Периодическая таблица в CSS
Как и Солнечная система, Периодическая таблица много раз создавалась с помощью CSS… но никогда еще она не была сделана так просто, как я собираюсь вам показать.
Давайте начнем с базовой семантической разметки:
- H
Мы используем упорядоченный список,
- , так как это упорядоченная система элементов.
- для каждого элемента и тег .
Имя элемента представляет собой сокращение слова «аббревиатура», что очень мило.
— Хейдон Пикеринг.Теперь вместо того, чтобы гуглить атомную массу каждого элемента, мы просто просим ChatGPT заполнить остальную часть разметки. Мы также просим его добавить к каждому элементу трехбуквенный класс, указывающий, к какому типу принадлежит элемент, т.е. «благородный газ» (class="nbl") и т. д. — и получаем 118 элементов:
- H
- He
- Li
Пока выглядит не очень хорошо; это просто нумерованный список с сокращениями элементов.
1. H 2. He 3. Li etc.
Давайте превратим список в сетку 18x10:
ol { all: unset; container-type: inline-size; counter-reset: element; display: grid; font-size: 2cqi; gap: 1px; grid-template-columns: repeat(18, 1fr); grid-template-rows: repeat(10, 1fr); }Теперь мы устанавливаем каждый
- в виде квадратного прямоугольника и создаем внутреннюю сетку для размещения атомного номера вверху слева, массы (массы данных) в правом верхнем углу и тега внизу. :
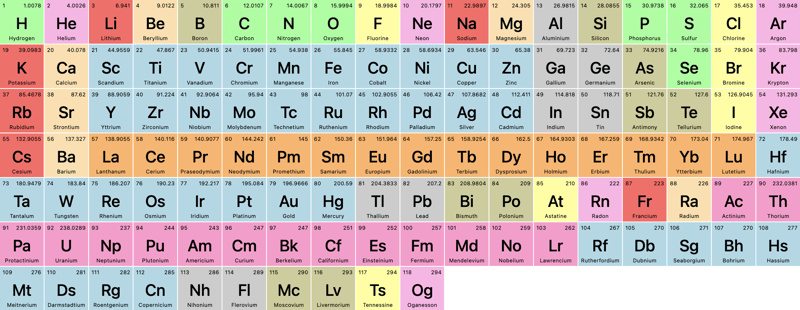
li { aspect-ratio: 1 / 1; background: #EEEEEE; counter-increment: element; display: grid; grid-template-columns: 1fr 1fr; grid-template-rows: 1fr 1fr 1fr; padding: .25ch; transition: scale .125s ease-in; &::before { content: counter(element); } &::after { content: attr(data-mass); grid-area: 1 / 2 / 2 / 2; justify-self: end; } &::before, &::after { font-size: .33em; } }Прежде чем мы увидим, чего мы достигли, давайте попросим ChatGPT добавить несколько цветов к классам «типа элемента», которые он добавил ранее. Теперь мы получаем:

Выглядит великолепно, но не совсем так, как та таблица Менделеева, которую мы учили в школе. Давайте добавим немного магии сетки.
Для Helium мы хотим, чтобы он был помещен в последний столбец. Поскольку мы знаем, что ширина сетки составляет 18 столбцов, мы просто добавляем:
li { &:nth-of-type(2) { grid-column: 18; } }Поскольку это упорядоченный список, значение n-го типа всегда будет соответствовать атомному номеру каждого элемента. Мы хотим переместить Бор и Алюминий в столбец 13:
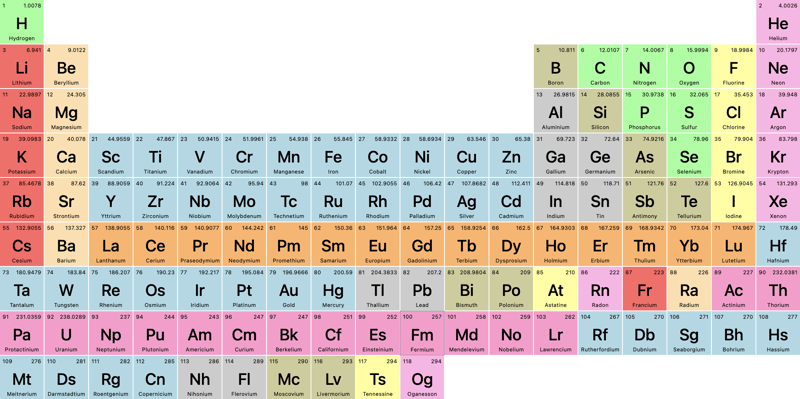
li { &:nth-of-type(5), &:nth-of-type(13) { grid-column: 13; }Давайте проверим:

Конечно, улучшение, но поскольку столбец сетки просто сдвигает сетку вперед, как мы можем вывести элементы 58-71 и 90-103 (латениды и актиниды) полностью из их потока сетки и добавить их в эти две строки под основной сеткой?
Для этого мы можем использовать область сетки, где мы определяем:
начало строки/начало столбца/конец строки/конец столбца
В нашем случае это будет:
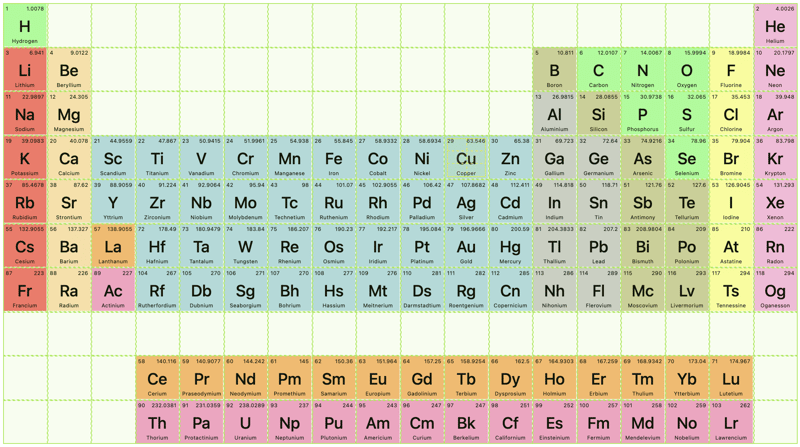
li { /* Lanthenides */ &:nth-of-type(58) { grid-area: 9 / 4 / 9/ 4; } &:nth-of-type(59) { grid-area: 9 / 5 / 9/ 5; } &:nth-of-type(60) { grid-area: 9 / 6 / 9/ 6; } /* etc. */ /* Actinides */ &:nth-of-type(90) { grid-area: 10 / 4 / 10 / 4; } &:nth-of-type(91) { grid-area: 10 / 5 / 10 / 5; } &:nth-of-type(92) { grid-area: 10 / 6 / 10 / 6; } / etc. */ }И теперь мы получаем (для ясности я включил сетку-визуализатор Dev Tools'):

Обратите внимание, как элементы сетки после элемента, который мы переместили из потока, продолжают работать в основном потоке!
Фильтрация
Теперь давайте воспользуемся этими классами «типа элемента», которые ChatGPT сгенерировал ранее, для фильтрации периодической таблицы.
Сначала давайте добавим базовый HTML:
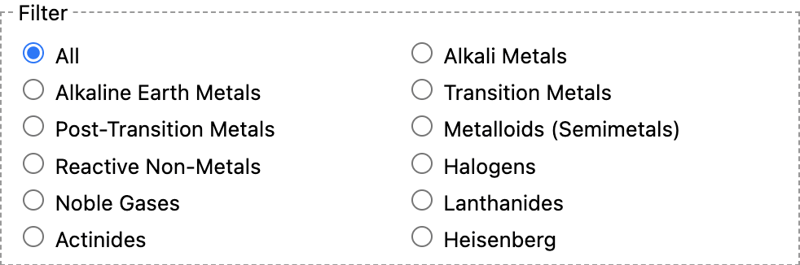
Затем мы просим ChatGPT заполнить остальное и добавляем опцию «Все» без идентификатора:

Для фильтрации нам нужен код JavaScript, верно? Нет, мы можем сделать это с помощью простого CSS:
body:has(#alk:checked) li:not(.alk) { opacity: 0.2; }Логика работает следующим образом: если тело содержит флажок с id="alk" и он установлен, стили будут применены ко всем элементам
- , у которых нет . класс общения.
Повторите для всех типов и классов.
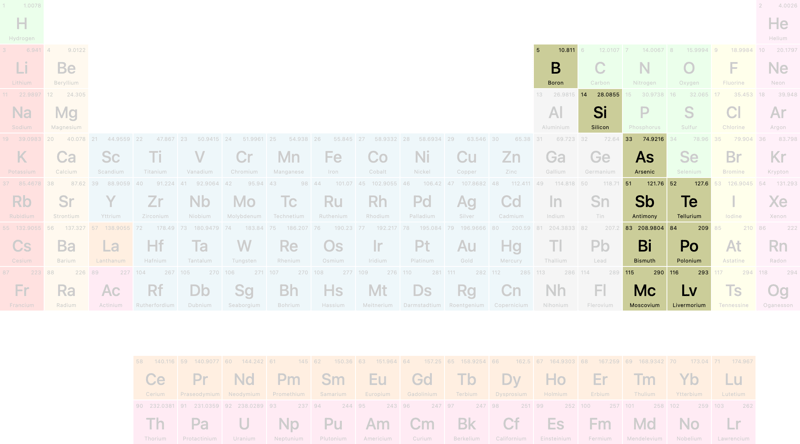
Давайте нажмем на «металлоиды»:

Насколько это круто?
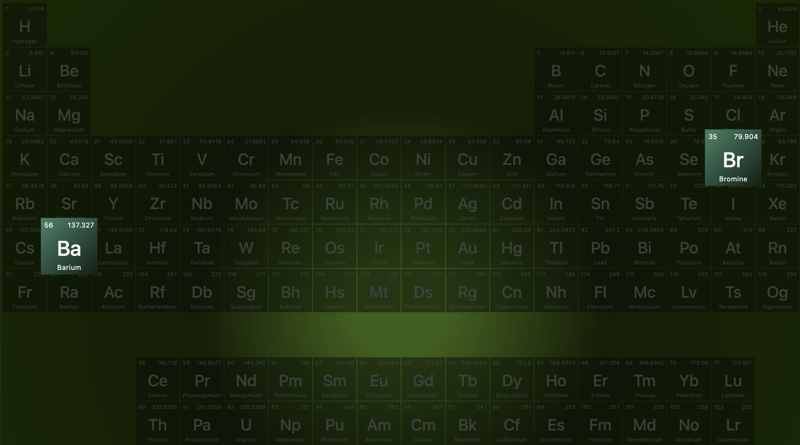
На этом урок заканчивается… но подождите… что делает этот фильтр Гейзенберга? Его не было в списке фильтров ChatGPT?
Давайте нажмем:

… и теперь вы знаете мое любимое телешоу всех времен!
Демо
Вот Codepen — хотя он полностью адаптивный, я рекомендую просматривать его на больших экранах:
Затем у нас есть тег
-
 Чувство демотивацииЧувствую себя нубом и пару раз бросал.. первый раз я начал думать о программировании, когда был ребенком, но я предпочел быть социальной бабо...программирование Опубликовано 7 ноября 2024 г.
Чувство демотивацииЧувствую себя нубом и пару раз бросал.. первый раз я начал думать о программировании, когда был ребенком, но я предпочел быть социальной бабо...программирование Опубликовано 7 ноября 2024 г. -
 Как я могу отладить конфликтующие расширения Protobuf в модульных тестах Go с помощью VS Code?Запуск и отладка модульных тестов с флагами: решение конфликтующих расширений ProtobufПри отладке модульных тестов в VS Code может потребоваться пройт...программирование Опубликовано 7 ноября 2024 г.
Как я могу отладить конфликтующие расширения Protobuf в модульных тестах Go с помощью VS Code?Запуск и отладка модульных тестов с флагами: решение конфликтующих расширений ProtobufПри отладке модульных тестов в VS Code может потребоваться пройт...программирование Опубликовано 7 ноября 2024 г. -
 Загадочная проблема цепочки поставок npm-пакета string-width-cjsЭта история начинается, когда Себастьен Лорбер, сопровождающий Docusaurus, проекта документации с открытым исходным кодом на основе React, замечает из...программирование Опубликовано 7 ноября 2024 г.
Загадочная проблема цепочки поставок npm-пакета string-width-cjsЭта история начинается, когда Себастьен Лорбер, сопровождающий Docusaurus, проекта документации с открытым исходным кодом на основе React, замечает из...программирование Опубликовано 7 ноября 2024 г. -
 Усовершенствуйте свои ETests с помощью Playwright-Network-CacheВведение При работе со средами сквозного тестирования, такими как Playwright, обработка сетевых запросов часто оказывается сложной задачей. Т...программирование Опубликовано 7 ноября 2024 г.
Усовершенствуйте свои ETests с помощью Playwright-Network-CacheВведение При работе со средами сквозного тестирования, такими как Playwright, обработка сетевых запросов часто оказывается сложной задачей. Т...программирование Опубликовано 7 ноября 2024 г. -
 Начало работы со стеком Django: создание полного проектаЕсли вы новичок в мире Python и вам интересно, что же такое, черт возьми, Django, вот статья, которая может помочь в качестве практического введения. ...программирование Опубликовано 7 ноября 2024 г.
Начало работы со стеком Django: создание полного проектаЕсли вы новичок в мире Python и вам интересно, что же такое, черт возьми, Django, вот статья, которая может помочь в качестве практического введения. ...программирование Опубликовано 7 ноября 2024 г. -
 Освоение &#Проекта: динамизация данных домашней страницы&# с помощью Vue.jsВы хотите улучшить свои навыки веб-разработки и создать динамичные, визуально привлекательные домашние страницы? Не ищите ничего, кроме курса «Проект:...программирование Опубликовано 7 ноября 2024 г.
Освоение &#Проекта: динамизация данных домашней страницы&# с помощью Vue.jsВы хотите улучшить свои навыки веб-разработки и создать динамичные, визуально привлекательные домашние страницы? Не ищите ничего, кроме курса «Проект:...программирование Опубликовано 7 ноября 2024 г. -
 Как передать параметры в скрипты контента, внедренные с помощью `chrome.tabs.executeScript()`?Передача параметров в скрипты контента, внедренные с помощью chrome.tabs.executeScript()При внедрении файла скрипта контента с помощью chrome.tabs.exe...программирование Опубликовано 7 ноября 2024 г.
Как передать параметры в скрипты контента, внедренные с помощью `chrome.tabs.executeScript()`?Передача параметров в скрипты контента, внедренные с помощью chrome.tabs.executeScript()При внедрении файла скрипта контента с помощью chrome.tabs.exe...программирование Опубликовано 7 ноября 2024 г. -
 Настройка панели Django: пошаговое руководствоВ этом руководстве я расскажу вам, как изменить и расширить панель администратора/интерфейс Django по умолчанию, сделав ее более удобной для пользоват...программирование Опубликовано 7 ноября 2024 г.
Настройка панели Django: пошаговое руководствоВ этом руководстве я расскажу вам, как изменить и расширить панель администратора/интерфейс Django по умолчанию, сделав ее более удобной для пользоват...программирование Опубликовано 7 ноября 2024 г. -
 Понимание потока аутентификацииЧто такое поток аутентификации? Поток аутентификации — это процесс подтверждения личности пользователя и управления его доступом к определенн...программирование Опубликовано 7 ноября 2024 г.
Понимание потока аутентификацииЧто такое поток аутентификации? Поток аутентификации — это процесс подтверждения личности пользователя и управления его доступом к определенн...программирование Опубликовано 7 ноября 2024 г. -
 Как реализовать пул соединений для MySQL в PHP с помощью mysqli_pconnect()?Пул соединений PHP для MySQLВ PHP поддержание соединений с базой данных может повлиять на производительность. Чтобы оптимизировать это, разработчики ч...программирование Опубликовано 7 ноября 2024 г.
Как реализовать пул соединений для MySQL в PHP с помощью mysqli_pconnect()?Пул соединений PHP для MySQLВ PHP поддержание соединений с базой данных может повлиять на производительность. Чтобы оптимизировать это, разработчики ч...программирование Опубликовано 7 ноября 2024 г. -
 Добавление HTMX в GOHTMX является преемником intercooler.js, поскольку используется для расширения HTML с помощью HTTP-команд без необходимости написания API. Я знаю, что...программирование Опубликовано 7 ноября 2024 г.
Добавление HTMX в GOHTMX является преемником intercooler.js, поскольку используется для расширения HTML с помощью HTTP-команд без необходимости написания API. Я знаю, что...программирование Опубликовано 7 ноября 2024 г. -
 Знакомство с itertoolsItertools — одна из самых интересных библиотек Python. Он содержит ряд функций, вдохновленных функциональными языками, которые используются для работы...программирование Опубликовано 7 ноября 2024 г.
Знакомство с itertoolsItertools — одна из самых интересных библиотек Python. Он содержит ряд функций, вдохновленных функциональными языками, которые используются для работы...программирование Опубликовано 7 ноября 2024 г. -
 Почему каждый должен изучать го (даже если вы думаете, что вам не нужен другой язык в вашей жизни)Ах, Go, язык программирования. Вы, наверное, слышали об этом, возможно, от одного чрезмерного энтузиазма разработчика в офисе, который никогда не пере...программирование Опубликовано 7 ноября 2024 г.
Почему каждый должен изучать го (даже если вы думаете, что вам не нужен другой язык в вашей жизни)Ах, Go, язык программирования. Вы, наверное, слышали об этом, возможно, от одного чрезмерного энтузиазма разработчика в офисе, который никогда не пере...программирование Опубликовано 7 ноября 2024 г. -
 Как я могу рассчитать максимальное значение для нескольких столбцов в Pandas?Найти максимальное значение по нескольким столбцам в PandasПредположим, у вас есть фрейм данных с несколькими столбцами и вы хотите создать новый стол...программирование Опубликовано 7 ноября 2024 г.
Как я могу рассчитать максимальное значение для нескольких столбцов в Pandas?Найти максимальное значение по нескольким столбцам в PandasПредположим, у вас есть фрейм данных с несколькими столбцами и вы хотите создать новый стол...программирование Опубликовано 7 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























