Настройка React с Vite, шаг за шагом
Vite — это современные инструменты сборки, предназначенные для обеспечения быстрой и эффективной разработки, особенно для приложений на основе JavaScript, таких как React, Vue и других.
Сам Vite больше фокусируется на скорости разработки с минимальной настройкой и более быстрым временем загрузки в процессе разработки. Время сборки рабочей версии также обычно сокращается благодаря оптимизации при объединении
В этом руководстве вы узнаете, как шаг за шагом установить Reactjs с помощью Vite
Шаг 1
Откройте имеющееся у вас терминальное приложение, здесь я использую cmder, и перейдите в папку, в которую вы хотите установить приложение

Шаг 2
Для осуществления процесса установки вы можете использовать «yarn» или «npm»,
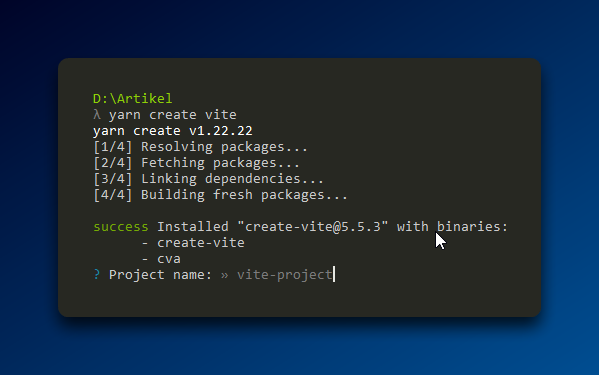
введите следующую команду в свой терминал:
##NPM npm create vite@latest ##YARN yarn create vite
Я использую пряжу.
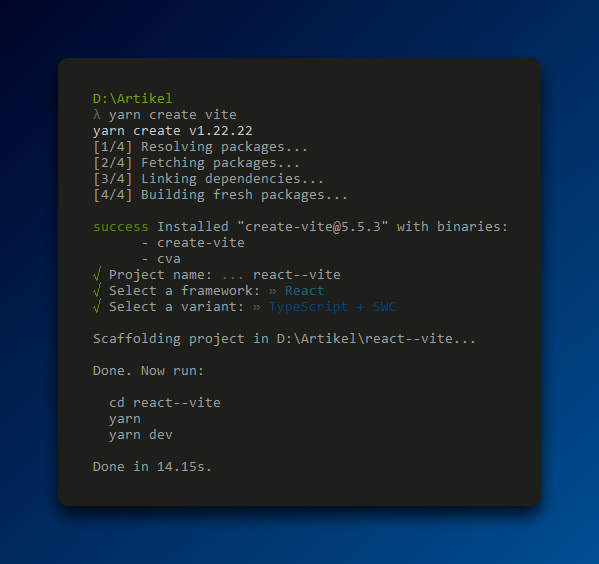
После выполнения приведенной выше команды вам будет предложено ввести имя приложения, которое вы хотите создать, как показано на следующем изображении

Шаг 3
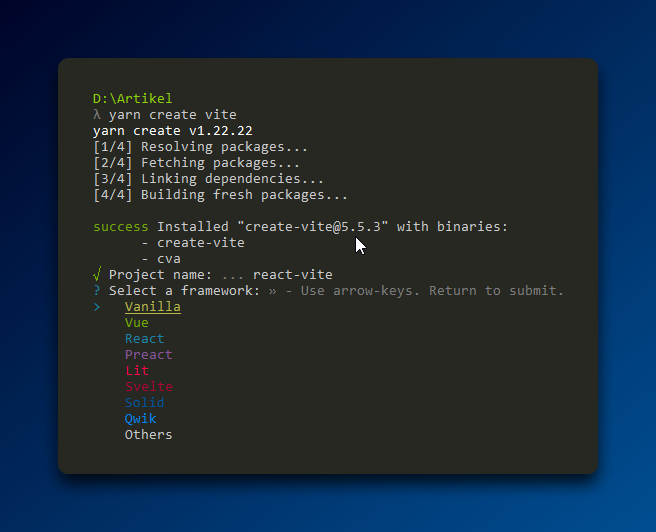
Вы увидите список; используйте клавиши со стрелками для перемещения вверх и вниз по списку, нажмите Enter, чтобы выбрать предпочтительный вариант.
На этом этапе мы выберем React

Шаг 3
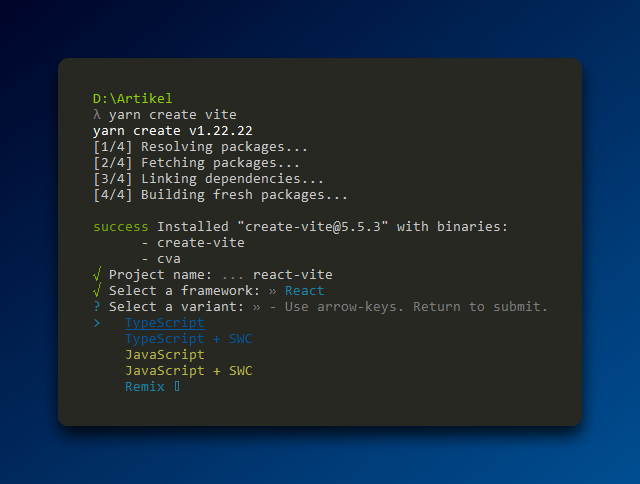
Вы увидите пять вариантов выбора. Перейдите к и выберите
здесь я выберу Typescript SWC

И это все; Теперь у вас есть проект Vite

Шаг 4
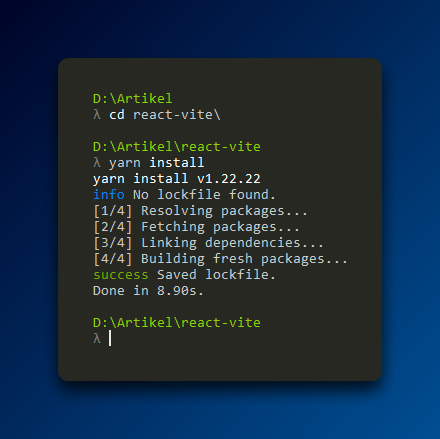
Как указано в окончательных результатах на шаге 3, вас попросят ввести созданную вами папку приложения, после чего запустите команду, которую вам сказали выполнить
### masuk ke folder aplikasi anda cd react-vite ### install dependencies yarn install

Шаг 5
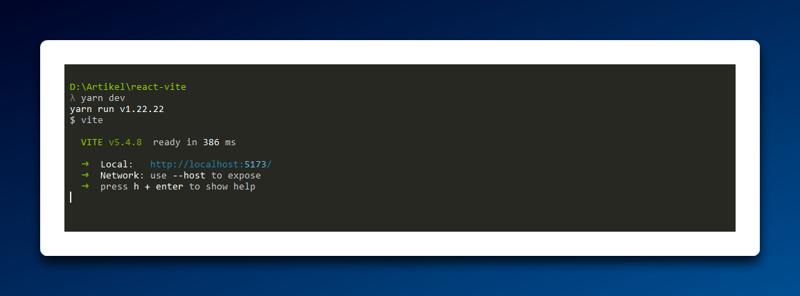
После того, как все процессы на шаге 4 пройдены успешно, для запуска приложения необходимо выполнить следующую команду
### npm npm run dev ### yarn yarn dev

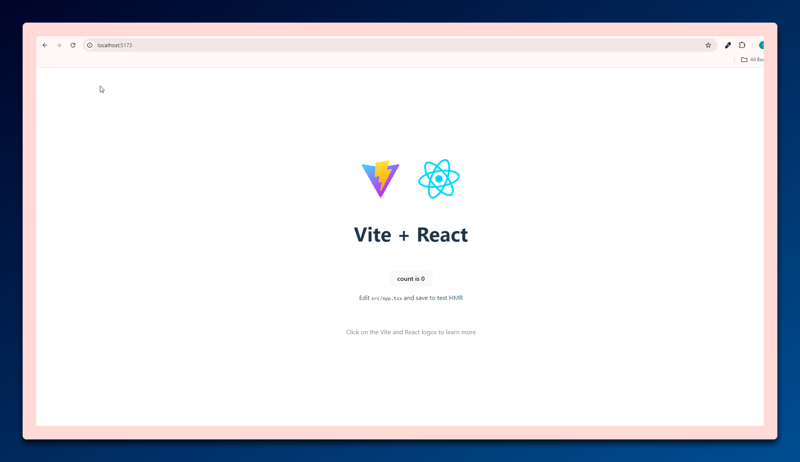
После успешного запуска приложения вы сможете получить к нему доступ по ссылке, отображаемой в терминале

Заключение:
Видите, это совсем не сложно, и весь процесс не займет много времени.
Теперь вы успешно научились устанавливать приложения ReactJS с помощью Vitejs
Спасибо
-
 Как справиться с нарезанной памятью в сборе мусора?коллекция мусора в срезах Go: подробный анализ В Go Slice - это динамический массив, который ссылается на основной массив. При работе с ломтик...программирование Опубликовано в 2025-05-06
Как справиться с нарезанной памятью в сборе мусора?коллекция мусора в срезах Go: подробный анализ В Go Slice - это динамический массив, который ссылается на основной массив. При работе с ломтик...программирование Опубликовано в 2025-05-06 -
 Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-05-06
Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-05-06 -
 Как реализовать универсальную хэш -функцию для кортежей в неупорядоченных коллекциях?generic hash function для кортежей в неупорядоченных коллекциях . Чтобы исправить это, один подход - это вручную определить функцию HASH для к...программирование Опубликовано в 2025-05-06
Как реализовать универсальную хэш -функцию для кортежей в неупорядоченных коллекциях?generic hash function для кортежей в неупорядоченных коллекциях . Чтобы исправить это, один подход - это вручную определить функцию HASH для к...программирование Опубликовано в 2025-05-06 -
 Как объединить данные из трех таблиц MySQL в новую таблицу?mySQL: Creating a New Table from Data and Columns of Three TablesQuestion:How can I create a new table that combines selected data from three existing...программирование Опубликовано в 2025-05-06
Как объединить данные из трех таблиц MySQL в новую таблицу?mySQL: Creating a New Table from Data and Columns of Three TablesQuestion:How can I create a new table that combines selected data from three existing...программирование Опубликовано в 2025-05-06 -
 Async void и Async Task в ASP.NET: Почему метод Async void иногда бросает исключения?Тем не менее, неправильное понимание ключевых различий между асинхронными пустотами и асинхронными методами задач может привести к неожиданным ош...программирование Опубликовано в 2025-05-06
Async void и Async Task в ASP.NET: Почему метод Async void иногда бросает исключения?Тем не менее, неправильное понимание ключевых различий между асинхронными пустотами и асинхронными методами задач может привести к неожиданным ош...программирование Опубликовано в 2025-05-06 -
 В чем разница между вложенными функциями и закрытием в Python] вложенные функции против закрытия в Python , в то время как вложенные функции в Python поверхностно напоминают закрытия, они в основном отлича...программирование Опубликовано в 2025-05-06
В чем разница между вложенными функциями и закрытием в Python] вложенные функции против закрытия в Python , в то время как вложенные функции в Python поверхностно напоминают закрытия, они в основном отлича...программирование Опубликовано в 2025-05-06 -
 Как избежать утечек памяти при наречном языке?утечка памяти в срезах Go Понимание утечек памяти в ломтиках Go может быть вызовом. Эта статья направлена на то, чтобы дать разъяснение, изу...программирование Опубликовано в 2025-05-06
Как избежать утечек памяти при наречном языке?утечка памяти в срезах Go Понимание утечек памяти в ломтиках Go может быть вызовом. Эта статья направлена на то, чтобы дать разъяснение, изу...программирование Опубликовано в 2025-05-06 -
 Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора В Postgresql вы можете столкнуться с ситуациями, где вам необхо...программирование Опубликовано в 2025-05-06
Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора В Postgresql вы можете столкнуться с ситуациями, где вам необхо...программирование Опубликовано в 2025-05-06 -
 Как эффективно изменить атрибут CSS «: после» псевдоэлемента с использованием jQuery?понимание ограничений псевдо-элементов в jQuery: доступ к ": после" selector в веб-разработке, псевдо-элементы, такие как ": по...программирование Опубликовано в 2025-05-06
Как эффективно изменить атрибут CSS «: после» псевдоэлемента с использованием jQuery?понимание ограничений псевдо-элементов в jQuery: доступ к ": после" selector в веб-разработке, псевдо-элементы, такие как ": по...программирование Опубликовано в 2025-05-06 -
 Как эффективно повторить строковые символы для вдавления в C#?повторяя строку для вдавления , когда обрабатывает строку, основанную на глубине элемента, удобно иметь эффективный способ вернуть строку, повт...программирование Опубликовано в 2025-05-06
Как эффективно повторить строковые символы для вдавления в C#?повторяя строку для вдавления , когда обрабатывает строку, основанную на глубине элемента, удобно иметь эффективный способ вернуть строку, повт...программирование Опубликовано в 2025-05-06 -
 Почему левые соединения выглядят как внутриполомы при фильтрации в предложении «Где в правом таблице»?Left Join Conundrum: часы ведьмы, когда он превращается во внутреннее соединение в сфере мастера базы данных, выполнение сложных поисков данных ...программирование Опубликовано в 2025-05-06
Почему левые соединения выглядят как внутриполомы при фильтрации в предложении «Где в правом таблице»?Left Join Conundrum: часы ведьмы, когда он превращается во внутреннее соединение в сфере мастера базы данных, выполнение сложных поисков данных ...программирование Опубликовано в 2025-05-06 -
 Как правильно отобразить текущую дату и время в формате «DD/MM/yyyy HH: MM: Ss.SS» в Java?Как отобразить текущую дату и время в «dd/mm/yyyy hh: mm: ss.ss" format в предоставленном коде Java, выпуск с датой и временем в желании ...программирование Опубликовано в 2025-05-06
Как правильно отобразить текущую дату и время в формате «DD/MM/yyyy HH: MM: Ss.SS» в Java?Как отобразить текущую дату и время в «dd/mm/yyyy hh: mm: ss.ss" format в предоставленном коде Java, выпуск с датой и временем в желании ...программирование Опубликовано в 2025-05-06 -
 Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-05-06
Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-05-06 -
 Как проанализировать массивы JSON в Go, используя пакет `json`?] MARSING JSON Arrays в Go с пакетом JSON задача: Как вы можете проанализировать строку json, представляющую массив в Go, используя JSON Pack...программирование Опубликовано в 2025-05-06
Как проанализировать массивы JSON в Go, используя пакет `json`?] MARSING JSON Arrays в Go с пакетом JSON задача: Как вы можете проанализировать строку json, представляющую массив в Go, используя JSON Pack...программирование Опубликовано в 2025-05-06 -
 Как эффективно вставить данные в несколько таблиц MySQL в одну транзакцию?mysql вставьте в несколько таблиц , пытаясь вставить данные в несколько таблиц с одним запросом MySQL, может дать неожиданные результаты. Хотя ...программирование Опубликовано в 2025-05-06
Как эффективно вставить данные в несколько таблиц MySQL в одну транзакцию?mysql вставьте в несколько таблиц , пытаясь вставить данные в несколько таблиц с одним запросом MySQL, может дать неожиданные результаты. Хотя ...программирование Опубликовано в 2025-05-06
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























