 титульная страница > программирование > ReactDOM.unstable_batchedUpdates в тестовом примере состояния.
титульная страница > программирование > ReactDOM.unstable_batchedUpdates в тестовом примере состояния.
ReactDOM.unstable_batchedUpdates в тестовом примере состояния.
В этой статье мы рассмотрим использование ReactDOM.unstable_batchedUpdates в тестовом примере, в частности, в Zustand, популярной библиотеке управления состоянием для React. Мы также разберем тест и объясним, как пакетные обновления повышают производительность React за счет минимизации ненужных повторных рендерингов.
Понимание тестового примера
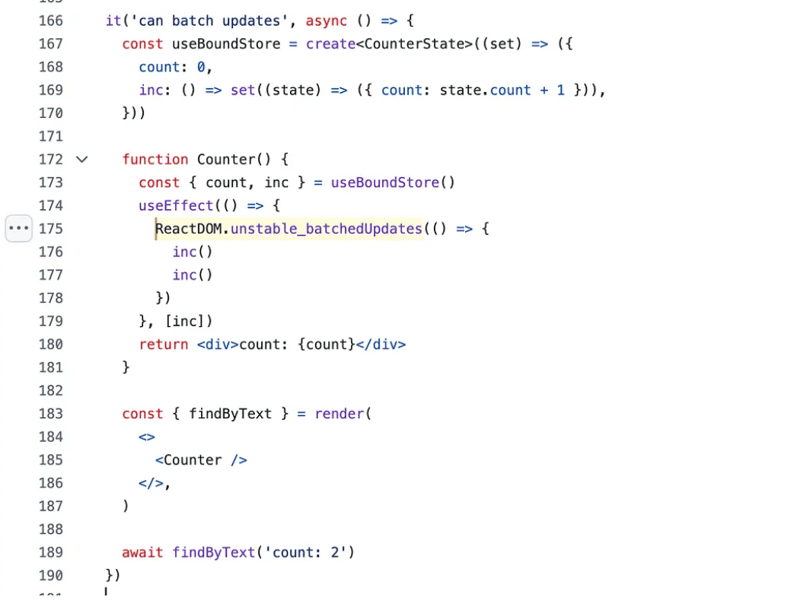
Вот тестовый пример, который мы будем изучать:

Этот тестовый пример написан для проверки возможности применения пакетных обновлений при использовании Zustand с системой рендеринга React.
Разбор тестового примера
1. Настройка магазина Zustand: Первый шаг включает создание магазина Zustand с помощью функции создания:
const useBoundStore = create( (set) => ({ count: 0, inc: () => set((state) => ({ count: state.count 1 })), }))
Здесь хранилище поддерживает простое состояние со свойством count, инициализированным значением 0, и функцией inc для увеличения счетчика. Функция set — это способ обновления состояния в Zustand, аналогичный setState в React.
2. Компонент Counter: Компонент Counter использует useBoundStore для получения текущего счетчика и функции inc:
const { count, inc } = useBoundStore()
Этот компонент подписывается на состояние хранилища, и любые изменения в подсчете приведут к его повторному рендерингу с новым значением.
3. Использование ReactDOM.unstable_batchedUpdates для повышения производительности: Внутри хука useEffect функция inc вызывается дважды внутри блока ReactDOM.unstable_batchedUpdates:
useEffect(() => {
ReactDOM.unstable_batchedUpdates(() => {
inc()
inc()
})
}, [inc])
Здесь происходит волшебство. Обычно каждый вызов inc() вызывает отдельное обновление, вызывающее два рендеринга. Однако, обернув эти вызовы в нестабильный_batchedUpdates, React сможет обработать их вместе в одном обновлении, в результате чего будет выполнен только один рендеринг. Это оптимизирует производительность за счет сокращения количества рендерингов, что особенно полезно в приложениях, где производительность критична.
4. Рендеринг компонента и подтверждение результата Наконец, компонент визуализируется, и тест ожидает, пока счетчик достигнет 2:
const { findByText } = render(
Это утверждение гарантирует, что после двух приращений счетчик корректно обновляется и отображается как «count: 2».
Что такое ReactDOM.unstable_batchedUpdates?
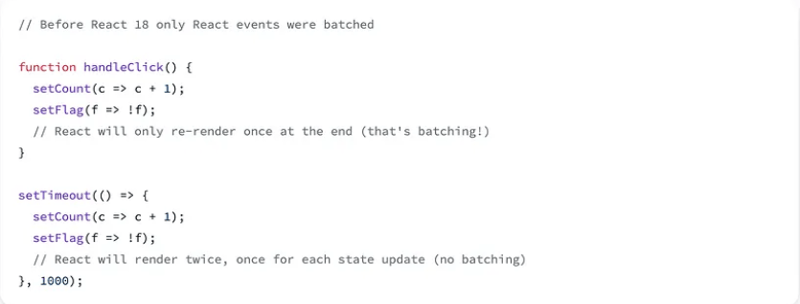
ReactDOM.unstable_batchedUpdates — это метод, предоставляемый React, который позволяет обрабатывать несколько обновлений состояния за один цикл рендеринга. По умолчанию React группирует обновления, запускаемые внутри обработчиков событий (например, события щелчка), а это означает, что если вы обновляете несколько состояний в ответ на взаимодействие с пользователем, React будет отображать компонент только один раз. Однако за пределами обработчиков событий (например, в setTimeout или useEffect) обновления не группируются автоматически.
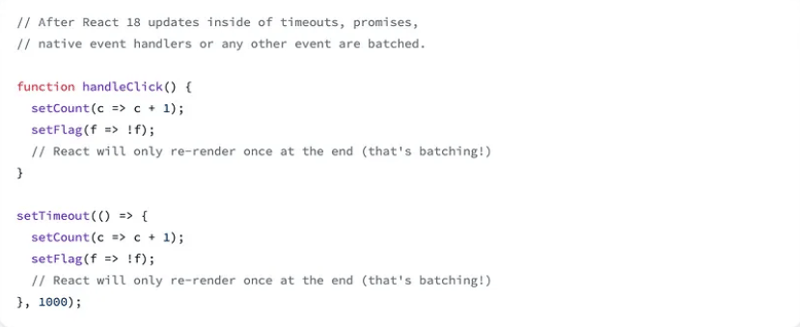
Но после React 18 ситуация изменилась. Ниже приведены скриншоты, взятые с сайта act.dev


Имейте в виду, что документация предполагает, что обновления внутри таймаутов, обещаний, собственных обработчиков событий или любых других событий будут пакетироваться так же, как обновления внутри событий React. Но в этом тестовом примере Зустанда пакетные обновления применяются внутри useEffect`. Вот тут-то и становится полезным нестабильный_batchedUpdates. Это заставляет React группировать несколько обновлений состояния в один рендеринг, даже вне контекстов, управляемых событиями, сводя к минимуму повторные рендеринги и повышая производительность.
Пример:
Без нестабильных_батчедобновлений:
inc() // triggers one render inc() // triggers another render
С нестабильными обновлениями:
ReactDOM.unstable_batchedUpdates(() => {
inc() // triggers only one render for both updates
inc()
})
Метод помечен как «нестабильный», поскольку он не является частью официального общедоступного API React, но по-прежнему широко используется сообществом для оптимизации производительности. В будущем он может стать более стабильным или интегрированным как часть новых возможностей параллельного рендеринга React.
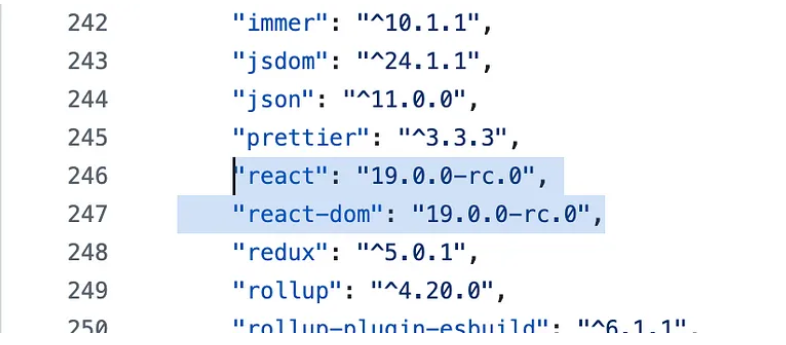
Интересный факт: в выпуске Zustand 4.5.5 используется версия 19.0.0-rc.0

Зачем использовать ReactDOM.unstable_batchedUpdates в Zustand?
Zustand — это легкая библиотека управления состоянием, которая работает с жизненным циклом компонентов React. Хотя Zustand эффективно обрабатывает обновления состояния, система реактивности React запускает рендеринг каждый раз, когда состояние изменяется. В сценариях, когда за короткий период происходит несколько изменений состояния, использование ReactDOM.unstable_batchedUpdates может предотвратить множественные повторные рендеринги и пакетировать обновления, обеспечивая более плавное и эффективное взаимодействие с пользователем.
В представленном тестовом примере двойной вызов inc в рамках пакетного обновления гарантирует, что счетчик обновляется только один раз, что делает его более эффективным по сравнению с запуском каждого обновления по отдельности.
О нас:
В Think Throo мы стремимся обучать передовым архитектурным концепциям кодовой базы, используемым в проектах с открытым исходным кодом.
Увеличьте свои навыки программирования в 10 раз, практикуя передовые архитектурные концепции в Next.js/React, изучайте лучшие практики и создавайте проекты промышленного уровня.
У нас открытый исходный код — https://github.com/thinkthroo/thinkthroo (дайте нам звезду!)
Повышайте квалификацию своей команды с помощью наших продвинутых курсов, основанных на архитектуре кодовой базы. Чтобы узнать больше, напишите нам по адресу [email protected]!
Ссылки:
https://github.com/pmndrs/zustand/blob/v4.5.5/tests/basic.test.tsx#L175C7-L175C39
https://dev.to/devmoustafa97/do-you-know-unstablebatchedupdates-in-react-enforce-batching-state-update-5cn2
https://dev.to/jackbuchananconroy/react-18-what-s-changed-automatic-batching-13ec
https://react.dev/blog/2022/03/08/react-18-upgrade-guide#automatic-batching
https://github.com/pmndrs/zustand/blob/v4.5.5/package.json#L246C4-L247C32
-
 Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 9 ноября 2024 г.
Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 9 ноября 2024 г. -
 Как отправлять целевые обновления Websocket определенным клиентам в Go (Gorilla)?Отправка обновлений Websocket конкретным клиентам в Go (Gorilla)Несмотря на то, что вы новичок в Go, вы ищете рекомендации по реализации связи через W...программирование Опубликовано 9 ноября 2024 г.
Как отправлять целевые обновления Websocket определенным клиентам в Go (Gorilla)?Отправка обновлений Websocket конкретным клиентам в Go (Gorilla)Несмотря на то, что вы новичок в Go, вы ищете рекомендации по реализации связи через W...программирование Опубликовано 9 ноября 2024 г. -
 МножествоМетоды — это fns, которые можно вызывать на объектах Массивы — это объекты, поэтому в JS у них также есть методы. срез (начало): извлечь часть...программирование Опубликовано 9 ноября 2024 г.
МножествоМетоды — это fns, которые можно вызывать на объектах Массивы — это объекты, поэтому в JS у них также есть методы. срез (начало): извлечь часть...программирование Опубликовано 9 ноября 2024 г. -
 Используйте Swoole в качестве инфраструктуры шлюза IOT в облаке для программируемого контроллера сценариев на основе ESP6.Локальные функции программируемого контроллера со сценарием почти завершены, и начинаются реализации удаленных функций. Общая архитектура удаленной си...программирование Опубликовано 9 ноября 2024 г.
Используйте Swoole в качестве инфраструктуры шлюза IOT в облаке для программируемого контроллера сценариев на основе ESP6.Локальные функции программируемого контроллера со сценарием почти завершены, и начинаются реализации удаленных функций. Общая архитектура удаленной си...программирование Опубликовано 9 ноября 2024 г. -
 Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 9 ноября 2024 г.
Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 9 ноября 2024 г. -
 Как запретить Pandas добавлять столбец индекса при сохранении CSV?Избегание столбца индекса в сохраненном CSV с помощью PandasПри сохранении CSV-файла после внесения изменений с помощью Pandas поведением по умолчанию...программирование Опубликовано 9 ноября 2024 г.
Как запретить Pandas добавлять столбец индекса при сохранении CSV?Избегание столбца индекса в сохраненном CSV с помощью PandasПри сохранении CSV-файла после внесения изменений с помощью Pandas поведением по умолчанию...программирование Опубликовано 9 ноября 2024 г. -
 Как исправить «Неправильно сконфигурировано: ошибка загрузки модуля MySQLdb» в Django на macOS?Неправильная настройка MySQL: проблема с относительными путямиПри запуске сервера запуска Python Manage.py в Django вы можете столкнуться со следующей...программирование Опубликовано 9 ноября 2024 г.
Как исправить «Неправильно сконфигурировано: ошибка загрузки модуля MySQLdb» в Django на macOS?Неправильная настройка MySQL: проблема с относительными путямиПри запуске сервера запуска Python Manage.py в Django вы можете столкнуться со следующей...программирование Опубликовано 9 ноября 2024 г. -
 Почему установка начального числа в случайном классе Java возвращает одно и то же число?Генерация случайных чисел Java: почему установка начального числа возвращает то же число?Несмотря на установку начального числа класса Random с опреде...программирование Опубликовано 9 ноября 2024 г.
Почему установка начального числа в случайном классе Java возвращает одно и то же число?Генерация случайных чисел Java: почему установка начального числа возвращает то же число?Несмотря на установку начального числа класса Random с опреде...программирование Опубликовано 9 ноября 2024 г. -
 Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, таких как приложения чата, живые уведомления или инструменты для совместной рабо...программирование Опубликовано 9 ноября 2024 г.
Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, таких как приложения чата, живые уведомления или инструменты для совместной рабо...программирование Опубликовано 9 ноября 2024 г. -
 Как обойти SetCan(), всегда возвращающую значение False при установке значений полей структуры с использованием отражения?Изучение отражения с помощью SetString для структурReflection предоставляет мощные инструменты для динамического управления структурами Go. В этом при...программирование Опубликовано 9 ноября 2024 г.
Как обойти SetCan(), всегда возвращающую значение False при установке значений полей структуры с использованием отражения?Изучение отражения с помощью SetString для структурReflection предоставляет мощные инструменты для динамического управления структурами Go. В этом при...программирование Опубликовано 9 ноября 2024 г. -
 Почему запросы IN с подзапросами в MySQL выполняются медленно и как я могу повысить производительность?Медленные запросы «IN» с подзапросами в MySQLЗапросы MySQL с использованием оператора «IN» могут привести к значительному снижению производительности ...программирование Опубликовано 9 ноября 2024 г.
Почему запросы IN с подзапросами в MySQL выполняются медленно и как я могу повысить производительность?Медленные запросы «IN» с подзапросами в MySQLЗапросы MySQL с использованием оператора «IN» могут привести к значительному снижению производительности ...программирование Опубликовано 9 ноября 2024 г. -
 Как я могу получить разрешение экрана с помощью WinAPI?Получение разрешения экрана с помощью WinAPIВ WinAPI существует несколько функций для определения текущего разрешения экрана. Соответствующий выбор за...программирование Опубликовано 9 ноября 2024 г.
Как я могу получить разрешение экрана с помощью WinAPI?Получение разрешения экрана с помощью WinAPIВ WinAPI существует несколько функций для определения текущего разрешения экрана. Соответствующий выбор за...программирование Опубликовано 9 ноября 2024 г. -
 Как исправить ошибку «400 Bad Request + Failed Precondition» при отправке электронных писем через Gmail REST API?Gmail REST API: устранение ошибки «400 Bad Request Failed Precondition»При попытке отправить электронную почту с помощью Gmail REST API с сервером- ав...программирование Опубликовано 9 ноября 2024 г.
Как исправить ошибку «400 Bad Request + Failed Precondition» при отправке электронных писем через Gmail REST API?Gmail REST API: устранение ошибки «400 Bad Request Failed Precondition»При попытке отправить электронную почту с помощью Gmail REST API с сервером- ав...программирование Опубликовано 9 ноября 2024 г. -
 Как импортировать XML-файлы в MySQL с отсутствующим столбцом идентификатора с помощью LOAD XML и XML_LOAD()?Импорт файлов XML в MySQL с использованием функции XML_LOAD()В этом сценарии вы столкнулись с ошибкой при попытке импортировать файл XML в таблицу баз...программирование Опубликовано 9 ноября 2024 г.
Как импортировать XML-файлы в MySQL с отсутствующим столбцом идентификатора с помощью LOAD XML и XML_LOAD()?Импорт файлов XML в MySQL с использованием функции XML_LOAD()В этом сценарии вы столкнулись с ошибкой при попытке импортировать файл XML в таблицу баз...программирование Опубликовано 9 ноября 2024 г. -
 Как организована память для объектов C++?Схема памяти объектов CДинамическое приведение типов и операции переинтерпретации часто включают манипулирование указателями памяти объекта. Давайте у...программирование Опубликовано 9 ноября 2024 г.
Как организована память для объектов C++?Схема памяти объектов CДинамическое приведение типов и операции переинтерпретации часто включают манипулирование указателями памяти объекта. Давайте у...программирование Опубликовано 9 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























