Исходный код шаблона страницы входа в React
In today's web development landscape, creating an engaging and user-friendly login page is crucial for any application. This article will guide you through the process of building a feature-rich, swipeable login page using React. We'll create a modern, responsive design that seamlessly transitions between login and signup modes, complete with animated transitions and social media login options.
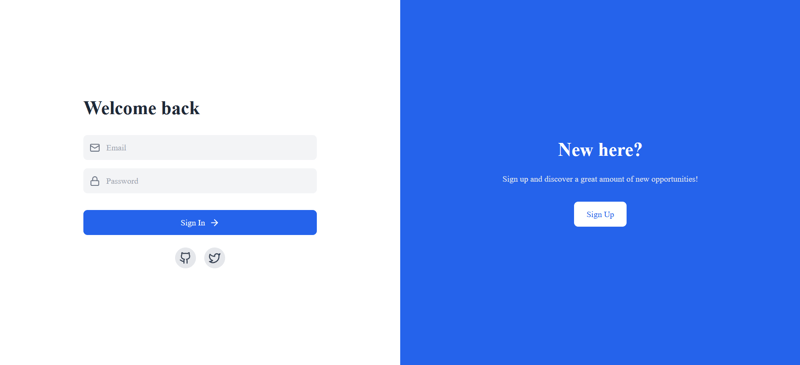
Preview of Login Page

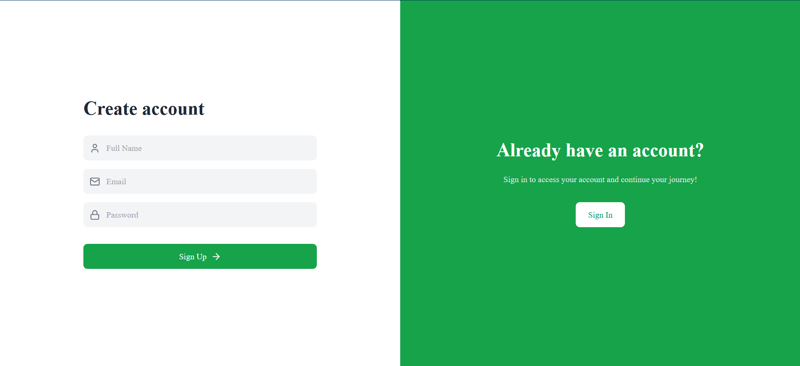
Preview of SignUp Page

Setting Up the Project
First, ensure you have React set up in your project. We'll also be using a few additional libraries:
- Framer Motion for animations
- Lucide React for icons
- Tailwind CSS for styling
You can install these dependencies using npm or yarn:
npm install react framer-motion lucide-react # or yarn add react framer-motion lucide-react
Make sure you have Tailwind CSS configured in your project as well.
Creating the Login/Signup Component
Let's start by creating our main component, LoginSignupPage. This component will handle the state and rendering of our login/signup form.
import React, { useState } from 'react';
import { motion, AnimatePresence } from 'framer-motion';
import { Mail, Lock, User, ArrowRight, Github, Twitter } from 'lucide-react';
const LoginSignupPage = () => {
const [isLogin, setIsLogin] = useState(true);
const [email, setEmail] = useState('');
const [password, setPassword] = useState('');
const [name, setName] = useState('');
const toggleMode = () => setIsLogin(!isLogin);
// ... (rest of the component)
};
export default LoginSignupPage;
Here, we're importing the necessary dependencies and setting up our component with state variables for the form fields and a toggle for switching between login and signup modes.
Creating Reusable Input Fields
To keep our code DRY (Don't Repeat Yourself), let's create a reusable InputField component:
const InputField = ({ icon: Icon, placeholder, type, value, onChange }) => (
This component takes an icon, placeholder text, input type, value, and onChange function as props. It renders a styled input field with an icon, making our form look sleek and consistent.
Building the Form
Now, let's create the main structure of our login/signup form:
return ();{/* ... (right side panel) */}{isLogin ? 'Welcome back' : 'Create account'}
{!isLogin && ({/* ... (submit button and social login options) */}setName(e.target.value)} /> )} setEmail(e.target.value)} /> setPassword(e.target.value)} />
This code creates a responsive layout with the form on the left side. We use Framer Motion's AnimatePresence and motion.div to add smooth transitions when switching between login and signup modes.
Adding the Submit Button and Social Login Options
Let's add a submit button and social login options to our form:
{isLogin && ()}
This code adds a submit button that changes color and text based on the current mode (login or signup). For the login mode, we also add social login options for GitHub and Twitter.
Creating the Swipeable Side Panel
To complete our swipeable login page, let's add a side panel that allows users to switch between login and signup modes:
{isLogin ? 'New here?' : 'Already have an account?'}
{isLogin ? 'Sign up and discover a great amount of new opportunities!' : 'Sign in to access your account and continue your journey!'}
This side panel changes its content and color based on the current mode. The button allows users to switch between login and signup modes, triggering the toggleMode function we defined earlier.
Adding Animations
To make our login page more engaging, we've used Framer Motion for animations. Here's how we defined the animation variants:
const formVariants = {
hidden: { opacity: 0, x: -30 },
visible: { opacity: 1, x: 0 },
};
These variants are applied to the motion.div wrapping our form, creating a smooth transition effect when switching between login and signup modes.
Conclusion
By following this guide, you've created a feature-rich, swipeable login page using React. This login page includes:
- Responsive design that works on both mobile and desktop
- Smooth animations when switching between login and signup modes
- Reusable input components with icons
- Social login options
- A swipeable side panel for easy mode switching
This modern and engaging login page will provide a great user experience for your application. Remember to add proper form validation and connect the form submission to your backend authentication system to complete the functionality.
Feel free to customize the colors, add more fields, or incorporate additional features to make this login page perfect for your specific project needs!
Frequently Asked Questions (FAQs)
After reading this article, both beginners and senior developers might have some questions. Here are some common FAQs:
For Beginners:
Q: Do I need to know Tailwind CSS to implement this login page?
A: While the example uses Tailwind CSS for styling, you don't necessarily need to use it. You can replace the Tailwind classes with your own CSS styles. However, learning Tailwind CSS can speed up your development process.Q: What is Framer Motion, and is it necessary for this project?
A: Framer Motion is a popular animation library for React. It's used in this project to create smooth transitions between login and signup modes. While not strictly necessary, it greatly enhances the user experience. You can implement the login page without animations if you prefer.Q: How do I handle form submission and validation?
A: This example doesn't include form submission or validation. You'll need to add an onSubmit handler to the form and implement validation logic. Consider using libraries like Formik or react-hook-form for more complex form handling.Q: Can I use this login page with any backend?
A: Yes, this login page is frontend-only and can be integrated with any backend. You'll need to modify the form submission logic to send requests to your specific backend API.Q: How can I add more social login options?
A: To add more social login options, you can create additional buttons similar to the GitHub and Twitter buttons. You'll need to implement the actual authentication logic for each provider separately.
For Senior Developers:
-
Q: How can this component be optimized for performance?
A: Some optimization strategies include:- Memoizing the InputField component with React.memo
- Using the useCallback hook for event handlers
- Implementing code-splitting to load social login components on demand
-
Q: What considerations should be made for accessibility?
A: To improve accessibility:- Add proper aria labels to inputs and buttons
- Ensure correct heading hierarchy
- Implement keyboard navigation for the swipeable interface
- Provide text alternatives for icon-only buttons
-
Q: How can this component be made more reusable across different projects?
A: To increase reusability:- Extract the color scheme and styling into a theme configuration
- Create a higher-order component or custom hook to handle authentication logic
- Use environment variables for API endpoints and client IDs
-
Q: What testing strategies would you recommend for this component?
A: Consider implementing:- Unit tests for individual components using Jest and React Testing Library
- Integration tests for form submission and mode switching
- End-to-end tests using Cypress or Playwright to test the full user flow
-
Q: How would you handle state management for a larger application incorporating this login page?
A: For larger applications, consider:- Using Context API for local state management
- Implementing Redux or MobX for global state management
- Utilizing React Query or SWR for server state management
-
Q: What security considerations should be taken into account?
A: Important security considerations include:- Implementing HTTPS for all communications
- Using secure HTTP-only cookies for storing authentication tokens
- Implementing CSRF protection
- Rate limiting login attempts to prevent brute force attacks
- Considering two-factor authentication options
This article will really helpful for beginners !! Happy Coding❣️.
-
 Как я могу настроить оптимизацию компиляции в компиляторе GO?настройка оптимизации компиляции в GO Compiler процесс компиляции по умолчанию в GO следует за конкретной стратегией оптимизации. Однако польз...программирование Опубликовано в 2025-04-14
Как я могу настроить оптимизацию компиляции в компиляторе GO?настройка оптимизации компиляции в GO Compiler процесс компиляции по умолчанию в GO следует за конкретной стратегией оптимизации. Однако польз...программирование Опубликовано в 2025-04-14 -
 Python Read File CSV UnicoDedeCodeError Ultimate Solutionошибка декодирования Unicod Не могу декодировать байты В позиции 2-3: усеченная \ uxxxxxxxxxxxx эта ошибка возникает, когда путь к файлу CSV со...программирование Опубликовано в 2025-04-14
Python Read File CSV UnicoDedeCodeError Ultimate Solutionошибка декодирования Unicod Не могу декодировать байты В позиции 2-3: усеченная \ uxxxxxxxxxxxx эта ошибка возникает, когда путь к файлу CSV со...программирование Опубликовано в 2025-04-14 -
 Когда веб -приложение Go закроет подключение к базе данных?управление подключениями к базе данных в веб -приложениях GO в простых веб -приложениях, в которых используются базы данных, такие как PostgreSQ...программирование Опубликовано в 2025-04-14
Когда веб -приложение Go закроет подключение к базе данных?управление подключениями к базе данных в веб -приложениях GO в простых веб -приложениях, в которых используются базы данных, такие как PostgreSQ...программирование Опубликовано в 2025-04-14 -
 Почему `rand () % 14` возвращает конечную ценность на Apple MCG?rand () % 14 Генератор возвращает ограниченные значения . В недавней программе разработчик столкнулся с проблемой, где выражение Rand () % 14 п...программирование Опубликовано в 2025-04-14
Почему `rand () % 14` возвращает конечную ценность на Apple MCG?rand () % 14 Генератор возвращает ограниченные значения . В недавней программе разработчик столкнулся с проблемой, где выражение Rand () % 14 п...программирование Опубликовано в 2025-04-14 -
 Как создать плавную анимацию CSS в левом правом для Div в его контейнере?generic css анимация для левого правого движения В этой статье мы рассмотрим создание общей анимации CSS, чтобы переместить дивирование влево ...программирование Опубликовано в 2025-04-14
Как создать плавную анимацию CSS в левом правом для Div в его контейнере?generic css анимация для левого правого движения В этой статье мы рассмотрим создание общей анимации CSS, чтобы переместить дивирование влево ...программирование Опубликовано в 2025-04-14 -
 Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-04-14
Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-04-14 -
 Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-04-14
Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-04-14 -
 Множествометоды являются FNS, которые можно вызвать на Objects ] Массивы являются объектами, следовательно, они также имеют методы в JS. ] ] Срез (...программирование Опубликовано в 2025-04-14
Множествометоды являются FNS, которые можно вызвать на Objects ] Массивы являются объектами, следовательно, они также имеют методы в JS. ] ] Срез (...программирование Опубликовано в 2025-04-14 -
 Как эффективно преобразовать часовые пояса в PHP?эффективное преобразование часового пояса в php В PHP, обработка часовых поясов может быть простой задачей. Это руководство предоставит метод пр...программирование Опубликовано в 2025-04-14
Как эффективно преобразовать часовые пояса в PHP?эффективное преобразование часового пояса в php В PHP, обработка часовых поясов может быть простой задачей. Это руководство предоставит метод пр...программирование Опубликовано в 2025-04-14 -
 Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-04-14
Как я могу поддерживать пользовательский рендеринг JTable Cell после редактирования ячейки?поддержание рендеринга Jtable Cell после редактирования ячейки в jtable, реализация пользовательских элементов рендеринга ячейки и редактирова...программирование Опубликовано в 2025-04-14 -
 Как правильно использовать как запросы с параметрами PDO?Использование подобных запросов в PDO При попытке реализовать подобные запросы в PDO, вы можете столкнуться с проблемами, подобными тем, котор...программирование Опубликовано в 2025-04-14
Как правильно использовать как запросы с параметрами PDO?Использование подобных запросов в PDO При попытке реализовать подобные запросы в PDO, вы можете столкнуться с проблемами, подобными тем, котор...программирование Опубликовано в 2025-04-14 -
 Можно ли сложить несколько липких элементов друг на друга в чистых CSS?возможно ли иметь несколько липких элементов, сложенных друг на друга в чистом CSS? Здесь: https://webthemez.com/demo/sticky-multi-heand-scroll/...программирование Опубликовано в 2025-04-14
Можно ли сложить несколько липких элементов друг на друга в чистых CSS?возможно ли иметь несколько липких элементов, сложенных друг на друга в чистом CSS? Здесь: https://webthemez.com/demo/sticky-multi-heand-scroll/...программирование Опубликовано в 2025-04-14 -
 Как преобразовать весь текст верхнего регистра в соответствующий случай в SQL Server при обработке неанглийских изменений в характере и пространстве?расширенная функция SQL Server для правильного преобразования случая ] эта статья подробно описывает надежную функцию SQL Server, предназначенн...программирование Опубликовано в 2025-04-14
Как преобразовать весь текст верхнего регистра в соответствующий случай в SQL Server при обработке неанглийских изменений в характере и пространстве?расширенная функция SQL Server для правильного преобразования случая ] эта статья подробно описывает надежную функцию SQL Server, предназначенн...программирование Опубликовано в 2025-04-14 -
 Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-04-14
Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-04-14 -
 Как динамически получить доступ к глобальным переменным в JavaScript?доступ к глобальным переменным динамически по имени в JavaScript Получение доступа к глобальным переменным во время выполнения может быть общим ...программирование Опубликовано в 2025-04-14
Как динамически получить доступ к глобальным переменным в JavaScript?доступ к глобальным переменным динамически по имени в JavaScript Получение доступа к глобальным переменным во время выполнения может быть общим ...программирование Опубликовано в 2025-04-14
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























