Использование Object.assign() в исходном коде Zustand.
В этой статье мы поймем, как Object.assign() используется в исходном коде Zustand.

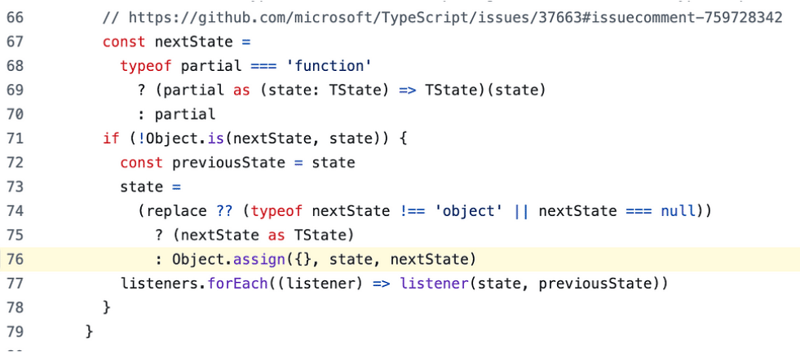
Приведенный выше фрагмент кода взят из vanilla.ts. Когда вы устанавливаете состояние, Object.assign используется для обновления вашего объекта состояния.
Давайте сначала разберемся с основами Object.assign:
Объект.назначить()
Статический метод Object.assign() копирует все перечислимые собственные свойства из одного или нескольких исходных объектов в целевой объект. Он возвращает измененный целевой объект.
const target = { a: 1, b: 2 };
const source = { b: 4, c: 5 };
const returnedTarget = Object.assign(target, source);
console.log(target);
// Expected output: Object { a: 1, b: 4, c: 5 }
console.log(returnedTarget === target);
// Expected output: true
Значение b в целевом объекте заменяется значением b в исходном объекте.
Очень просто, правда? давайте теперь проведем несколько экспериментов и поймем, как setState Zustand использует метод Object.assign().
Object.assign() в исходном коде Zustand:
// pulled from: https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L76
state = (replace != null ?
replace :
typeof nextState !== "object" ||
nextState === null) ?
nextState :
Object.assign({}, state, nextState);
В приведенном выше фрагменте кода это вложенный тернарный оператор. если замена не равна нулю, состояние будет заменено, или если nextState не является объектом, просто верните nextState как есть, но нас интересует Object.assign({}, state, newState).
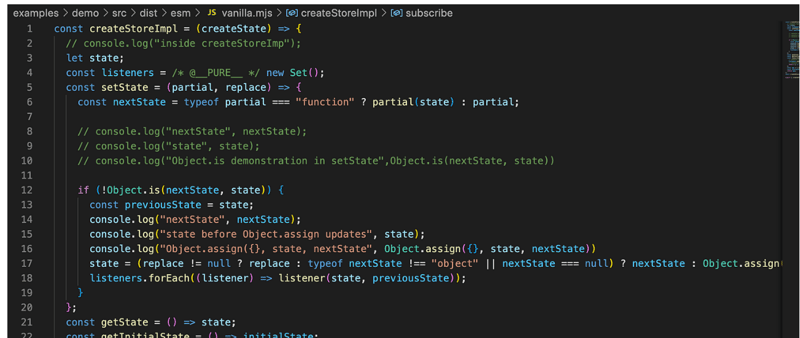
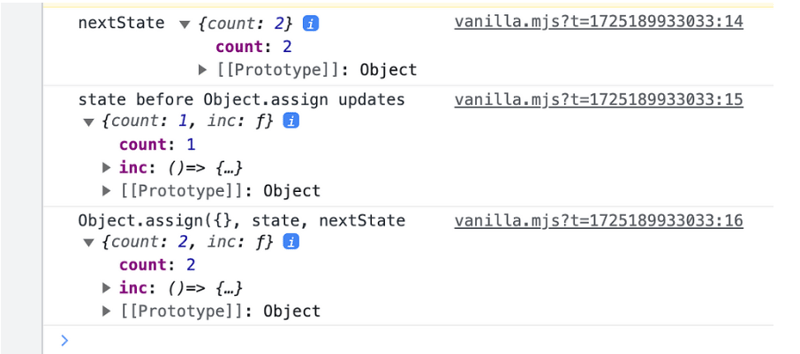
Давайте сначала войдем в систему и посмотрим, что находится в состоянии и nextState, когда вы обновляете свое состояние. Пример, который я выбрал, взят из демо-примера в исходном коде Zustand. Я немного изменил код, чтобы мы могли добавить несколько операторов консоли и запустить эти эксперименты.


В этом простом примере, когда счетчик увеличивается, все сводится к обновлению объекта состояния с помощью Object.assign.
В следующий раз, когда вы попытаетесь выполнить некоторые обновления вашего объекта JSON, используйте Object.assign.
О нас:
В Think Throo мы стремимся обучать лучшим практикам, вдохновленным проектами с открытым исходным кодом.
Увеличьте свои навыки программирования в 10 раз, практикуя передовые архитектурные концепции в Next.js/React, изучайте лучшие практики и создавайте проекты промышленного уровня.
У нас открытый исходный код — https://github.com/thinkthroo/thinkthroo (поставьте нам звездочку!)
Хотите создать индивидуальные веб-системы для вашего бизнеса? Свяжитесь с нами по адресу [email protected]
Об авторе:
Привет, я Рам. Я страстный инженер-программист и специалист по OSS.
Посетите мой сайт: https://www.ramunarasinga.com/
Ссылки:
https://github.com/pmndrs/zustand/blob/main/src/vanilla.ts#L76
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/assign
-
 Почему мой элемент `` не наследует стиль шрифта своего родителя?Несовместимость наследования шрифтов В CSS элементы наследуют свойства шрифта своего родителя, например элемент . Однако элемент не всегда следует э...программирование Опубликовано 8 ноября 2024 г.
Почему мой элемент `` не наследует стиль шрифта своего родителя?Несовместимость наследования шрифтов В CSS элементы наследуют свойства шрифта своего родителя, например элемент . Однако элемент не всегда следует э...программирование Опубликовано 8 ноября 2024 г. -
 Интеграция против сквозного (электронное тестирование: понимание их различий и когда их использовать)При разработке программного обеспечения тестирование играет решающую роль в обеспечении надежности и производительности приложения до того, как оно д...программирование Опубликовано 8 ноября 2024 г.
Интеграция против сквозного (электронное тестирование: понимание их различий и когда их использовать)При разработке программного обеспечения тестирование играет решающую роль в обеспечении надежности и производительности приложения до того, как оно д...программирование Опубликовано 8 ноября 2024 г. -
 Начинающий серверный разработчик, желающий работать бесплатно, чтобы получить опытВсем привет, Меня зовут Харит, я начинающий Back-End-разработчик. У меня большой интерес к веб-разработке с использованием Python и фреймворка Django....программирование Опубликовано 8 ноября 2024 г.
Начинающий серверный разработчик, желающий работать бесплатно, чтобы получить опытВсем привет, Меня зовут Харит, я начинающий Back-End-разработчик. У меня большой интерес к веб-разработке с использованием Python и фреймворка Django....программирование Опубликовано 8 ноября 2024 г. -
 Как проверить, имеют ли списки общие элементы в Python?Проверьте, имеют ли списки общие элементы в PythonВведениеПри работе с несколькими списками в Python часто необходимо определить, не перекрываются ли ...программирование Опубликовано 8 ноября 2024 г.
Как проверить, имеют ли списки общие элементы в Python?Проверьте, имеют ли списки общие элементы в PythonВведениеПри работе с несколькими списками в Python часто необходимо определить, не перекрываются ли ...программирование Опубликовано 8 ноября 2024 г. -
 Общение в реальном времени с помощью WebSockets и Socket.IO в Node.jsСовременным веб-приложениям часто требуется общение в реальном времени, будь то чат-системы, обновления в режиме реального времени, совместное редакти...программирование Опубликовано 8 ноября 2024 г.
Общение в реальном времени с помощью WebSockets и Socket.IO в Node.jsСовременным веб-приложениям часто требуется общение в реальном времени, будь то чат-системы, обновления в режиме реального времени, совместное редакти...программирование Опубликовано 8 ноября 2024 г. -
 Как устранить неполадки при изменении источника iframe с помощью JavaScriptИзменение источника iframe с помощью JavaScript: устранение неполадокУ вас возникла проблема с изменением атрибута src iframe при нажатии переключател...программирование Опубликовано 8 ноября 2024 г.
Как устранить неполадки при изменении источника iframe с помощью JavaScriptИзменение источника iframe с помощью JavaScript: устранение неполадокУ вас возникла проблема с изменением атрибута src iframe при нажатии переключател...программирование Опубликовано 8 ноября 2024 г. -
 Почему `window.onscroll` не работает на iPhone/iPad?Захват события на iPhone/iPad с событием прокруткиПри попытке захватить событие прокрутки на iPad усилия по устранению неполадок показали, что общие п...программирование Опубликовано 8 ноября 2024 г.
Почему `window.onscroll` не работает на iPhone/iPad?Захват события на iPhone/iPad с событием прокруткиПри попытке захватить событие прокрутки на iPad усилия по устранению неполадок показали, что общие п...программирование Опубликовано 8 ноября 2024 г. -
 Зависимые # Когда использовать эффекты, функции Angular DI, кэширование запросов и многое другоеПривет, парень Angular Addict. Это 30-й выпуск информационного бюллетеня Angular Addicts — ежемесячного сборника тщательно отобранных ресурсо...программирование Опубликовано 8 ноября 2024 г.
Зависимые # Когда использовать эффекты, функции Angular DI, кэширование запросов и многое другоеПривет, парень Angular Addict. Это 30-й выпуск информационного бюллетеня Angular Addicts — ежемесячного сборника тщательно отобранных ресурсо...программирование Опубликовано 8 ноября 2024 г. -
 От разработчика к рецензенту: контрольный список для младшего разработчика по проверке запросов к базе данныхДля разработчика крайне важно создавать качественный код, который не только функционален, но и оптимизирован для производительности. За три года работ...программирование Опубликовано 8 ноября 2024 г.
От разработчика к рецензенту: контрольный список для младшего разработчика по проверке запросов к базе данныхДля разработчика крайне важно создавать качественный код, который не только функционален, но и оптимизирован для производительности. За три года работ...программирование Опубликовано 8 ноября 2024 г. -
 Является ли Mockito лучшей Mock Framework для Java? Комплексная оценка плюсов и минусов.Лучшая Mock Framework для Java: MockitoВ Java создание макетов объектов имеет решающее значение для эффективного модульного тестирования. Выбор оптима...программирование Опубликовано 8 ноября 2024 г.
Является ли Mockito лучшей Mock Framework для Java? Комплексная оценка плюсов и минусов.Лучшая Mock Framework для Java: MockitoВ Java создание макетов объектов имеет решающее значение для эффективного модульного тестирования. Выбор оптима...программирование Опубликовано 8 ноября 2024 г. -
 Как надежно получить путь к текущему файлу Python?Как получить путь к текущему исполняемому файлу PythonПроблема:Определение пути к текущему работающему файлу Python может быть затруднительным, особен...программирование Опубликовано 8 ноября 2024 г.
Как надежно получить путь к текущему файлу Python?Как получить путь к текущему исполняемому файлу PythonПроблема:Определение пути к текущему работающему файлу Python может быть затруднительным, особен...программирование Опубликовано 8 ноября 2024 г. -
 Как переполнение стека создает эти информативные всплывающие сообщения?Репликация функциональности всплывающих сообщений Stack OverflowВозможно, вы заметили изящные и информативные всплывающие сообщения, которые появляютс...программирование Опубликовано 8 ноября 2024 г.
Как переполнение стека создает эти информативные всплывающие сообщения?Репликация функциональности всплывающих сообщений Stack OverflowВозможно, вы заметили изящные и информативные всплывающие сообщения, которые появляютс...программирование Опубликовано 8 ноября 2024 г. -
 Почему в Python нет понимания кортежей?Понимание отсутствия понимания кортежей в PythonВ языке программирования Python понимание списков и понимание словаря обеспечивают эффективные способы...программирование Опубликовано 8 ноября 2024 г.
Почему в Python нет понимания кортежей?Понимание отсутствия понимания кортежей в PythonВ языке программирования Python понимание списков и понимание словаря обеспечивают эффективные способы...программирование Опубликовано 8 ноября 2024 г. -
 Как воспроизводить песни в формате MP3 на Python с помощью модуля VLC?Воспроизведение песен в формате MP3 с помощью PythonВоспроизведение песен в формате MP3 на Python может быть простым, если использовать правильные инс...программирование Опубликовано 8 ноября 2024 г.
Как воспроизводить песни в формате MP3 на Python с помощью модуля VLC?Воспроизведение песен в формате MP3 с помощью PythonВоспроизведение песен в формате MP3 на Python может быть простым, если использовать правильные инс...программирование Опубликовано 8 ноября 2024 г. -
 Как настроить переменные среды для PHP-приложений Apache?Конфигурация переменных среды для PHP-приложений ApacheПри разработке PHP-приложений, использующих переменные среды, важно иметь четкое представление ...программирование Опубликовано 8 ноября 2024 г.
Как настроить переменные среды для PHP-приложений Apache?Конфигурация переменных среды для PHP-приложений ApacheПри разработке PHP-приложений, использующих переменные среды, важно иметь четкое представление ...программирование Опубликовано 8 ноября 2024 г.
Изучайте китайский
- 1 Как сказать «гулять» по-китайски? 走路 Китайское произношение, 走路 Изучение китайского языка
- 2 Как сказать «Сесть на самолет» по-китайски? 坐飞机 Китайское произношение, 坐飞机 Изучение китайского языка
- 3 Как сказать «сесть на поезд» по-китайски? 坐火车 Китайское произношение, 坐火车 Изучение китайского языка
- 4 Как сказать «поехать на автобусе» по-китайски? 坐车 Китайское произношение, 坐车 Изучение китайского языка
- 5 Как сказать «Ездить» по-китайски? 开车 Китайское произношение, 开车 Изучение китайского языка
- 6 Как будет плавание по-китайски? 游泳 Китайское произношение, 游泳 Изучение китайского языка
- 7 Как сказать «кататься на велосипеде» по-китайски? 骑自行车 Китайское произношение, 骑自行车 Изучение китайского языка
- 8 Как поздороваться по-китайски? 你好Китайское произношение, 你好Изучение китайского языка
- 9 Как сказать спасибо по-китайски? 谢谢Китайское произношение, 谢谢Изучение китайского языка
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























