Реакция: устаревшее закрытие
В этом посте я покажу, как создать замыкание в приложении React с хуком useState.
Я не буду объяснять, что такое замыкание, потому что по этой теме есть много ресурсов, и я не хочу повторяться. Советую прочитать эту статью @imranabdulmalik.
Короче говоря, замыкание это (от Mozilla):
... комбинация функции, объединенной (заключенной) со ссылками на ее окружающее состояние (лексическое окружение). Другими словами, замыкание дает вам доступ к области видимости внешней функции из внутренней функции. В JavaScript замыкания создаются каждый раз при создании функции, во время создания функции.
На случай, если вы не знакомы с термином лексическая среда, вы можете прочитать эту статью @soumyadey или, альтернативно, эту.
Проблема
В приложении React вы можете случайно создать закрытие переменной, принадлежащей состоянию компонента, созданному с помощью ловушки useState. Когда это происходит, вы сталкиваетесь с проблемой устаревшего закрытия, то есть, когда вы ссылаетесь на старое значение состояния, которое за это время изменилось, и поэтому оно не более актуально.
POC
Я создал демонстрационное приложение React, основная цель которого – увеличить счетчик (принадлежащий состоянию), который можно закрыть замыканием в обратном вызове метода setTimeout.
Короче говоря, это приложение может:
- Показать значение счетчика
- Увеличить счетчик на 1
- Запустите таймер, чтобы увеличить счетчик на 1 через пять секунд.
- Увеличить счетчик на 10
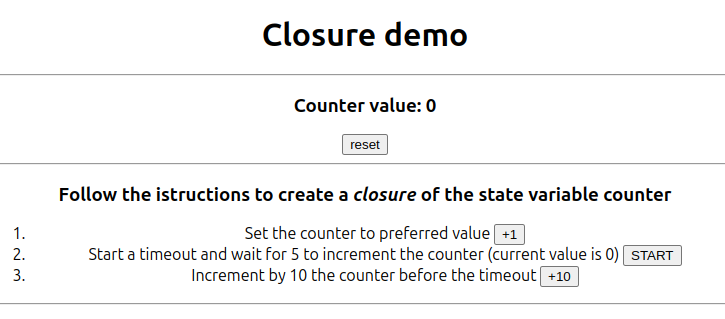
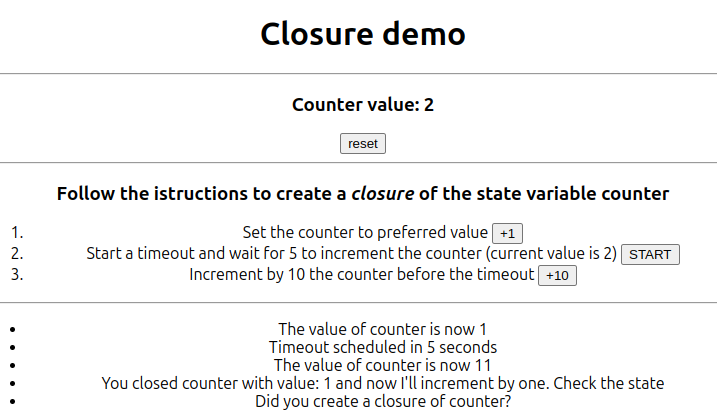
На следующем рисунке показано исходное состояние пользовательского интерфейса приложения со счетчиком, равным нулю.

Мы смоделируем закрытие счетчика в три этапа:
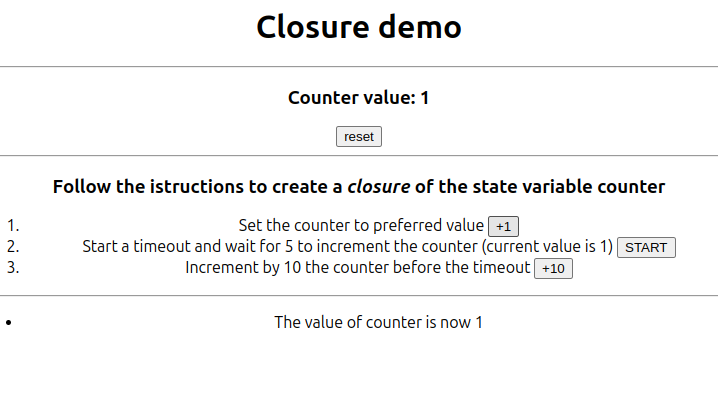
- Увеличение счетчика на 1

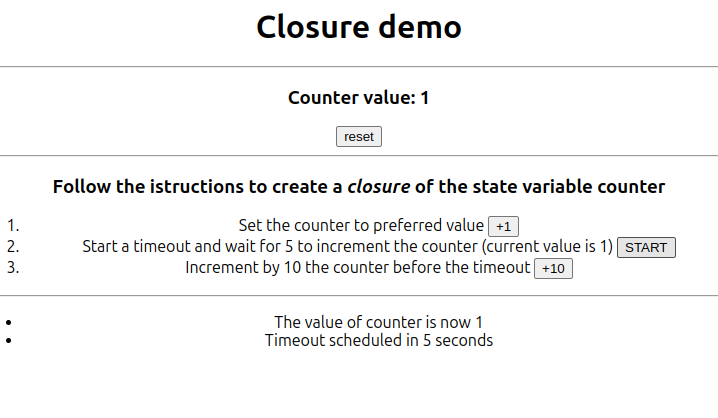
- Запуск таймера для увеличения на 1 через пять секунд

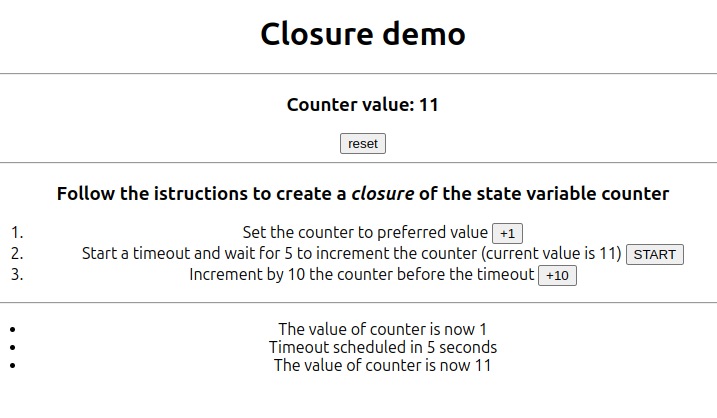
- Увеличение на 10 до истечения тайм-аута

Через 5 секунд значение счетчика равно 2.

Ожидаемое значение счетчика должно быть 12, но мы получаем 2.
Причина, по которой это происходит, заключается в том, что мы создали закрытие счетчика в обратном вызове, передаваемом в setTimeout, и когда срабатывает таймаут, мы устанавливаем счетчик, начиная с его старое значение (это было 1).
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${counter}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(counter 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
Полный код компонента приложения.
function App() {
const [counter, setCounter] = useState(0)
const timeOutInSeconds: number = 5
const [startTimeout, setStartTimeout] = useState(false)
const [timeoutInProgress, setTimeoutInProgress] = useState(false)
const [logs, setLogs] = useState>([])
useEffect(() => {
if (startTimeout && !timeoutInProgress) {
setTimeoutInProgress(true)
setLogs((l) => [...l, `Timeout scheduled in ${timeOutInSeconds} seconds`])
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${counter}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(counter 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
}
}, [counter, startTimeout, timeoutInProgress])
function renderLogs(): React.ReactNode {
const listItems = logs.map((log, index) =>
{log}
);
return {listItems}
;
}
function updateCounter(value: number) {
setCounter(value)
setLogs([...logs, `The value of counter is now ${value}`])
}
function reset() {
setCounter(0)
setLogs(["reset done!"])
}
return (
Closure demo
Counter value: {counter}
Follow the istructions to create a closure of the state variable counter
- Set the counter to preferred value
- Start a timeout and wait for {timeOutInSeconds} to increment the counter (current value is {counter})
- Increment by 10 the counter before the timeout
{
renderLogs()
}
);
}
export default App;
Решение
Решение основано на использовании перехватчика useRef, который позволяет ссылаться на значение, которое не требуется для рендеринга.
Итак, мы добавляем в компонент App:
const currentCounter = useRef(counter)
Затем мы изменим обратный вызов setTimeout, как показано ниже:
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${currentCounter.current}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(currentCounter.current 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
Наш обратный вызов должен прочитать значение счетчика, потому что мы регистрируем текущее значение, прежде чем увеличивать его.
В случае, если вам не нужно читать значение, вы можете избежать закрытия счетчика, просто используя функциональную нотацию для обновления счетчика.
seCounter(c => c 1)
Ресурсы
- Дмитрий Павлутин Будьте осторожны с устаревшими замыканиями при использовании React Hooks
- Имран Абдулмалик: Освоение замыканий в JavaScript: подробное руководство
- Кейур Паралкар Лексическая область действия в JavaScript – Руководство для начинающих
- Сувик Пол Устаревшие замыкания в React
- Сумья Дей: Понимание лексической области видимости и замыканий в JavaScript
- Субаш Махапатра stackoverflow
-
 Как удалить смайлики из струн в Python: руководство для начинающих по исправлению общих ошибок?удаление emojis из строк в Python import codecs import re text = codecs.decode('This dog \U0001f602'.encode('UTF-8'), 'UTF-8') print(text) # ...программирование Опубликовано в 2025-04-18
Как удалить смайлики из струн в Python: руководство для начинающих по исправлению общих ошибок?удаление emojis из строк в Python import codecs import re text = codecs.decode('This dog \U0001f602'.encode('UTF-8'), 'UTF-8') print(text) # ...программирование Опубликовано в 2025-04-18 -
 Python Metaclass Principle и создание и настройку классаЧто такое Metaclass в Python? Так же, как классы создают экземпляры, MetaClasses создают классы. Они обеспечивают уровень контроля над процессом с...программирование Опубликовано в 2025-04-18
Python Metaclass Principle и создание и настройку классаЧто такое Metaclass в Python? Так же, как классы создают экземпляры, MetaClasses создают классы. Они обеспечивают уровень контроля над процессом с...программирование Опубликовано в 2025-04-18 -
 Существует ли разница в производительности между использованием зала и итератором для сбора сбора в Java?для каждого цикла Vs. iterator: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием для...программирование Опубликовано в 2025-04-18
Существует ли разница в производительности между использованием зала и итератором для сбора сбора в Java?для каждого цикла Vs. iterator: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием для...программирование Опубликовано в 2025-04-18 -
 `console.log` показывает причину исключения измененного значения объектаobjects and console.log: нечетность раскрыта При работе с объектами и console.log вы можете встретить своеобразное поведение. Давайте разгадым...программирование Опубликовано в 2025-04-18
`console.log` показывает причину исключения измененного значения объектаobjects and console.log: нечетность раскрыта При работе с объектами и console.log вы можете встретить своеобразное поведение. Давайте разгадым...программирование Опубликовано в 2025-04-18 -
 Как надежно шифровать QR -коды строки в Java?java string incryption для безопасных 2D штрих-кодов Обзор Цель состоит в том, чтобы шифровать строку, которая будет отображаться в 2D-штрих-к...программирование Опубликовано в 2025-04-18
Как надежно шифровать QR -коды строки в Java?java string incryption для безопасных 2D штрих-кодов Обзор Цель состоит в том, чтобы шифровать строку, которая будет отображаться в 2D-штрих-к...программирование Опубликовано в 2025-04-18 -
 Как получить фактический визуализированный шрифт в JavaScript, когда атрибут шрифта CSS не определен?доступ к фактическому визуализации, когда он не определен в CSS при доступе к свойствам шрифта элемента, javascript object.Style.fontfamily и ...программирование Опубликовано в 2025-04-18
Как получить фактический визуализированный шрифт в JavaScript, когда атрибут шрифта CSS не определен?доступ к фактическому визуализации, когда он не определен в CSS при доступе к свойствам шрифта элемента, javascript object.Style.fontfamily и ...программирование Опубликовано в 2025-04-18 -
 Когда веб -приложение Go закроет подключение к базе данных?управление подключениями к базе данных в веб -приложениях GO в простых веб -приложениях, в которых используются базы данных, такие как PostgreSQ...программирование Опубликовано в 2025-04-18
Когда веб -приложение Go закроет подключение к базе данных?управление подключениями к базе данных в веб -приложениях GO в простых веб -приложениях, в которых используются базы данных, такие как PostgreSQ...программирование Опубликовано в 2025-04-18 -
 Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация пределов высоты CSS для вертикальных элементов прокрутки В интерактивном интерфейсе, контроль над поведением прокрутки элементов яв...программирование Опубликовано в 2025-04-18
Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация пределов высоты CSS для вертикальных элементов прокрутки В интерактивном интерфейсе, контроль над поведением прокрутки элементов яв...программирование Опубликовано в 2025-04-18 -
 Как я могу настроить PytesserAct для однозначного распознавания с помощью вывода только для номеров?pytesseract ocr с однозначными цифровыми распознаванием и ограничениями только для номеров ] образец использования Вот пример использовани...программирование Опубликовано в 2025-04-18
Как я могу настроить PytesserAct для однозначного распознавания с помощью вывода только для номеров?pytesseract ocr с однозначными цифровыми распознаванием и ограничениями только для номеров ] образец использования Вот пример использовани...программирование Опубликовано в 2025-04-18 -
 Как обрабатывать пользовательский ввод в полноэкранном эксклюзивном режиме Java?Обработка ввода пользователя в полноэкранном эксклюзивном режиме в Java введение woods режим пассивного рендеринга позволяет использоват...программирование Опубликовано в 2025-04-18
Как обрабатывать пользовательский ввод в полноэкранном эксклюзивном режиме Java?Обработка ввода пользователя в полноэкранном эксклюзивном режиме в Java введение woods режим пассивного рендеринга позволяет использоват...программирование Опубликовано в 2025-04-18 -
 Как я могу выполнить несколько операторов SQL в одном запросе с помощью Node-Mysql?Поддержка запросов с несколькими Statement в Node-Mysql в Node.js возникает вопрос, когда выполняется несколько SQL-записей в одном запросе, и...программирование Опубликовано в 2025-04-18
Как я могу выполнить несколько операторов SQL в одном запросе с помощью Node-Mysql?Поддержка запросов с несколькими Statement в Node-Mysql в Node.js возникает вопрос, когда выполняется несколько SQL-записей в одном запросе, и...программирование Опубликовано в 2025-04-18 -
 Почему моя служба Windows не отображается в программе «Добавить/удалить» после использования installatil.exe?почему installtil.exe не добавляет сервисов для добавления/удаления программ ] использование installUtil.exe для установки службы Windows не ...программирование Опубликовано в 2025-04-18
Почему моя служба Windows не отображается в программе «Добавить/удалить» после использования installatil.exe?почему installtil.exe не добавляет сервисов для добавления/удаления программ ] использование installUtil.exe для установки службы Windows не ...программирование Опубликовано в 2025-04-18 -
 Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-04-18
Как я могу объединить таблицы базы данных с различным числом столбцов?объединенные таблицы с разными столбцами ] может столкнуться с проблемами при попытке объединить таблицы баз данных с разными столбцами. Просто...программирование Опубликовано в 2025-04-18 -
 Может ли запрос SQL Server использовать местоположение последовательных номеров для выбора данных?порядковая позиция в выборе данных SQL Server Получение данных столбца с использованием порядковой позиции, как правило, обескуражено, посколь...программирование Опубликовано в 2025-04-18
Может ли запрос SQL Server использовать местоположение последовательных номеров для выбора данных?порядковая позиция в выборе данных SQL Server Получение данных столбца с использованием порядковой позиции, как правило, обескуражено, посколь...программирование Опубликовано в 2025-04-18 -
 Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-04-18
Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-04-18
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























