателей функций C ++как передавать указатели функции члена в C при передаче функции члена класса в функцию, которая принимает указатель функции члена, необходимо ...программирование Опубликовано в 2025-07-02 -
 Нужно ли мне явно удалить распределения кучи в C ++ до выхода программы?явное удаление в C, несмотря на exit программы При работе с распределением динамической памятью в C разработчики часто задаются вопросом, необ...программирование Опубликовано в 2025-07-02
Нужно ли мне явно удалить распределения кучи в C ++ до выхода программы?явное удаление в C, несмотря на exit программы При работе с распределением динамической памятью в C разработчики часто задаются вопросом, необ...программирование Опубликовано в 2025-07-02 -
 Как Java's Map.Entry и SimpleEntry упрощают управление пары ключей?Комплексная коллекция для паров значений: введение java's Map.entry и SimpleEntry в Java, при определении коллекции, где каждый элемент со...программирование Опубликовано в 2025-07-02
Как Java's Map.Entry и SimpleEntry упрощают управление пары ключей?Комплексная коллекция для паров значений: введение java's Map.entry и SimpleEntry в Java, при определении коллекции, где каждый элемент со...программирование Опубликовано в 2025-07-02 -
 Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-07-02
Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?Распространение пути преодоления модуля в Go Mod При использовании MOD можно столкнуться с конфликтом, где 3 -й пакет импортирует другой пакет...программирование Опубликовано в 2025-07-02 -
 Как избежать утечек памяти при наречном языке?утечка памяти в срезах Go Понимание утечек памяти в ломтиках Go может быть вызовом. Эта статья направлена на то, чтобы дать разъяснение, изу...программирование Опубликовано в 2025-07-02
Как избежать утечек памяти при наречном языке?утечка памяти в срезах Go Понимание утечек памяти в ломтиках Go может быть вызовом. Эта статья направлена на то, чтобы дать разъяснение, изу...программирование Опубликовано в 2025-07-02
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























