 титульная страница > программирование > Как передать реквизиты из дочернего компонента в родительский в React
титульная страница > программирование > Как передать реквизиты из дочернего компонента в родительский в React
Как передать реквизиты из дочернего компонента в родительский в React
Вы, вероятно, передавали реквизиты из родительского компонента в дочерний и задавались вопросом: «Хм... а что, если я хочу передать реквизиты из дочернего компонента в родительский? Я имею в виду... наоборот ?", верно? ? Я тоже задавался этим вопросом, но на самом деле есть решения.

Мы их пройдем.
Каков типичный поток реквизита?
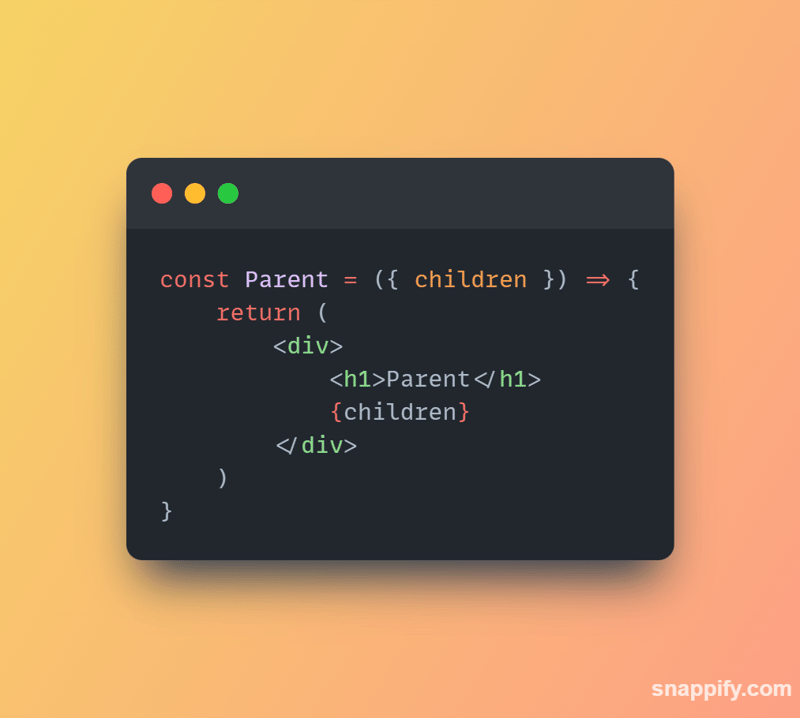
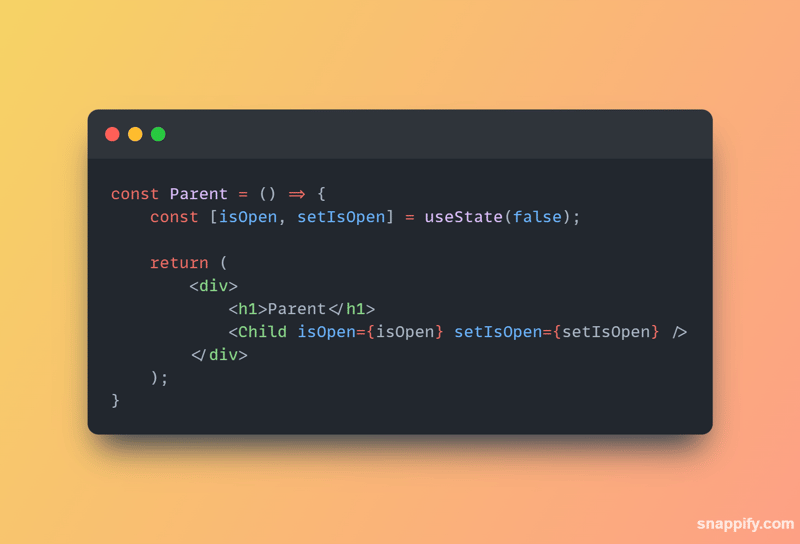
Обычно реквизит передается от родителя к дочернему элементу. По сути, предположим, что у вас есть родительский компонент, который выглядит следующим образом:

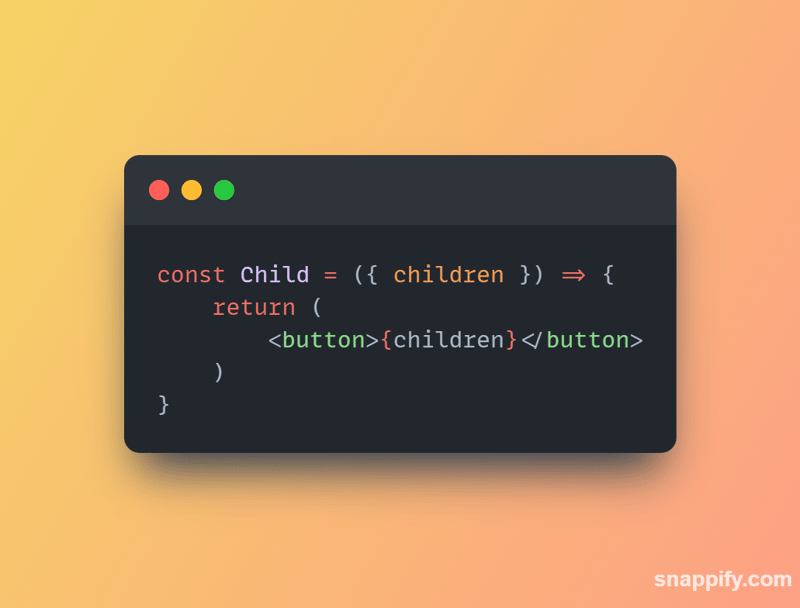
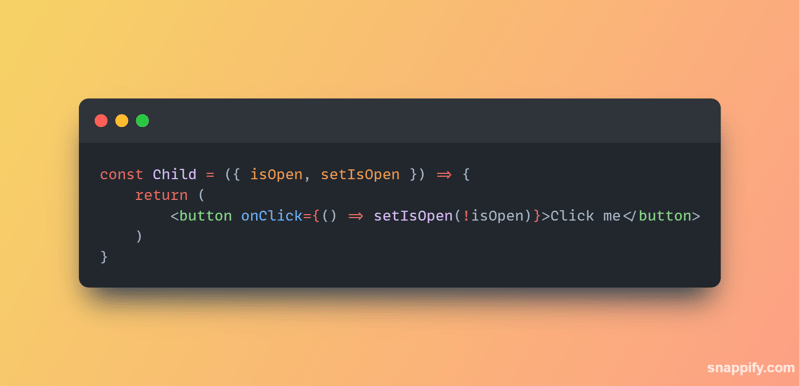
Дочерний компонент, который мы видим ниже, использует компонент Button из очень любимой библиотеки компонентов shadcn/ui. Компонент Button имеет дочерний реквизит, который передается из родительского компонента.

Выше мы передаем дочерний реквизит из родительского компонента в дочерний компонент. Пока все хорошо, правда?
Что, если мы хотим передать реквизиты от дочернего элемента к родительскому?
Теперь здесь все становится немного сложнее, особенно если вы впервые реализуете такую логику. Сложность, вероятно, не в том, как это сделать, а в том, как это визуализировать. В любом случае, я был там, и надеюсь, мой опыт вам поможет?

Поскольку обучение лучше всего осуществляется на практике, давайте возьмем приведенный ранее пример и немного изменим его, чтобы увидеть, как мы можем передавать реквизиты от дочернего элемента к родительскому. Цель этого примера — показать, как мы можем изменить состояние родительского компонента, передав данные из дочернего компонента.

И вот что мы делаем с дочерним компонентом:

Чтобы упростить понимание письменной формы, мы пытаемся достичь с помощью двух компонентов того, что мы инициализируем состояние в родительском компоненте, а затем передаем переменные дочернему компоненту и соответствующую функцию для обновления. значение состояния в родительском компоненте. В этом случае предположим, что значение состояния сначала установлено в false. Когда мы нажимаем кнопку из дочернего компонента, он принимает это значение и изменяет его на противоположное false (! в значении отрицает его), когда функция вызывается при событии щелчка.
Распространенная ошибка при передаче данных от дочернего элемента к родительскому
Передача данных из дочернего компонента в родительский имеет свои особенности. Одна из наиболее распространенных ошибок — забыть передать функцию обратного вызова в качестве реквизита дочернему компоненту, но это также означает, что вы передаете больше логики, которую вам нужно передать. Это может привести к более раздражающим и усложняющим отладку ошибкам.

Один из способов предотвратить это — использовать перехват useCallback, который гарантирует, что функция, которую вы передаете в качестве обратного вызова дочернему компоненту, остается стабильной во время рендеринга, предотвращая ненужные повторные рендеринги и повышая производительность. Что происходит с useCallback, так это то, что вы передаете функцию в качестве свойства дочернему компоненту, и дочерний компонент будет иметь доступ к этой функции и может вызывать ее при необходимости. Давайте посмотрим, как мы можем это сделать.

Теперь давайте покажем, как это выглядит в дочернем компоненте:

Разве это не чище, чем передача функции, а затем обновление ее от дочернего элемента, а затем повторная передача родительскому элементу? Чище и проще в реализации, не так ли? ?
Спасибо за чтение!
Несмотря на то, что в React наверняка есть больше и потенциально даже более чистые и привлекательные способы передачи данных от дочернего элемента к родительскому, я надеюсь, что после прочтения моей статьи вам будет легче понять поток передачи данных. от ребенка к родителю и как реализовать это двумя разными способами. Кто знает, может быть, вы сами найдете более творческий способ сделать это? ? Если да, то мы будем очень признательны, если объясните свои идеи в комментариях!
Об авторе
Я разработчик программного обеспечения и технический писатель из Португалии. Я увлечен разработкой программного обеспечения ?? и мне нравится исследовать новые инструменты в повседневной жизни и находить интересные и творческие решения обычных деловых и технических проблем. Вы можете найти меня на GitHub. Если у вас есть какие-либо вопросы или отзывы, не стесняйтесь обращаться! ?
-
 МножествоМетоды — это fns, которые можно вызывать на объектах Массивы — это объекты, поэтому в JS у них тоже есть методы. срез (начало): извлечь часть ...программирование Опубликовано 29 декабря 2024 г.
МножествоМетоды — это fns, которые можно вызывать на объектах Массивы — это объекты, поэтому в JS у них тоже есть методы. срез (начало): извлечь часть ...программирование Опубликовано 29 декабря 2024 г. -
 Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 29 декабря 2024 г.
Как я могу найти пользователей, у которых сегодня дни рождения, используя MySQL?Как определить пользователей с сегодняшним днем рождения с помощью MySQLОпределение того, является ли сегодня день рождения пользователя с помощью M...программирование Опубликовано 29 декабря 2024 г. -
 Как объединить два ассоциативных массива в PHP, сохранив при этом уникальные идентификаторы и обработав повторяющиеся имена?Объединение ассоциативных массивов в PHPВ PHP объединение двух ассоциативных массивов в один — распространенная задача. Рассмотрим следующий запрос:Оп...программирование Опубликовано 29 декабря 2024 г.
Как объединить два ассоциативных массива в PHP, сохранив при этом уникальные идентификаторы и обработав повторяющиеся имена?Объединение ассоциативных массивов в PHPВ PHP объединение двух ассоциативных массивов в один — распространенная задача. Рассмотрим следующий запрос:Оп...программирование Опубликовано 29 декабря 2024 г. -
 Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, например приложений чата, живых уведомлений или инструментов для совместной рабо...программирование Опубликовано 29 декабря 2024 г.
Использование WebSockets в Go для общения в реальном времениСоздание приложений, требующих обновлений в режиме реального времени, например приложений чата, живых уведомлений или инструментов для совместной рабо...программирование Опубликовано 29 декабря 2024 г. -
 Как исправить «Неправильно сконфигурировано: ошибка загрузки модуля MySQLdb» в Django на macOS?Неправильная настройка MySQL: проблема с относительными путямиПри запуске сервера запуска Python Manage.py в Django вы можете столкнуться со следующей...программирование Опубликовано 29 декабря 2024 г.
Как исправить «Неправильно сконфигурировано: ошибка загрузки модуля MySQLdb» в Django на macOS?Неправильная настройка MySQL: проблема с относительными путямиПри запуске сервера запуска Python Manage.py в Django вы можете столкнуться со следующей...программирование Опубликовано 29 декабря 2024 г. -
 Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 29 декабря 2024 г.
Помимо операторов if: где еще можно использовать тип с явным преобразованием bool без приведения?Контекстное преобразование в bool разрешено без приведения Ваш класс определяет явное преобразование в bool, что позволяет использовать его экземпляр ...программирование Опубликовано 29 декабря 2024 г. -
 Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 29 декабря 2024 г.
Что случилось со смещением столбцов в бета-версии Bootstrap 4?Bootstrap 4 Beta: удаление и восстановление смещения столбцовBootstrap 4 в своей бета-версии 1 внес существенные изменения в способ столбцы были смеще...программирование Опубликовано 29 декабря 2024 г. -
 Как проверить NaN (не число) в Python?Проверка NaN (не числа)В Python NaN (не число) представлено float('nan') . Он используется для представления значений, которые не могут быть п...программирование Опубликовано 29 декабря 2024 г.
Как проверить NaN (не число) в Python?Проверка NaN (не числа)В Python NaN (не число) представлено float('nan') . Он используется для представления значений, которые не могут быть п...программирование Опубликовано 29 декабря 2024 г. -
 Как я могу условно применять атрибуты класса в React?Условно применять атрибуты класса в ReactВ React обычно показывают или скрывают элементы на основе реквизитов, переданных из родительских компонентов....программирование Опубликовано 28 декабря 2024 г.
Как я могу условно применять атрибуты класса в React?Условно применять атрибуты класса в ReactВ React обычно показывают или скрывают элементы на основе реквизитов, переданных из родительских компонентов....программирование Опубликовано 28 декабря 2024 г. -
 Как выполнять системные команды и взаимодействовать с другими приложениями на Java?Запуск процессов на JavaВ Java возможность запуска процессов является важной функцией для выполнения системных команд и взаимодействия с другими прило...программирование Опубликовано 28 декабря 2024 г.
Как выполнять системные команды и взаимодействовать с другими приложениями на Java?Запуск процессов на JavaВ Java возможность запуска процессов является важной функцией для выполнения системных команд и взаимодействия с другими прило...программирование Опубликовано 28 декабря 2024 г. -
 Как я могу создавать многострочные строковые литералы в C++?Многострочные строковые литералы в C В C определение многострочного строкового литерала не так просто, как в некоторых других языках, таких как Perl. ...программирование Опубликовано 28 декабря 2024 г.
Как я могу создавать многострочные строковые литералы в C++?Многострочные строковые литералы в C В C определение многострочного строкового литерала не так просто, как в некоторых других языках, таких как Perl. ...программирование Опубликовано 28 декабря 2024 г. -
 Как я могу точно свести данные с разными записями, чтобы избежать потери информации?Эффективное сведение отдельных записейСводные запросы играют решающую роль в преобразовании данных в табличный формат, обеспечивая легкий анализ данны...программирование Опубликовано 27 декабря 2024 г.
Как я могу точно свести данные с разными записями, чтобы избежать потери информации?Эффективное сведение отдельных записейСводные запросы играют решающую роль в преобразовании данных в табличный формат, обеспечивая легкий анализ данны...программирование Опубликовано 27 декабря 2024 г. -
 Почему C и C++ игнорируют длину массива в сигнатурах функций?Передача массивов функциям в C и C Вопрос:Почему C и Компиляторы C допускают объявление длины массива в сигнатурах функций, например int dis(char a[1]...программирование Опубликовано 26 декабря 2024 г.
Почему C и C++ игнорируют длину массива в сигнатурах функций?Передача массивов функциям в C и C Вопрос:Почему C и Компиляторы C допускают объявление длины массива в сигнатурах функций, например int dis(char a[1]...программирование Опубликовано 26 декабря 2024 г. -
 Как я могу удалить акценты в MySQL, чтобы улучшить поиск с автозаполнением?Удаление акцентов в MySQL для эффективного поиска с автозаполнениемПри управлении большой базой данных географических названий крайне важно обеспечить...программирование Опубликовано 26 декабря 2024 г.
Как я могу удалить акценты в MySQL, чтобы улучшить поиск с автозаполнением?Удаление акцентов в MySQL для эффективного поиска с автозаполнениемПри управлении большой базой данных географических названий крайне важно обеспечить...программирование Опубликовано 26 декабря 2024 г. -
 Как реализовать составные внешние ключи в MySQL?Реализация составных внешних ключей в SQLОдна из распространенных конструкций баз данных предполагает установление связей между таблицами с использова...программирование Опубликовано 26 декабря 2024 г.
Как реализовать составные внешние ключи в MySQL?Реализация составных внешних ключей в SQLОдна из распространенных конструкций баз данных предполагает установление связей между таблицами с использова...программирование Опубликовано 26 декабря 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























