 титульная страница > программирование > Нужна помощь для моего проекта с использованием React+GSAP Flip
титульная страница > программирование > Нужна помощь для моего проекта с использованием React+GSAP Flip
Нужна помощь для моего проекта с использованием React+GSAP Flip
 Я пытался воссоздать проект CodePen, который видел на днях. Вот проект CodePen, который я пытаюсь воспроизвести.
Я пытался воссоздать проект CodePen, который видел на днях. Вот проект CodePen, который я пытаюсь воспроизвести.
https://codepen.io/cmalven/pen/RwGqewd?editors=0110
Я много работал и потратил много времени на совершенствование этого, но мне не удалось добиться такого же результата. Я подозреваю, что проблема может быть связана с CSS в моем проекте. Вот мой проект на StackBlitz.
https://stackblitz.com/edit/gsap-react-basic-f48716-dbpaw5?file=src/index.js
Я верю в обучение на практике, поэтому, если есть какие-то ошибки, которые кажутся очевидными, укажите на них. Кроме того, если я пропустил отметку в определенных местах, я был бы признателен за любой совет, как это исправить.
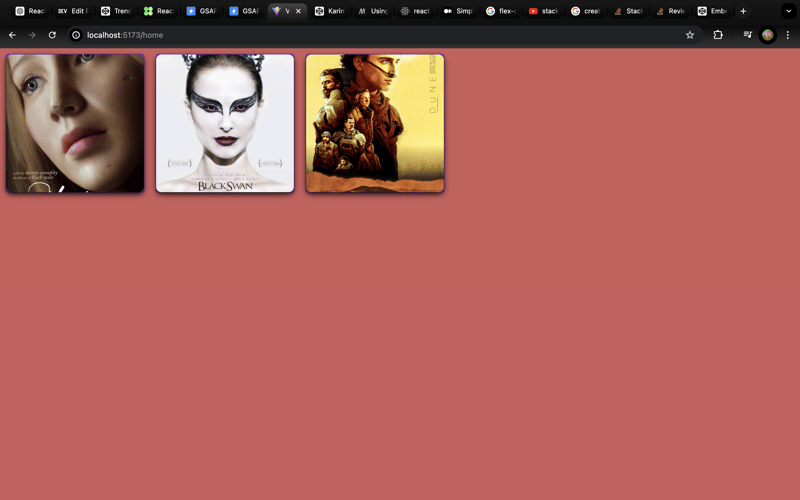
Я хочу добиться такого же результата, как в codepen. Щелкните изображение, и контейнер всегда должен появляться в левой части экрана.
Спасибо за помощь!
-
 Как реализовать пользовательскую обработку исключений с помощью модуля журнала Python?изготовление пользовательской обработки ошибок с помощью модуля ведения журнала Python обеспечить правильное обработанное и зарегистрированное...программирование Опубликовано в 2025-02-07
Как реализовать пользовательскую обработку исключений с помощью модуля журнала Python?изготовление пользовательской обработки ошибок с помощью модуля ведения журнала Python обеспечить правильное обработанное и зарегистрированное...программирование Опубликовано в 2025-02-07 -
 Как я могу установить MySQL на Ubuntu без приглашения пароля?неинтероактивная установка MySQL на Ubuntu стандартный метод установки MySQL Server на Ubuntu с использованием sudo apt-get install radpts для...программирование Опубликовано в 2025-02-07
Как я могу установить MySQL на Ubuntu без приглашения пароля?неинтероактивная установка MySQL на Ubuntu стандартный метод установки MySQL Server на Ubuntu с использованием sudo apt-get install radpts для...программирование Опубликовано в 2025-02-07 -
 Как сортировать данные по длине строки в mySQL с помощью char_length ()?выбор данных по длине строки в mysql для сортировки данных на основе длины строки в mysql, вместо использования string_length (column), рассмо...программирование Опубликовано в 2025-02-07
Как сортировать данные по длине строки в mySQL с помощью char_length ()?выбор данных по длине строки в mysql для сортировки данных на основе длины строки в mysql, вместо использования string_length (column), рассмо...программирование Опубликовано в 2025-02-07 -
 Как проверить, есть ли у объекта конкретный атрибут в Python?Метод для определения атрибута объекта Этот запрос ищет метод для проверки присутствия конкретного атрибута в объекте. Рассмотрим следующий пр...программирование Опубликовано в 2025-02-07
Как проверить, есть ли у объекта конкретный атрибут в Python?Метод для определения атрибута объекта Этот запрос ищет метод для проверки присутствия конкретного атрибута в объекте. Рассмотрим следующий пр...программирование Опубликовано в 2025-02-07 -
 Как гарантировать, что Hibernate сохраняет значения перечисления при сопоставлении в столбце MySQL Enum?сохранение значений перечисления в Hibernate: Устранение неполадок. и их соответствующие отображения необходимы. При работе с перечисленными типа...программирование Опубликовано в 2025-02-07
Как гарантировать, что Hibernate сохраняет значения перечисления при сопоставлении в столбце MySQL Enum?сохранение значений перечисления в Hibernate: Устранение неполадок. и их соответствующие отображения необходимы. При работе с перечисленными типа...программирование Опубликовано в 2025-02-07 -
 Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация ограничений высоты CSS для вертикальных элементов прокрутки в интерактивном интерфейсе, контроль над поведением прокрутки элементов...программирование Опубликовано в 2025-02-07
Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация ограничений высоты CSS для вертикальных элементов прокрутки в интерактивном интерфейсе, контроль над поведением прокрутки элементов...программирование Опубликовано в 2025-02-07 -
 Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-02-07
Объект: обложка не удается в IE и Edge, как исправить?object-fit: cover не удастся в IE и Edge, как исправить? В CSS для поддержания постоянной высоты изображения работает беспрепятственно через брау...программирование Опубликовано в 2025-02-07 -
 Обновляется ли `exec ()` локальные переменные в Python 3, а если нет, то как это можно сделать?Exec на локальные переменные: Dive в функция EXEC, основная часть питона для динамического выполнения кода, вызывает индивидуальный запрос: Мо...программирование Опубликовано в 2025-02-07
Обновляется ли `exec ()` локальные переменные в Python 3, а если нет, то как это можно сделать?Exec на локальные переменные: Dive в функция EXEC, основная часть питона для динамического выполнения кода, вызывает индивидуальный запрос: Мо...программирование Опубликовано в 2025-02-07 -
 Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?. с несоответствием пути между импортированным пакетом GO.MOD и фактическим путем импорта. Это может привести к go mod quicley сбои, как продемонс...программирование Опубликовано в 2025-02-07
Как разрешить расходы на путь модуля в Go Mod с помощью директивы «Заменить»?. с несоответствием пути между импортированным пакетом GO.MOD и фактическим путем импорта. Это может привести к go mod quicley сбои, как продемонс...программирование Опубликовано в 2025-02-07 -
 Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-02-07
Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-02-07 -
 Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете встретиться с проблема. Это руковод...программирование Опубликовано в 2025-02-07
Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете встретиться с проблема. Это руковод...программирование Опубликовано в 2025-02-07 -
 Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-02-07
Как я могу эффективно заменить несколько подстроков в строке Java?заменить несколько подстроков в строку эффективно в Java , когда сталкивается с необходимостью заменить несколько подстроков в строке, это зама...программирование Опубликовано в 2025-02-07 -
 Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-02-07
Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-02-07 -
 Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-02-07
Почему выполнение JavaScript прекращается при использовании кнопки Firefox Back?Проблема истории навигации: Javascript перестает выполнять после использования кнопки Firefox Back пользователи Firefox могут столкнуться с пр...программирование Опубликовано в 2025-02-07 -
 Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-02-07
Какой метод более эффективен для обнаружения с точки зрения полигона: трассировка лучей или matplotlib \ path.contains_points?эффективное обнаружение с пунктом-в полигоне в Python определение того, находится ли точка в полигоне частой задачей в вычислительной геометрии....программирование Опубликовано в 2025-02-07
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























