Чтение телефонных контактов с помощью JavaScript
Примечание автора: технологии и процессы, описанные в этой статье, являются экспериментальными и будут работать только в некоторых браузерах. На момент написания API Contact Picker поддерживался только Android Chrome (начиная с версии 80) и iOS Safari (начиная с версии 14.5, но только с флагом). Если вы хотите ознакомиться с функциональностью, вы можете проверить работающую демо-версию на моем веб-сайте.
Чтение записей из списка контактов на телефоне или планшете традиционно ограничивалось родными приложениями. Но с API выбора контактов мы можем сделать это с помощью JavaScript.
Эта функция может быть интересна в приложениях, которым нужна контактная информация, такая как номера телефонов или VoIP, в социальных сетях, где мы хотим найти известных людей, или в приложениях, которые требуют заполнения форм без переключения приложений для просмотра данных.
API и устройство будут ограничивать доступные свойства. Разработчики могут выбрать пять стандартных:
- Имена
- Телефоны
- Электронная почта
- Адреса
- Иконки
Здесь важно использовать множественное число, поскольку у контакта может быть более одного телефона, адреса электронной почты или нескольких адресов. Для обеспечения согласованности возвращаемые данные всегда будут находиться внутри массивов, даже если это одно значение. Подробнее об этом позже.
Конфиденциальность и безопасность
Контактная информация, хранящаяся на телефоне, может содержать конфиденциальную информацию, с которой мы должны обращаться осторожно. По этой причине мы должны учитывать некоторые соображения конфиденциальности и безопасности:
- Код API выбора контактов должен выполняться в контексте просмотра верхнего уровня. Он не позволяет внешнему коду, например рекламе или сторонним плагинам, читать список контактов на вашем телефоне.
- Код API выбора контактов может запускаться только после жеста пользователя. Таким образом, разработчики не могут полностью автоматизировать процесс. Пользователь должен совершить действие, чтобы вызвать считывание контакта.
- Человек должен разрешить доступ к списку контактов. Это ограничение накладывается телефоном, а не JS. Пользователь должен предоставить браузеру разрешение на доступ к контактам (если его еще нет).
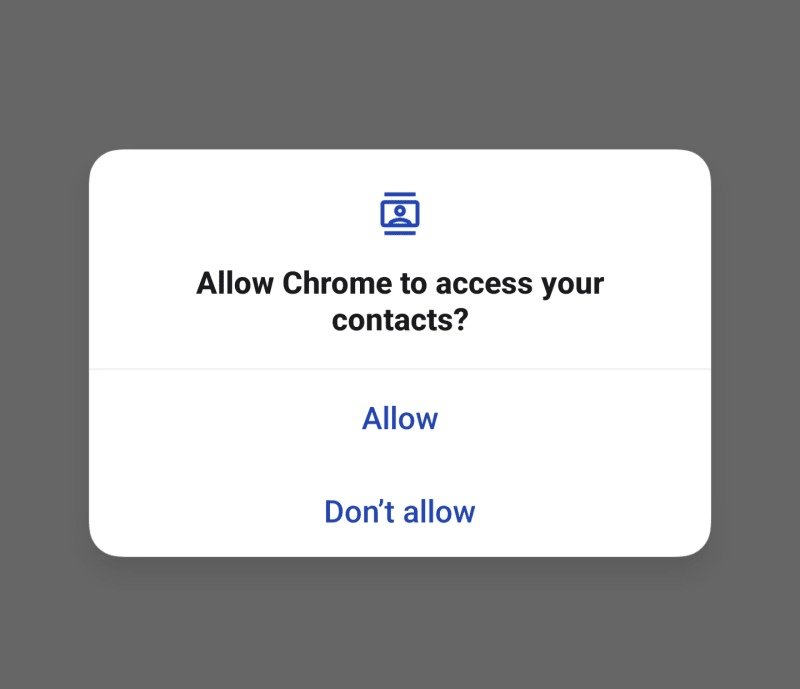
При первом использовании веб-сайта, использующего API выбора контактов, они могут получить такое сообщение:

Телефон будет отображать это всплывающее окно каждый раз, пока пользователь не нажмет «Разрешить». API выбора контактов не запустится, пока это не произойдет. Это хорошо; мы хотим гарантировать, что пользователи предоставляют соответствующие разрешения. Еще хорошо, что это одноразовая вещь; предоставление авторизации каждый раз, когда страница запускает код API средства выбора контактов, было бы занозой в шее.
API и код
API выбора контактов определяет только два метода:
- getProperties(): возвращает список свойств, доступных для чтения на устройстве. В определении их всего пять: «адрес», «электронная почта», «значок» (это может быть не картинка контакта), «имя», «телефон» (телефон), но устройство может разрешить доступ не ко всем из них.
- select(): открывает всплывающее окно с контактом и возвращает выбор, как только пользователь завершает действие. Он принимает два параметра: список свойств для чтения и необязательный объект с опциями.
Оба метода возвращают обещания, но, учитывая, что действия, которые они запускают, блокируют обычный поток приложения, при их обработке следует использовать async/await.
Может возникнуть соблазн игнорировать getProperties() и запрашивать все свойства напрямую. Но будьте осторожны: это, скорее всего, сработает, но если какое-либо из указанных свойств недоступно, метод select() выдаст исключение.
Пример
Демонстрация API выбора контактов уже в действии (запустите ее онлайн здесь или посмотрите это видео). Если API поддерживается, на нем отображается кнопка, которая считывает номер телефона, имя и адрес электронной почты контакта, чтобы отобразить его.
Во-первых, нам нужна кнопка. Как подробно описано ранее в разделе «Конфиденциальность и безопасность», прежде чем мы сможем вызвать API, требуется действие пользователя, поэтому мы не можем ничего активировать без взаимодействия с пользователем:
Основной код будет в функции getContactData(). Но перед этим, какой смысл показывать кнопку, если API выбора контактов недоступен? Давайте спрячем кнопку, если она недоступна. Или, что еще лучше, давайте спрячем кнопку по умолчанию (добавив скрытый атрибут) и покажем ее только в том случае, если API доступен.
// only show the button if browser supports Contact Picker API
if ("contacts" in navigator) {
document.querySelector("button").removeAttribute("hidden");
}
Теперь, когда логика кнопки готова, давайте сосредоточимся на getContactData(). Вот версия функции с комментариями:
// it is asynchronous because we'll wait for the modal selection
async function getContactData() {
// indicate what contact values will be read
const props = ["tel", "name", "email"];
// wrap everything in a try...catch, just in case
try {
// open the native contact selector (after permission is granted)
const contacts = await navigator.contacts.select(props);
// this will execute after the native contact selector is closed
if (contacts.length) {
// if there's data, show it
alert("Selected data: " JSON.stringify(contacts));
} else {
// ...if not, indicate nothing was selected
alert("No selection done");
}
} catch (ex) {
// if something fails, show the error message
alert(ex.message)
}
}
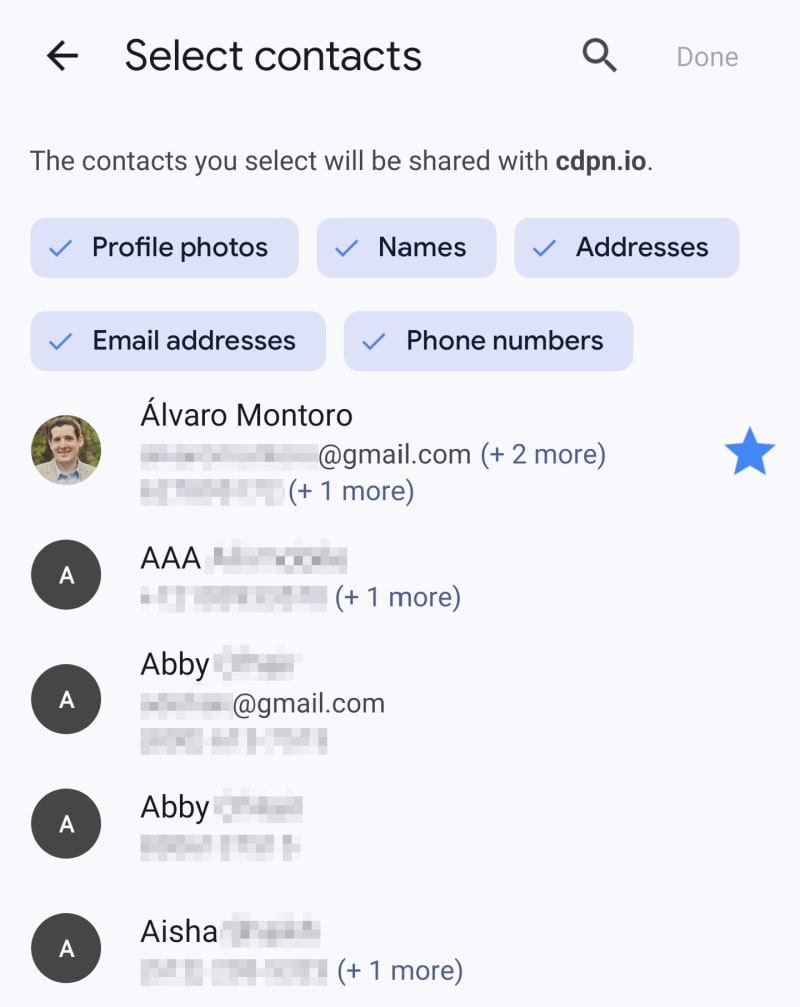
Как только кнопка активирует эту функцию, и если у браузера есть разрешения (см. снимок экрана в предыдущем разделе), появится модальное окно контакта с указанием важной информации: URL-адрес, читающий данные, какие данные он будет возвращать, и список контактов на выбор.

После закрытия модального окна переменная contacts сохранит данные в формате JSON в виде массива с объектом, содержащим запрошенную информацию (она может быть пустой, если она недоступна в карточке контакта).
Например, вот результат после выбора себя в качестве контакта (фейковые данные):
[
{
"address": [],
"email": [ "[email protected]" ],
"icon": [],
"name": [ "Alvaro Montoro" ],
"tel": [ "555-555-5555", "555-123-4567" ]
}
]
,
"икона": [],
"name": , "тел":
} ]Если данные содержат значок, это будет объект с изображением. Если данные содержат адрес, это будет более сложный объект с улицей, городом, страной, почтовым индексом и т. д. Возвращаемые значения можно проверить в спецификации.
Но зачем массив, если мы выбрали только один контакт? Потому что есть возможность выбрать более одного контакта!
Выбор нескольких контактов
const props = ["tel", "address", "icon", "name", "email"];
// only one option available: read multiple or only one (default)
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(props, options);
// ...
Можно выбрать более одного контакта. Если мы хотим это сделать, нам нужно передать второй параметр методу navigator.contacts.select(), указывающий эту опцию.const props = ["телефон", "адрес", "значок", "имя", "электронная почта"]; // доступен только один вариант: прочитать несколько или только один (по умолчанию) константные параметры = {множественный: правда}; пытаться { const контакты = ждут navigator.contacts.select(реквизит, параметры); // ...
Результатом является массив контактов, поэтому остальная часть кода в этом примере может остаться прежней.
const props = ["tel", "address", "icon", "name", "email"];
// only one option available: read multiple or only one (default)
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(props, options);
// ...
Приведенный выше код может напугать, главным образом из-за всех добавленных мной комментариев. Вот слегка прокомментированная версия приведенного выше кода. Как вы могли заметить, это довольно просто:асинхронная функция getContactData() { if ("контакты" в навигаторе) { const props = ждут navigator.contacts.getProperties(); константные параметры = {множественный: правда}; пытаться { const контакты = ждут navigator.contacts.select(реквизит, параметры); если (contacts.length) { // код, управляющий выбранными данными } еще { // код, когда ничего не выбрано } } поймать (бывший) { // код, если произошла ошибка } } }
Вы можете посмотреть демонстрационную версию на моем сайте
. Не волнуйтесь, я ничего не делаю с контактной информацией, кроме написания ее на экране. Но прежде просмотрите код, если не доверяете мне.
Вывод: конфиденциальность важнее пиратства
Контактная информация является PII (личной информацией), и мы должны обращаться с ней со всей осторожностью и безопасностью, которых требуют конфиденциальные данные.
- Помимо возможных юридических требований, которые я не собираюсь соблюдать (потому что я их не знаю, и они меняются от страны к стране), вот несколько основных правил при работе с конфиденциальными данными:
- Уважайте частную жизнь людей. Не заставляйте их делиться информацией, которой они не хотят делиться.
- Относитесь к данным бережно и безопасно. Было бы вам комфортно, если бы данные, которые вы обрабатываете, были вашими?
- Не храните данные, если в этом нет необходимости. Прочтите, используйте, забудьте. Не храните данные, которые вы не используете.
Получайте только те данные, которые вам нужны. Не будьте хитрыми или сомнительными. Получите именно то, что необходимо для завоевания авторитета и доверия.
Предположим, веб-приложение пытается прочитать адреса, имена или электронные письма при выборе номера телефона. Если бы это случилось со мной, я бы автоматически отклонил разрешение и покинул сайт.
Итак, изучите JavaScript и API выбора контактов, но всегда помните, что за экраном находится человек и что данные, которыми он делится, могут быть рискованными, если попадут в чужие руки. Не будьте безрассудны.
Если вам понравилась эта статья о JavaScript и вы хотите тестировать веб-API и другие вещи с помощью JS, прочтите другую статью:

Разработка игры Rock Band с использованием HTML и JavaScript
-
 Вызовите функцию Python из C/C ++ и получите метод возвращаемого значенияИзвлечение возвращаемого значения из функции Python, вызванной в C/c вызов функции Python из C/C позволяет расширять функциональность, но извл...программирование Опубликовано в 2025-04-18
Вызовите функцию Python из C/C ++ и получите метод возвращаемого значенияИзвлечение возвращаемого значения из функции Python, вызванной в C/c вызов функции Python из C/C позволяет расширять функциональность, но извл...программирование Опубликовано в 2025-04-18 -
 Почему на моем линейном градиентном фоне есть полосы, и как я могу их исправить?изгнать фоновые полосы из линейного градиента При использовании свойства линейно-градиента для фона вы можете столкнуться с заметными полосами...программирование Опубликовано в 2025-04-18
Почему на моем линейном градиентном фоне есть полосы, и как я могу их исправить?изгнать фоновые полосы из линейного градиента При использовании свойства линейно-градиента для фона вы можете столкнуться с заметными полосами...программирование Опубликовано в 2025-04-18 -
 Отражающая динамическая реализация интерфейса GO для исследования метода RPCразмышление для реализации динамического интерфейса в go Отражение в GO - мощный инструмент, который позволяет осмотреть и манипулировать кодо...программирование Опубликовано в 2025-04-18
Отражающая динамическая реализация интерфейса GO для исследования метода RPCразмышление для реализации динамического интерфейса в go Отражение в GO - мощный инструмент, который позволяет осмотреть и манипулировать кодо...программирование Опубликовано в 2025-04-18 -
 Советы по преобразованию строковой структуры временипреобразование строкости времени для перемещения структуры времени В Go вы можете столкнуться с ситуациями, где вам нужно преобразовать значен...программирование Опубликовано в 2025-04-18
Советы по преобразованию строковой структуры временипреобразование строкости времени для перемещения структуры времени В Go вы можете столкнуться с ситуациями, где вам нужно преобразовать значен...программирование Опубликовано в 2025-04-18 -
 Как предотвратить дублирующие материалы после обновления формы?предотвращение дублирующих материалов с помощью обработки обновления В веб -разработке обычно встречается с проблемой дублирования материалов,...программирование Опубликовано в 2025-04-18
Как предотвратить дублирующие материалы после обновления формы?предотвращение дублирующих материалов с помощью обработки обновления В веб -разработке обычно встречается с проблемой дублирования материалов,...программирование Опубликовано в 2025-04-18 -
 Как упростить анализ JSON в PHP для многомерных массивов?sacksing json с php пытаться анализировать данные JSON в PHP может быть сложной, особенно при работе с многомерными массивами. Чтобы упростить п...программирование Опубликовано в 2025-04-18
Как упростить анализ JSON в PHP для многомерных массивов?sacksing json с php пытаться анализировать данные JSON в PHP может быть сложной, особенно при работе с многомерными массивами. Чтобы упростить п...программирование Опубликовано в 2025-04-18 -
 Как отправить необработанный запрос по почте с Curl в PHP?Как отправить необработанный запрос Post, используя Curl в php в PHP, Curl является популярной библиотекой для отправки HTTP -запросов. Эта ст...программирование Опубликовано в 2025-04-18
Как отправить необработанный запрос по почте с Curl в PHP?Как отправить необработанный запрос Post, используя Curl в php в PHP, Curl является популярной библиотекой для отправки HTTP -запросов. Эта ст...программирование Опубликовано в 2025-04-18 -
 Как разрешить \ "Отказалось загрузить сценарий ... \" Ошибки из -за политики безопасности контента Android?Представление Mystery: Directive Policive Policive Content Security столкновение с загадочной ошибкой »отказалась загрузить скрипт ...» при ра...программирование Опубликовано в 2025-04-18
Как разрешить \ "Отказалось загрузить сценарий ... \" Ошибки из -за политики безопасности контента Android?Представление Mystery: Directive Policive Policive Content Security столкновение с загадочной ошибкой »отказалась загрузить скрипт ...» при ра...программирование Опубликовано в 2025-04-18 -
 Как динамически получить доступ к глобальным переменным в JavaScript?доступ к глобальным переменным динамически по имени в JavaScript Получение доступа к глобальным переменным во время выполнения может быть общим ...программирование Опубликовано в 2025-04-18
Как динамически получить доступ к глобальным переменным в JavaScript?доступ к глобальным переменным динамически по имени в JavaScript Получение доступа к глобальным переменным во время выполнения может быть общим ...программирование Опубликовано в 2025-04-18 -
 Причины CodeIgniter подключиться к базе данных MySQL после перехода на MySQLIневозможно подключиться к базе данных MySQL: Сообщение об ошибке устранения неисправностей При попытке переключиться с драйвера MySQL к вашему...программирование Опубликовано в 2025-04-18
Причины CodeIgniter подключиться к базе данных MySQL после перехода на MySQLIневозможно подключиться к базе данных MySQL: Сообщение об ошибке устранения неисправностей При попытке переключиться с драйвера MySQL к вашему...программирование Опубликовано в 2025-04-18 -
 Почему я получаю ошибку «не удалось найти внедрение ошибки с шаблоном запроса» в моем запросе Silverlight Linq?] Запрос. Отсутствие реализации: разрешение «не удалось найти« Ошибки в приложении Silverlight, попытка установить соединение базы данных с исп...программирование Опубликовано в 2025-04-18
Почему я получаю ошибку «не удалось найти внедрение ошибки с шаблоном запроса» в моем запросе Silverlight Linq?] Запрос. Отсутствие реализации: разрешение «не удалось найти« Ошибки в приложении Silverlight, попытка установить соединение базы данных с исп...программирование Опубликовано в 2025-04-18 -
 Как я могу безопасно объединить текст и значения при построении запросов SQL в Go?incatenating text и values в go sql Queries при конструкции текста SQL -запроса в Go существуют определенные правила синтаксиса, при которых...программирование Опубликовано в 2025-04-18
Как я могу безопасно объединить текст и значения при построении запросов SQL в Go?incatenating text и values в go sql Queries при конструкции текста SQL -запроса в Go существуют определенные правила синтаксиса, при которых...программирование Опубликовано в 2025-04-18 -
 Как разрешить ошибку \ "Неверное использование групповой функции \" в MySQL при поиске максимального подсчета?Как получить максимальный счет, используя MySQL В MySQL вы можете столкнуться с проблемой, пытаясь найти максимальный подсчет значений, сгрупп...программирование Опубликовано в 2025-04-18
Как разрешить ошибку \ "Неверное использование групповой функции \" в MySQL при поиске максимального подсчета?Как получить максимальный счет, используя MySQL В MySQL вы можете столкнуться с проблемой, пытаясь найти максимальный подсчет значений, сгрупп...программирование Опубликовано в 2025-04-18 -
 Почему Java не может создать общие массивы?enderic Mrue Creation Error Вопрос: ] при попытке создать массив общих классов, используя выражение: ArrayList [2]; public static ArrayLi...программирование Опубликовано в 2025-04-18
Почему Java не может создать общие массивы?enderic Mrue Creation Error Вопрос: ] при попытке создать массив общих классов, используя выражение: ArrayList [2]; public static ArrayLi...программирование Опубликовано в 2025-04-18 -
 Как эффективно повторить строковые символы для вдавления в C#?повторяя строку для вдавления , когда обрабатывает строку, основанную на глубине элемента, удобно иметь эффективный способ вернуть строку, повт...программирование Опубликовано в 2025-04-18
Как эффективно повторить строковые символы для вдавления в C#?повторяя строку для вдавления , когда обрабатывает строку, основанную на глубине элемента, удобно иметь эффективный способ вернуть строку, повт...программирование Опубликовано в 2025-04-18
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























