Современные стили CSS, которые вы должны знать в 4
TL;DR: В этом блоге примеры кода используются для изучения пяти лучших стилей и функций CSS для веб-разработки: контейнерные запросы, подсетка, псевдоклассы, логические свойства и лабораторное цветовое пространство. Они повышают скорость реагирования, упрощают макеты и улучшают согласованность дизайна.
Каскадные таблицы стилей (CSS) — это широко известный язык стилизации, используемый для стилизации веб-страниц. С помощью CSS вы можете настраивать элементы HTML, добавляя пробелы; определение цветов, размеров и стилей шрифтов; и многое другое. CSS значительно улучшился за последние несколько лет благодаря новым функциям, улучшающим работу разработчиков.
Итак, в этой статье будут обсуждаться пять инновационных функций CSS, которые вы можете использовать в своем следующем проекте.
1. Контейнерные запросы
Запросы контейнера CSS представили новый подход к реагированию. Раньше мы использовали медиа-запросы для создания пользовательских интерфейсов, адаптированных к экранам разных размеров. Но это было не так просто, как кажется. Были проблемы с обслуживанием, производительностью, гибкостью и дублированием стилей.
Запросы к контейнерам решают эти проблемы, позволяя разработчикам настраивать элементы в зависимости от размера родительского контейнера. Поскольку этот метод не зависит от размера области просмотра, он делает компоненты HTML полностью модульными и автономными.
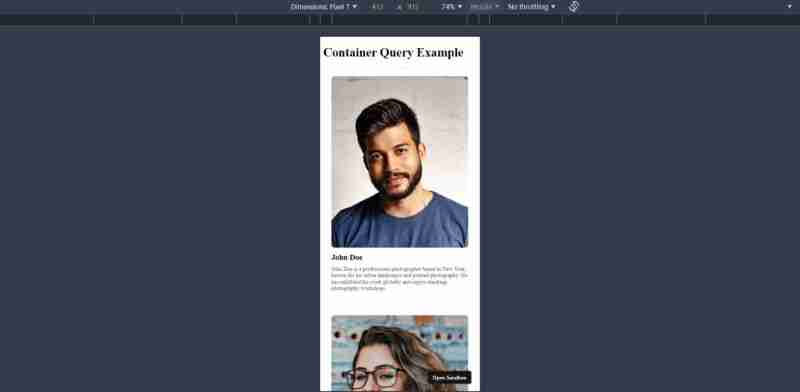
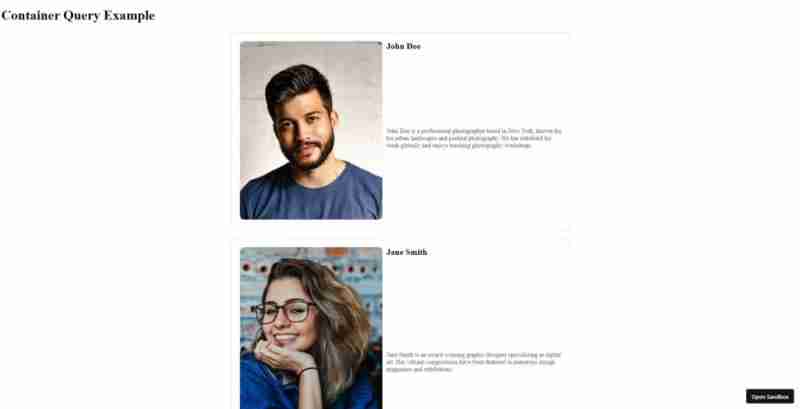
Ниже приведен простой пример того, как работают контейнерные запросы.
.wrapper {
display: grid;
grid-template-columns: 2fr 1fr;
gap: 20px;
}
@container (min-width: 500px) {
.profile-card {
grid-template-columns: 150px 1fr;
grid-template-rows: auto 1fr;
align-items: start;
gap: 20px;
}
.profile-card header,
.profile-card .bio {
grid-column: 2;
}
.profile-card .profile-image {
grid-row: 1 / 3;
grid-column: 1;
}
}
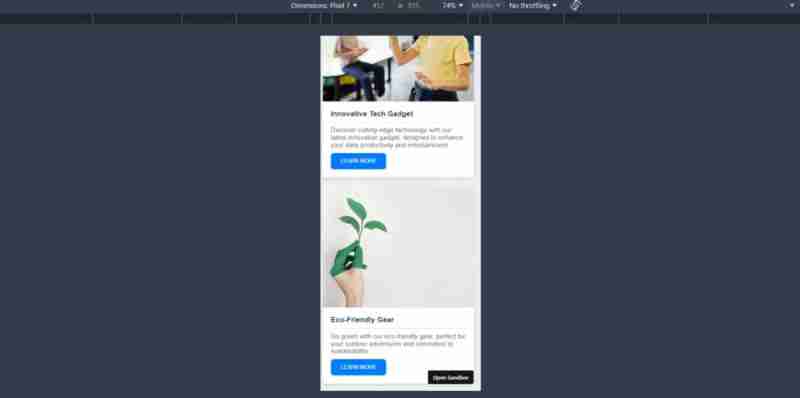
Этот контейнерный запрос корректирует макет карточки профиля, когда ее ширина достигает 500 пикселей или более. Он меняет карточку со сложенного макета (с изображением сверху) на макет с двумя столбцами, где изображение отображается слева, а текстовое содержимое выравнивается справа.
Обратитесь к следующим изображениям.


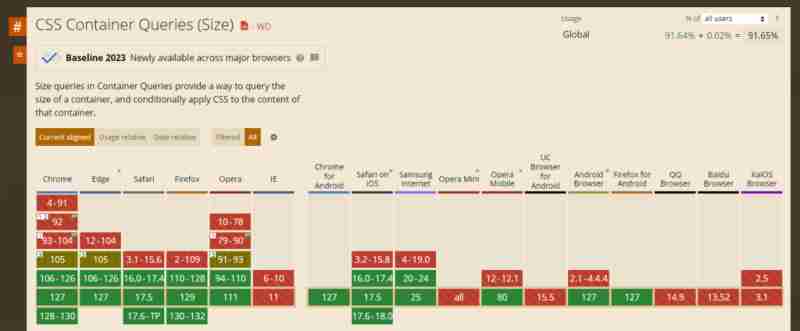
Контейнерные запросы очень полезны в системах проектирования, где компоненты должны адаптироваться в зависимости от их непосредственного окружения, а не всего окна просмотра. Однако контейнерные запросы по-прежнему не поддерживаются браузером в полной мере. Если ваши пользователи используют неподдерживаемые браузеры или более старые версии, они могут столкнуться с проблемами стиля.

Примечание: Взгляните на эту рабочую демонстрацию запросов CSS-контейнера.
2. Подсетка
Subgrid — это интересное дополнение к модели макета сетки CSS, которое позволяет наследовать структуру сетки родительского контейнера сетки в дочерних элементах сетки. Проще говоря, подсетка позволяет выравнивать дочерние элементы по строкам или столбцам родительской сетки. С помощью этого метода вы можете легко создавать сложные вложенные сетки без использования переопределений вложенных сеток.
В следующем примере кода макет использует подход подсетки внутри списка.
.product-wrapper {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
}
.product-card {
display: grid;
grid-template-rows: subgrid; /* Allows the nested grid to align directly with the parent grid */
}
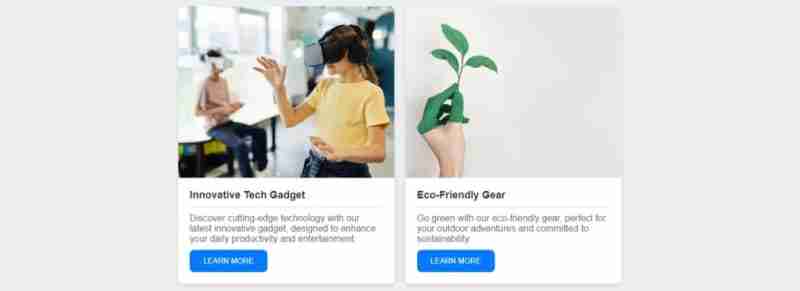
В этом примере product-wrapper создает гибкую сетку для управления количеством столбцов в зависимости от ширины контейнера. Затем каждая карточка товара выравнивает свои строки непосредственно по сеткам, определенным оберткой товара.
Подсетка особенно полезна для сайтов электронной коммерции, где карточки товаров могут содержать разное количество контента, но должны сохранять единый внешний вид.
Обратитесь к следующим изображениям.


Примечание: Ознакомьтесь с рабочей демонстрацией подсетки CSS.
3. Псевдоклассы
Псевдоклассы, такие как :hover, :focus и :first-child — это параметры, которые выбирают элементы HTML на основе их состояния, а не их иерархия или последовательность в документе. Эти селекторы позволяют разработчикам создавать более интерактивные и отзывчивые пользовательские интерфейсы без использования JavaScript.
Следующий пример кода демонстрирует в действии несколько псевдоклассов.
// HTML
...
.hover-section:hover {
background-color: rgb(82, 11, 145); /* Changes the background color on hover */
color: white;
}
.input-section input[type="text"]:focus {
border-color: orange; /* Highlights the input field when focused */
background-color: lightyellow;
}
.list-section li:first-child {
color: green; /* Styles the first item in a list */
}
.list-section li:last-child {
color: red; /* Styles the last item in a list */
}
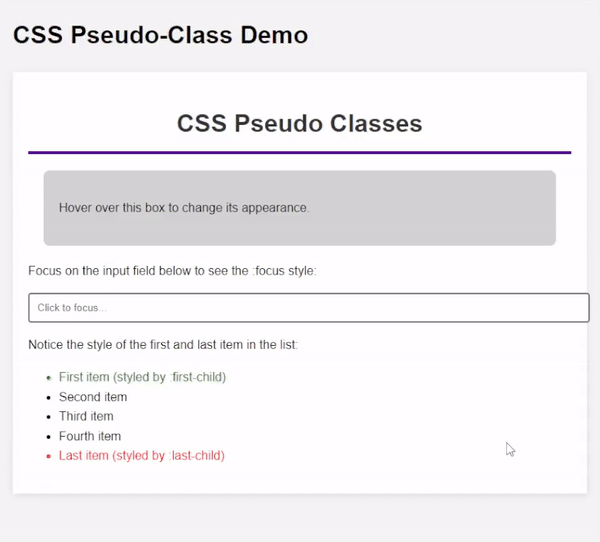
В этом примере кода CSS показано, как улучшить взаимодействие с пользователем, изменяя стили в зависимости от действий пользователя, таких как наведение курсора или фокусировка на элементах, а также как стилизовать определенные дочерние элементы контейнера.
Эти псевдоклассы весьма полезны при разработке форм, навигационных меню и интерактивного контента, требующего визуальных подсказок для управления взаимодействием с пользователем.
См. следующее изображение.

Примечание: Ознакомьтесь с рабочей демонстрацией псевдоклассов.
4. Логические свойства
Логические свойства CSS позволяют разработчикам управлять макетом и интервалами независимо от направления. Другими словами, с помощью логических свойств CSS вы можете использовать различные режимы письма, например, слева направо (LTR) и справа налево (RTL), без изменения структурного кода.
Вот пример использования логических свойств для настройки макета.
.lab-gradient-generator {
margin-inline-start: 2rem; /* Responsive margin that adjusts based on text direction */
}
.lab-gradient-display {
background: linear-gradient(
to right,
lab(var(--l-start) var(--a-start) var(--b-start)),
lab(var(--l-end) var(--a-end) var(--b-end))
); /* Creates a gradient using LAB colors */
}
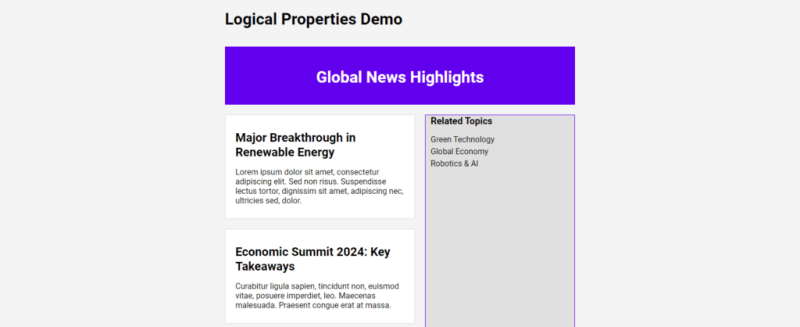
В этом примере кода margin-inline-start использует логические свойства, чтобы гарантировать, что поля всегда находятся на стороне starting содержимого, автоматически адаптируясь к различным системам письма. Свойство background с LAB color градиентом иллюстрирует использование логических свойств для определения визуально согласованных цветовых переходов.
Логические свойства особенно полезны в глобальных приложениях, которым требуется поддержка нескольких языков, при этом макеты остаются одинаковыми независимо от направленности.
См. следующее изображение.

Примечание: Обратитесь к рабочей демонстрации того, как логические свойства CSS могут использоваться с интернационализацией.
5. Лабораторное цветовое пространство
Цветовое пространство Lab позволяет задавать цвета, более точно соответствующие человеческому зрению. Этот метод обеспечивает более широкий и точный диапазон цветов, обеспечивая большую согласованность на разных дисплеях.
Вот пример кода, демонстрирующий использование лабораторного цветового пространства в CSS.
.color-strip:nth-child(1) {
--l: 90%;
--a: -80;
--b: 80;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(2) {
--l: 75%;
--a: -40;
--b: 40;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(3) {
--l: 60%;
--a: 0;
--b: 0;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(4) {
--l: 45%;
--a: 40;
--b: -40;
background-color: lab(var(--l) var(--a) var(--b));
}
.color-strip:nth-child(5) {
--l: 30%;
--a: 80;
--b: -80;
background-color: lab(var(--l) var(--a) var(--b));
}
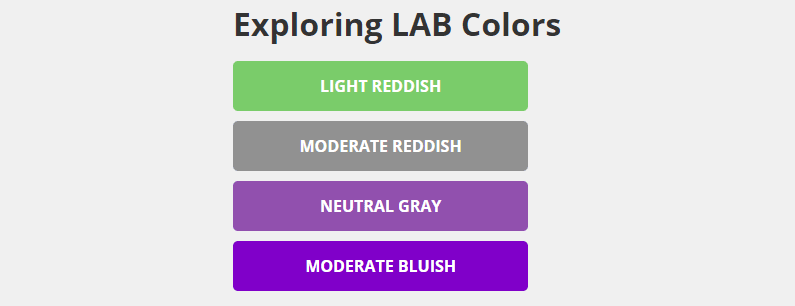
В этом примере кода устанавливается серия элементов div (color-strip), каждый из которых имеет уникальный цвет фона, определенный в цветовом пространстве лаборатории. Он показывает, как лабораторные цвета создают различные оттенки и оттенки, которые одинаковы на разных дисплеях.
Лабораторные цвета имеют неоценимое значение в цифровом дизайне, особенно в тех отраслях, где точность цветопередачи имеет решающее значение, таких как цифровое искусство, онлайн-торговля и дизайн брендов.
См. следующее изображение.

Примечание: Для получения более подробной информации обратитесь к лабораторной демонстрации цветового пространства.
Заключение
Спасибо, что читаете! Эти функции CSS предлагают уникальные преимущества и новые возможности для улучшения функциональности и удобства использования вашего приложения. Они также улучшают работу разработчиков, поскольку эти функции упрощают для них сложные задачи.
Поэтому обязательно попробуйте эти примеры самостоятельно и реализуйте их в своем следующем веб-приложении, чтобы сделать его современным.
Связанные блоги
- Стилизация React: важные советы и рекомендации для дизайнеров
- 7 лучших способов написания CSS в приложении React или Next.js
- Развитие адаптивного веб-дизайна: введение запросов CSS-контейнеров
- CSS Flex: что должен знать каждый разработчик
-
 Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора В Postgresql вы можете столкнуться с ситуациями, где вам необхо...программирование Опубликовано в 2025-03-10
Как эффективно получить последнюю строку для каждого уникального идентификатора в PostgreSQL?postgresql: извлечение последней строки для каждого уникального идентификатора В Postgresql вы можете столкнуться с ситуациями, где вам необхо...программирование Опубликовано в 2025-03-10 -
 Как загружать файлы с дополнительными параметрами с использованием кодирования Java.net.urlConnection и Multipart/Form Data?загрузка файлов с помощью http-запросов для загрузки файлов на сервер HTTP, в то же время представляя дополнительные параметры, Java.net.urlCo...программирование Опубликовано в 2025-03-10
Как загружать файлы с дополнительными параметрами с использованием кодирования Java.net.urlConnection и Multipart/Form Data?загрузка файлов с помощью http-запросов для загрузки файлов на сервер HTTP, в то же время представляя дополнительные параметры, Java.net.urlCo...программирование Опубликовано в 2025-03-10 -
 Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-03-10
Почему мое фоновое изображение CSS появляется?Устранение неисправностей: CSS Фоновое изображение не отображается Вы столкнулись с проблемой, где ваше фоновое изображение не загружается, не...программирование Опубликовано в 2025-03-10 -
 Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-03-10
Как извлечь случайный элемент из массива в PHP?случайный выбор из массива в php, получение случайного элемента из массива может быть выполнено с легкостью. Рассмотрим следующий массив: ] $ite...программирование Опубликовано в 2025-03-10 -
 Как удалить смайлики из струн в Python: руководство для начинающих по исправлению общих ошибок?удаление emojis из строк в Python import codecs import re text = codecs.decode('This dog \U0001f602'.encode('UTF-8'), 'UTF-8') print(text) # ...программирование Опубликовано в 2025-03-10
Как удалить смайлики из струн в Python: руководство для начинающих по исправлению общих ошибок?удаление emojis из строк в Python import codecs import re text = codecs.decode('This dog \U0001f602'.encode('UTF-8'), 'UTF-8') print(text) # ...программирование Опубликовано в 2025-03-10 -
 Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача задачи: пользователи обычно выражают обеспокоенность Microso...программирование Опубликовано в 2025-03-10
Почему Microsoft Visual C ++ не может правильно реализовать двухфазной экземпляры?загадка «Сломанная» двухфазное матричное экземпляры в Microsoft Visual C Задача задачи: пользователи обычно выражают обеспокоенность Microso...программирование Опубликовано в 2025-03-10 -
 \ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-03-10
\ "В то время как (1) против (;;): Оптимизация компилятора исключает различия в производительности? \"while (1) vs. for (;;;): существует ли разница в скорости? ] Вопрос: . Использование (1) вместо (;) петли? Компиляторы: ] perl: как (1)...программирование Опубликовано в 2025-03-10 -
 Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-03-10
Почему ввод запроса в POST Захват в PHP, несмотря на действительный код?addressing post запрос неисправность в php в представленном фрагменте кода: action='' intement. Вход из нагламента на нажим. Однако выход ...программирование Опубликовано в 2025-03-10 -
 Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-03-10
Как преодолеть ограничения переопределения функций PHP?преодоление ограничений переосмысления функции PHP в PHP, определение функции с одним и тем же именем несколько раз-нет-нет. Попытка сделать э...программирование Опубликовано в 2025-03-10 -
 Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-03-10
Разрешает ли Java несколько типов возврата: более пристальный взгляд на общие методы?множественные типы возврата в Java: a miscessception presvelired в сфере программирования Java, может возникнуть признание метода, оставляя ра...программирование Опубликовано в 2025-03-10 -
 Как проверить, есть ли у объекта конкретный атрибут в Python?Метод для определения атрибута объекта Этот запрос ищет метод для проверки присутствия конкретного атрибута в объекте. Рассмотрим следующий пр...программирование Опубликовано в 2025-03-10
Как проверить, есть ли у объекта конкретный атрибут в Python?Метод для определения атрибута объекта Этот запрос ищет метод для проверки присутствия конкретного атрибута в объекте. Рассмотрим следующий пр...программирование Опубликовано в 2025-03-10 -
 Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-03-10
Могу ли я перенести свой шифрование с McRypt в OpenSSL и расшифровывает данные, заполненные McRypt, используя OpenSSL?Обновление моей библиотеки шифрования с McRypt до OpenSSL Могу ли я обновить свою библиотеку шифрования с McRypt до OpenSSL? В OpenSSL можно л...программирование Опубликовано в 2025-03-10 -
 Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-03-10
Почему Firefox отображает изображения, используя свойство CSS `content`?отображение изображений с URL содержимого в Firefox возникала проблема, где некоторые браузеры, в частности, Firefox, не отображаются изображе...программирование Опубликовано в 2025-03-10 -
 Каковы были ограничения на использование current_timestamp с столбцами TimeStamp в MySQL до версии 5.6.5?Restrictions on TIMESTAMP Columns with CURRENT_TIMESTAMP in DEFAULT or ON UPDATE Clauses in MySQL Versions Prior to 5.6.5Historically, in MySQL versio...программирование Опубликовано в 2025-03-10
Каковы были ограничения на использование current_timestamp с столбцами TimeStamp в MySQL до версии 5.6.5?Restrictions on TIMESTAMP Columns with CURRENT_TIMESTAMP in DEFAULT or ON UPDATE Clauses in MySQL Versions Prior to 5.6.5Historically, in MySQL versio...программирование Опубликовано в 2025-03-10 -
 Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация пределов высоты CSS для вертикальных элементов прокрутки В интерактивном интерфейсе, контроль над поведением прокрутки элементов яв...программирование Опубликовано в 2025-03-10
Как ограничить диапазон прокрутки элемента в родительском элементе динамического размера?реализация пределов высоты CSS для вертикальных элементов прокрутки В интерактивном интерфейсе, контроль над поведением прокрутки элементов яв...программирование Опубликовано в 2025-03-10
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























