Осмысление веб-функций

В сети огромное количество функций. В проекте «Данные о совместимости браузеров» их насчитывается более 14 000! Как во всем этом разобраться?
Это вопрос, на который долгое время не было ответа. Да, каждый веб-разработчик использует caiuse.com. Или они гуглят или, может быть, спрашивают в чате. Проблема в том, что у этих инструментов есть ответы на конкретные вопросы, но нет более широкой картины или ссылок на источник истины.
Группа ВебДХ
Уже нет! Группа WebDX сейчас проделывает невероятную работу по организации, категоризации и присвоению имен вещам (как вы знаете, это самая сложная часть) на веб-платформе. Они пытаются скоординированным образом улучшить общее взаимодействие разработчиков с Интернетом и браузерами.
WebDX — это группа сообщества, входящая в состав W3C. Посмотреть, что они готовят, можно в их репозиториях. Самый интересный результат для меня — это репозиторий веб-функций. Что они сделали, так это классифицировали огромное количество конкретных функций в более понятный набор функций более высокого уровня.
Например, одна из новых доступных функций — Установка методов. Любой новый метод управления набором может быть отдельной функцией. Однако оно становится гораздо полезнее, если оно передается и документируется как единая функция высокого уровня.
Документация
Другая часть — как найти подробную информацию о функции. Что ж, именно здесь появилась инициатива Open Web Docs. Хотя MDN всегда был отличным источником информации, практического контента не хватало. Группа Open Web Docs пытается изменить это. Они выпускают массу новых руководств, руководств и пояснений для веб-документации MDN, а также обновления базовых данных — BCD (данные совместимости браузера).
Одним из примеров является страница на MDN, посвященная относительным цветам. Он четко сопоставлен с веб-функцией высокого уровня. Он обеспечивает гораздо лучшее понимание и контекст этой функции, чем отдельные справочные страницы для каждой цветовой функции.
Опросы
Что действительно приятно в вышеупомянутых усилиях, так это то, что они действительно хотят сотрудничать. Они получают информацию из таких опросов, как «Состояние HTML» и «Состояние CSS», а позже могут использовать тот же набор названий для веб-функций, чтобы отслеживать результаты опросов о них.
И кстати, пока вы заполняете эти опросы, вы можете нажать кнопку «Добавить в список чтения». Он предоставит вам ссылки на MDN, где вы сможете узнать больше о том, чего вы не знали.
Реальность
Отлично, но становится ли Интернет лучше? Черт, да, это так!
Инициатива по устранению разрыва между желаемыми функциями и их фактической доступностью в браузерах очевидна. А именно, проект Interop гарантирует максимально полную реализацию набора функций во всех основных браузерах. Каждый год выходит новая версия этого проекта.
Насколько и насколько хорошо эти функции реализованы, измеряется с помощью тестов веб-платформы. Один и тот же набор тестов выполняется для всех браузеров. Вот почему у нас есть такие хорошие проценты, которые отражают фактическое состояние функций браузеров.
Базовый уровень
Очень важным моментом является момент реализации функции во всех основных браузерах. А поскольку мы удачно сгруппировали функции, как описано выше, единственное, чего на данный момент не хватает, — это названия. И вот оно: функция является базовой версией и доступна только тогда, когда она поддерживается всеми основными браузерами. И функция становится широко доступной, когда прошло два с половиной года с момента ее новой доступности.
Подробнее об идее Baseline можно прочитать на сайте web.dev, поскольку она была инициирована Google.
Визуальные информационные панели
Все приобретает больше смысла, когда вы видите это более наглядно. Хорошо продуманные таблицы, графики, удобные ссылки на ресурсы прямо здесь…
Это реализовано в нескольких попытках создать полезные информационные панели. Посмотрите их все, у каждого свой взгляд на тему:
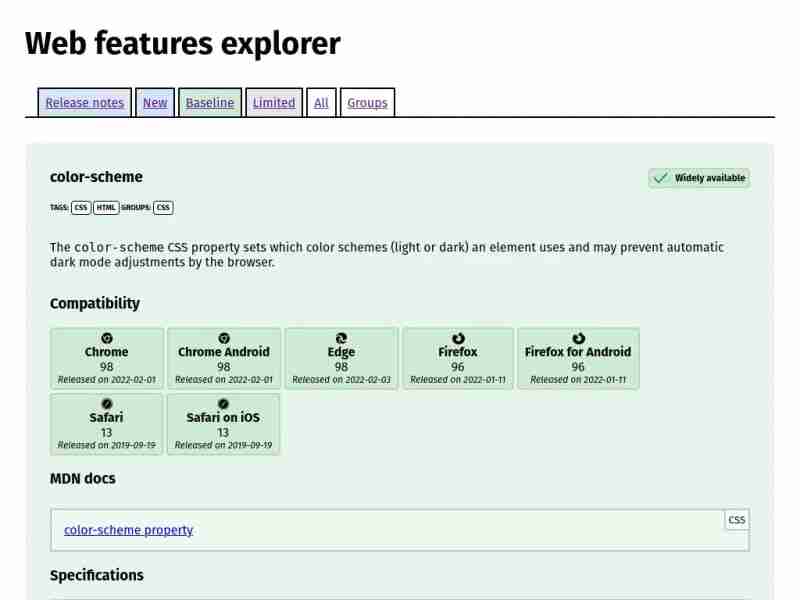
- Простая панель управления от разработчиков группы WebDX
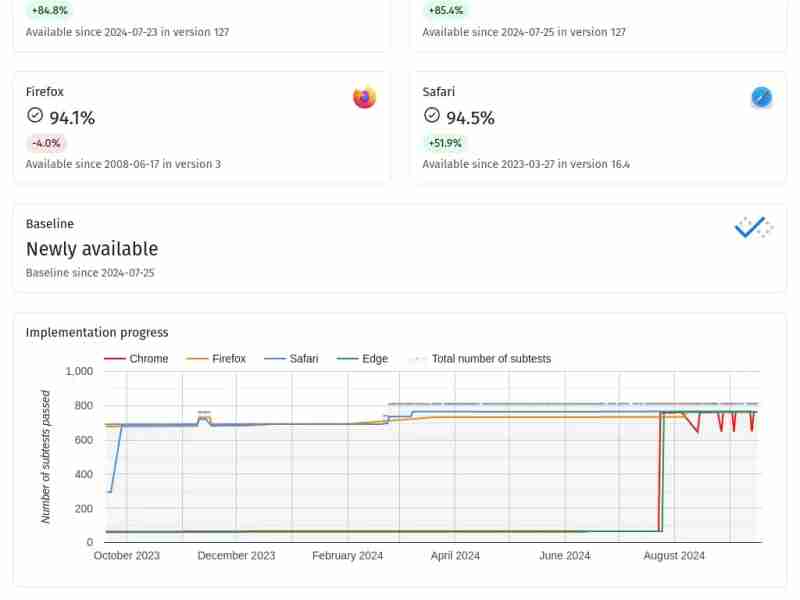
- Красивые графики прохождения тестов веб-платформы по функциям от команды Google Chrome
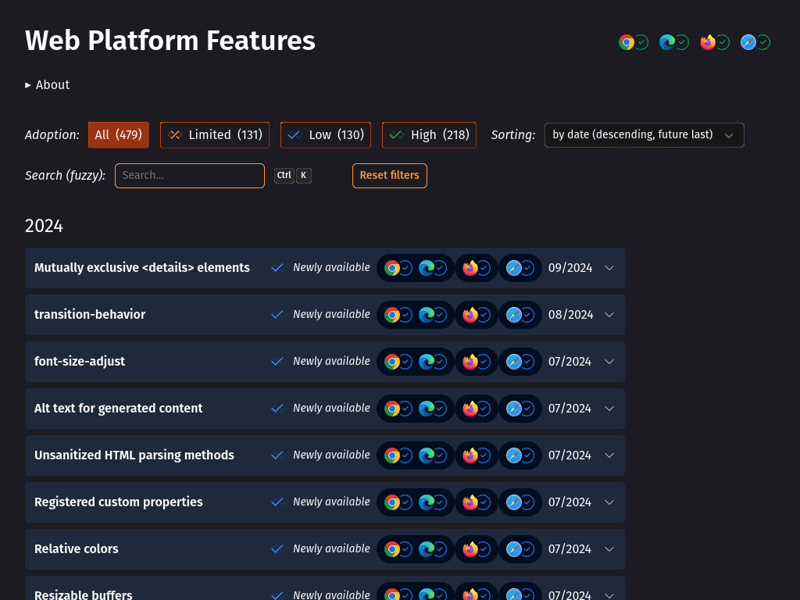
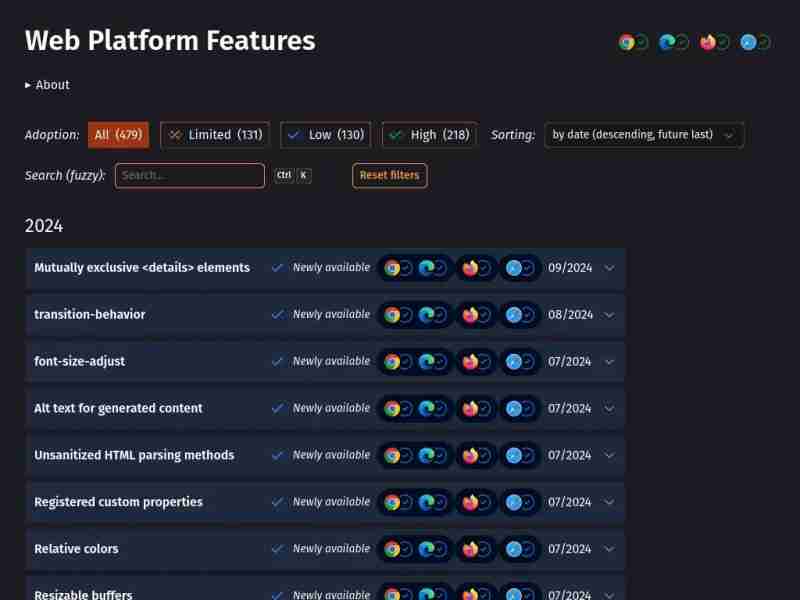
- и моя попытка создать более интерактивную версию
Вы можете использовать их время от времени, чтобы быть в курсе того, что нового в целом или что нового в статусе «Широкое внедрение». Это также хороший справочник, когда вы начинаете новый проект и решаете, какой набор функций действительно доступен и поддерживается в достаточной степени.

Обозреватель веб-функций отображает информацию в понятном виде

Webstatus.dev показывает реальный прогресс в работе с функциями с точки зрения пройденных тестов веб-платформы на графиках

Панель управления функциями моей веб-платформы позволяет фильтровать и сортировать функции
Будущее
Некоторые функции в последнее время были реализованы во всех браузерах довольно быстро. Но некоторые производители браузеров могут даже не посчитать некоторые из них хорошей идеей. Подробную информацию о том, что может появиться или не быть, можно найти на следующих сайтах:
- Позиции Mozilla по стандартам
- Позиции команды разработчиков Webkit по стандартам
- План развития функций Google Chrome
Заключение
Наблюдать за развитием веб-платформы увлекательно. Система обратной связи улучшается. Функциональная совместимость становится лучше во многих областях.
Я давно хотел иметь полезную панель управления с веб-функциями, и вдруг данные стали настолько хорошего качества, что мне удалось создать свою собственную за пару вечеров.
-
 Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, например приложений чата, живых уведомлений или инструментов для совместной рабо...программирование Опубликовано 19 ноября 2024 г.
Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, например приложений чата, живых уведомлений или инструментов для совместной рабо...программирование Опубликовано 19 ноября 2024 г. -
 Как запустить команду только один раз в Docker Compose?Однократный запуск команды в Docker ComposeПри работе с файлом Docker Compose может возникнуть необходимость запустить определенную команду только оди...программирование Опубликовано 19 ноября 2024 г.
Как запустить команду только один раз в Docker Compose?Однократный запуск команды в Docker ComposeПри работе с файлом Docker Compose может возникнуть необходимость запустить определенную команду только оди...программирование Опубликовано 19 ноября 2024 г. -
 Как я могу отобразить загружаемое изображение во время асинхронных запросов AJAX?Отображение загружаемого изображения во время асинхронных запросовВыполнение асинхронных запросов с использованием $.ajax может привести к путанице из...программирование Опубликовано 19 ноября 2024 г.
Как я могу отобразить загружаемое изображение во время асинхронных запросов AJAX?Отображение загружаемого изображения во время асинхронных запросовВыполнение асинхронных запросов с использованием $.ajax может привести к путанице из...программирование Опубликовано 19 ноября 2024 г. -
 Запах кода – языковая путаницаЧрезмерное усложнение именования приводит к хаосу TL;DR: Именование сложное, не усложняйте его ненужной случайной сложностью. Проблемы Неясные...программирование Опубликовано 19 ноября 2024 г.
Запах кода – языковая путаницаЧрезмерное усложнение именования приводит к хаосу TL;DR: Именование сложное, не усложняйте его ненужной случайной сложностью. Проблемы Неясные...программирование Опубликовано 19 ноября 2024 г. -
 Как удалить предложения DEFINER из дампов MySQL: руководство по повышению безопасности и переносимости резервного копированияУдаление предложений DEFINER из дампов MySQLДампы MySQL могут содержать предложения DEFINER, которые указывают пользователя и хост, создавшие объекты ...программирование Опубликовано 19 ноября 2024 г.
Как удалить предложения DEFINER из дампов MySQL: руководство по повышению безопасности и переносимости резервного копированияУдаление предложений DEFINER из дампов MySQLДампы MySQL могут содержать предложения DEFINER, которые указывают пользователя и хост, создавшие объекты ...программирование Опубликовано 19 ноября 2024 г. -
 Почему компилятор оптимизирует лямбда-функции более эффективно, чем традиционные функции?Лямбда-оптимизация и встроенные функции: преимущество компилятораУтверждение Николая Джосуттиса о том, что лямбда-выражения демонстрируют превосходную...программирование Опубликовано 19 ноября 2024 г.
Почему компилятор оптимизирует лямбда-функции более эффективно, чем традиционные функции?Лямбда-оптимизация и встроенные функции: преимущество компилятораУтверждение Николая Джосуттиса о том, что лямбда-выражения демонстрируют превосходную...программирование Опубликовано 19 ноября 2024 г. -
 Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 19 ноября 2024 г.
Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 19 ноября 2024 г. -
 Возвращает ли функция PHP time() временную метку, независящую от часового пояса?Возвращает ли PHP time() временную метку, независящую от часового пояса?При расчете времени важно понимать контекст временная метка и влияние на нее ч...программирование Опубликовано 19 ноября 2024 г.
Возвращает ли функция PHP time() временную метку, независящую от часового пояса?Возвращает ли PHP time() временную метку, независящую от часового пояса?При расчете времени важно понимать контекст временная метка и влияние на нее ч...программирование Опубликовано 19 ноября 2024 г. -
 Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 19 ноября 2024 г.
Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 19 ноября 2024 г. -
 Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 19 ноября 2024 г.
Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 19 ноября 2024 г. -
 Как сфокусировать поле ввода в React после рендеринга?Фокусировка поля ввода в пост-рендеринге ReactВ React установка фокуса на поле ввода после рендеринга может быть достигнута различными методами .Один ...программирование Опубликовано 19 ноября 2024 г.
Как сфокусировать поле ввода в React после рендеринга?Фокусировка поля ввода в пост-рендеринге ReactВ React установка фокуса на поле ввода после рендеринга может быть достигнута различными методами .Один ...программирование Опубликовано 19 ноября 2024 г. -
 Ошибка таблицы AWS DMS из-за периода заморозки в источникеМы подключаем AWS DMS к db2 для переноса данных. В исходном коде у нас есть период заморозки примерно на 8 часов, поэтому мы останавливаем и возобновл...программирование Опубликовано 19 ноября 2024 г.
Ошибка таблицы AWS DMS из-за периода заморозки в источникеМы подключаем AWS DMS к db2 для переноса данных. В исходном коде у нас есть период заморозки примерно на 8 часов, поэтому мы останавливаем и возобновл...программирование Опубликовано 19 ноября 2024 г. -
 Как обрабатывать двойные кавычки в Echo PHP-скрипта?Двойные кавычки в эхо PHP-скриптаПри отображении HTML-кода в PHP-скрипте важно правильно обрабатывать двойные кавычки. Рассмотрим следующий пример:<...программирование Опубликовано 19 ноября 2024 г.
Как обрабатывать двойные кавычки в Echo PHP-скрипта?Двойные кавычки в эхо PHP-скриптаПри отображении HTML-кода в PHP-скрипте важно правильно обрабатывать двойные кавычки. Рассмотрим следующий пример:<...программирование Опубликовано 19 ноября 2024 г. -
 Как проверить адреса электронной почты с помощью регулярных выражений: синтаксис или полная проверка?Как проверить адреса электронной почты с помощью регулярных выраженийПри сборе вводимых пользователем данных через формы крайне важно убедиться, что п...программирование Опубликовано 19 ноября 2024 г.
Как проверить адреса электронной почты с помощью регулярных выражений: синтаксис или полная проверка?Как проверить адреса электронной почты с помощью регулярных выраженийПри сборе вводимых пользователем данных через формы крайне важно убедиться, что п...программирование Опубликовано 19 ноября 2024 г. -
 Почему мы должны вызывать «delete» в C++ перед выходом из программы?Зачем вызывать удаление в C перед выходом из программы?В C важно явно вызывать удаление для памяти, выделенной в куче, перед завершением программы . Н...программирование Опубликовано 19 ноября 2024 г.
Почему мы должны вызывать «delete» в C++ перед выходом из программы?Зачем вызывать удаление в C перед выходом из программы?В C важно явно вызывать удаление для памяти, выделенной в куче, перед завершением программы . Н...программирование Опубликовано 19 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























