 титульная страница > программирование > Использование Plotly для интерактивной визуализации данных о бросках игральных костей
титульная страница > программирование > Использование Plotly для интерактивной визуализации данных о бросках игральных костей
Использование Plotly для интерактивной визуализации данных о бросках игральных костей
В этом уроке мы научимся использовать Plotly для создания интерактивных визуализаций. Наш проект посвящен анализу результатов броска игральных костей. При броске шестигранного кубика с равными шансами выпадет любое число от 1 до 6. Однако, когда вы бросаете несколько кубиков, некоторые числа становятся более вероятными, чем другие. Наша цель — определить эти вероятности путем моделирования бросков игральных костей и создания набора данных. После этого мы визуально представим результаты нескольких бросков, чтобы показать, какие результаты статистически более вероятны.
Что такое Плотли?
Plotly — это графическая библиотека с открытым исходным кодом, которая позволяет пользователям создавать интерактивные веб-визуализации. Он поддерживает множество типов диаграмм, включая линейные графики, точечные диаграммы, гистограммы и многое другое. Plotly особенно полезен для создания визуализаций, которые можно встроить в веб-приложения, поскольку он предлагает интерактивные функции, такие как масштабирование, панорамирование и наведение информации.
Установка Плотли
Мы установим Plotly с помощью pip. Нам также необходимо установить pandas — библиотеку для эффективной работы с данными, поскольку от нее зависит Plotly Express.
$ python -m pip install --user plotly $ python -m pip install --user pandas
Посетите галерею типов диаграмм на веб-сайте Plotly, чтобы увидеть различные визуализации, которые можно создать с помощью Plotly.
Создание класса Die
Сначала мы создадим следующий класс Die для имитации броска игральной кости. Мы назовем файл Die.py.
from random import randint
class Die:
"""A class representing a single die."""
def __init__(self, num_sides = 6):
"""Assume a six-sided die"""
self.num_sides = num_sides
def roll(self):
"""Return a random value between 1 and number of sides."""
return randint(1, self.num_sides)
Метод __ init __ принимает один необязательный аргумент. При создании экземпляра Die количество сторон будет шесть, если не указан аргумент. Если указан аргумент, он установит количество сторон кубика.
Методroll() использует функцию randint() для возврата случайного числа от 1 до количества сторон. Эта функция может возвращать начальное значение (1), конечное значение (num_sides) или любое целое число между ними. Игральные кости называются в зависимости от количества сторон: шестигранная игральная кость называется D6, десятигранная игральная кость называется D10 и так далее.
Бросание кубика
Сначала мы импортируем модуль Plotly Express, используя псевдоним px, чтобы избежать повторного вводаplotly.express. Мы создадим экземпляр кубика для имитации броска двух кубиков D8. Мы назовем этот файл dice_visual.py.
import plotly.express as px
from die import Die
# Create two D8.
die_1 = Die(8)
die_2 = Die(8)
# Make some rolls, and store results in a list.
results = []
for roll_num in range(500_000):
result = die_1.roll() die_2.roll()
results.append(result)
Анализ результатов
Наименьший возможный результат — это сумма наименьших чисел на каждом кубике (2). Максимально возможный результат — это сумма наибольшего числа на каждом кубике (16), присвоенного max_results. Переменная max_result улучшает читаемость кода генерации poss_results. Мы могли бы написать range (2,16), но это сработает только для двух кубиков D8. При моделировании реальных обстоятельств лучше всего разрабатывать код, который может легко обрабатывать широкий спектр сценариев.
# Analyze the result.
frequencies = []
max_results = die_1.num_sides die_2.num_sides
poss_results = range(2, max_results 1)
for value in poss_results:
frequency = results.count(value)
frequencies.append(frequency)
Визуализация результатов.
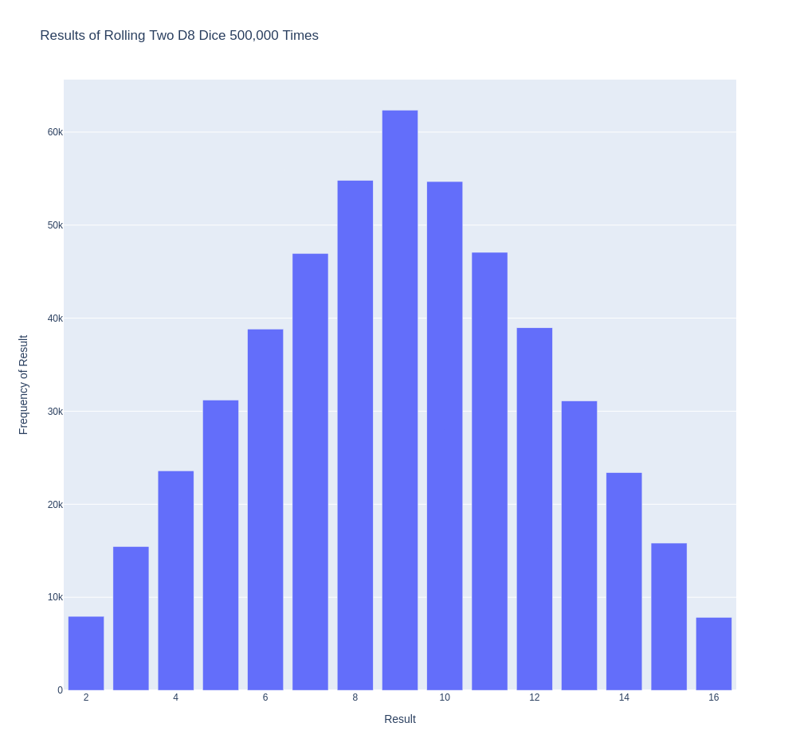
Мы определили заголовок и присвоили его «title». Мы создали словарь для указания меток осей. Ключи словаря представляют метки, которые мы хотим настроить, а значения представляют пользовательские метки, которые мы хотим использовать. Мы называем ось X «Результат», а ось Y — «Частота результата». Чтобы построить гистограмму, мы используем функцию px.bar() и передаем необязательные переменные «title» и «labels».
# Visualize the results.
title = "Results of Rolling Two D8 Dice 500,000 Times"
labels = {'x': 'Result', 'y': 'Frequency of Result'}
fig = px.bar(x = poss_results, y = frequencies, title = title,
labels = labels)
fig.show()
График создается с соответствующим заголовком и метками для каждой оси, как показано на рисунке ниже.

Дальнейшие настройки
Есть одна проблема, которую нам нужно решить с помощью только что созданного сюжета. Поскольку имеется 11 столбцов, настройки макета оси X по умолчанию оставляют некоторые столбцы без меток. Хотя настройки по умолчанию подходят для большинства визуализаций, эта диаграмма выглядела бы лучше, если бы все столбцы были помечены.
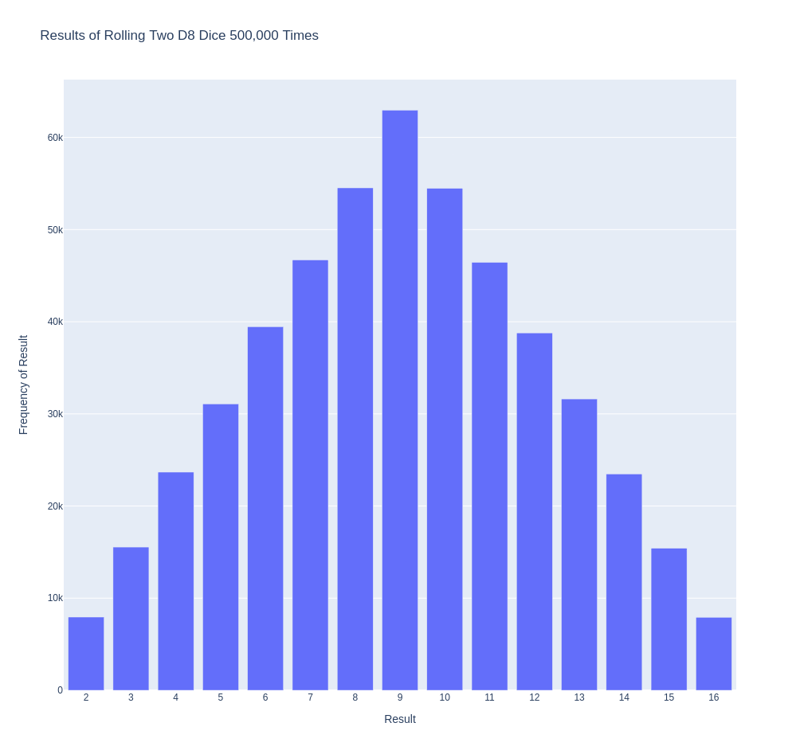
Plotly предлагает метод update_layout(), который позволяет вносить различные изменения в фигуру после ее создания. Вот как вы можете указать Plotly присвоить каждому столбцу собственную метку.
# Further customize chart.
fig.update_layout(xaxis_dtick = 1)
fig.show()
#fig.write_html('dice_visual_d6d10.xhtml')
Метод update_layout() применяется к объекту fig, который представляет всю диаграмму. Мы используем опцию xaxis_dtick, чтобы установить расстояние между делениями на оси X. Мы устанавливаем интервал равным 1, чтобы каждый столбец был помечен. Когда вы снова запустите dice_visual.py, вы должны увидеть метки на каждой полосе.

Этот код можно легко настроить для имитации броска игральных костей разного размера. Чтобы создать D6 и D10, передайте аргументы 6 и 10 при создании двух экземпляров кубика. Измените первый цикл на желаемое количество рулонов и соответствующим образом измените заголовок графика.
Мы можем заставить нашу программу автоматически сохранять диаграмму в виде HTML-файла, заменив вызов fig.show() вызовом fig.write_html().
Метод write_html() требует один аргумент: имя файла, в который производится запись. Если вы укажете только имя файла, файл будет сохранен в том же каталоге, что и файл .py. Вы также можете вызвать write_html() с объектом Path, чтобы сохранить выходной файл в любом месте вашей системы.
Вот полный код:
import plotly.express as px
from die import Die
# Create two D8.
die_1 = Die(8)
die_2 = Die(8)
# Make some rolls, and store results in a list.
results = []
for roll_num in range(500_000):
result = die_1.roll() die_2.roll()
results.append(result)
# Analyze the result.
frequencies = []
max_results = die_1.num_sides die_2.num_sides
poss_results = range(2, max_results 1)
for value in poss_results:
frequency = results.count(value)
frequencies.append(frequency)
# Visualize the results.
title = "Results of Rolling Two D8 Dice 500,000 Times"
labels = {'x': 'Result', 'y': 'Frequency of Result'}
fig = px.bar(x = poss_results, y = frequencies, title = title, labels = labels)
# Further customize chart.
fig.update_layout(xaxis_dtick = 1)
fig.write_html('dice_visual.xhtml')
Рефакторинг
Для ясности в листингах в этом разделе используется длинная форма циклов for. Мы можем провести рефакторинг кода, используя понимание списков для одного или обоих циклов. Вот код, использующий понимание списка:
import plotly.express as px
from die import Die
# Create two D8.
die_1 = Die(8)
die_2 = Die(8)
# Make some rolls, and store results in a list.
results = [die_1.roll() die_2.roll() for roll_num in range(500_000) ]
# Analyze the result.
max_results = die_1.num_sides die_2.num_sides
poss_results = range(2, max_results 1)
frequencies = [results.count(value) for value in poss_results]
# Visualize the results.
title = "Results of Rolling Two D8 Dice 500,000 Times"
labels = {'x': 'Result', 'y': 'Frequency of Result'}
fig = px.bar(x = poss_results, y = frequencies, title = title, labels = labels)
# Further customize chart.
fig.update_layout(xaxis_dtick = 1)
fig.write_html('dice_visual_list_comprehension.xhtml')
Заключение
В заключение, анализ и представление статистических данных становится мощным и привлекательным с помощью Plotly для интерактивной визуализации данных о бросках игральных костей. Моделируя броски игральных костей и визуализируя результаты, мы можем лучше понять вероятности различных результатов. Интерактивные функции Plotly, такие как наведение информации, панорамирование и масштабирование, улучшают взаимодействие с пользователем и делают данные более доступными. Кроме того, возможность настраивать и сохранять визуализации в виде файлов HTML позволяет легко делиться ими и интегрировать их в веб-приложения. В этой статье показано, как использовать возможности Plotly для создания информативных и привлекательных диаграмм. Plotly — отличный инструмент для анализа и представления данных.
-
 Как преобразовать столбец DataFrame Pandas в формат DateTime и фильтр по дате?Transform Pandas DataFrame в Format DateTime сценарий: данные в данных Pandas DataFrame часто существует в различных форматах, включая строк...программирование Опубликовано в 2025-04-01
Как преобразовать столбец DataFrame Pandas в формат DateTime и фильтр по дате?Transform Pandas DataFrame в Format DateTime сценарий: данные в данных Pandas DataFrame часто существует в различных форматах, включая строк...программирование Опубликовано в 2025-04-01 -
 Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-04-01
Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-04-01 -
 Почему я получаю ошибку «не удалось найти внедрение ошибки с шаблоном запроса» в моем запросе Silverlight Linq?] Запрос. Отсутствие реализации: разрешение «не удалось найти« Ошибки в приложении Silverlight, попытка установить соединение базы данных с исп...программирование Опубликовано в 2025-04-01
Почему я получаю ошибку «не удалось найти внедрение ошибки с шаблоном запроса» в моем запросе Silverlight Linq?] Запрос. Отсутствие реализации: разрешение «не удалось найти« Ошибки в приложении Silverlight, попытка установить соединение базы данных с исп...программирование Опубликовано в 2025-04-01 -
 Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете столкнуться с проблемой. Это руково...программирование Опубликовано в 2025-04-01
Как правильно вставить Blobs (изображения) в MySQL с помощью PHP?вставьте Blobs в базы данных MySQL с PHP При попытке сохранить изображение в базе данных MySQL, вы можете столкнуться с проблемой. Это руково...программирование Опубликовано в 2025-04-01 -
 Как отправить необработанный запрос по почте с Curl в PHP?Как отправить необработанный запрос Post, используя Curl в php в PHP, Curl является популярной библиотекой для отправки HTTP -запросов. Эта ст...программирование Опубликовано в 2025-04-01
Как отправить необработанный запрос по почте с Curl в PHP?Как отправить необработанный запрос Post, используя Curl в php в PHP, Curl является популярной библиотекой для отправки HTTP -запросов. Эта ст...программирование Опубликовано в 2025-04-01 -
 Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-04-01
Как исправить \ "mysql_config не найдена \" Ошибка при установке MySQL-Python на Ubuntu/Linux?mysql-python error: "mysql_config не найдено" попытка установить Mysql-python на Ubuntu/linux box может столкнуться с сообщением об ...программирование Опубликовано в 2025-04-01 -
 Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-04-01
Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-04-01 -
 Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-04-01
Как перенаправить несколько типов пользователей (студентов, учителей и администраторов) на их соответствующие действия в приложении Firebase?] red: Как перенаправить несколько типов пользователей на соответствующие действия понимание проблемы в огненном приложении, основанном авт...программирование Опубликовано в 2025-04-01 -
 Как я могу обрабатывать имена файлов UTF-8 в функциях файловой системы PHP?обработка UTF-8 имен файлов в функциях файловой системы PHP При создании папок, содержащих utf-8, с использованием функции PHP MkDir, вы может...программирование Опубликовано в 2025-04-01
Как я могу обрабатывать имена файлов UTF-8 в функциях файловой системы PHP?обработка UTF-8 имен файлов в функциях файловой системы PHP При создании папок, содержащих utf-8, с использованием функции PHP MkDir, вы может...программирование Опубликовано в 2025-04-01 -
 Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-04-01
Как я могу эффективно получить значения атрибутов из файлов XML с помощью PHP?получение значений атрибутов из файлов XML в php каждый разработчик сталкивается с необходимостью проанализировать файлы XML и извлекать опред...программирование Опубликовано в 2025-04-01 -
 Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-04-01
Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-04-01 -
 Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-04-01
Как сортировать ключи от Javascript объекта в алфавитном порядке?Как сортировать объекты javascript по Key Если у вас есть объект JavaScript, вы можете реорганизовать его свойства алфавитно для улучшенных це...программирование Опубликовано в 2025-04-01 -
 Существует ли разница в производительности между использованием зала и итератора для сбора сбора в Java?для каждого цикла Vs. iterator: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием для...программирование Опубликовано в 2025-04-01
Существует ли разница в производительности между использованием зала и итератора для сбора сбора в Java?для каждого цикла Vs. iterator: эффективность в сборе Traversal введение при переселении коллекции в Java, выборе между использованием для...программирование Опубликовано в 2025-04-01 -
 \ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-04-01
\ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-04-01 -
 Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-04-01
Как снять анонимные обработчики событий JavaScript чисто?] удаление слушателей анонимных событий добавление слушателей анонимных событий в элементы обеспечивают гибкость и простоту, но когда пришло врем...программирование Опубликовано в 2025-04-01
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























